از زمان وقوع “Mobilegeddon” در سال 2015، گوگل به صورت مداوم پیامی را به وبمستران و توسعهدهندگان وب منتقل کرده است: فهرستبندی اصلی به سمت موبایل متمایل شده و شما باید بهینهسازیهای لازم را برای نسخه موبایل سایتتان انجام دهید.
مفهوم “نتیجه اول موبایل” به این معناست که گوگل در حال خزیدن و بررسی سایت موبایل شماست و غالباً فقط به محتوای نسخه موبایل شما توجه میکند. حتی اگر نسخه دسکتاپ سایت شما از نظر محتوا و طراحی بسیار عالی باشد، اگر تجربه کاربری موبایل شما مناسب نباشد، گوگل به شما رتبه مناسبی نخواهد داد.
گوگل قصد دارد تا سال 2021 به طور کامل به فهرستبندی موبایل تبدیل شود و در حال حاضر به طور مداوم در حال بررسی و بهینهسازی سایتهاست. بنابراین احتمالاً گوگل در حال خزیدن به وبسایت شماست و بررسی میکند که آیا تجربه کاربری مناسبی را برای کاربران موبایل فراهم کردهاید یا خیر.

اهمیت سئو موبایل به مراتب بیشتر از هر زمان دیگری شده است. به وب ویتامینهای اصلی توجه کنید و محتوای موبایل خود را بررسی کنید تا فرصتها را شناسایی و مشکلات تجربه کاربری (UX) را رفع کنید.
در اینجا 10 اشتباه رایج در سئو موبایل وجود دارد که باید از آنها پرهیز کنید تا در صفحات نتایج موتور جستجو (SERP) باقی بمانید، ترافیک بیشتری به سایت خود جذب کنید و تجربهای مثبت برای بازدیدکنندگان با هر وسیلهای که استفاده میکنند، فراهم کنید.
1. وب ویتامین اصلی: سرعت سایت آهسته
سرعت بارگذاری و تعامل سایت شما بسیار حیاتی است. سرعت بارگذاری صفحه یکی از عوامل مهم رتبهبندی است. طبق آمارها، دو سوم از بهروزرسانیهای وب ویتامینهای اصلی گوگل مستقیماً با سرعت سایت مرتبط هستند، از جمله بزرگترین رنگ محتوا و زمان تأخیر ورودی.
تحقیقات گوگل نشان میدهد که 53 درصد از کاربران در صورت بارگذاری بیش از 3 ثانیه از سایت خارج میشوند. بنابراین سایت شما باید در کمتر از یک ثانیه هر صفحه را بارگذاری کند. برای سرعت بخشیدن به سایت موبایل خود، این اصلاحات میتواند مفید باشد:
- کاهش درخواستها و تغییر مسیرها: صفحات خود را ساده و تمیز نگه دارید. از تغییر مسیرهای 301 غیرضروری پرهیز کنید و عناصر غیرضروری را از صفحه خود حذف کنید. همچنین کد HTML خود را بهینه کنید و هر چیزی که ممکن است سرعت سایت را کاهش دهد، مانند CSS و JavaScript، را فشرده کنید.
- تغییر اندازه و فشردهسازی تصاویر: میتوانید از ابزارهای داخلی در وردپرس استفاده کنید تا بهطور خودکار تصاویر را برای شما تغییر اندازه دهند. همچنین ابزارهایی مانند Compressor.io میتوانند در فشردهسازی اندازه فایلها کمک کنند.
- بررسی راهحل میزبانی: راهحلهای میزبانی ارزان قیمت ممکن است نتوانند سرعت سایت مورد نیاز شما را برای میزبانی حجم بالای ترافیک فراهم کنند. این نکته بهویژه در مورد وبسایتهای تجارت الکترونیک اهمیت دارد.
- بررسی پیشرفت خود: از ابزارهایی مانند PageSpeed Insights یا Lighthouse گوگل برای بررسی سریع و آسان عملکرد وبسایت خود استفاده کنید.
- استفاده از فناوریهای جدید: برای کاهش تأخیر در بارگذاری فایلهای غیرضروری، از فناوریهای جدید وب بومی مانند بارگذاری تنبل (Lazy Loading) استفاده کنید تا منابع را تنها در زمانی که کاربر به آنها نیاز دارد، بارگذاری کنید.
با رعایت این نکات و بهینهسازی سایت موبایل خود، میتوانید بهبود قابل توجهی در رتبهبندی و تجربه کاربری کاربران خود مشاهده کنید.
2. ویتامینهای وب اصلی: صفحات غیرکاربردی
در سال 2017، گوگل اعلام کرد که “صفحاتی که محتوا در انتقال از نتایج جستجوی موبایل به آسانی در دسترس کاربر نیست، ممکن است در رتبهبندی پایینتر قرار بگیرند.” اگرچه این تغییر در آن زمان تأثیر قابل توجهی بر رتبهبندیها نداشت، اما با گذشت زمان، اهمیت آن بیشتر مشخص شد.
صفحات غیرکاربردی، از جمله تبلیغات پاپ آپ، ثبتنامهای خبرنامه و سایر آگهیها، میتوانند به شدت دسترسی کاربر به محتوای سایت شما را مختل کنند. این نوع مزاحمتها نه تنها تجربه کاربری را کاهش میدهند، بلکه میتوانند تأثیر منفی بر روی سئوی سایت نیز داشته باشند.
در سال 2021، این سیگنال به متریک تغییر چیدمان تجمعی (CLS) گسترش یافت. CLS بخشی از ویتامینهای اصلی وب است که هدف آن اندازهگیری تغییرات کلی در طراحی صفحه است. این تغییرات شامل پاپ آپهایی میشود که محتوای اصلی را تحت تأثیر قرار میدهند.
هر صفحهای که تجربه کاربری ضعیفی را ارائه دهد، میتواند در جستجوی ارگانیک رتبه کمتری کسب کند. این شامل موارد زیر میشود:
- پنجرههایی که محتوای اصلی صفحه را پوشش میدهند، چه این اتفاق به محض کلیک کاربر از نتایج جستجوی گوگل بیفتد و چه در حین حرکت کاربر در صفحه.
- تبلیغات مستقل که رد کردن آنها دشوار است، به ویژه اگر کاربر بهطور تصادفی بر روی آنها کلیک کند و به صفحه جدیدی هدایت شود.
- طراحیهای فریبنده که کاربران را به این اشتباه میاندازند.
با این حال، استثنائاتی نیز وجود دارد. تبلیغات بینابینی که تحت تأثیر منفی سیگنال رتبهبندی جدید قرار نمیگیرند، شامل موارد زیر میشوند:
- صفحات قانونی، مانند آنهایی که برای تأیید سن و یا استفاده از کوکیها ضروری هستند.
- گفتگوهای ورود به سیستم برای محتوای غیرقابل توصیف، مانند محتواهای خصوصی و محتوای پشت Paywalls.
- بنرهای با اندازه معقول، مانند آگهیهای نصب برنامه که توسط مرورگرهای Safari و گوگل کروم نمایش داده میشوند. معمولاً این بنرها بیش از 20 درصد از صفحه را اشغال نمیکنند.
بهعلاوه، در سالهای اخیر، توجه به بهینهسازی صفحات برای دستگاههای موبایل و تجربه کاربری (UX) به شدت افزایش یافته است. به همین دلیل، سایتها باید به دقت طراحیهای خود را بررسی کنند تا از این مشکلات جلوگیری کنند و بتوانند در دنیای رقابتی آنلاین باقی بمانند. از جمله راهکارهای مؤثر میتوان به استفاده از طراحی واکنشگرا، به حداقل رساندن استفاده از بینابینیها و ایجاد محتوای قابل دسترسی و مفید برای کاربران اشاره کرد.
3. محتوای گمشده: پروندههای مسدود شده
اگر طراحی وبسایت شما برای موبایل بهطور قابلتوجهی با نسخه دسکتاپ متفاوت باشد، ممکن است متوجه شوید که برخی از محتواها در این دو نسخه موجود نیستند. این مشکل میتواند ناشی از مسدود شدن برخی از فایلها مانند JavaScript، CSS و تصاویر توسط GoogleBot باشد.
توانایی GoogleBot در خزیدن و نمایهسازی وبسایت شما بهطور مشابه با یک کاربر عادی بسیار حیاتی است. بنابراین، محدود کردن دسترسی به این عناصر میتواند به رتبهبندی شما در نتایج جستجو آسیب بزند و در نهایت باعث کاهش ترافیک سایت شما شود.
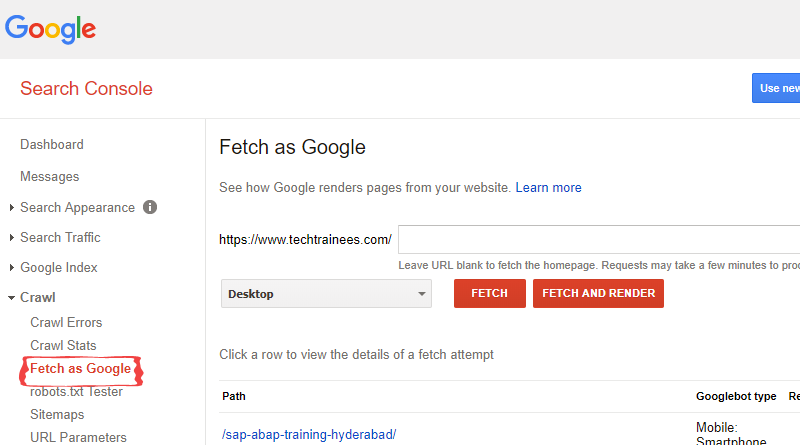
برای بررسی این موضوع، ابتدا فایل robots.txt وبسایت خود را مرور کنید تا مطمئن شوید هیچ یک از عناصر کلیدی شما مسدود نشده است. به کنسول جستجوی گوگل مراجعه کنید و از ابزار آزمایش فایل robots.txt استفاده کنید تا اطمینان حاصل کنید که هیچ مشکلی وجود ندارد.
همچنین، با استفاده از قابلیت “Fetch as Google” در کنسول جستجوی گوگل، از عدم وجود مشکلات در فهرستبندی سایر صفحات و همچنین آزمایش سازگاری با تلفن همراه اطمینان حاصل کنید. توجه داشته باشید که باید نه تنها URL های دسکتاپ و موبایل خود را بررسی کنید، بلکه باید اختلافات بین این دو را نیز شناسایی کنید.

بهعلاوه، اطمینان حاصل کنید که تمامی فایلهای CSS و JavaScript که برای طراحی وبسایت شما ضروری هستند، بهدرستی بارگذاری میشوند و هیچ گونه خطایی در آنها وجود ندارد. همچنین، از ابزارهای تحلیل وب مانند Google PageSpeed Insights برای سنجش عملکرد وبسایت خود استفاده کنید تا به بهینهسازی بیشتر کمک کند.
4. محتوای گمشده: محتوای غیرقابل پخش:
قبل از بارگذاری ویدیوها یا محتوای چندرسانهای دیگر در صفحات خود، مهم است که تأثیر آن بر سرعت بارگذاری سایت و قابلیت پخش آن در تمامی دستگاهها را در نظر بگیرید. هر زمان که ممکن است، متن و زیرنویسها را به محتوای خود اضافه کنید. این کار به گوگل کمک میکند تا محتوای شما را بهتر نمایهسازی کند و همچنین برای کاربرانی که به زیرنویس نیاز دارند، مفید خواهد بود.
اگر قصد دارید محتوای انیمیشن را در وبسایت خود قرار دهید، استفاده از HTML5 به شدت توصیه میشود. میتوانید انیمیشنهای خود را به راحتی با استفاده از Google Web Designer ایجاد کنید و این انیمیشنها باید در تمامی مرورگرهای وب پشتیبانی شوند.
همچنین، اطمینان حاصل کنید که هر انیمیشن در سایت شما به یک آستانه تغییر چیدمان تجمعی (Cumulative Layout Shift) مناسب دست پیدا کند تا تجربه کاربری بهتری فراهم شود. علاوه بر این، بهینهسازی تصاویر و ویدیوها برای بارگذاری سریعتر و کاهش حجم آنها از اهمیت بالایی برخوردار است.
5. محتوای گمشده: تغییر مسیر بد و پیوندهای متقابل:
تغییر مسیرهای نادرست یکی از مشکلات رایج در وبسایتهایی است که بهطور مناسب برای موبایل بهینه نشدهاند. این مشکل بهویژه در وبسایتهایی که نسخههای جداگانه دسکتاپ و URL های موبایل دارند، بروز میکند.
برای بهبود وضعیت تغییر مسیر و پیوندهای متقابل، نکات زیر را در نظر داشته باشید:
- اگر یک کاربر تلفن همراه به اشتباه به نسخه دسکتاپ وبسایت شما دسترسی پیدا کرد، باید به نسخه موبایل صفحه مورد نظر خود هدایت شود، نه به صفحه اصلی سایت موبایل.
- اگر صفحات معادل برای نسخه موبایل ندارید، باید به سرعت این مورد را اصلاح کنید. تا زمانی که صفحات موبایل در دسترس نیستند، باید کاربران را به نسخه دسکتاپ هدایت کنید، نه اینکه آنها را به صفحه اصلی تلفن همراه منتقل کنید.
- کاربران تلفن همراه باید به URL های معادل خود منتقل شوند تا اطلاعات مورد نظرشان را به درستی دریافت کنند.
- تمامی کاربران تلفن همراه باید به یک محتوای یکسان دسترسی داشته باشند.
- از پیوندهای نادرست با نسخههای بهینهسازیشده دسکتاپ صفحات خود از URL های تلفن همراه خودداری کنید.
بهترین راه برای جلوگیری از این مشکلات، طراحی یک وبسایت پاسخگو به جای استفاده از دامنههای جداگانه است. این کار به جلوگیری از بروز برخی از متداولترین مشکلات منجر میشود و همچنین تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میکند.
در نهایت، وبسایت تلفن همراه خود را در گوگل تأیید کنید. این کار به شما کمک میکند تا مشکلات نقشهبرداری را شناسایی کرده و خطاهای خزندهای که میتوانید در کنسول جستجوی گوگل اصلاح کنید، شناسایی کنید. از طریق این فرآیند، میتوانید اطمینان حاصل کنید که وبسایت شما بهطور کامل و بدون مشکل در دسترس کاربران قرار دارد و میتواند به بهبود رتبهبندی و تجربه کاربری کمک کند.
6. محتوای گمشده: خطای 404 در موبایل:
همانند موارد ذکر شده، کاربران باید در نسخههای دسکتاپ و موبایل سایت شما به محتوای یکسانی دسترسی داشته باشند. اگر گوگل نتواند محتوای موجود در نسخه موبایل را مشاهده کند، در نتیجه محتوا را برای کاربران نیز قابل دسترسی نمیداند.
بنابراین، باید تمامی صفحاتی که کاربران موبایل در تلاش برای دسترسی به آنها با خطای 404 مواجه میشوند، شناسایی کنید. این خطاها معمولاً به دلیل نداشتن محتوای مشابه در نسخه موبایل یا مشکلات مربوط به لینکها ایجاد میشوند.
از پیوند دادن به محتوای ایراد دار یا گمشده خودداری کنید و در حالت ایدهآل، با استفاده از ابزارهای مختلف، سایت خود را از دید یک کاربر موبایل بررسی کنید تا تمامی خطاهای 404 را شناسایی و برطرف کنید.

7. محتوای گمشده: دادههای ساختاری:
گوگل همیشه در تلاش است تا پاسخهای غنی، دقیق و فوری به کاربران ارائه دهد. استفاده از schema.org برای نشانهگذاری دادههای ساختاری به شما کمک میکند تا در نتایج جستجوی موبایل بهتر دیده شوید.
اگر هنوز از نشانهگذاری دادههای ساختاری استفاده نمیکنید، ممکن است فرصتهای ارزشمندی برای افزایش CTR ارگانیک را از دست بدهید. گوگل و کاربران آن تمایل دارند به قطعههای غنی پاسخ دهند که شامل نمونههایی از اطلاعات مورد نظر آنها باشد.
قطعههای غنی شما ممکن است به دلایل مختلفی در نتایج جستجو نمایش داده نشوند، و یکی از این دلایل میتواند اجرای نادرست در نسخه موبایل باشد.
برای اطمینان از اینکه دادههای ساختاری شما به درستی در سراسر سایت پیادهسازی شدهاند، از ابزارهای بررسی قطعههای غنی و آزمایش دادههای ساختاری استفاده کنید.
8. تجربه کاربری نامناسب: مشخص کردن نمای تلفن همراه
صفحات موبایل در اشکال و اندازههای مختلفی عرضه میشوند. بنابراین، اگر نمای صحیح را با استفاده از برچسب Viewport Meta مشخص نکنید، کاربران ممکن است صفحات را به طور نامناسب در دستگاههای خود تجربه کنند.
اشتباهات رایج شامل موارد زیر است:
- استفاده از نمای افقی با عرض ثابت که تنها برای دستگاههای خاص بهینهسازی شده است.
- تنظیمات ضعیف برای Viewport که کاربران را با دستگاههای کوچکتر در وضعیت نامناسبی قرار میدهد.
خوشبختانه، این مشکلات به راحتی قابل رفع هستند:
- مقیاسبندی کاربر را فعال کنید.
- ابعاد اصلی و مقیاس صفحه خود را با استفاده از برچسب Viewport Meta کنترل کنید.
- عرض صفحه را در پیکسلهای مستقل از دستگاه با عرض = عرض دستگاه مطابقت دهید.
- شامل پارامتر
initial-scale=1باشید تا رابطه 1:1 بین پیکسلهای CSS و پیکسلهای مستقل از دستگاه تضمین شود.
این اصلاحات نه تنها به کاربران و خزندههای موبایل کمک میکند، بلکه برای بهبود دسترسی نیز ضروری است. همچنین میتوانید از پرسوجوهای رسانهای CSS استفاده کنید تا صفحه خود را برای نمایش در اندازههای کوچک و بزرگ به طور متفاوت طراحی کنید. برای کسب اطلاعات بیشتر، به وبلاگ Google Developers در مورد اصول طراحی وب پاسخگو مراجعه کنید.
از ابزارهایی مانند Google Search Console و PageSpeed Insights برای شناسایی مشکلات مربوط به تجربه کاربری و محتوای گمشده استفاده کنید. این ابزارها میتوانند به شما کمک کنند تا نقاط ضعف سایت خود را شناسایی کرده و بر اساس آنها اقدامات لازم را انجام دهید. بهعلاوه، بهروز رسانی منظم محتوای خود و اطمینان از صحت لینکها میتواند به بهبود عملکرد سایت شما در نتایج جستجو کمک کند.
9. تجربه کاربری ضعیف: طراحی نامناسب برای موبایل:
بسیاری از افراد بین دو اصطلاح “نتیجه اول موبایل” و “طراحی متناسب با موبایل” دچار سردرگمی میشوند.
نتیجه اول موبایل به این معناست که گوگل پیش از خزیدن به سایت دسکتاپ شما، به سایت موبایل شما میپردازد و این سایت موبایل است که در اولویت قرار دارد. این موضوع به ویژه در عصر حاضر، که کاربران بیشتری از دستگاههای موبایل برای دسترسی به اینترنت استفاده میکنند، اهمیت زیادی دارد. به طور متوسط، حدود 54 درصد از ترافیک وب در جهان از دستگاههای موبایل نشأت میگیرد که نشاندهنده اهمیت این موضوع است.
از سوی دیگر، طراحی متناسب موبایل به این معناست که وبسایت شما بهطور مؤثر و کاربرپسند برای دستگاههای موبایل طراحی شده است. طراحی دوستانه موبایل شامل استفاده از عناصر طراحی پاسخگو، اندازه مناسب فونت و ناوبری ساده است.
در حالی که شما نیازی به طراحی از ابتدا بهصورت موبایل دوستانه ندارید، اما برای موفقیت در دنیای دیجیتال امروزی، طراحی سایت شما باید بهطور کامل با نیازهای کاربران موبایل سازگار باشد. بنابراین، به جای تمرکز بر تجربه دسکتاپ، باید طراحی خود را بر اساس نیازهای کاربران تلفنهای هوشمند و تبلتها شکل دهید. از انتخاب فونتهای نامشخص و سایزهای کوچک خودداری کنید و از شلوغی صفحه بپرهیزید.

علاوه بر این، عناصر صفحه را به گونهای قرار دهید که کاربران موبایل در معرض خطر کلیک بر روی لینک یا دکمه اشتباه قرار نگیرند. این نکات به بهبود تجربه کاربری و کاهش نرخ پرش کمک خواهند کرد و در نهایت، میتوانند منجر به افزایش نرخ تبدیل شوند. به عنوان مثال، استفاده از دکمههای بزرگ و قابل مشاهده و طراحی صفحات سریع بارگذاری میتواند به ایجاد یک تجربه کاربری مثبت کمک کند.
10. استراتژیهای پاسخگو: معیارهایی که به آنها تکیه میکنید، قابل اعتماد نیستند:
درک این که ابزارهایی که برای کار روزمره استفاده میکنید چگونه عمل میکنند و معیارهایی که به آنها اعتماد دارید چگونه محاسبه میشوند، بسیار مهم است.
هنگامی که بهینهسازی میکنید – چه برای موبایل و چه برای دسکتاپ – حتماً از یک ابزار حسابرسی وبسایت معتبر برای شناسایی نقاط ضعف خود استفاده کنید. این ابزارها باید به شما در بررسی محتوا، پیوندها، برچسبهای عنوان/متا، نشانهگذاری طرحواره و غیره کمک کنند. همچنین مهم است که مقایسهای بین نتایج دسکتاپ و موبایل داشته باشید.
در عین حال، باید درک کنید که حتی وقتی ابزارهای مختلف دارای ویژگیهای مشابه (مثل حسابرسی سایت) هستند، ممکن است نتایج قابل اندازهگیری متفاوتی ارائه دهند. بهتر است نتایج خود را با نتایج ابزارهای دیگر مقایسه کنید تا از تفاوتها شگفتزده نشوید.
مهم است که بدانید هر ابزار چگونه به معیارهایی که ارائه میدهد دست مییابد. این شناخت به شما کمک میکند تا اعداد مهم برای تجارت خود را شناسایی و بر روی آنها تمرکز کنید.
سئوی پاسخگو:
دسکتاپ و سئو موبایل همه از یک نقطه شروع میشوند: قابلیت استفاده.
راز هر استراتژی موفق سئو در درک عمیق مخاطبان شما نهفته است. این تحقیق باید به عنوان ستون فقرات تمامی فعالیتهای شما – از سئو و محتوا تا طراحی وبسایت – قرار گیرد. اگر بدانید که مصرفکنندگان چگونه به صورت آنلاین رفتار میکنند، میتوانید بهتر از مخاطبان خود بهرهبرداری کنید.
عدم درک مشتریان منجر به اشتباهات رایجی در سئو میشود، از جمله انتخاب نادرست کلمات کلیدی، استفاده از عناوینی که به نقاط درد اشتباه میپردازند و تبلیغ در کانالهای نامناسب.
نکته اصلی این است که میتوانید از تمامی این اشتباهات جلوگیری کنید و تیمی را داشته باشید که بهطور مداوم برای بهینهسازی سئو موبایل کار میکند، اما اگر محتوای شما برای مخاطب هدف جذاب نباشد، تمام این تلاشها بیفایده خواهد بود.
به خودتان لطف کنید و از ابزارهای محبوب خود استفاده کنید تا به تحلیل مکالمات مشتریان و رقبای خود درباره برندتان بپردازید. با پیشنهادات اصلی و مخاطبان خود بهطور عمیق آشنا شوید. سپس شما برای ایجاد یک وبسایت موبایل شگفتانگیز و بهینهسازیشده آماده خواهید بود.
در نهایت، به یاد داشته باشید که تجربه کاربری و سئو دو جنبه کلیدی برای موفقیت در دنیای آنلاین هستند و باید بهطور همزمان به آنها توجه کنید تا به نتایج مطلوب برسید. بهینهسازی مداوم و گوش دادن به بازخورد کاربران میتواند به شما کمک کند تا همواره در صدر رقابت باقی بمانید.






