بسیاری از صاحبان وبسایت در جمعآوری ورودیهای کاربر بدون بازدیدکنندگان زیاد با فرمهای طولانی با چالشهایی مواجه هستند. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه ایجاد فرم های وردپرس با فیلدهای کشویی میپردازیم.
فیلدهای کشویی با ارائه فهرست مختصری از گزینهها، فرمها را ساده میکنند. این میتواند نرخ تکمیل فرم شما را افزایش دهد و تجربه کلی کاربر را بهبود بخشد.
در این مقاله شما را در فرآیند ایجاد فرم وردپرس با فیلدهای کشویی راهنمایی میکنیم.

فیلدهای کشویی چیست و چرا از آنها استفاده میکنیم؟
فیلدهای کشویی به کاربران این امکان را میدهند که یک گزینه را از لیست از پیش تعریف شده تغییرات انتخاب کنند. کاربران میتوانند به راحتی روی فیلد کلیک کنند تا همه گزینههای کشویی موجود را مشاهده کنند.
بهعنوان مالک وبسایت، میتوانید از فیلدهای کشویی برای ایجاد فرمهای مختلف وب، مانند ثبتنام در خبرنامه ایمیل، فرمهای تماس، ثبتنام رویداد یا فرمهای سفارش محصول استفاده کنید.
استفاده از فیلدهای کشویی میتواند کارایی فرمهای شما را افزایش دهد. در اینجا چند مزیت وجود دارد:
سازگاری: لیست از پیش تعریف شده گزینهها تضمین میکند که دادههای جمع آوری شده ثابت میمانند و از ورود نامعتبر جلوگیری میکند، که به تجزیه و تحلیل دادههای دقیقتر کمک میکند.
فیلدهای پویا: فیلدهای کشویی اجرای منطق شرطی را ساده میکنند. با ارائه مجموعهای از گزینهها، میتوانید فیلدهای اضافی را بر اساس انتخابهای کاربر بدون ایجاد موانع غیر ضروری نمایش دهید.
کاهش طول فرم: ادغام چندین گزینه در یک منوی کشویی جمع و جور باعث میشود فرم شما کمتر ترسناک به نظر برسد و به طور بالقوه منجر به تجربه کاربری بهتری شود.
اکنون، بیایید نحوه ایجاد فرمها با فیلدهای کشویی در وردپرس را بررسی کنیم. در اینجا یک مرور مختصر از مراحل پوشش داده شده در این آموزش آورده شده است:
- نصب WPForms
- ایجاد یک فرم جدید
- افزودن فیلد کشویی
- پیکربندی فیلد کشویی
- شخصی سازی فرم شما
- جاسازی فرم خود در وردپرس
- انتشار فرم
مرحله 1: نصب WPForms
WPForms یک افزونه وردپرس کاربرپسند و با کشیدن و رها کردن است که برای ایجاد فرمها طراحی شده است. با بیش از 1800 قالب موجود، شما را قادر میسازد تا فرمهای بصری را تنها با چند کلیک بسازید.
علاوه بر این، امکان ادغام با پلتفرمهای بازاریابی و پرداخت شخص ثالث، از جمله Constant Contact و Stripe را فراهم میکند.

برای نصب و فعال سازی WPForms، میتوانید راهنمای ما در مورد نحوه نصب افزونه وردپرس را مطالعه کنید.
مرحله 2: ایجاد یک فرم جدید
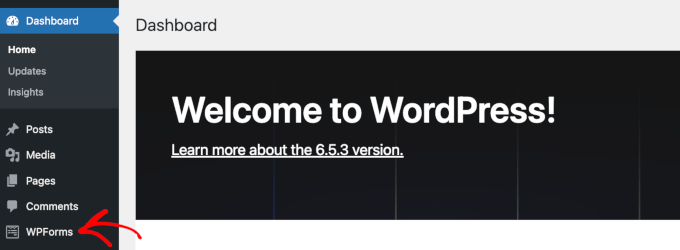
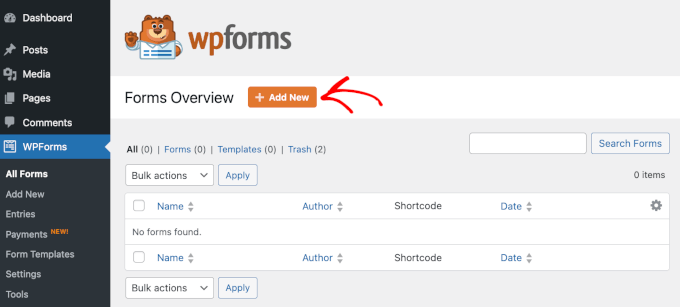
پس از فعال سازی، باید منوی WPForms را در قسمت مدیریت وردپرس خود مشاهده کنید:

اکنون، میتوانید به رابط سازنده WPForms دسترسی داشته باشید و فرمهایی را با فیلدهای کشویی ایجاد کنید.
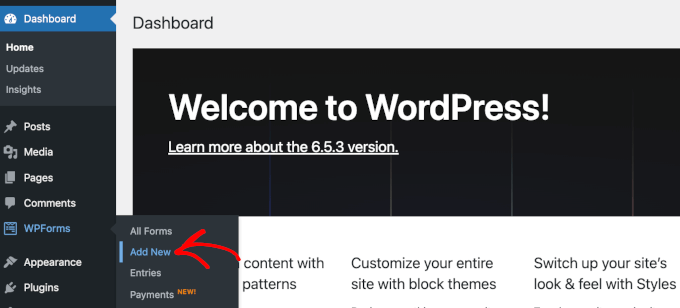
برای شروع ساخت یک فرم جدید، ماوس را روی WPForms نگه دارید و روی «Add New» کلیک کنید.

یا میتوانید روی WPForms کلیک کنید. این شما را به بخش «Forms Overview» سازنده هدایت میکند.
برای شروع، روی دکمه «+ Add New» کلیک کنید.

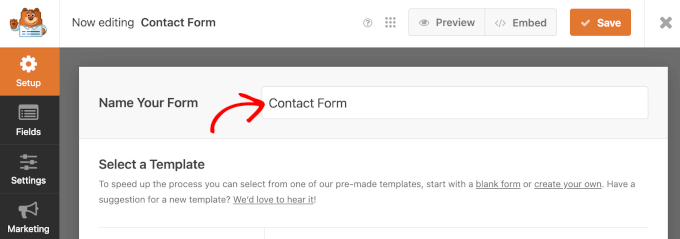
اکنون، پنل “Setup” را در فرم ساز WPForms خواهید دید. در این پنل، اولین کاری که باید انجام دهید این است که فرم خود را نامگذاری کنید.
به عنوان مثال، میتوانید «Simple Contact Form» یا فقط «Contact Form» را در قسمت «Name Your Form» تایپ کنید.

پس از انجام این کار، نوبت به انتخاب یک الگو میرسد.
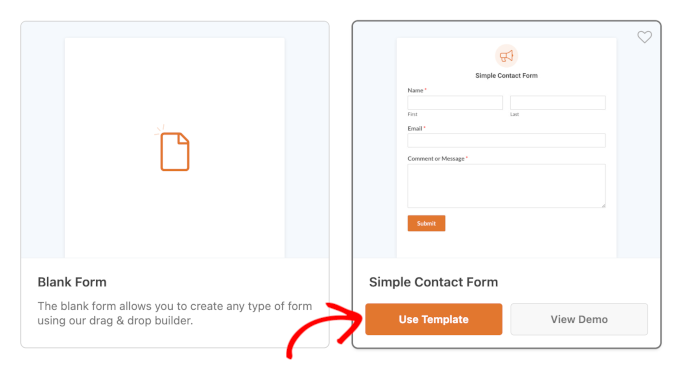
برای استفاده از یک قالب، تنها کاری که باید انجام دهید این است که ماوس را روی قالب مورد نظر خود ببرید و روی «Use Template» کلیک کنید. در این مثال، ما از “Simple Contact Form” استفاده میکنیم.

مرحله 3: اضافه کردن فیلد کشویی
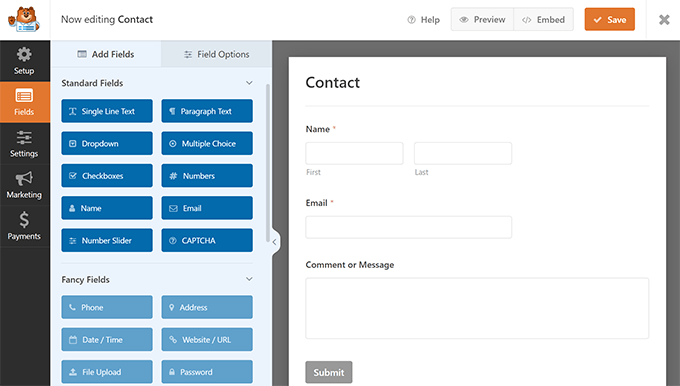
پس از تکمیل فرآیند راه اندازی، به فرم ساز هدایت میشوید، جایی که لیستی از فیلدها در سمت چپ و یک پیش نمایش زنده در سمت راست وجود دارد.

اکنون میخواهیم یک فیلد کشویی به فرم تماس خود اضافه کنیم.
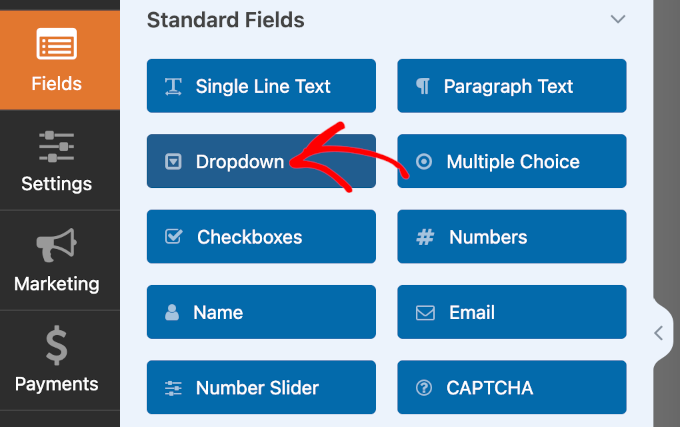
به سادگی روی “Dropdown” کلیک کنید و آن را به سمت راست فرم بکشید.

- نکات: تمام فیلدهای دسته «فیلدهای استاندارد» در WPForms Lite موجود هستند. بنابراین، میتوانید فرمهایی با فیلدهای چند گزینهای ایجاد کنید یا به صورت رایگان CAPTCHA را در فرمهای ورود و ثبت نام اضافه کنید.
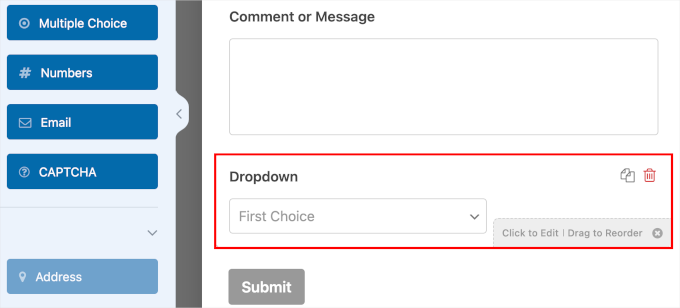
در سمت راست پانل، میتوانید یک فیلد کشویی را در فرم تماس خود مشاهده کنید. برای دسترسی به تنظیمات آن، که عبارتند از:
- یک دکمه کپی
- یک دکمه حذف
- یک دستورالعمل «Click to Edit»
- یک دستورالعمل “Drag to Reorder”

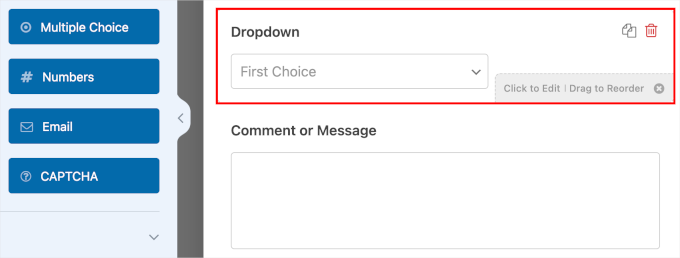
با استفاده از ویژگی کشیدن و رها کردن، اجازه دهید فیلد کشویی را در بالای «Comment or Message» حرکت دهیم.
با داشتن فیلد پاراگراف «Comment or Message» درست قبل از دکمه ارسال، جریان بهتری را برای فرآیند تکمیل فرم ارائه میدهید. همچنین فیلد کشویی شما را بیشتر قابل مشاهده میکند تا کاربران آن را نادیده نگیرند.

مرحله 4: پیکربندی فیلد کشویی
در این مرحله، برچسب، گزینهها و توضیحات فیلد کشویی خود را تنظیم میکنید. لیست گزینههای شما باید با نوع فرم شما هماهنگ باشد. از آنجایی که ما در حال ایجاد یک فرم تماس هستیم، بیایید گزینه اشتراک خبرنامه را ارائه دهیم.
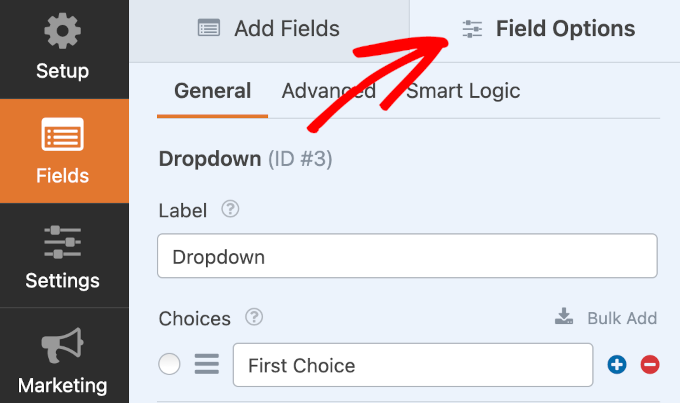
روی فیلد کشویی خود کلیک کنید و سپس به “Field Options” بروید.

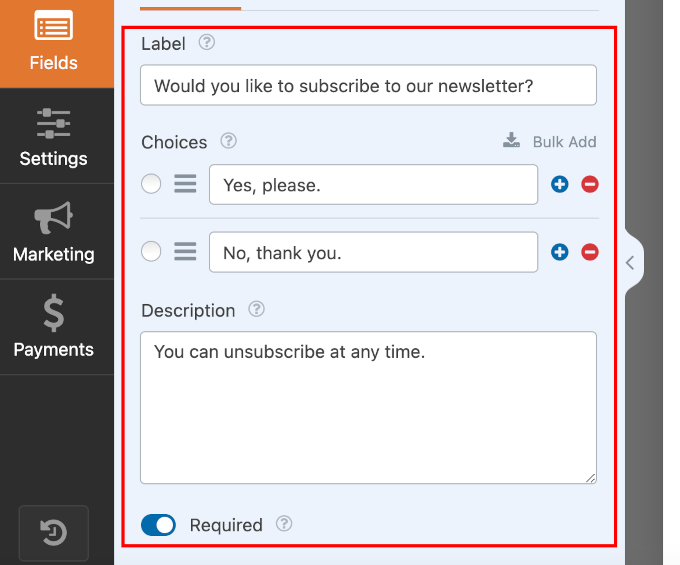
در برگه “General“، جزئیات لازم را پر کنید:
- Label. در فیلدهای کشویی، برچسبها معمولاً سؤال هستند. ما از «Would you like to subscribe to our newsletter?» به عنوان مثال استفاده میکنیم.
- Choices. بیایید «Yes, please.» و «No, thank you» را اضافه کنیم.
- Description. میتوانید «You can unsubscribe at anytime.» را در این قسمت بگذارید.
- Required. این گزینه را تغییر دهید تا بازدیدکنندگان این قسمت را تکمیل کنند.

حالا بیایید منطق شرطی را تنظیم کنیم.
منطق شرطی شامل تصمیم گیری بر اساس گزارههای «if» و «then» است. هنگامی که بر روی فرمها اعمال میشود، اقدامات بعدی را بر اساس پاسخ کاربر تعیین میکند.
اجرای منطق شرطی فرآیند پر کردن فرم را ساده میکند. با نمایش تنها گزینههای مرتبط با توجه به انتخابهای قبلی، فرم شما از تحت فشار قرار دادن کاربران با انتخابهای غیر ضروری جلوگیری میکند.
در این مثال، اگر کاربران گزینه “Yes, please” را انتخاب کنند، یک فیلد اضافی را معرفی خواهیم کرد. این به مشترکین این امکان را میدهد که انتخاب کنند چقدر دوست دارند ایمیلهای تبلیغاتی دریافت کنند.
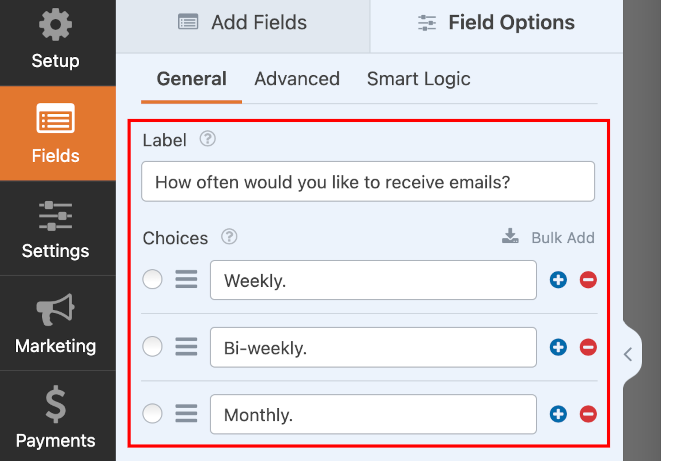
قبل از ادامه، باید یک فیلد جدید ایجاد کنید. به برگه «Add Fields» برگردید و روی «Dropdown» یا هر نوع فیلد دیگری کلیک کنید. سپس، جزئیات فیلد جدید را پر کنید.
مثال:

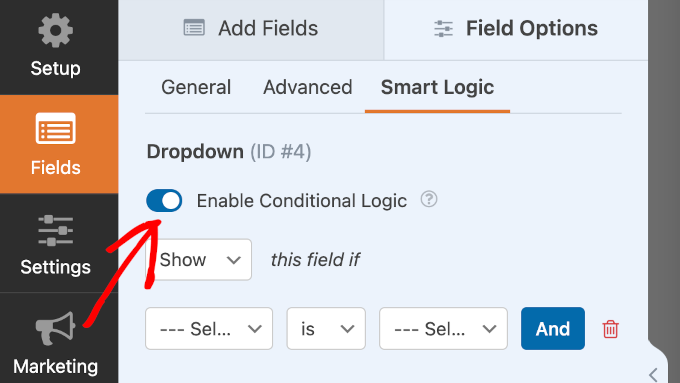
اکنون که فیلد جدید آماده است، روی آن کلیک کرده و به تب “Smart Logic” بروید.
از اینجا میتوانید منطق شرطی را با جابجایی گزینه «Enable Conditional Logic» فعال کنید.

پس از فعال شدن، میتوانید منطق شرطی را برای فیلد جدید خود پیکربندی کنید.
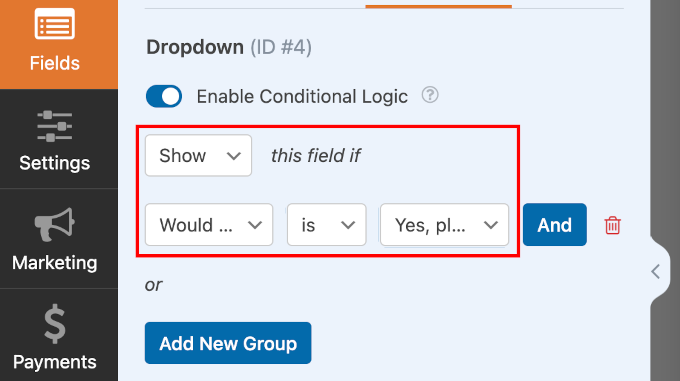
با انتخاب «Show» یا «Hide» فیلد جدید شروع کنید. سپس، یک فیلد موجود و یک ورودی کاربر را انتخاب کنید.
پیکربندی ما برای مرجع در اینجا است: اگر «Would you like to subscribe to our newsletter»، «Yes, please» این قسمت را نشان دهید.

مرحله 5: شخصی سازی فرم
وقت آن است که فرم جدید خود را شخصی سازی کنید.
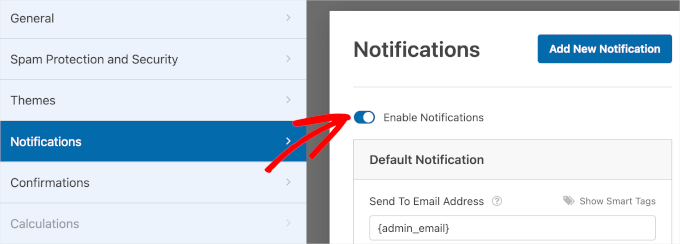
میتوانید با تنظیم اعلانهای ایمیل هر بار که یک کاربر جدید فرمی را ارسال میکند، شروع کنید. به Settings » Notifications بروید و گزینه Enable Notifications را تغییر دهید.

سپس، جزئیات اعلان پیشفرض فرم خود را که در زیر کلید قرار دارد، مرور کنید.
برخی از ورودیهای فیلد «Default Notification» دارای «Smart Tag» هستند. این تگ تعیین میکند که اعلانهای ارسال فرم، در میان سایر توابع، کجا ارسال شوند. شما میتوانید این تنظیمات را مطابق با نیاز خود سفارشی کنید.
به عنوان مثال، فیلد «Sent To Email Address» شامل {admin_email} «Smart Tag» است که به طور پیشفرض با ایمیل مدیریت سایت وردپرس شما مطابقت دارد. در نتیجه، هر گونه اطلاعیه ارسال فرم به صندوق ورودی ایمیل مدیر هدایت میشود.
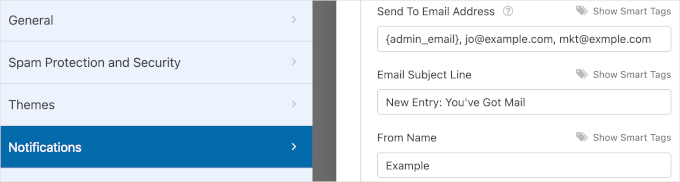
همچنین میتوانید با جدا کردن هر آدرس ایمیل با کاما، گیرندگان بیشتری مانند متخصص بازاریابی ایمیلی خود اضافه کنید.
اگر میخواهید نحوه ارسال ایمیلهای فرم به چندین گیرنده یا بخشهای مختلف را بیاموزید، لطفاً به راهنمای ما در مورد ایجاد فرم تماس با چندین گیرنده مراجعه کنید.
علاوه بر این، خط موضوع پیشفرض برای ایمیلهای شما روی «New Entry: Your Form Name» تنظیم شده است. تا زمانی که شناسایی آن آسان باشد، میتوانید این موضوع را اصلاح کنید.
در نهایت، کاربرانی که فرم را ارسال میکنند باید یک اعلان در ایمیل خود دریافت کنند. فیلد «From Name» فرستنده ایمیل اعلان را نشان میدهد و به کاربران کمک میکند تشخیص دهند که ایمیل از چه کسی است.

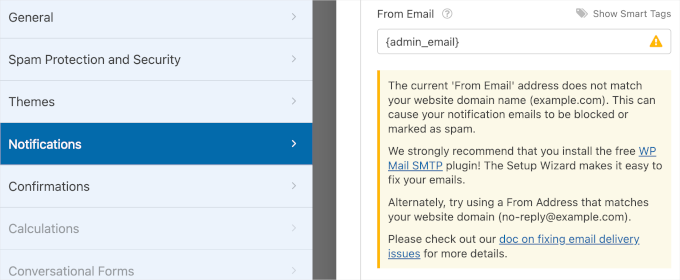
فیلد بعدی با برچسب «From Email» است که «Smart Tag» مربوطه {admin_email} است.
با این پیکربندی پیش فرض، کاربران ایمیلهای اعلان را از آدرس ایمیل مدیر سایت شما دریافت میکنند.
بخش برجسته نشان میدهد که آدرس ایمیل مدیر سایت شما در دامنه دیگری مانند @gmail.com میزبانی میشود. این میتواند مشکلات تحویل را ایجاد کند و به طور بالقوه باعث هدایت ایمیلها به پوشه “Spam” شود.

برای هر ایمیل اعلان ارسال شده، گیرندگان این گزینه را دارند که پاسخ دهند.
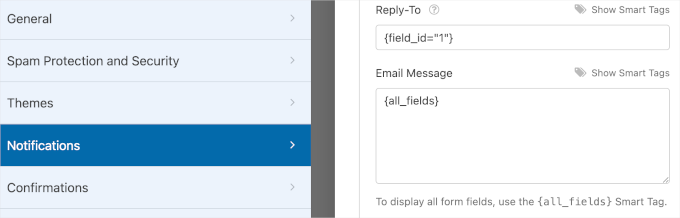
در قسمت «Reply-To»، میتوانید آدرس ایمیلی را که پاسخهای کاربر را دریافت میکند، مشخص کنید. “Smart Tag” برای این فیلد {field_id=”1″} است، به این معنی که پاسخهای کاربران به همان آدرس ایمیلی که در قسمت “from email” فهرست شده است هدایت میشود.
علاوه بر این، فیلد «Email Message» شامل «Smart Tag» {all_fields} است. این بدان معناست که پیام ایمیل شما حاوی تمام فیلدهای فرم به همراه پاسخهای کاربران خواهد بود.

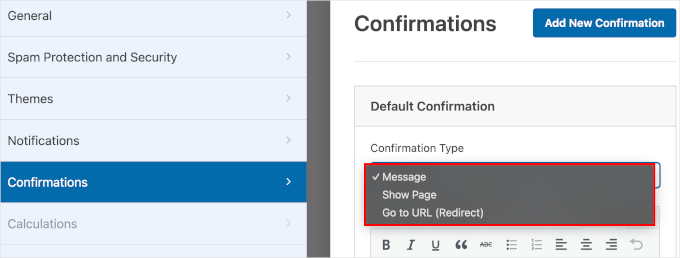
پس از تکمیل سفارشی سازی اعلانهای خود، به «Confirmations» بروید. در این بخش، نحوه نمایش تأییدیه پس از ارسال فرم را تنظیم خواهید کرد.
ابتدا میتوانید «Messages»، «Show Page» یا «Go to URL (Redirect)» را به عنوان نوع تأیید خود انتخاب کنید.

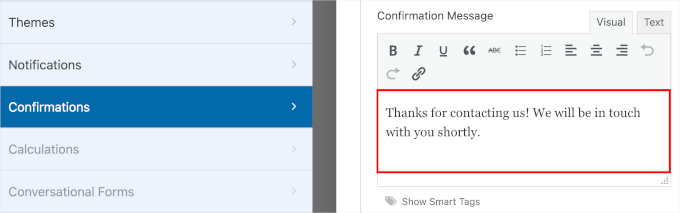
اگر «Message» را بهعنوان نوع تأیید خود انتخاب کنید، یک پیام تأیید نمایش داده میشود تا کاربران بدانند فرمهای ارسالیشان را دریافت کردهاید.
با استفاده از این نوع تأیید، میتوانید پیام پیش فرض را مطابق با نام تجاری خود ویرایش کنید. به قسمت “Confirmation Message” بروید و پیام سفارشی خود را در کادر متنی تایپ کنید.

اگر “Show Page” را انتخاب کنید، باید یک صفحه موجود در وب سایت وردپرس خود را انتخاب کنید. و اگر «Go to URL (Redirect)» را انتخاب کنید، یک URL صفحه را وارد خواهید کرد.
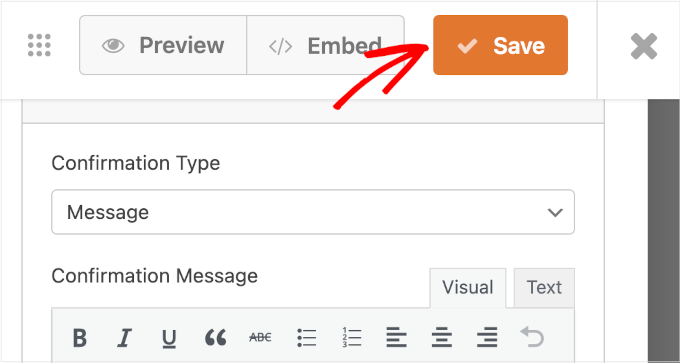
قبل از اینکه به مرحله بعدی بروید، روی «Save» کلیک کنید تا پیشرفت خود را از دست ندهید.

پس از انجام این کار، شما آماده هستید تا فرم جدید خود را در سایت وردپرس خود نمایش دهید.
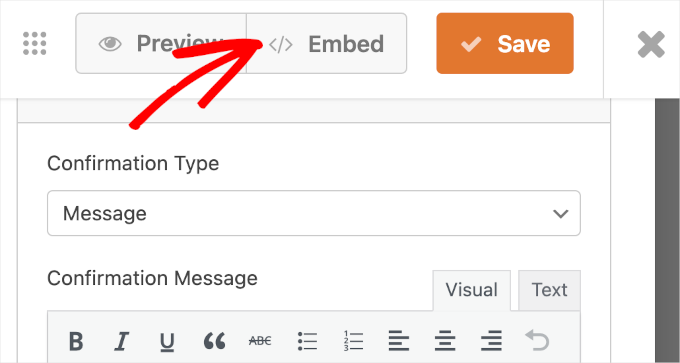
مرحله 6: فرم خود را در وردپرس جاسازی کنید
برای نمایش فرم جدید خود در سایت وردپرس خود، میتوانید از ویزارد “Embed” در فرم ساز WPForms استفاده کنید.

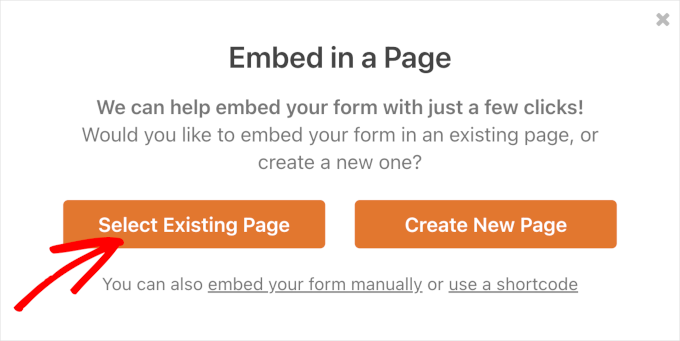
با این کار پنجره پاپ آپ «Embed in a Page» باز میشود. در آن، میتوانید «Select Existing Page» یا «Create New Page» را انتخاب کنید، هر کدام که به شما مربوط است.
در این مثال، بیایید به «Selecting Existing Page» برویم.

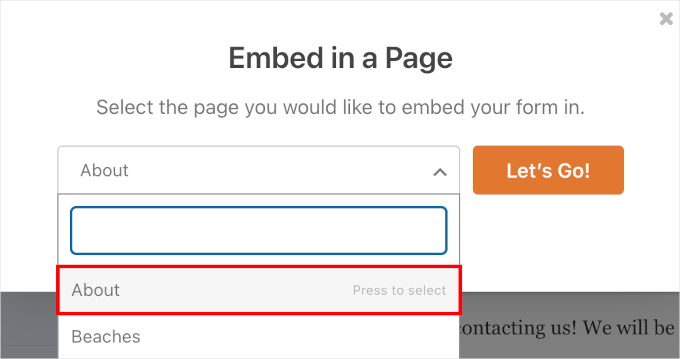
مرحله بعدی انتخاب صفحهای است که میخواهید فرم جدید خود را در آن نمایش دهید.
به سادگی روی منوی کشویی کلیک کنید و یک صفحه وب موجود را انتخاب کنید. پس از انجام این کار، روی “Let’s Go!”

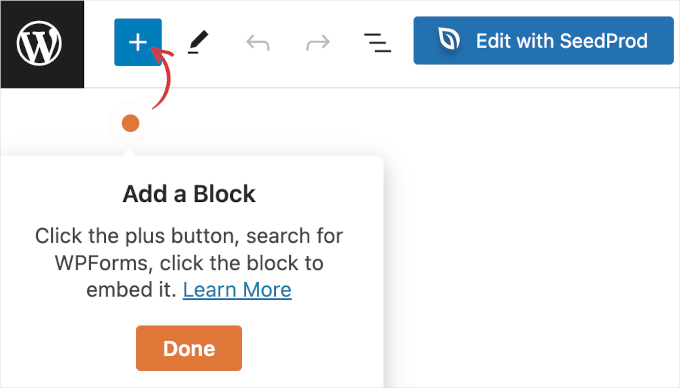
سپس، با دستورالعملهای WPForms به ویرایشگر بلوک وردپرس هدایت میشوید.
برای پنهان کردن این دستورالعملها میتوانید روی دکمه «Done» کلیک کنید.

از اینجا، باید روی دکمه «+» کلیک کنید تا یک بلوک WPForms اضافه کنید.
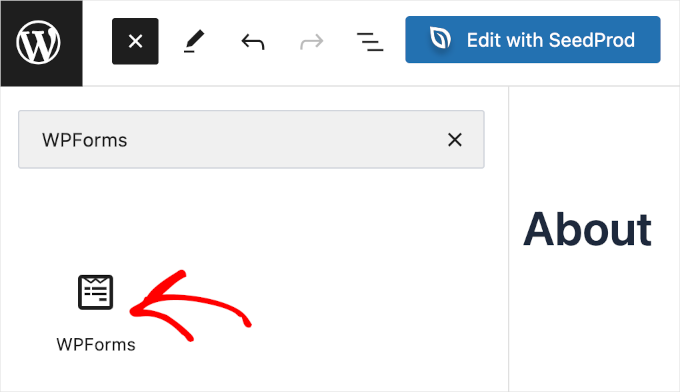
“WPForms” را در نوار جستجو تایپ کنید. سپس، باید بلوک WPForms را در نتایج جستجو ببینید. برای افزودن آن کلیک کنید.

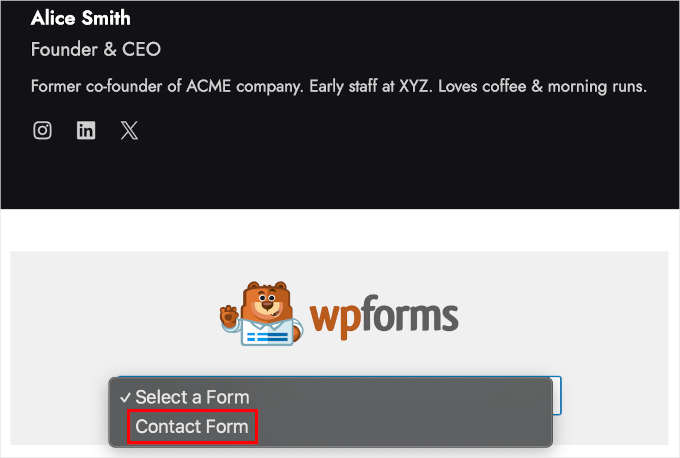
پس از افزودن بلوک WPForms، یک منوی کشویی در صفحه خود خواهید دید.
به سادگی بر روی منوی کشویی کلیک کنید و یک فرم را از لیست انتخاب کنید. بیایید “Contact Form” را انتخاب کنیم زیرا این همان فرمی است که ما ایجاد کردیم.

مرحله 7: انتشار فرم
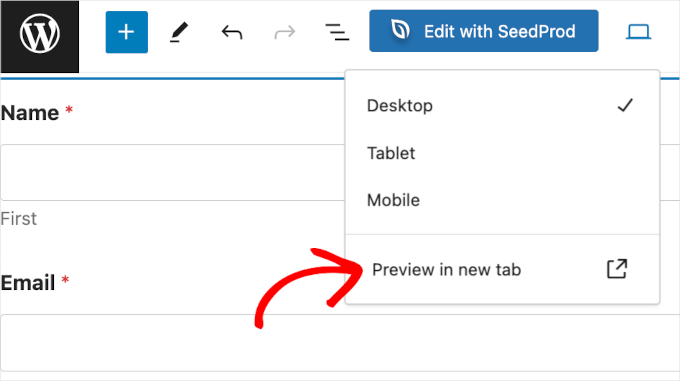
در این مرحله نهایی، اجازه دهید قبل از انتشار فرم را پیشنمایش کنیم تا مطمئن شویم همه چیز عالی به نظر میرسد. در ویرایشگر بلوک وردپرس، روی View » Preview در برگه جدید کلیک کنید.

در صورت تمایل، میتوانید پیشنمایش نحوه ظاهر فرم را در رایانه لوحی و دستگاههای تلفن همراه نیز مشاهده کنید. تنها کاری که باید انجام دهید این است که روی View » Tablet or Mobile » Preview در تب جدید کلیک کنید.
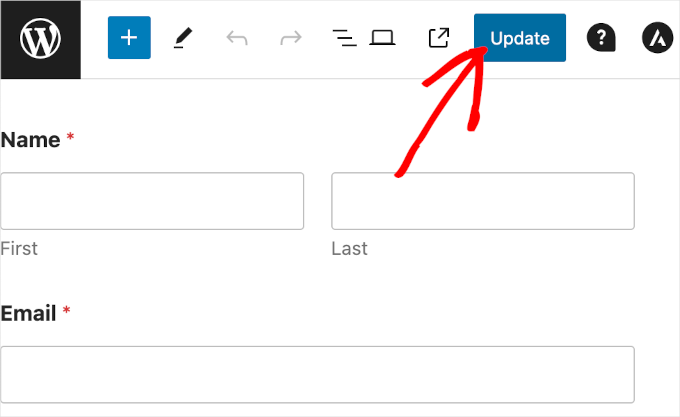
در نهایت، اگر به تنظیمات بیشتری نیاز نیست، روی «Update» کلیک کنید.

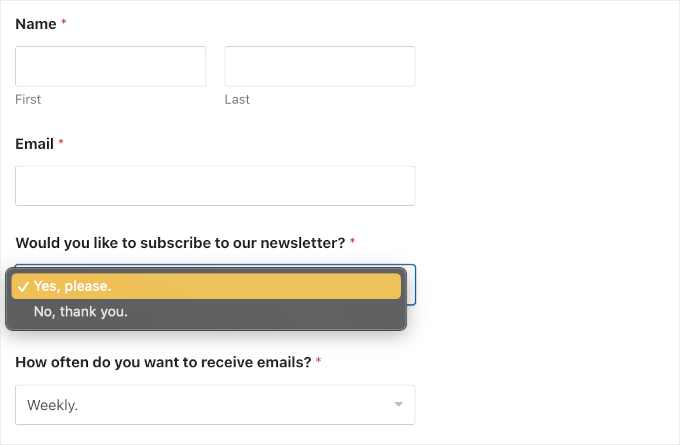
تبریک می گویم! شما با موفقیت فرم تماس جدید خود را با فیلدهای کشویی در وب سایت وردپرس خود اضافه کردهاید.
در اینجا ظاهر آن در سایت آزمایشی را میبینید:

جمع بندی
این مقاله یک راهنمای جامع در مورد ایجاد فرمهای وردپرس ارائه میکند که دارای فیلدهای کشویی هستند و هم تجربه کاربر و هم کارایی جمعآوری دادهها را افزایش میدهند. با استفاده از افزونههایی مانند WPForms، کاربران میتوانند به راحتی فرمهای متناسب با نیازهای خاص خود را بدون نیاز به هیچ مهارت کدنویسی تنظیم کنند.
فیلدهای کشویی مخصوصاً برای راهنمایی کاربران از طریق فرآیندهای انتخاب مفید هستند و اطمینان حاصل میکنند که اطلاعات صحیح را به شیوهای ساده ارائه میدهند. دستورالعملهای گام به گام ذکر شده در راهنما به کاربران مبتدی و باتجربه وردپرس اجازه میدهد تا این ویژگی را به طور یکپارچه اجرا کنند.
در نتیجه، گنجاندن فیلدهای کشویی در فرمهای وردپرس میتواند به طور قابل توجهی کیفیت تعاملات کاربر و دقت دادهها را بهبود بخشد. با پیروی از مراحل واضح و کاربردی ارائه شده در راهنما، کاربران نه تنها میتوانند فرمهای خود را از نظر بصری جذابتر، بلکه کاربردیتر کنند.
این کار در نهایت منجر به تعامل و رضایت بیشتر برای صاحبان وب سایت و بازدیدکنندگان آنها میشود و آن را به یک افزودنی ارزشمند برای هر سایت وردپرس تبدیل میکند.
سؤالات متداول
فیلدهای کشویی در فرمهای وردپرس چیست؟
فیلدهای کشویی در فرمهای وردپرس عناصر ورودی هستند که به کاربران اجازه میدهند یک گزینه را از یک لیست از پیش تعریف شده انتخاب کنند. این ویژگی فرآیند ورود دادهها را برای کاربران ساده میکند و به ساده سازی اطلاعات جمع آوری شده کمک میکند. با استفاده از فیلدهای کشویی، میتوانید اطمینان حاصل کنید که فقط پاسخهای قابل قبول ارسال میشوند که میتواند به دقت و سازگاری دادهها کمک کند.
چگونه میتوانم یک فرم با فیلدهای کشویی در وردپرس ایجاد کنم؟
برای ایجاد فرم با فیلدهای کشویی در وردپرس میتوانید از افزونه فرم ساز مانند WPForms استفاده کنید. پس از نصب و فعال سازی افزونه، میتوانید:
- به WPForms > Add New در داشبورد وردپرس خود بروید.
- یک الگو را انتخاب کنید یا با یک فرم خالی شروع کنید.
- فیلد “Dropdown” را از پانل سمت چپ به فرم خود بکشید.
- گزینههای کشویی را سفارشی کنید و در صورت نیاز برچسب بزنید.
- فرم را ذخیره کرده و با استفاده از یک کد کوتاه یا بلوک در وب سایت خود جاسازی کنید.
چرا استفاده از افزونههای فرم برای ایجاد فرم در وردپرس مفید است؟
استفاده از افزونههای فرم مانند WPForms چندین مزیت را ارائه میدهد، از جمله:
- رابط کاربر پسند: اکثر پلاگین ها یک رابط کشیدن و رها کردن را ارائه میدهند که ایجاد فرمها بدون کدنویسی را برای کاربران در تمام سطوح مهارت آسان میکند.
- گزینههای سفارشیسازی: افزونههای فرم به شما امکان میدهند فرمهای خود را بهطور گسترده، از جمله فیلدها، طراحی، و اعلانها سفارشی کنید.
- قابلیتهای یکپارچهسازی: این افزونهها اغلب شامل ادغام با خدمات ایمیل مارکتینگ، دروازههای پرداخت و ابزارهای CRM هستند که عملکرد فرمهای شما را افزایش میدهند.
- قالبهای از پیش ساخته شده: بسیاری از افزونههای فرم دارای قالبهای از پیش ساخته شدهاند که به شما این امکان را میدهند که به سرعت فرمهای پرکاربرد، مانند فرمهای تماس یا نظرسنجی را ایجاد کنید.






