با پیشرفت سریع تکنولوژی و گسترش روزافزون استفاده از اینترنت، انتظارات کاربران از وبسایتها نیز به طرز چشمگیری افزایش یافته است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه تنظیم CDN برای کاهش زمان تأخیر و بهبود تجربه کاربری میپردازیم.
امروزه، کاربران خواهان بارگذاری سریع صفحات وب هستند و تمایل دارند که تجربهای روان، بیوقفه و بدون تأخیر را هنگام بازدید از وبسایتها تجربه کنند. به همین دلیل، سرعت بارگذاری وبسایت و کاهش زمان تأخیر به یکی از مهمترین اولویتهای هر مدیر وبسایت تبدیل شده است. یکی از مؤثرترین راهکارها برای دستیابی به این هدف، استفاده از شبکه تحویل محتوا یا CDN است.
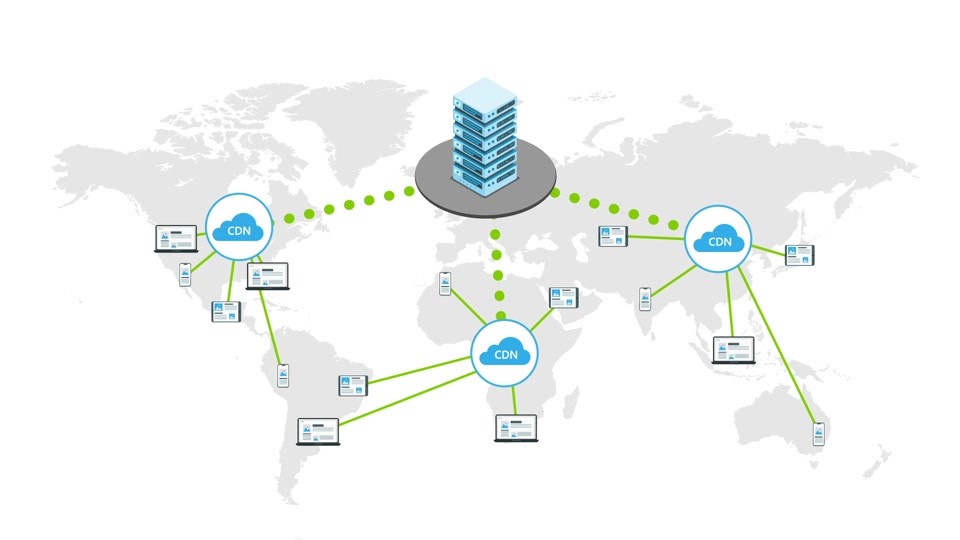
CDN با توزیع محتوای وبسایت در سرورهایی که در نقاط جغرافیایی مختلف قرار دارند، میتواند به کاهش زمان تأخیر کمک کرده و سرعت بارگذاری سایت را بهطور چشمگیری بهبود بخشد. این تکنولوژی بهویژه برای وبسایتهایی که بازدیدکنندگان جهانی دارند و یا در معرض ترافیک سنگین قرار میگیرند، بسیار مفید است.

در این مقاله، به بررسی چگونگی تنظیم و استفاده از CDN برای کاهش زمان تأخیر و ارتقاء تجربه کاربری خواهیم پرداخت و نگاهی خواهیم انداخت به مراحل ضروری برای پیادهسازی آن، مزایای استفاده از CDN و نحوه بهینهسازی تنظیمات برای دستیابی به بهترین نتایج ممکن.
CDN چیست؟
CDN (شبکه تحویل محتوا) یک سیستم توزیعشده از سرورها است که بهمنظور بهبود سرعت بارگذاری وبسایتها و کاهش زمان تأخیر برای کاربران طراحی شده است. این شبکه شامل سرورهایی است که در نقاط مختلف جغرافیایی قرار دارند و نسخههایی از محتوای وبسایت شما را ذخیره میکنند.
زمانی که یک کاربر درخواست محتوا از سایت شما میکند، این درخواست به نزدیکترین سرور موجود در نزدیکی موقعیت جغرافیایی او هدایت میشود، که باعث میشود محتوای سایت با سرعت بیشتری به دست کاربر برسد.
استفاده از CDN نهتنها باعث کاهش زمان تأخیر میشود، بلکه امکان توزیع بار ترافیک میان سرورهای مختلف را نیز فراهم میآورد، که این امر میتواند از بروز مشکلاتی مانند کاهش سرعت در زمان پیک ترافیک جلوگیری کند. علاوه بر این، CDN بهطور معمول از قابلیتهایی مانند کشینگ (Cashing) و فشردهسازی محتوا استفاده میکند، که در نهایت به کاهش مصرف پهنای باند و بهبود کارایی کمک میکند.
از دیگر مزایای CDN میتوان به افزایش امنیت وبسایت اشاره کرد، چرا که بسیاری از شبکههای CDN با ارائه ویژگیهایی همچون SSL/TLS و WAF (فایروال برنامه وب) از وبسایتها در برابر تهدیدات سایبری مانند حملات DDoS محافظت میکنند. بنابراین، CDN نه تنها سرعت سایت را بهبود میبخشد بلکه به افزایش امنیت و کارایی آن نیز کمک میکند.

چگونه کار میکند؟
وقتی کاربر به یک وبسایت دسترسی پیدا میکند، درخواست او به جای ارسال مستقیم به سرور اصلی وبسایت، به نزدیکترین سرور CDN ارسال میشود. این سرور که محتوای مورد نظر را کش کرده است، پاسخ را سریعتر ارسال میکند. در نتیجه، بارگذاری صفحات وب بهطور قابل توجهی سریعتر انجام میشود.
مزایای CDN:
- کاهش زمان تأخیر (Latency): CDN با توزیع محتوای وب در نقاط مختلف، فاصله میان کاربر و سرور را کاهش میدهد و بدین ترتیب زمان تأخیر را کاهش میدهد.
- افزایش سرعت بارگذاری: چون محتوای وبسایت از سرورهای نزدیک به کاربر ارسال میشود، بارگذاری صفحات سریعتر انجام میشود.
- افزایش دسترسی و مقیاسپذیری: CDN به راحتی میتواند با افزایش ترافیک و تعداد کاربران مقابله کند.
- بهبود امنیت: بسیاری از CDNها از ویژگیهایی مانند رمزگذاری SSL و فایروالهای وب برای محافظت از سایت در برابر تهدیدات امنیتی استفاده میکنند.
زمان تأخیر (Latency) به مدت زمانی اطلاق میشود که یک درخواست از سمت کاربر تا دریافت پاسخ از سرور طول میکشد. این زمان تأخیر به دلایل مختلفی مانند فاصله فیزیکی بین سرور و کاربر، کیفیت شبکه و حجم ترافیک در شبکه ممکن است افزایش یابد. برای مثال، اگر یک کاربر در ایران بخواهد به وبسایتی که سرور آن در ایالات متحده قرار دارد دسترسی پیدا کند، زمان بیشتری برای دریافت پاسخ از سرور نیاز خواهد بود.
شبکه تحویل محتوا (CDN) بهعنوان یکی از راهکارهای مؤثر برای کاهش زمان تأخیر شناخته میشود. CDN بهجای ارسال درخواستها به یک سرور مرکزی و واحد، محتوا را در سرورهایی که در نقاط مختلف جغرافیایی قرار دارند توزیع میکند.
به این ترتیب، زمانی که کاربر درخواستی ارسال میکند، محتوا از نزدیکترین سرور به موقعیت جغرافیایی او ارسال میشود، که نتیجه آن کاهش زمان تأخیر و افزایش سرعت بارگذاری صفحات وب است. به علاوه، CDN میتواند بار سرور اصلی را کاهش دهد و تجربه کاربری بهتری برای کاربرانی که از مناطق جغرافیایی مختلف به سایت دسترسی دارند فراهم کند.
چگونگی تنظیم CDN برای کاهش زمان تأخیر و بهبود تجربه کاربری
برای بهرهبرداری از مزایای CDN و کاهش زمان تأخیر، مراحل مختلفی وجود دارد که میتواند به بهبود تجربه کاربری و کاهش زمان بارگذاری صفحات کمک کند:
- انتخاب یک ارائهدهنده معتبر CDN
اولین گام در استفاده از CDN، انتخاب یک ارائهدهنده معتبر و مناسب است. برخی از ارائهدهندگان معروف و معتبر CDN عبارتند از:
- Cloudflare
- Akamai
- Amazon CloudFront
- Fastly
- KeyCDN
در انتخاب یک CDN باید عواملی مانند پوشش جغرافیایی، سرعت، هزینه، امنیت، و پشتیبانی از پروتکلهای جدید را در نظر بگیرید. بهعنوان مثال، انتخاب یک CDN که سرورهای آن در نزدیکی مخاطبان اصلی شما قرار دارند، میتواند تأثیر زیادی در کاهش زمان تأخیر داشته باشد. برخی از ارائهدهندگان CDN قابلیتهایی مانند کشینگ هوشمند و فشردهسازی خودکار را ارائه میدهند که میتوانند سرعت سایت شما را بهطور چشمگیری افزایش دهند.

- پیکربندی صحیح DNS
پس از انتخاب ارائهدهنده CDN، باید DNS وبسایت شما به CDN متصل شود. در این مرحله، شما باید رکوردهای A یا CNAME DNS خود را تغییر دهید تا درخواستهای وب به CDN هدایت شوند. این تغییرات باعث میشود که درخواستهای کاربران به نزدیکترین سرور منتقل شود و محتوا سریعتر به کاربر ارسال شود. این تنظیمات معمولاً از طریق داشبورد ارائهدهنده CDN قابل انجام است.
- کشینگ محتوا
یکی از ویژگیهای کلیدی CDN، کشینگ محتوا است. کشینگ به ذخیرهسازی محتوای وبسایت در سرورهای CDN گفته میشود. هنگامی که کاربری درخواست یک صفحه را میکند، CDN محتوای کششده را از نزدیکترین سرور به کاربر ارسال میکند که باعث افزایش سرعت بارگذاری میشود.
بهمنظور بهینهسازی کشینگ، باید تنظیمات مختلفی برای ذخیرهسازی محتوای استاتیک مانند تصاویر، فایلهای CSS و JavaScript در نظر بگیرید. همچنین میتوانید مدت زمان کشینگ را برای محتوای استاتیک افزایش دهید تا محتوا برای مدت طولانیتری در سرورها ذخیره شود و بار سرور اصلی کاهش یابد.
- انتقال محتوای داینامیک به سرورهای CDN
بسیاری از CDNها از قابلیت کشینگ محتوای داینامیک نیز پشتیبانی میکنند. محتوای داینامیک به صفحاتی اطلاق میشود که بهطور مداوم تغییر میکنند، مانند صفحات شخصیسازیشده، نتایج جستجو یا اطلاعات حساب کاربری. برخی CDNها قادرند بخشهایی از محتوای داینامیک را کش کنند و آن را از سرورهای نزدیک به کاربر تحویل دهند.
این ویژگی برای وبسایتهایی که به بارگذاری سریع نیاز دارند، مانند فروشگاههای آنلاین یا شبکههای اجتماعی، بسیار مفید است. لازم به ذکر است که کشینگ محتوای داینامیک باید با دقت انجام شود تا تغییرات فوری روی صفحات بهدرستی اعمال شود.
- افزایش امنیت با CDN
یکی دیگر از مزایای استفاده از CDN، افزایش امنیت وبسایت است. بسیاری از سرویسهای CDN ویژگیهایی مانند SSL/TLS برای رمزگذاری ارتباطات و WAF (Web Application Firewall) برای محافظت در برابر حملات سایبری و DDoS ارائه میدهند. فعالسازی این ویژگیها به جلوگیری از حملات مخرب کمک میکند و در عین حال سرعت سایت را افزایش میدهد، زیرا درخواستهای غیرمجاز از همان ابتدا مسدود میشوند.
- پیکربندی پروتکلهای HTTP/2 و HTTP/3
پروتکلهای جدیدتر مانند HTTP/2 و HTTP/3 میتوانند تأثیر قابل توجهی در کاهش زمان تأخیر و بهبود سرعت بارگذاری صفحات داشته باشند. این پروتکلها مزایای بسیاری نسبت به HTTP/1.1 دارند، از جمله:
- Multiplexing: ارسال چندین درخواست و دریافت پاسخها از یک اتصال واحد بهطور همزمان، که به طور قابل توجهی تأخیر را کاهش میدهد.
- Header Compression: کاهش حجم دادههای هدر درخواستها و پاسخها که باعث کاهش پهنای باند مصرفی و زمان تأخیر میشود.
- Server Push: ارسال منابع مورد نیاز (مانند CSS یا JavaScript) به مرورگر پیش از آنکه بهطور صریح درخواست شود.
بسیاری از ارائهدهندگان CDN از پروتکلهای HTTP/2 و HTTP/3 پشتیبانی میکنند. با فعالسازی این پروتکلها، میتوانید تا حد زیادی سرعت سایت خود را افزایش دهید و تجربه کاربری بهتری فراهم کنید.
مزایای استفاده از CDN برای کاهش زمان تأخیر
- کاهش زمان تأخیر:
با توزیع محتوای سایت در سرورهای مختلف که در نقاط جغرافیایی نزدیک به کاربران قرار دارند، CDN میتواند بهطور قابلتوجهی زمان تأخیر را کاهش دهد. این فرآیند باعث میشود که هنگام ارسال درخواست توسط کاربر، محتوای سایت از نزدیکترین سرور به او ارسال شود و زمان مورد نیاز برای دریافت پاسخ از سرور اصلی به حداقل برسد. به این ترتیب، صفحات وب سریعتر بارگذاری شده و زمان انتظار کاربران کاهش مییابد. - بهبود تجربه کاربری:
زمان بارگذاری پایینتر بهطور مستقیم تجربه کاربری بهتری را برای بازدیدکنندگان سایت ایجاد میکند. کاربران معمولاً از وبسایتهایی که سریع بارگذاری میشوند، رضایت بیشتری دارند و احتمال ماندگاری آنها در سایت افزایش مییابد. سرعت بالا و عدم تأخیر در بارگذاری، حس رضایت و اعتماد بیشتری به سایت ایجاد میکند که میتواند به بهبود رتبهبندی سایت در موتورهای جستجو و افزایش نرخ تبدیل کمک کند. همچنین، این بهبود در تجربه کاربری میتواند باعث کاهش نرخ پرش (Bounce Rate) شود. - افزایش سرعت و عملکرد سایت:
یکی از مزایای اصلی CDN، کشینگ (Cashing) محتوا است که به ذخیرهسازی اطلاعات در سرورهای مختلف اختصاص دارد. این ویژگی موجب میشود تا کاربران در درخواستهای بعدی بتوانند محتوای ذخیرهشده را از سرورهای نزدیک به خود دریافت کنند و بدین ترتیب، بار سرور اصلی کاهش یابد. کشینگ محتوای استاتیک مانند تصاویر، فایلهای CSS و JavaScript در سرورهای CDN باعث میشود که صفحات سریعتر بارگذاری شوند. در نتیجه، عملکرد سایت بهبود یافته و زمان بارگذاری صفحات کاهش مییابد، که به نوبه خود باعث بهبود کیفیت تجربه کاربری میشود. - مقیاسپذیری بهتر:
CDN توانایی بالایی در مقیاسدهی و مدیریت بار ترافیک دارد. در مواقعی که حجم ترافیک سایت به طور ناگهانی افزایش مییابد، CDN میتواند بهطور خودکار درخواستها را بین سرورهای مختلف توزیع کند و از بار سرور اصلی بکاهد. این مقیاسپذیری باعث میشود که سایت بتواند بدون نگرانی از مشکلات عملکردی، به افزایش ترافیک و تقاضاهای ورودی پاسخ دهد. بهویژه در مواقعی که وبسایتها با حملات DDoS یا ترافیک غیرمنتظره مواجه میشوند، CDN میتواند از سرور اصلی محافظت کرده و به طور مؤثر به درخواستها پاسخ دهد. - بهبود امنیت سایت:
CDNها همچنین ویژگیهای امنیتی مانند SSL/TLS و WAF (Web Application Firewall) ارائه میدهند که به محافظت از وبسایت در برابر حملات مختلف کمک میکند. فعالسازی این ویژگیها نه تنها امنیت سایت را افزایش میدهد بلکه میتواند به کاهش زمان تأخیر کمک کند زیرا درخواستهای مخرب در همان ابتدای ورود به شبکه CDN مسدود میشوند. این اقدام موجب میشود که سرور اصلی بدون بار اضافی به درخواستهای معتبر پاسخ دهد. - پشتیبانی از پروتکلهای مدرن (HTTP/2 و HTTP/3):
CDNها اغلب از پروتکلهای جدیدتر مانند HTTP/2 و HTTP/3 پشتیبانی میکنند. این پروتکلها بهویژه در بهبود سرعت بارگذاری و کاهش زمان تأخیر مؤثر هستند. بهعنوان مثال، HTTP/2 به ارسال همزمان چند درخواست از یک اتصال و کاهش overhead کمک میکند، و HTTP/3 با قابلیتهای مثل Multiplexing و Header Compression، عملکرد سایت را بهبود میبخشد.
در نهایت، استفاده از CDN به کاهش تأخیر، بهبود تجربه کاربری، افزایش عملکرد سایت، مقیاسپذیری بهتر، امنیت بالاتر و بهکارگیری پروتکلهای مدرن کمک میکند. این ویژگیها در کنار هم باعث میشود که سایت شما نه تنها سریعتر و کارآمدتر باشد، بلکه از لحاظ امنیتی و مقیاسپذیری نیز عملکرد بهتری ارائه دهد.
سؤالات متداول:
چرا استفاده از CDN برای کاهش زمان تأخیر ضروری است؟
زمان تأخیر به مدت زمانی گفته میشود که طول میکشد تا درخواست کاربر به سرور رسیده و پاسخ آن بازگردد. این زمان ممکن است به دلیل فاصله فیزیکی بین کاربر و سرور، سرعت شبکه یا ترافیک اینترنت افزایش یابد.
استفاده از CDN این مشکل را حل میکند؛ زیرا با ذخیرهسازی محتوای وبسایت در سرورهایی که در مکانهای مختلف جغرافیایی قرار دارند، به درخواستهای کاربران پاسخ سریعتر و از نزدیکترین سرور به موقعیت جغرافیایی آنها ارسال میشود. این امر منجر به کاهش زمان تأخیر و بهبود سرعت بارگذاری صفحات میشود.
چگونه میتوانم DNS سایت خود را برای اتصال به CDN تنظیم کنم؟
برای اتصال وبسایت خود به CDN، باید تنظیمات DNS خود را تغییر دهید. این تغییرات معمولاً شامل بهروزرسانی رکوردهای A یا CNAME در تنظیمات DNS است. با انجام این تغییرات، درخواستهای ورودی به CDN هدایت میشوند، بهطوریکه CDN قادر است درخواستهای کاربران را به نزدیکترین سرور منتقل کند و محتوا را از آنجا بهسرعت ارسال کند.
بسته به ارائهدهنده CDN، ممکن است نیاز به وارد کردن آدرسهای IP خاص یا تنظیمات اضافی برای بهینهسازی عملکرد داشته باشید.
آیا CDN تنها برای محتوای استاتیک مانند تصاویر و فایلهای CSS مفید است؟
نه، CDN تنها محدود به محتوای استاتیک نیست. بسیاری از ارائهدهندگان CDN به شما این امکان را میدهند که محتوای داینامیک را نیز کش کنید. محتوای داینامیک شامل دادههایی است که بهطور مداوم تغییر میکنند، مانند صفحات شخصیسازیشده یا اطلاعات حساب کاربری.
در برخی موارد، میتوان تنظیمات خاصی انجام داد تا بخشهایی از این محتوای داینامیک بهطور مؤثر در CDN کش شوند و از سرورهای نزدیک به کاربر ارسال شوند. این قابلیت به ویژه برای وبسایتهایی که نیاز به بارگذاری سریع دارند، مانند فروشگاههای آنلاین یا شبکههای اجتماعی، بسیار مفید است.






