در دنیای خرید آنلاین، ارائه اطلاعات دقیق به مشتریان برای افزایش تجربه خرید آنها بسیار مهم است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به راهنمای گام به گام اضافه کردن نمودار در ووکامرس میپردازیم.
یکی از اطلاعات ضروری که میتواند به طور قابلتوجهی بر تصمیم مشتری تأثیر بگذارد، نمودار اندازه دقیق است. برای صاحبان فروشگاه ووکامرس، افزودن نمودار اندازه به صفحات محصول میتواند به کاهش نرخ بازگشت، بهبود رضایت مشتری و در نهایت منجر به افزایش فروش کمک کند.
در این راهنما، شما را در فرایند افزودن مؤثر نمودار اندازه به فروشگاه ووکامرس خود راهنمایی میکنیم و اطمینان حاصل میکنیم که مشتریان شما تمام اطلاعات موردنیاز برای تصمیمگیری آگاهانه خرید را دارند. با ما همراه باشید.

نحوه اضافهکردن نمودار اندازه در ووکامرس:
مرحله ۱: شروع کار با نمودار اندازه
برای افزایش تجربه خرید در فروشگاه ووکامرس خود، ارائه نمودار اندازه یک استراتژی مؤثر برای کاهش عدم اطمینان مشتری و بهحداقلرساندن بازده است. این بخش شما را از طریق اصول درک نمودار اندازه و انتخاب افزونه مناسب برای پیادهسازی راهنمایی میکند.
نمودارهای اندازه ابزارهای ضروری برای فروشگاههای پوشاک آنلاین هستند، زیرا به مشتریان کمک میکنند بدون نیاز به امتحانکردن محصولات، تناسب مناسب را پیدا کنند. در ووکامرس، نمودارهای اندازه را میتوان در صفحات محصول گنجاند و اندازهگیریهای دقیق را از طریق یک افزونه یکپارچه با سایت وردپرس شما ارائه میدهد.
انتخاب افزونه نمودار اندازه مناسب:
برای افزودن نمودار اندازه به فروشگاه ووکامرس خود، به یک افزونه قابلاعتماد نیاز دارید که با تنظیمات فعلی شما سازگار باشد. با انتخاب یک افزونه نمودار اندازه که نیازهای خاص شما را برآورده میکند، شروع کنید – چه به یک نمودار جدولی ساده یا یک راهحل پیچیدهتر نیاز داشته باشید.
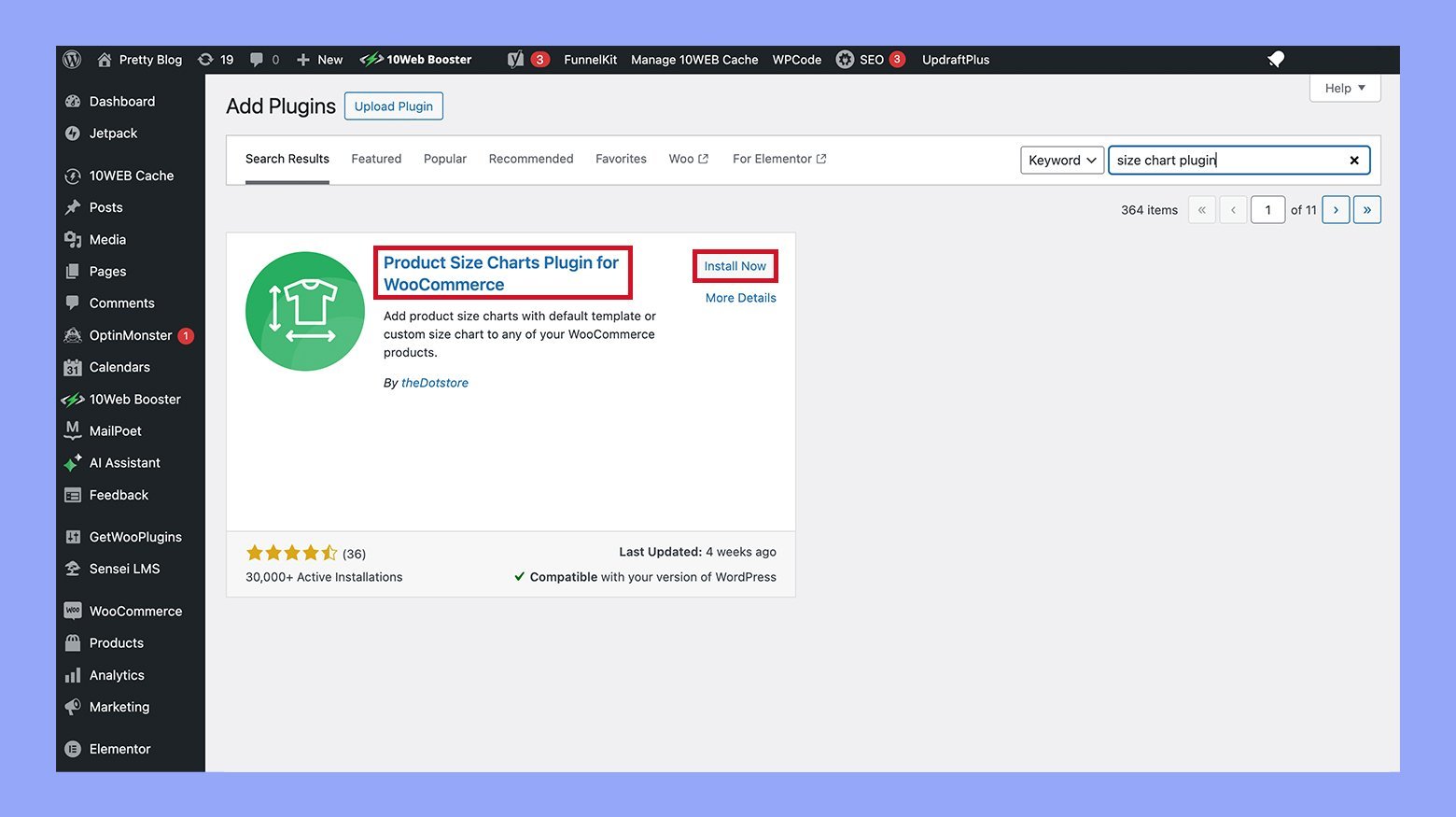
فروشگاه افزونه ووکامرس یا سایر بازارها را مرور کنید تا افزونه نمودار اندازه را پیدا کنید که با نیازهای شما مطابقت دارد.
هنگامی که یک افزونه را انتخاب کردید، روی “Install” و سپس “Activate” آن در داشبورد وردپرس خود کلیک کنید. برای این مثال، ما از افزونه نمودار اندازه محصول برای ووکامرس استفاده خواهیم کرد.

اکنون باید افزونه فهرست شده در لیست افزونههای فعال خود را ببینید و میتوانید پیکربندی نمودار اندازه خود را برای محصولات آغاز کنید. بهخاطر داشته باشید که برای اطمینان از عملکرد صحیح افزونه، بررسی کنید که آیا پس از فعالسازی، نیازهای اضافی برای راهاندازی وجود دارد یا خیر.
مرحله ۲: پیکربندی تنظیمات نمودار اندازه:
هنگام تنظیم نمودار اندازه در ووکامرس، باید تنظیمات خود را پیکربندی کنید تا مطمئن شوید که نمودار اندازه نیازهای فروشگاه و محصولات شما را برآورده میکند. این شامل دسترسی به منوی تنظیمات و کاوش گزینههای سفارشیسازی برای طراحی و عملکرد است.
- دسترسی به منوی تنظیمات
- برای شروع، به WooCommerce dashboard بروید.
- سپس، برگه محصولات را پیدا کرده و روی آن کلیک کنید تا گزینههای خود را گسترش دهید.
- در آن منوی کشویی، Size Charts را انتخاب کنید تا وارد بخش نمودار اندازه شوید.
اگر پلاگین خاصی را نصبکردهاید، به دنبال تب آن بگردید، مانند WooLentor یا DotStore Plugins، و سپس برای ادامه، بر روی Advanced Product Size Charts for WooCommerce کلیک کنید.
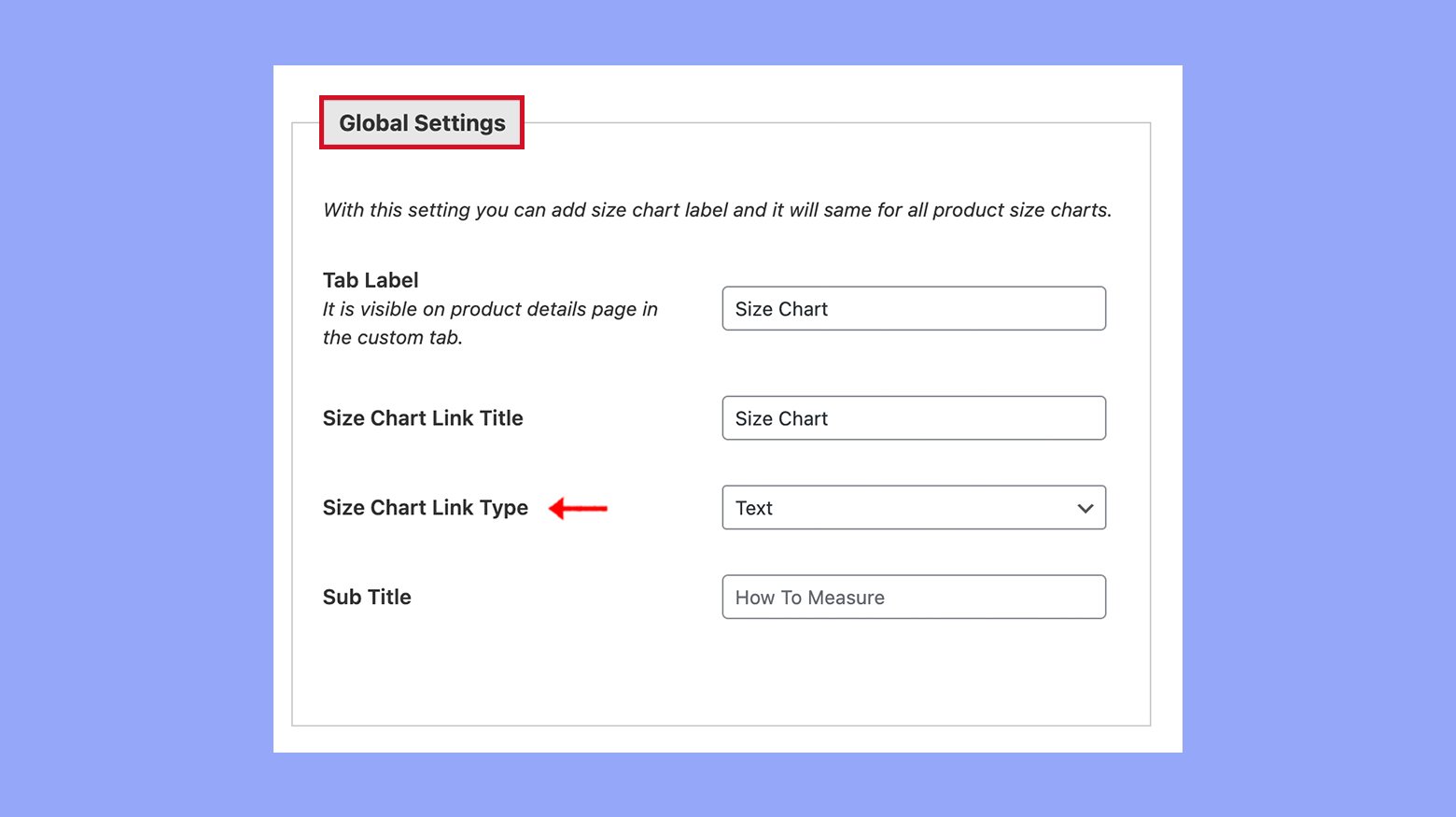
گزینه های سفارشی سازی:
بخش تنظیمات ابزارهای مختلفی را برای تغییر طراحی و ارائه نمودار اندازه شما فراهم می کند. در اینجا نحوه شخصی سازی این نمودارها برای بهبود تجربه کاربر آمده است:
- انتخاب الگو: در تنظیمات، میتوانید از بین الگوها و سبکهای مختلفی که با تصویر برند شما همخوانی دارد، انتخاب کنید. این الگوها می توانند به ایجاد ظاهری ثابت در صفحات محصول شما کمک کنند.
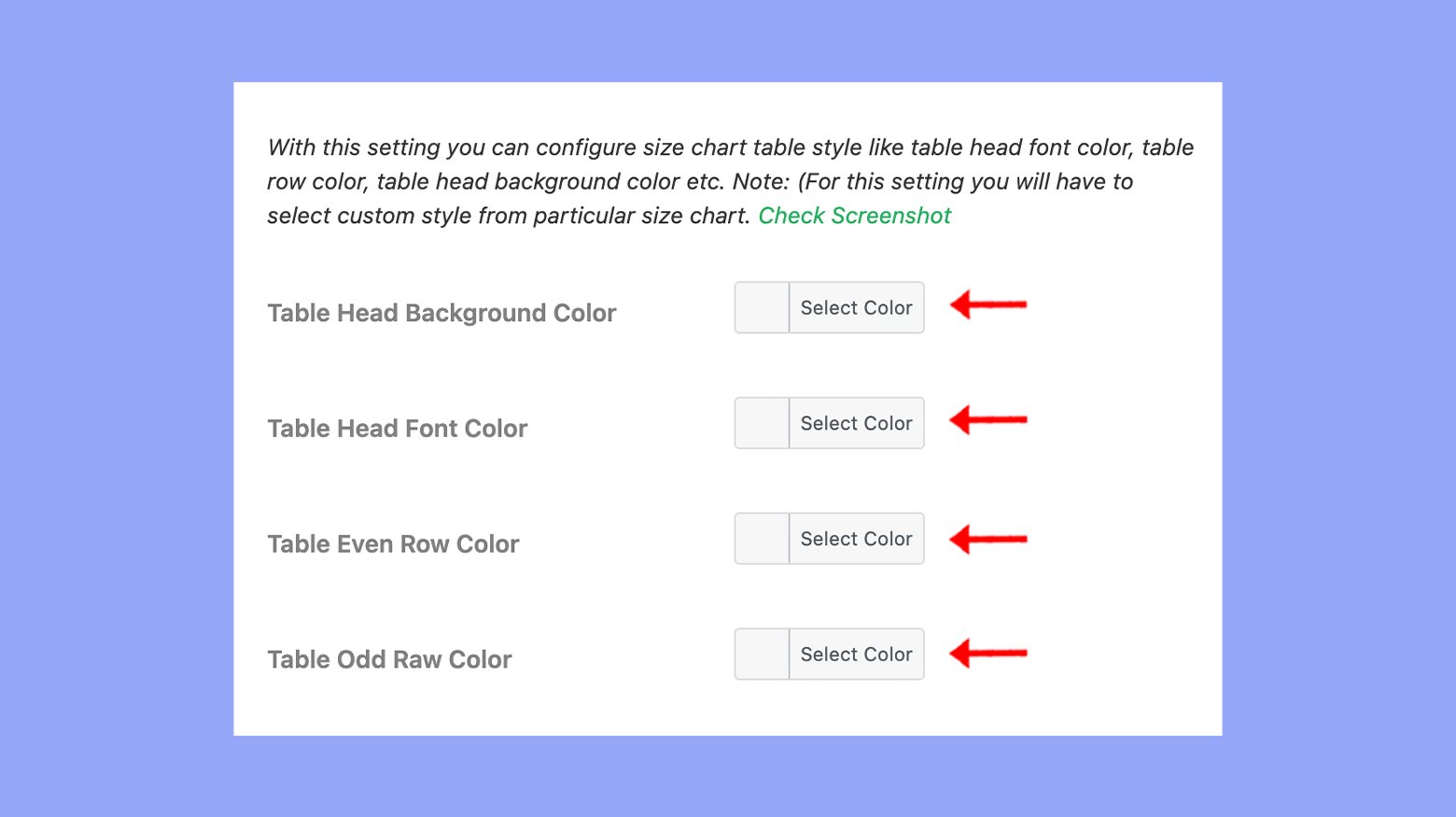
- تنظیمات استایل: گزینههای سفارشیسازی معمولاً به شما امکان میدهند عناصر طراحی مختلف، از جمله اندازه فونت، رنگها و سبکهای حاشیه را پیکربندی کنید. این انعطافپذیری تضمین میکند که نمودارهای اندازه، زیباییشناسی کلی وبسایت شما را تکمیل میکنند.
- نمایش تنظیمات: تصمیم بگیرید که نمودار اندازه چگونه در صفحه محصول نمایش داده شود. گزینهها معمولاً شامل ارائه آن بهعنوان یک برگه جداگانه، یک دکمه قابل کلیک، یا به طور مستقیم در بخش اطلاعات محصول تعبیه شده است. این انتخاب می تواند به طور قابل توجهی بر تعامل و دسترسی کاربر تأثیر بگذارد.

ملاحظات اضافی:
- نمایش مناسب تلفن همراه: اطمینان حاصل کنید که نمودار اندازه شما برای موبایل مناسب است. نحوه نمایش آنها را در دستگاههای مختلف آزمایش کنید تا تجربه کاربری مثبتی را برای مشتریانی که از طریق تلفنهای هوشمند یا تبلتها به فروشگاه شما دسترسی دارند تضمین شود.
- بهینه سازی سئو: در صورت امکان، بهینه سازی نمودار اندازه خود را برای موتورهای جستجو در نظر بگیرید. از کلمات کلیدی مرتبط در توضیحات نمودار برای بهبود دید در نتایج جستجو استفاده کنید.
- راهنمای کاربر: ارائه یک توضیح مختصر یا راهنمای نحوه استفاده از نمودار اندازه در صفحات محصول ممکن است مفید باشد. این می تواند به کاهش نرخ بازگشت به دلیل مسائل مربوط به اندازه و افزایش رضایت مشتری کمک کند.
با دسترسی مؤثر به منوی تنظیمات و استفاده از گزینههای سفارشیسازی، میتوانید اطمینان حاصل کنید که نمودارهای اندازه نه تنها نیازهای عملکردی فروشگاه آنلاین شما را برآورده میکنند، بلکه طراحی کلی و تجربه کاربری را برای مشتریان خود بهبود میبخشند.
مرحله ۳: ایجاد و مدیریت نمودار اندازه در ووکامرس:
قبل از اینکه به جزئیات بپردازیم، ضروری است که تشخیص دهیم که یکپارچه کردن نمودار اندازه در فروشگاه ووکامرس شما نهتنها با ارائه اطلاعات مهم اندازه مشتریان، تجربه خرید را برای مشتریان شما بهبود میبخشد، بلکه احتمال بازگشت به دلیل اندازه نادرست را نیز به میزان قابلتوجهی کاهش میدهد. این رویکرد فعالانه میتواند منجر به رضایت و وفاداری بیشتر مشتری شود.
طراحی نمودار اندازه مورذ نظر شما
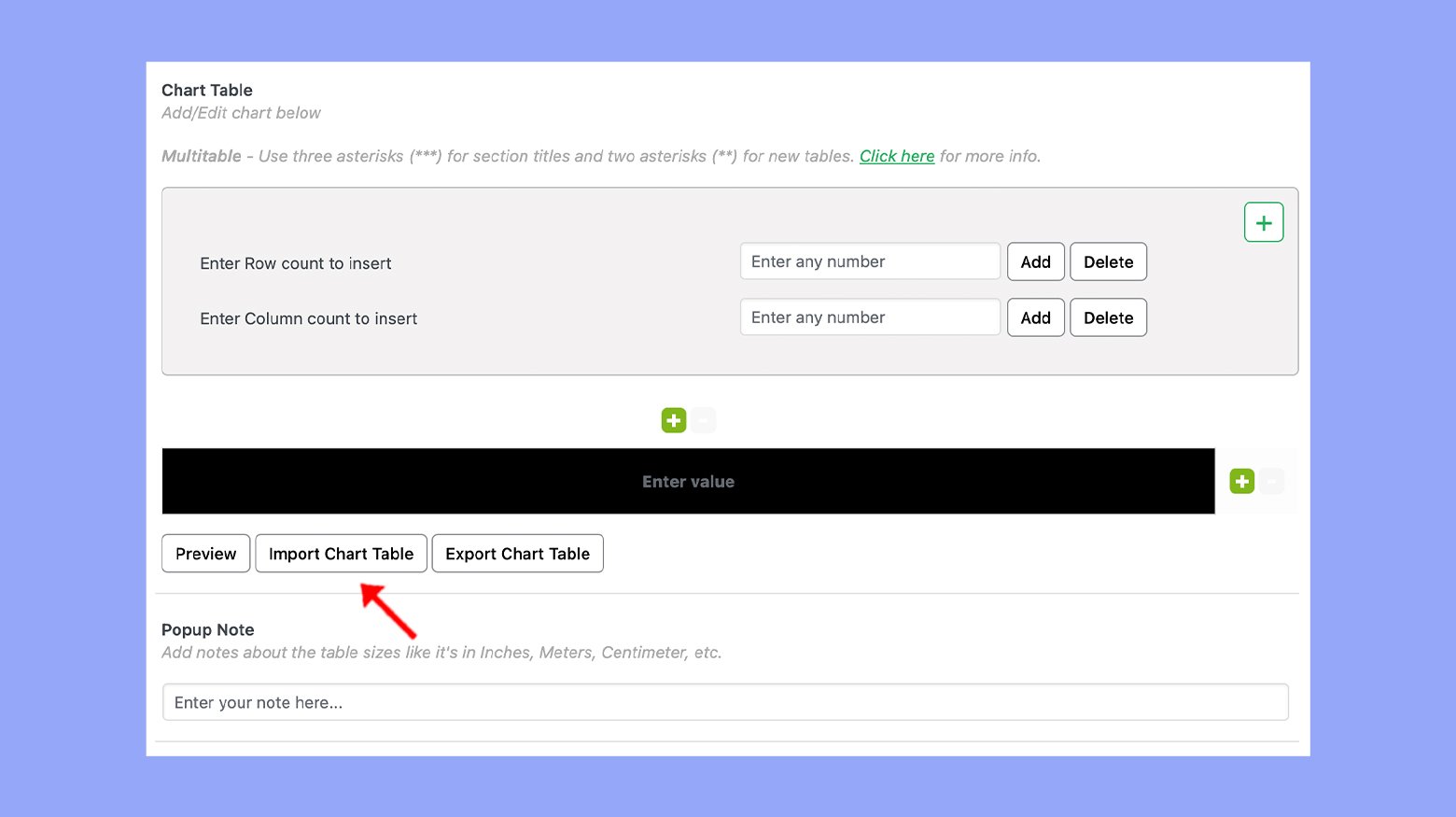
با تعیین اندازههایی که میخواهید نمودار شما نمایش داده شود، به همراه اندازهگیریهای مربوطه برای هر اندازه شروع کنید. بسته به محدوده محصول شما، این نمایش بصری میتواند از ساده تا بسیار دقیق متفاوت باشد و اندازههای مختلفی مانند سینه، دور کمر، باسن، درز و موارد دیگر را در بر بگیرد.
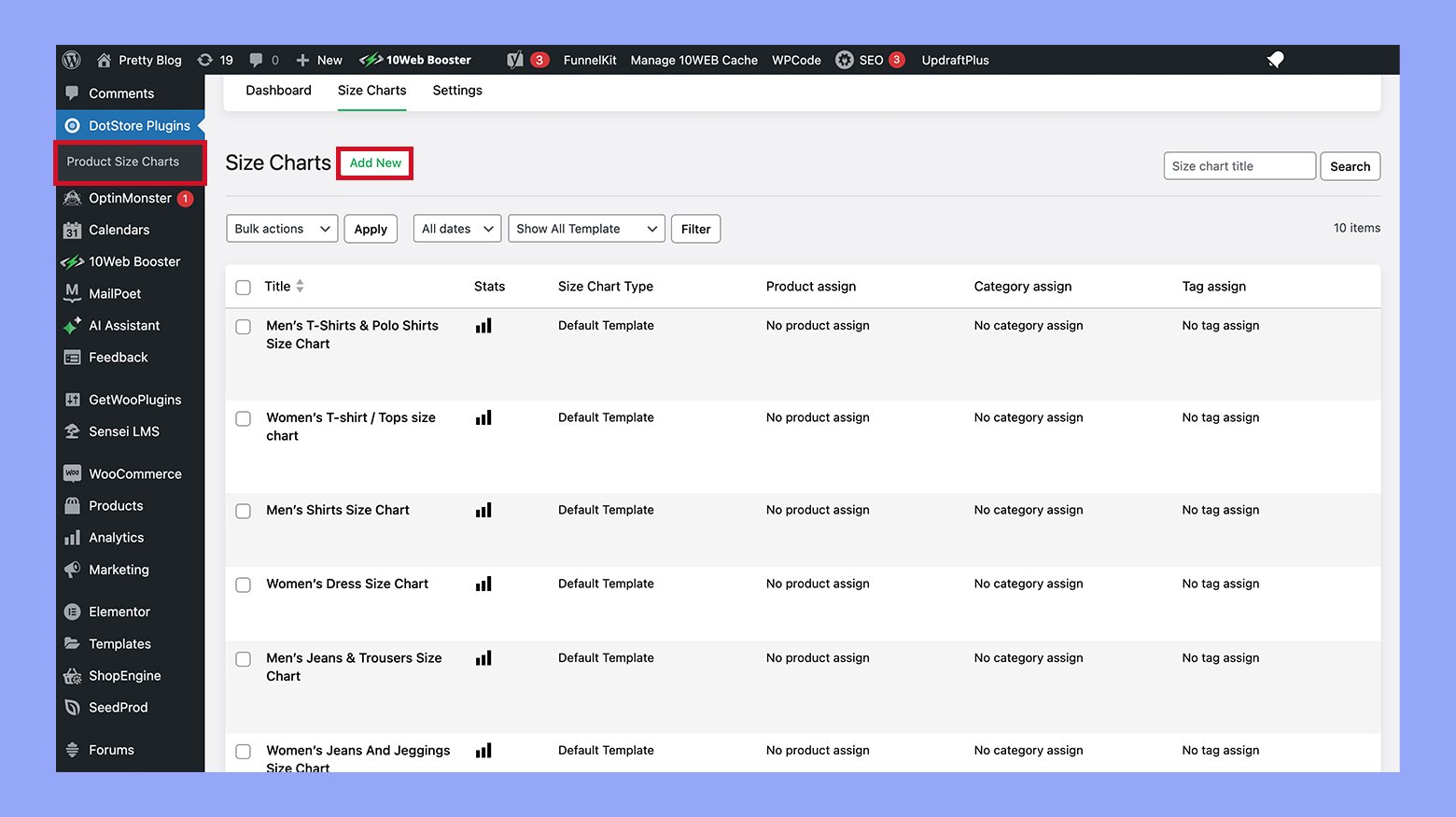
دسترسی به ویژگی Size Chart: به بخش Size Chart در پنل مدیریت ووکامرس خود بروید و روی Add New کلیک کنید.

ایجاد نمودار: یک عنوان توصیفی برای ارجاع آسان وارد کنید. در صورت تمایل، راهنمای اندازهگیری را با افزودن جزئیات اندازهگیری خاص مربوط به محصولات خود، از جمله واحدهای اندازهگیری (بهعنوانمثال، اینچ یا سانتیمتر) برای پاسخگویی به انواع نیاز مخاطبان وارد کنید.
پیشنمایش نمودار خود: پس از واردکردن تمام اطلاعات لازم، نمودار اندازه خود را پیشنمایش کنید تا از دقت و وضوح اطمینان حاصل کنید. این مرحله برای جلوگیری از هرگونه سردرگمی احتمالی برای مشتریان شما بسیار مهم است.
اصول طراحی: استفاده از اصول طراحی مؤثر در نمودار اندازه شما، قابلیت استفاده آن را افزایش میدهد. از برچسبهای واضح استفاده کنید و اندازهگیریها را در قالبی منطقی سازماندهی کنید، مانند طرحبندی جدولی، که خواندن و درک آن را برای مشتریان آسان میکند.
نمودار اندازه سفارشی برای دستهبندیهای مختلف:
اگر فروشگاه شما دارای طیف متنوعی از محصولات است، ایجاد نمودار اندازه سفارشی متناسب با هر دسته بسیار مهم است. این رویکرد هدفمند تضمین میکند که مشتریان مرتبطترین اطلاعات را برای اقلام موردعلاقه خود دریافت میکنند.
- ایجاد نمودارهای دستهبندی خاص: در بخش نمودار اندازه پنل مدیریت خود، با افزودن نمودارهای اندازه جدید برای انواع مختلف محصول، بهعنوانمثال، «تیشرت»، «کفش»، «لباس» یا «لباس بیرونی» شروع کنید.
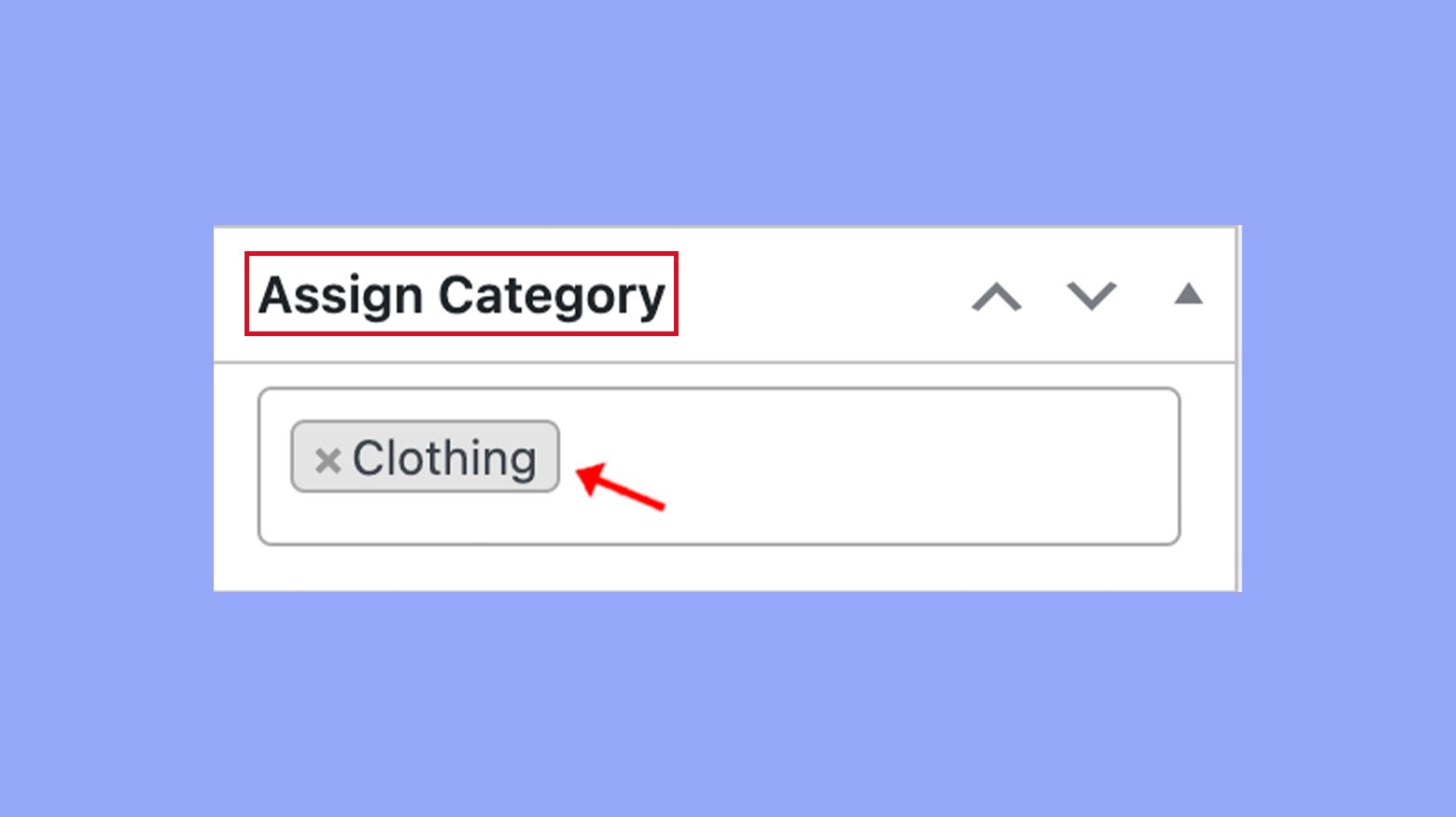
- تخصیص دستهها: هنگام ایجاد این نمودارهای اندازه، مشخص کنید که هر نمودار برای کدام دستهبندی محصولات کاربرد دارد. این تضمین میکند که مشتریان نمودار اندازه صحیح مرتبط با محصول خاصی را که مشاهده میکنند، ببینند و تجربه خرید آنها را افزایش دهد.
- ملاحظات مربوط به انواع مختلف: اگر محصولات شما در سبکها یا تناسبهای مختلف (مانند باریک، معمولی یا توپر ) هستند، یادداشتهای اضافی یا نمودار اندازه جداگانه را برای توضیح این تفاوتها در نظر بگیرید و به مشتریان در تصمیمگیری آگاهانه کمک کنید.
بهینهسازی موبایل: اطمینان حاصل کنید که نمودارهای اندازه شما برای موبایل مناسب هستند، زیرا تعداد قابلتوجهی از مشتریان از طریق دستگاههای تلفن همراه خرید میکنند. نمایشگر را در اندازههای مختلف صفحهنمایش آزمایش کنید تا خوانایی و دسترسی را حفظ کنید.
- بهروزرسانیهای منظم: در نهایت، نمودارهای اندازه خود را بهصورت دورهای بررسی و بهروز کنید تا هرگونه تغییر در اندازه محصول یا بازخورد مشتری را منعکس کند. بهروز نگهداشتن این اطلاعات به حفظ اعتماد مشتری و کاهش شانس بازگشت کمک میکند.
با دنبالکردن این مراحل، میتوانید نمودارهای اندازه مؤثر و کاربرپسند ایجاد کنید که نهتنها به مشتریان شما کمک میکند، بلکه عملکرد کلی فروشگاه ووکامرس شما را نیز افزایش میدهد.

مرحله ۴: یکپارچهسازی صفحه محصول:
ادغام نمودار اندازه به طور مستقیم در صفحات محصول شما با ارائه اطلاعات حیاتی اندازه به مشتریان در جایی که به آن نیاز دارند، تجربه خرید را به میزان قابلتوجهی افزایش میدهد.
این نهتنها تجربه کاربر را بهبود میبخشد، بلکه با اطمینان از اینکه مشتریان اندازه مناسب را انتخاب میکنند، به کاهش نرخ بازگشت کمک میکند. بیایید روشهای مؤثر برای گنجاندن این ویژگی، از جمله استفاده از یک برگه اختصاصی و کدهای کوتاه را بررسی کنیم.
جاسازی نمودارهای اندازه با کدهای کوتاه
کد کوتاه ابزار قدرتمندی است که امکان جاسازی کارآمد نمودارهای اندازه در توضیحات محصول یا بخشهای اطلاعات اضافی را فراهم میکند. در اینجا نحوه انجام آن آمده است:
- نمودار اندازه خود را ایجاد کنید: به برگه نمودار اندازه در داشبورد وبسایت خود بروید تا یک نمودار اندازه جامع متناسب با محصولات خود ایجاد کنید.
- کپی کد کوتاه: هنگامی که نمودار اندازه شما ذخیره شد، کد کوتاه ارائه شده را برای ادغام آسان کپی کنید.
- ویرایش محصول: به محصولی که میخواهید نمودار اندازه در آن نمایش داده شود، دسترسی پیدا کنید.
- Paste the Shortcode: کد کوتاه را در قسمت موردنظر در قسمت توضیحات محصول یا اطلاعات اضافی وارد کنید.
با استفاده از کدهای کوتاه، انعطافپذیری را به دست میآورید تا راهنمای اندازه را در هر نقطه از صفحه محصول قرار دهید و اطمینان حاصل کنید که مشتریان میتوانند بدون زحمت به جزئیات اندازهگیری اساسی دسترسی داشته باشند.
مرحله ۵: افزایش تجربه خرید:
ارائه بصری نمودارهای اندازه میتواند تجربه خرید مشتریان شما را بسیار غنی کند. یک نمودار اندازه که بهخوبی طراحی شده باشد، نهتنها سردرگمی را به حداقل میرساند، بلکه باعث افزایش رضایت مشتری و اعتماد به برند شما میشود.
- پیشنمایش نمودارهای اندازه در پنجرههای بازشو: برای افزایش دسترسی بیشتر، نمودار اندازه خود را در قالب بازشو ارائه کنید. این به مشتریان امکان میدهد بدون خروج از صفحه محصول، اطلاعات اندازه را مشاهده کنند. در اینجا یک راه ساده برای پیادهسازی این ویژگی وجود دارد:
- پیکربندی تنظیمات نمودار اندازه: مطمئن شوید که تنظیمات نمودار اندازه شما بهدرستی در داشبورد وبسایت شما پیکربندی شده است.
- استفاده از یک پلاگین پاپآپ: یک افزونه پاپآپ را پیادهسازی کنید که به شما امکان میدهد در صفحه محصول خود یک لینک دسترسی سریع ایجاد کنید.
- نمودار اندازه خود را پیوند دهید: نمودار اندازه خود را به این ویژگی مجهز کنید، بنابراین وقتی مشتریان روی دکمه تعیین شده کلیک میکنند، نمودار اندازه به طور یکپارچه در یک پنجره ظاهر میشود.
این رویکرد به مشتریان امکان دسترسی فوری به اطلاعات اندازه را میدهد و درعینحال تجربه خرید آنها را روان و بدون وقفه نگه میدارد. - سفارشی کردن رنگ و سبک: برای تقویت شناخت و اعتماد برند، حفظ ظاهر و احساس ثابت در وبسایت شما بسیار مهم است. سفارشی کردن نمودار اندازه خود برای همسویی با موضوع سایت شما یک راه مؤثر برای رسیدن به این هدف است:
دسترسی به تنظیمات نمودار اندازه: به chart settings در وبسایت خود بروید.
تغییر رنگها و سبکها: رنگهای نمودار اندازه، از جمله text color و colors را برای مطابقت با پالت رنگ کلی وبسایت خودتنظیم کنید. همچنین میتوانید سبک و اندازه فونت را سفارشی کنید تا مطمئن شوید که زیباییشناسی برند شما را تکمیل میکند.

با دنبالکردن این مراحل، میتوانید نمودارهای اندازه را به طور یکپارچه در صفحات محصول خود ادغام کنید، تجربه کاربری را بهبود ببخشید و هویت برند را تثبیت کنید – همه اینها به افزایش رضایت مشتری و نرخ تبدیل بالقوه بالاتر کمک میکند.
نکات اضافی:
وارد کردن و ارسال نمودار اندازه:
اگر در حال مدیریت یک فروشگاه آنلاین با محصولات متنوع هستید، به روز نگه داشتن نمودار اندازه خود بسیار مهم است. هنگام گسترش خط محصول خود یا انتقال بین پلتفرم های سایت فروشگاهی، ارسال موثر نمودارهای اندازه از فروشگاه فعلی و وارد کردن آنها به فروشگاه دیگر ضروری است. این فرآیند با استفاده از فایلهای CSV ساده میشود و امکان انتقال روان دادههای نمودار اندازه بین فروشگاهها را فراهم میکند.
استفاده از فایل های CSV:
فایل های CSV یک فرمت همه کاره برای سازماندهی و انتقال داده ها هستند. آنها آپلود و دانلود نمودارهای اندازه را در فروشگاه ووکامرس شما آسان می کنند. برای شروع با این فرآیند:
به بخش Size charts در داشبورد ووکامرس خود بروید.
نمودارهای اندازه ای را که می خواهید ارسال کنید را انتخاب کنید و گزینه Download as CSV را پیدا کنید.
فایل CSV را در رایانه خود ذخیره کنید.
هنگامی که آماده وارد کردن نمودار اندازه به فروشگاه جدید یا موجود ووکامرس هستید:
- یک بار دیگر به بخش Size charts بروید.
- روی دکمه Import کلیک کنید.
- فایل CSV را از رایانه خود انتخاب کرده و آپلود را تأیید کنید.
- هنگامی که اپلود با موفقیت انجام شد، باید نمودار اندازه خود را در قسمت بک اند فروشگاه خود مشاهده کنید.

انتقال نمودارها بین فروشگاهها:
انتقال نمودار اندازه بین فروشگاههای مختلف ووکامرس میتواند یک فرایند یکپارچه باشد، بهخصوص زمانی که هر دو فروشگاه از یک پلت فرم استفاده میکنند و اجازه دانلود و آپلود دادهها از طریق فایلهای CSV را میدهند. این عملکرد مدیریت اطلاعات اندازه محصول را در چندین فروشگاه ساده میکند و از ثبات و دقت برای مشتریان شما اطمینان میدهد.
برای انتقال نمودار اندازه از یک فروشگاه به فروشگاه دیگر، این مراحل را دنبال کنید:
- دانلود دادههای نمودار اندازه: با صادرکردن دادههای نمودار اندازه به یک فایل CSV از فروشگاه فعلی خود شروع کنید. این کار را معمولاً میتوان از طریق داشبورد ووکامرس و با رفتن به تنظیمات نمودار اندازه و انتخاب گزینه صادرات انجام داد.
- وارد فروشگاه هدف شوید: به داشبورد ووکامرس فروشگاهی که میخواهید نمودارهای اندازه را منتقل کنید، دسترسی پیدا کنید.
- Import the Size Charts: به قسمت Size Charts رفته و گزینه Import را انتخاب کنید.
- آپلود فایل CSV: فایل CSV صادر شده قبلی را انتخاب کنید و اطمینان حاصل کنید که فیلدها با ساختار داده محصول فروشگاه جدید مطابقت دارند. این برای ادغام صحیح نمودارهای اندازه بسیار مهم است.
- تأیید آپلود: هنگامی که فایل را بارگذاری کردید، فرایند آپلود را تأیید کنید و بررسی کنید که نمودارهای اندازه به طور دقیق در فروشگاه جدید نمایش داده شوند.
با استفاده از این روش، میتوانید یکنواختی در اندازه محصول را در پلتفرمهای مختلف سایت فروشگاهی حفظ کنید و تجربه خرید را به طور قابلتوجهی برای مشتریان خود افزایش دهید.
حفظ پلاگین و رفع مشکلات:
- نگهداری صحیح از افزونه نمودار اندازه ووکامرس برای ارائه یک تجربه خرید بهینه ضروری است. بهروزرسانی و عیبیابی منظم میتواند به جلوگیری و حل مشکلات رایج کمک کند. در اینجا چند راهحل عملی و نکات برای حفظ پلاگین نمودار اندازه شما آورده شده است:
پرداختن به مشکلات رایج نمودار اندازه:
اگر با مشکلاتی مانند ابعاد نادرست نمایشدادهشده در نمودار اندازه خود مواجه شدید، مراحل عیبیابی زیر را در نظر بگیرید:
- بررسی بهروزرسانیها: مطمئن شوید که آخرین نسخه افزونه نمودار اندازه را نصب کردهاید. افزونههای قدیمی ممکن است بهخوبی با آخرین نسخههای ووکامرس ادغام نشوند.
- تضاد پلاگین: با غیرفعالکردن موقت سایر افزونهها و فعالکردن مجدد آنها در یکزمان برای شناسایی مجرم، تعیین کنید که آیا با افزونه دیگری درگیری وجود دارد یا خیر.
- بازخورد انجمن را مرور کنید: بررسیهای اخیر و انجمنهای مرتبط با افزونه را مرور کنید. سایر کاربران ممکن است با مشکلات مشابهی مواجه شده باشند و میتوانند راهحل یا بینشی ارائه دهند.
بهروزرسانی و ارتقای پلاگین:
بهروز نگهداشتن افزونه نمودار اندازه شما نهتنها برای عملکرد بلکه برای امنیت نیز حیاتی است. در اینجا نحوه مدیریت مؤثر بهروزرسانیها آمده است:
- به داشبورد خود دسترسی پیدا کنید: به داشبورد وردپرس خود بروید و بخش Plugins را انتخاب کنید.
- افزونه نمودار اندازه را بیابید: افزونه نمودار اندازه را در لیست پیدا کنید و اعلان «Update available» را بررسی کنید.
- بهروزرسانی پلاگین: برای نصب آخرین نسخه بر روی “Update now” کلیک کنید. اگر از نسخه پریمیوم استفاده میکنید، ممکن است لازم باشد بهروزرسانیها را از وبسایت ارائهدهنده بهصورت دستی دانلود کنید.
با بهروزرسانی منظم افزونه نمودار اندازه، عملکرد مطلوب را تضمین میکنید و خطر درگیریها و مشکلات را به حداقل میرسانید.
نتیجهگیری:
پیادهسازی نمودار اندازه در فروشگاه ووکامرس شما یک استراتژی ساده و درعینحال تأثیرگذار برای افزایش رضایت مشتری و کاهش بازگشت محصول است. با پیروی از دستورالعملهای ارائه شده، میتوانید نمودارهای اندازه را به طور مؤثر اضافه و مدیریت کنید و انتخاب اندازه مناسب را برای مشتریان آسانتر میکند.
این کار نهتنها تجربه کاربر را بهبود میبخشد، بلکه اعتماد به برند را نیز تقویت میکند، که منجر به افزایش تجارت و بررسیهای مثبت میشود.
سوالات متداول:
چرا اضافه کردن نمودار اندازه به فروشگاه ووکامرس شما مهم است؟
افزودن نمودار اندازه به فروشگاه ووکامرس شما مهم است زیرا به مشتریان کمک میکند تا تصمیمات خرید آگاهانه داشته باشند و احتمال بازگشت کالا به دلیل مسائل مربوط به اندازه را کاهش میدهد. یک نمودار اندازه واضح و در دسترس، تجربه خرید را افزایش میدهد، اعتماد مشتری را ایجاد میکند، و میتواند با اطمینان از انتخاب اندازه صحیح، فروش را افزایش دهد.
چند روش برای افزودن نمودار اندازه در ووکامرس چیست؟
چندین روش برای افزودن نمودار اندازه در ووکامرس وجود دارد، از جمله استفاده از یک افزونه اختصاصی که اغلب گزینههای قابلتنظیم و یکپارچهسازی آسان را ارائه میدهد. از طرف دیگر، میتوانید با قراردادن جدول در توضیحات محصول یا با استفاده از کد HTML برای ایجاد یک پنجره بازشو یا یک برگه جداگانه برای نمودار اندازه در صفحات محصول، نمودار اندازه را بهصورت دستی اضافه کنید
آیا میتوان نمودار اندازه را برای محصولات مختلف در ووکامرس سفارشی کرد؟
بله، نمودار اندازه را میتوان برای محصولات مختلف در ووکامرس سفارشی کرد. اگر از یک افزونه استفاده میکنید، اغلب میتوانید نمودار اندازه منحصربهفرد را برای محصولات یا دستهبندیها ایجاد کنید. این به شما امکان میدهد اطلاعات اندازهگیری خاصی را متناسب با اقلام مختلف ارائه دهید و اطمینان حاصل شود که مشتریان دقیقترین راهنماییهای اندازهگیری را برای خرید خود دریافت میکنند.






