وبسایت وردپرس یکی از محبوبترین پلتفرمها برای ساخت و مدیریت وبسایتها در جهان محسوب میشود و یکی از ویژگیهای برجسته آن، توانایی ایجاد و ویرایش محتوای بصری به کمک سیستم بلاکهاست. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه حذف یک بلوک در وردپرس (4 روش آسان) میپردازیم.
بلاکها این امکان را به کاربران میدهند تا به راحتی از عناصر مختلفی نظیر متن، تصویر و ویدیو در وبسایت خود استفاده کنند. اما گاهی اوقات نیاز به حذف یک بلاک خاص به دلیل تغییرات در طراحی یا بهبود ساختار محتوا احساس میشود. در این راستا، آشنایی با روشهای مختلف حذف بلاکها به کاربران کمک میکند تا وبسایت خود را به بهترین شکل ممکن مدیریت و بهینهسازی کنند.

حذف بلاکها در وردپرس فرآیندی ساده به نظر میرسد، اما ممکن است برای کاربران تازهکار چالشبرانگیز باشد. این مقاله به بررسی روشهای مؤثر برای حذف بلاکهای اضافه یا ناخواسته در محیط ویرایش وردپرس پرداخته و نکات مفیدی را برای اطمینان از حفظ کیفیت و انسجام طراحی وبسایت ارائه میدهد.
با آموزشهای موجود در این مقاله، شما میتوانید به سادگی بلاکهای مورد نظر خود را حذف کرده و تجربه کاربری بهتری را برای بازدیدکنندگان وبسایت خود فراهم کنید.
چرا یک بلوک را در وردپرس حذف، پنهان یا حذف کنیم؟
اگر یک وبلاگ وردپرس دارید، از ویرایشگر گوتنبرگ برای ایجاد پستها و صفحات وبلاگ برای وب سایت خود استفاده خواهید کرد. در اینجا، برخی از بلوکها را در منو مشاهده خواهید کرد که احتمالاً هرگز در سایت خود از آنها استفاده نخواهید کرد.
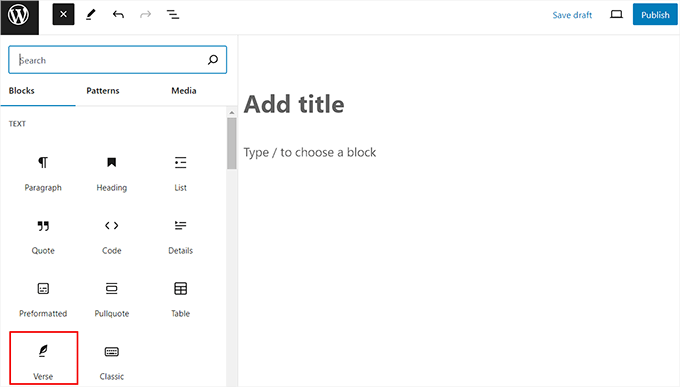
به عنوان مثال، ویرایشگر محتوا یک بلوک Verse را ارائه میدهد که میتواند برای درج شعر یا اشعار آهنگ استفاده شود. با این حال، اگر یک وبلاگ غذایی یا مد دارید، این بلوک اصلی کاملاً به محتوای شما مرتبط نیست.

در این صورت، میتوانید به سادگی این بلوکها را از ویرایشگر پست حذف کنید تا یک رابط تمیزتر و متمرکزتر ایجاد کنید.
با این حال، اگر ترجیح میدهید بلوک و عملکرد آن را حذف نکنید، میتوانید از قابلیت مشاهده بلوک پیش فرض وردپرس برای پنهان کردن آن استفاده کنید. این به شما امکان میدهد تا بلوک را برای استفاده در آینده در دسترس نگه دارید و در عین حال رابط را تمیز نگه دارید.
از طرف دیگر، اگر در پست خود اشتباه کردهاید یا میخواهید برخی از مطالب را حذف کنید، نیازی به حذف یا پنهان کردن یک بلوک نیست. شما به سادگی میتوانید بلوک خاص مورد نظر را حذف کنید.
با انجام این کار، محتوای اضافه شده با آن بلوک بدون حذف کامل بلوک از وردپرس حذف میشود. برای مثال، اگر چندین بلوک عنوان اضافه کردهاید، میتوانید یکی را حذف کنید تا خوانایی محتوای خود را افزایش دهید.

با این اوصاف، بیایید ببینیم چگونه به راحتی بلوکها را در وردپرس حذف کنیم. ما چهار روش را در این آموزش اضافه کردهایم، و شما میتوانید از لینکهای زیر برای رفتن به روش انتخابی خود استفاده کنید:
- روش 1: حذف یک بلوک در ویرایشگر وردپرس
- روش 2: مخفی کردن یک بلوک در وردپرس
- روش 3: حذف بلوکهای اصلی در وردپرس
- روش 4: حذف یک بلوک افزونه در وردپرس
- هدیه: یک بلوک قابل استفاده مجدد در وردپرس ایجاد کنید
روش 1: حذف یک بلوک در ویرایشگر وردپرس
اگر میخواهید بلوکهای محتوای خود را حذف کنید، این روش برای شما مناسب است. به خاطر داشته باشید که این بلوکها از منوی بلوک حذف نمیشوند، اما از پستهای وبلاگ وردپرس که بخشی از آن بودند حذف میشوند.
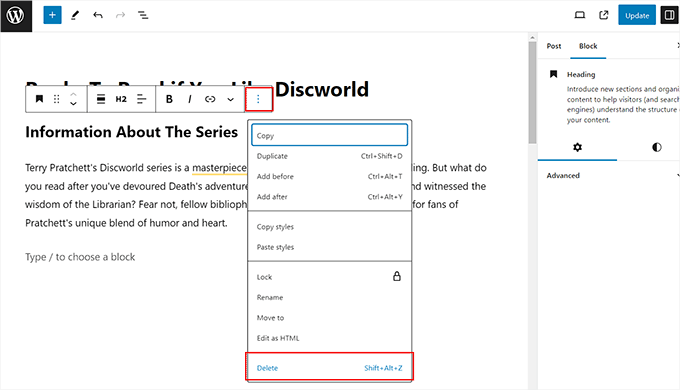
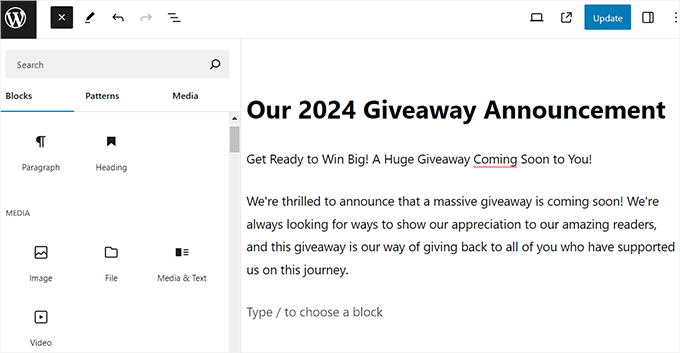
ابتدا باید بلوکی را که قصد حذف آن را دارید با کلیک بر روی آن انتخاب کنید.
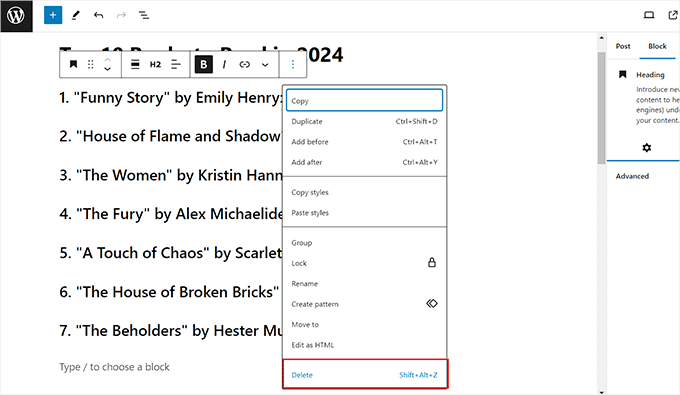
پس از آن، روی نماد سه نقطه در نوار ابزار بلوک کلیک کنید تا یک درخواست باز شود. از اینجا، گزینه “Delete” را انتخاب کنید تا بلاک از پست وبلاگ خود حذف شود.

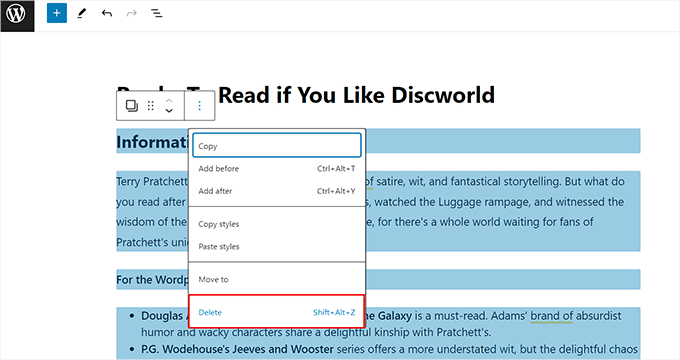
از طرف دیگر، اگر میخواهید چندین بلوک را در محتوا حذف کنید، میتوانید این کار را نیز انجام دهید. ابتدا باید تمام بلوکهایی را که میخواهید حذف کنید، با کشیدن ماوس روی همه آنها انتخاب کنید.
پس از آن، روی نماد سه نقطه در نوار ابزار بلوک کلیک کنید و روی گزینه “Delete” در اعلان کلیک کنید.

اگر به دنبال میانبر هستید، حتی میتوانید با کلیک روی دکمههای Shift + Alt + Z برای ویندوز و لینوکس و دکمههای ⌃ + ⌥ + Z برای macOS، یک بلوک را در ویرایشگر محتوا حذف کنید.
روش دوم: مخفی کردن یک بلوک در وردپرس
اگر ترجیح میدهید یک بلوک را به طور کامل حذف نکنید، میتوانید به جای آن از این روش استفاده کنید.
ویژگی نمایان شدن بلوک وردپرس به شما این امکان را میدهد که یک بلوک را از منو پنهان کنید و در عین حال بازیابی آن را در هر زمان که نیاز دارید آسان میکند.
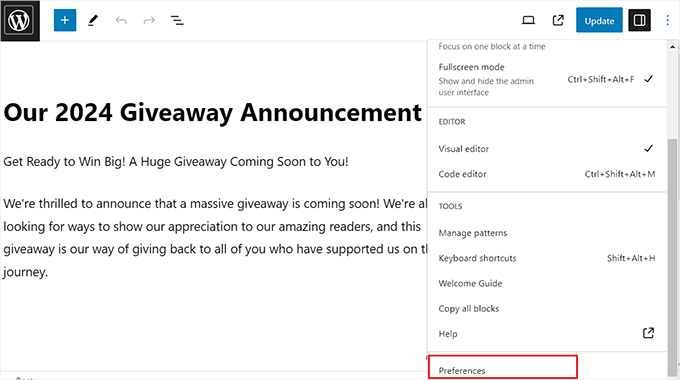
برای انجام این کار، ویرایشگر بلوک را باز کنید و روی نماد سه نقطه در گوشه سمت راست بالای صفحه کلیک کنید. با این کار یک منوی کشویی باز میشود که در آن میتوانید گزینه “Preferences” را انتخاب کنید.

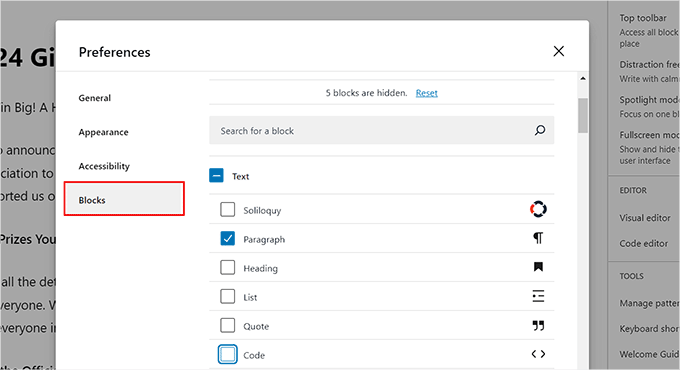
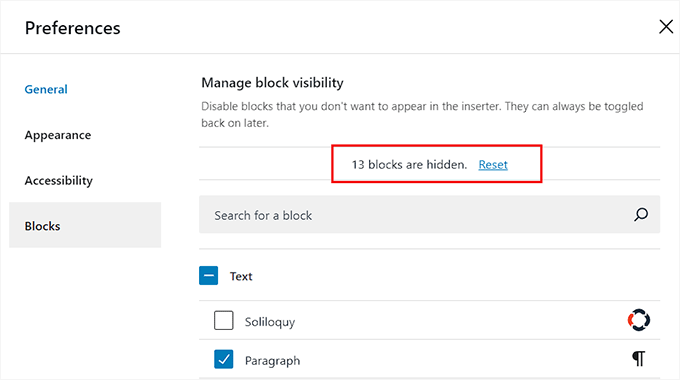
با این کار یک پنجره بازشو روی صفحه باز میشود. در اینجا، به تب «Blocks» بروید و فقط علامت کادرهای کنار بلوکهایی را که میخواهید در ویرایشگر پست پنهان کنید، بردارید.
همچنین میتوانید بلوکهای پلاگین مانند بلوک WPForms یا بلوک Soliloquy را از اینجا غیرفعال کنید.

پس از اتمام کار، فقط روی نماد “X” کلیک کنید تا از دستور خارج شوید. شما اکنون با موفقیت بلوکها را در وردپرس مخفی کردهاید.
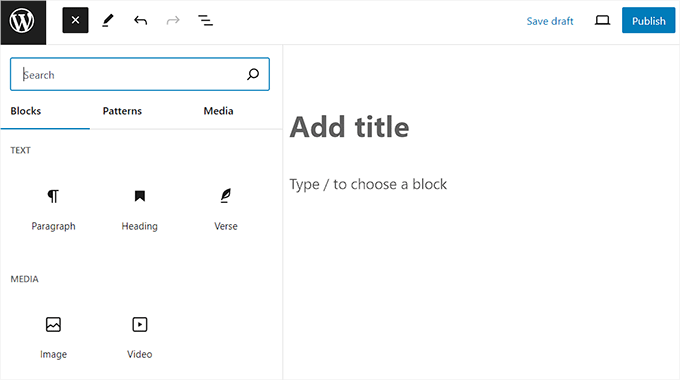
برای مشاهده نتایج، روی دکمه «+» در گوشه بالا سمت چپ کلیک کنید تا منوی بلوک باز شود. در اینجا متوجه خواهید شد که بلوکهایی که انتخاب کردهاید دیگر قابل مشاهده نیستند.

هنگامی که میخواهید آن بلوکها را بازگردانید، کافی است دوباره روی نماد سه نقطه کلیک کنید و گزینه preferences را انتخاب کنید.
پس از باز شدن پنجره، به تب “Blocks” بروید و روی لینک “Reset” کلیک کنید تا بلوکها دوباره قابل مشاهده باشند.

با این حال، تنها اشکال این روش این است که نمیتوانید بلوکهای جداگانه را آشکار کنید. این به این معنی است که حتی اگر میخواهید یکی از بلوکهای مخفی را قابل مشاهده کنید، با کلیک روی لینک «Reset» همه بلوکهای انتخابی شما ظاهر میشوند.
اگر این مشکل به نظر شما میرسد، میتوانید از روش بعدی استفاده کنید.
روش 3: حذف بلوکهای اصلی در وردپرس
میتوانید از این روش برای حذف کامل بلوکهای پیش فرض در ویرایشگر وردپرس مانند تصویر، پاراگراف، عنوان، کد یا بلوک از پیش فرمت شده استفاده کنید.
برای حذف یک بلوک اصلی وردپرس، باید یک قطعه کد PHP را به فایلهایتم خود اضافه کنید. با این حال، محتاط باشید، زیرا یک اشتباه میتواند سایت شما را خراب کند یا آن را غیرقابل دسترس کند.
به همین دلیل است که توصیه میکنیم به جای آن از WPCode استفاده کنید. این افزونه پیشرو قطعه کد برای وردپرس است و راه امنتری برای افزودن کد سفارشی به وب سایت شما ارائه میدهد.
ابتدا افزونه WPCode را نصب و فعال کنید. برای دستورالعملهای دقیق، به راهنمای مبتدیان ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
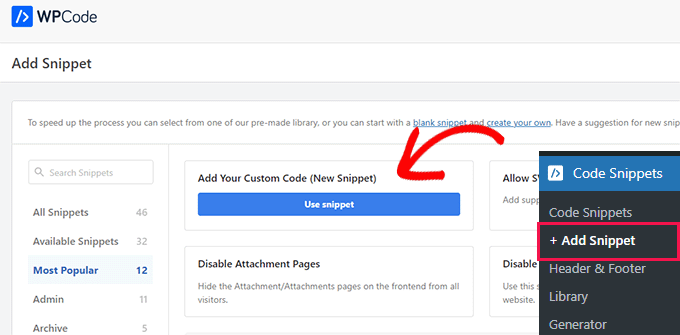
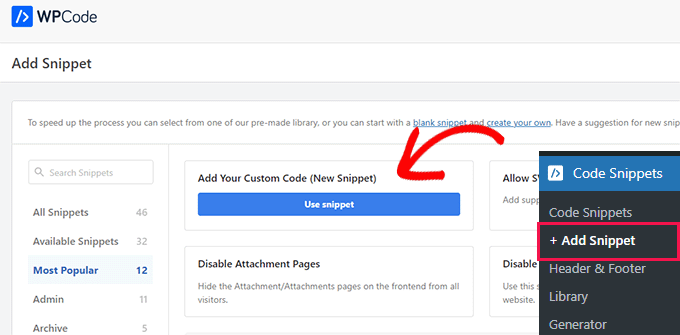
پس از فعال سازی، از داشبورد وردپرس به صفحه Code Snippets » + Add Snippet بروید و روی دکمه «Use Snippet» در زیر گزینه «Add Your Custom Code (New Snippet)» کلیک کنید.

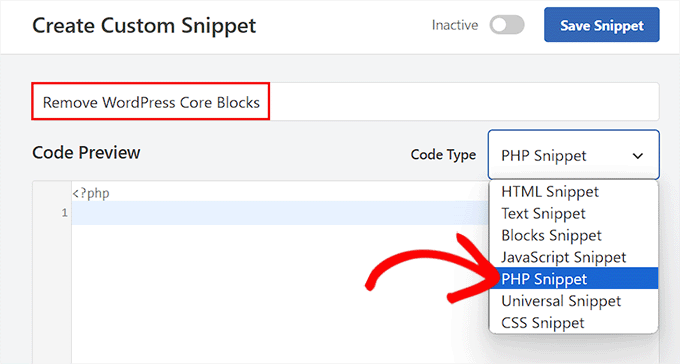
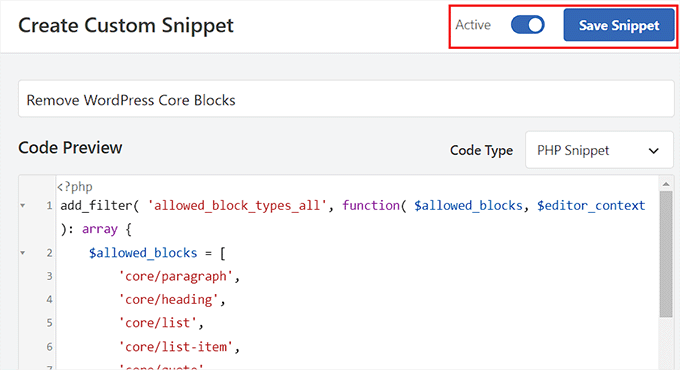
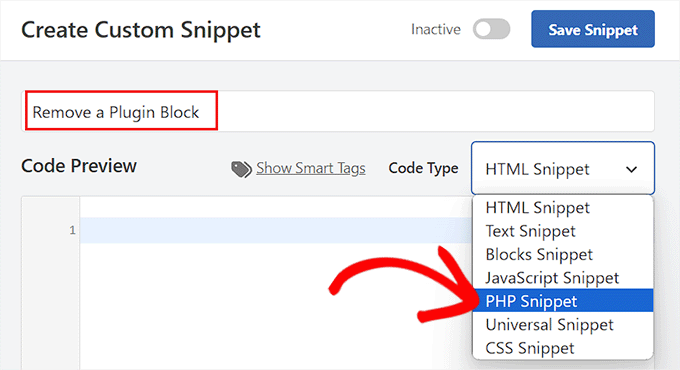
این شما را به صفحه “Create Custom Snippet” هدایت میکند، جایی که باید یک نام برای قطعه کدی که ایجاد میکنید اضافه کنید.
سپس از منوی کشویی سمت راست، «PHP Snippet» را به عنوان نوع کد انتخاب کنید.

پس از آن، باید کد سفارشی زیر را در کادر «Code Preview» اضافه کنید:
add_filter( ‘allowed_block_types_all’, function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
‘core/paragraph’,
‘core/heading’,
‘core/list’,
‘core/list-item’,
‘core/quote’,
‘core/preformatted’,
‘core/pullquote’,
‘core/table’,
‘core/gallery’,
‘core/image’,
‘core/video’,
‘core/spacer’,
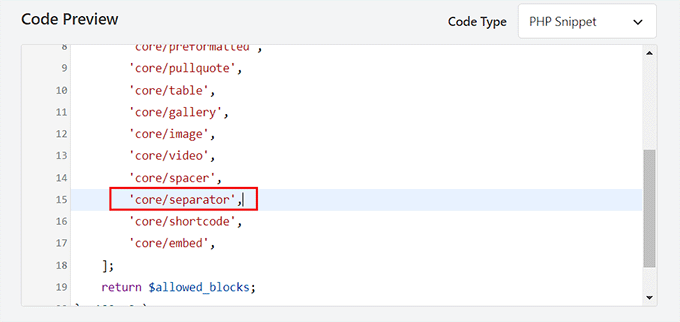
‘core/separator’,
‘core/shortcode’,
‘core/embed’,
];
return $allowed_blocks;
}, 100, 2 );
پس از انجام این کار، متوجه خواهید شد که کد دارای لیستی از بلوکهای اصلی وردپرس است که برای سایت خود نیاز دارید. تمام بلوکهای دیگری که در این لیست ذکر نشدهاند، مانند بلوک «آیه»، بهطور خودکار از ویرایشگر بلوک حذف میشوند.
با این حال، اگر میخواهید یکی از بلوکهایی را که در کد ذکر شده است مانند بلوک «Separator» حذف کنید، میتوانید آن را از قطعه کد حذف کنید.

اگر بلوکی در قطعه کد ذکر نشده باشد اما نمیخواهید آن را حذف کنید، میتوانید نام آن را به لیست بلوکها اضافه کنید.
شما به راحتی میتوانید این کار را با تایپ “core/” و سپس اضافه کردن نام بلوک به صورت زیر انجام دهید:
‘core/verse’ ,
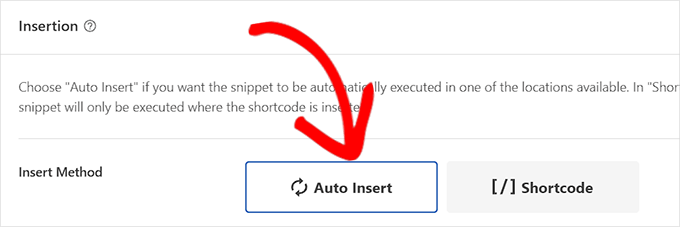
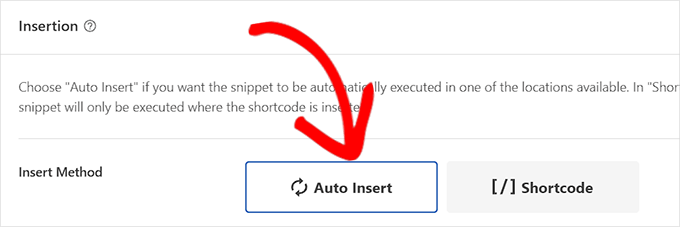
سپس به قسمت «Insert» بروید و حالت «Auto Insert» را انتخاب کنید.
پس از انجام این کار، پس از فعال سازی، کد سفارشی به طور خودکار در سایت شما اجرا میشود.

سپس به بالا رفته و کلید «Inactive» را روی «Active» قرار دهید.
در نهایت، روی دکمه «Save Snippet» کلیک کنید تا تنظیمات شما ذخیره شود.

اکنون میتوانید برای مشاهده تغییرات در عمل به ویرایشگر بلوک مراجعه کنید.
در اینجا متوجه خواهید شد که بلوکهای کلاسیک، جلد، جداکننده، فایل و بسیاری از بلوکهای دیگر از منوی بلوک حذف میشوند زیرا بخشی از لیست قطعه کد شما نبودند.

روش 4: حذف یک بلوک افزونه در وردپرس
این روش زمانی قابل استفاده است که بخواهید بلوکی را که توسط یک افزونه معرفی شده است حذف کنید.
بسیاری از افزونههای وردپرس بلوکهایی را در ویرایشگر محتوا اضافه میکنند. این بلوکها اضافه کردن عملکرد افزونه را به پستهای وبلاگ یا صفحه خود بسیار آسان میکند.
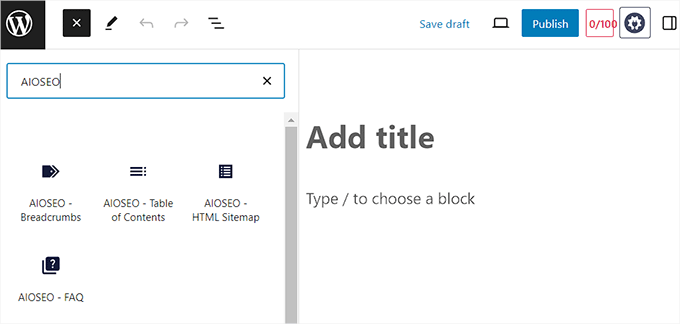
به عنوان مثال، All in One برای وردپرس پرسشهای متداول، breadcrumbs، فهرست مطالب و بلوکهای نقشه سایت HTML را به ویرایشگر محتوا اضافه میکند.

با این حال، ممکن است مواقعی پیش بیاید که بخواهید یک بلوک ارائه شده توسط افزونه را حذف کنید زیرا به نظر میرسد به محتوای شما بی ربط است. در چنین مواقعی میتوانید با استفاده از کد سفارشی بلوک افزونه را حذف کنید.
برای انجام این کار، به WPCode نیاز دارید، که بهترین افزونه قطعه کد و امنترین راه برای افزودن کد سفارشی به وب سایت شما است.
ابتدا افزونه رایگان WPCode را نصب و فعال کنید. برای دستورالعملهای دقیق، به راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
پس از فعال شدن، به قسمت Code Snippets » + Add Snippet در داشبورد وردپرس خود بروید. در اینجا، روی دکمه “Use Snippet” واقع در زیر گزینه “Add Your Custom Code (New Snippet)” کلیک کنید.

هنگامی که در صفحه «Create Custom Snippet» هستید، میتوانید با افزودن یک نام برای قطعه کد خود برای اهداف شناسایی شروع کنید.
سپس از منوی کشویی سمت راست، «PHP Snippet» را به عنوان نوع کد انتخاب کنید.

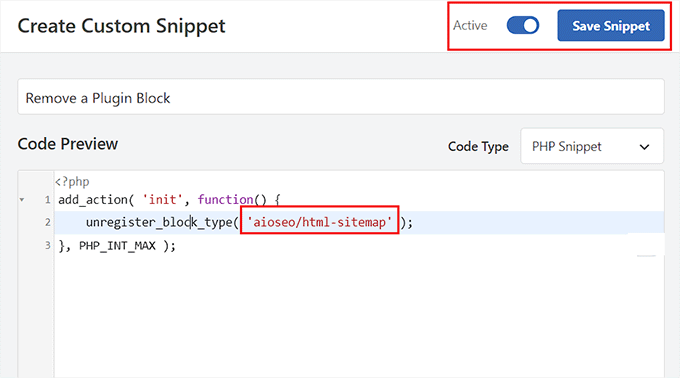
پس از آن، قطعه کد زیر را به کادر پیش نمایش کد اضافه کنید:
فقط به خاطر داشته باشید که نام بلوک افزونه را با بلوکی که میخواهید حذف کنید جایگزین کنید.
add_action( ‘init’, function() {
unregister_block_type( ‘aioseo/breadcrumbs’ );
}, PHP_INT_MAX );
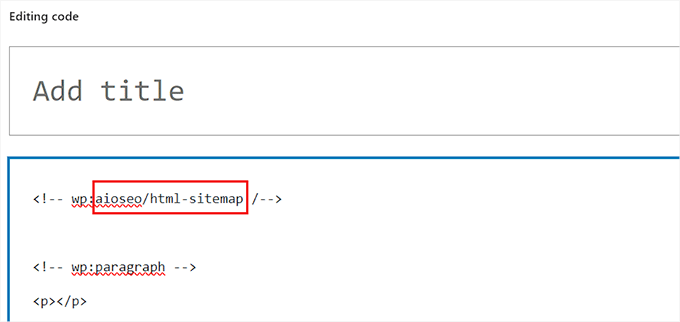
برای دریافت این نام، باید ویرایشگر گوتنبرگ را باز کنید و بلوک افزونه را به برگه یا پست اضافه کنید.
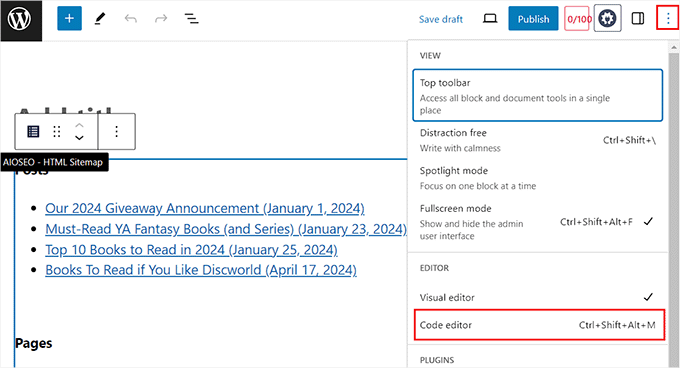
سپس روی آیکون سه نقطه در گوشه سمت راست بالای صفحه کلیک کنید تا منوی کشویی باز شود. از اینجا به ویرایشگر کد بروید.

پس از انجام این کار، متوجه خواهید شد که ویرایشگر کد، نام بلوک را بلافاصله بعد از wp نمایش میدهد.
پیش بروید و این نام را کپی کنید و به صفحه «Create Custom Snippet» که باید آن را جایگذاری کنید، برگردید.

سپس، به بخش «Insertion» بروید و حالت «Auto Insert» را انتخاب کنید.
این گزینه به صورت خودکار قطعه کد سفارشی را پس از فعال سازی اجرا میکند.

س از آن، سوئیچ “Inactive” را به “Active” تغییر دهید.
سپس روی دکمه «Save Snippet» در بالا کلیک کنید تا تنظیمات شما ذخیره شود.

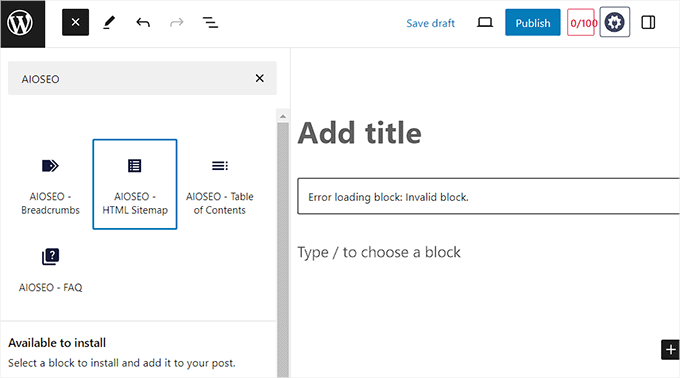
اکنون ویرایشگر بلوک را در وب سایت وردپرس خود باز کنید و بلوکی را که حذف کردهاید جستجو کنید.
در اینجا خواهید دید که بلوکی که حذف کردهاید همچنان در منو نمایش داده میشود، اما هنگامی که آن را به صفحه یا پست اضافه کنید، فقط یک خطای بلوک نامعتبر را نشان میدهد.

هدیه: یک بلوک قابل استفاده مجدد در وردپرس ایجاد کنید
علاوه بر پنهان کردن بلوکهای غیر ضروری، ایجاد و استفاده از بلوکهای قابل استفاده مجدد یکی دیگر از راههای مؤثر برای صرفه جویی در زمان و تلاش است. یک بلوک قابل استفاده مجدد را میتوان ذخیره کرد و بعداً در صفحات و پستهای دیگر استفاده کرد.
به عنوان مثال، ممکن است یک بلوک قابل استفاده مجدد برای فراخوانی اقدام (CTA)، فرمهای بازخورد، محصولات وابسته و موارد دیگر ایجاد کنید. برای رسیدن به این هدف، ویرایشگر بلوک را باز کنید و محتوایی را که میخواهید به یک بلوک قابل استفاده مجدد تبدیل کنید، وارد کنید.
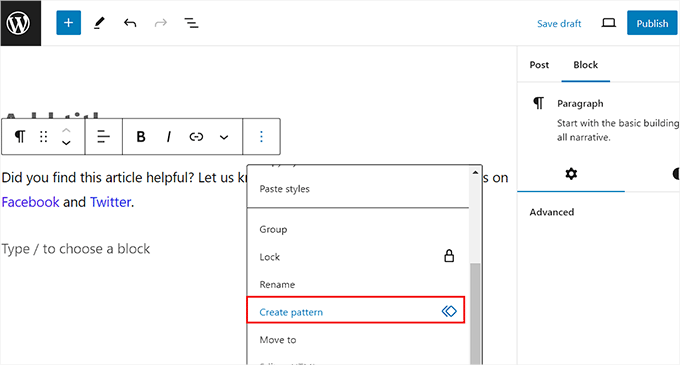
سپس، روی نماد سه نقطه در نوار ابزار بلوک کلیک کنید تا یک منوی کشویی باز شود. از آنجا، گزینه “Create Pattern” را انتخاب کنید.

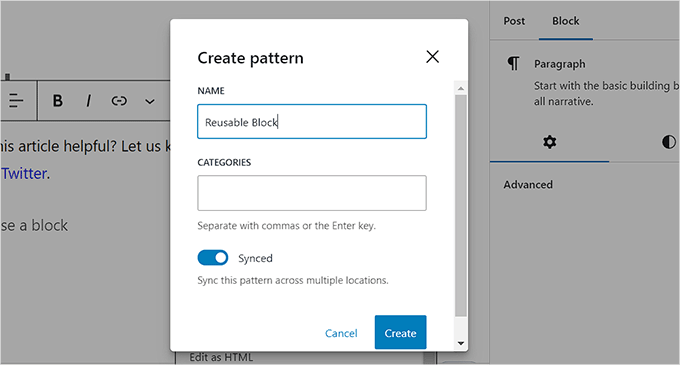
سپس، فقط یک نام برای بلوک خود اضافه کنید و روی دکمه “Create” کلیک کنید تا تنظیمات شما ذخیره شود.
اکنون بلوک قابل استفاده مجدد در پایگاه داده وردپرس ذخیره میشود و میتوانید به راحتی با استفاده از منوی بلوک آن را به صفحات یا پستهای خود اضافه کنید.

جمع بندی
حذف بلوکها در وردپرس یک فرآیند ساده است که تجربه ویرایش شما را افزایش میدهد و اجازه میدهد تا کنترل بیشتری بر محتوای شما داشته باشید. چه با ویرایشگر بلاک (گوتنبرگ) یا با ویرایشگر کلاسیک وردپرس کار میکنید، درک نحوه مدیریت کارآمد این بلوکها برای ایجاد یک وبسایت مرتب و منظم ضروری است.
توانایی حذف بلوکهای غیر ضروری نه تنها گردش کار شما را ساده میکند، بلکه به بارگذاری صفحه کارآمدتر و عملکرد کلی سایت کمک میکند.
علاوه بر این، استفاده از گزینههای مختلف موجود برای حذف بلوک – مانند منوی تنظیمات بلوک، میانبرهای صفحه کلید، و قابلیت کشیدن و رها کردن – به کاربران در تمام سطوح مهارت این امکان را میدهد تا محتوای خود را به طور مؤثر تنظیم کنند.
همانطور که وردپرس به تکامل خود ادامه میدهد، تسلط بر این مهارتهای اساسی به شما کمک میکند تا از ویژگیهای پیچیده پلت فرم نهایت استفاده را ببرید و اطمینان حاصل کنید که وب سایت شما حرفهای و کاربر پسند باقی میماند. اصلاح منظم مهارتهای مدیریت محتوا در نهایت به تجربه کاربری بهتر برای مخاطبان شما کمک میکند.
سؤالات متداول
1. چگونه یک بلوک را در ویرایشگر بلاک وردپرس حذف میکنید؟
برای حذف یک بلوک در ویرایشگر بلاک وردپرس، روی بلوکی که میخواهید حذف کنید کلیک کنید تا مطمئن شوید که انتخاب شده است. سپس، میتوانید روی سه نقطه عمودی (گزینههای بیشتر) در نوار ابزار بلوک کلیک کنید و «Remove Block» را انتخاب کنید، یا به سادگی کلید «Delete» یا «Backspace» را روی صفحهکلید خود فشار دهید.
2. آیا میتوانید حذف یک بلوک در وردپرس را لغو کنید؟
بله، میتوانید حذف یک بلوک در وردپرس را لغو کنید. پس از حذف یک بلوک، گزینه “Undo” را در نوار ابزار بالای ویرایشگر بلوک خواهید دید. میتوانید بر روی “Undo” کلیک کنید یا از میانبر صفحه کلید (Ctrl + Z در ویندوز یا Command + Z در Mac) برای بازیابی بلوکی که به تازگی حذف کردهاید استفاده کنید.
3. آیا میتوان بلوکها را در وردپرس غیر فعال کرد؟
بله، میتوانید بلوکهای خاصی را در وردپرس با استفاده از فیلتر در فایل functions.php قالب خود یا با نصب افزونهای که برای کنترل بلوک طراحی شده است، غیرفعال کنید. این به شما امکان میدهد هنگام ایجاد محتوا، بلوکهایی را که برای کاربران در دسترس هستند محدود کنید و به ساده سازی تجربه ویرایش کمک میکند.