در دنیای امروز وب، بهینهسازی سرعت بارگذاری صفحات و تجربه کاربری از اهمیت بالایی برخوردار است. یکی از روشهای مؤثر در بهینهسازی وبسایتها، استفاده از تکنیک “بارگذاری تنبل” (Lazy Load) برای تصاویر است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه بارگذاری آسان تصاویر در وردپرس (2 روش) میپردازیم.
با این تکنیک، تصاویر تنها زمانی بارگذاری میشوند که کاربر به آنها نزدیک میشود. این امر باعث کاهش حجم بارگذاری اولیه صفحه و بهبود زمان بارگذاری میشود، به ویژه در وبسایتهای حاوی تعداد زیادی تصویر.

در وردپرس، پیادهسازی این تکنیک به سادگی و با استفاده از افزونههای مختلف ممکن است. گفتنی است که استفاده از بارگذاری تنبل نه تنها به بهینهسازی سرعت سایت کمک میکند، بلکه میتواند تأثیر مثبتی بر سئو نیز داشته باشد. در این مقاله، ما به بررسی مراحل پیادهسازی بارگذاری تنبل تصاویر در وبسایتهای وردپرسی خواهیم پرداخت و بهترین روشها و افزونهها را به شما معرفی خواهیم کرد.
چرا لود تنبل تصاویر در وردپرس نیاز است؟
بارگذاری تنبل تصاویر وردپرس میتواند سرعت وب سایت شما را افزایش دهد و تجربه کاربری بهتری را ارائه دهد.
هیچ کس وب سایتهای کند را دوست ندارد. در واقع، یک مطالعه عملکرد وب سایت نشان داد که یک ثانیه تأخیر در زمان بارگذاری صفحه منجر به 7٪ تبدیل کمتر، 11٪ بازدید کمتر از صفحه و کاهش 16٪ در رضایت مشتری میشود.

موتورهای جستجو مانند گوگل وب سایتهای بارگذاری سریع را ترجیح میدهند. به همین دلیل است که سایتهایی که به سرعت بارگذاری میشوند در نتایج جستجو رتبه بالاتری دارند.
در یک سایت وردپرسی، بارگذاری تصاویر معمولاً بیشتر از سایر عناصر وب طول میکشد. هنگامی که تصاویر متعددی را به مقالات خود اضافه میکنید، هر یک به افزایش زمان بارگذاری صفحه کمک میکند.
برای رفع این مشکل، میتوانید از یک سرویس CDN مانند BunnyCDN استفاده کنید. CDN به کاربران اجازه میدهد تصاویر را از سروری که از نظر جغرافیایی به آنها نزدیکتر است دانلود کنند و در نتیجه زمان بارگذاری وب سایت را کاهش میدهد.
با این حال، تصاویر همچنان بارگذاری میشوند و میتوانند بر زمان بارگذاری کلی صفحه تأثیر بگذارند. یک راه حل مؤثر این است که بارگذاری تنبل را برای تصاویر خود پیاده سازی کنید.
بارگذاری تنبل چگونه کار میکند؟
به جای بارگیری همه تصاویر به یکباره، بارگیری تنبل فقط آن دسته از تصاویری را که در حال حاضر در صفحه کاربر قابل مشاهده است دانلود میکند، و بقیه را با یک تصویر مکان یا فضای خالی جایگزین میکند. همانطور که کاربر صفحه را به پایین اسکرول میکند، وب سایت تصاویری را که مشاهده میشود بارگیری میکند.
بارگذاری تنبل چندین مزیت را برای وبلاگ وردپرس شما ارائه میدهد:
- بهبود زمان بارگذاری اولیه: زمان بارگذاری اولیه صفحه وب شما را کاهش میدهد و به کاربران امکان میدهد سایت شما را سریعتر ببینند.
- حفظ پهنای باند: تنها با ارائه تصاویری که کاربران احتمالاً مشاهده میکنند، پهنای باند را حفظ میکند و به طور بالقوه در هزینههای میزبانی وردپرس صرفه جویی میکند.
- ویژگی پیش فرض در وردپرس 5.5: انتشار وردپرس 5.5 شامل بارگذاری تنبل به عنوان یک ویژگی داخلی بود.
اگر میخواهید نحوه بارگذاری تنبل تصاویر خود را سفارشی کنید یا برای تصاویر پسزمینه بارگذاری تنبل را در نظر بگیرید، به یک افزونه وردپرس نیاز دارید.
بیایید نحوه بارگذاری تنبل تصاویر در وردپرس را با استفاده از دو افزونه مختلف بررسی کنیم. میتوانید از پیوندهای سریع زیر برای پرش مستقیم به روش دلخواه خود استفاده کنید:
- بارگذاری تنبل تصاویر در وردپرس با WP Rocket (توصیه میشود)
- بارگذاری تنبل تصاویر در وردپرس با Optimole (رایگان)
- نکات هدیه برای بهینه سازی تصاویر وردپرس شما
روش 1: بارگذاری تنبل تصاویر در وردپرس با WP Rocket
توصیه میکنیم از افزونه WP Rocket برای فعال کردن بارگذاری تنبل برای تصاویر در وردپرس استفاده کنید. این یکی از بهترین پلاگین های کش موجود است که به راحتی میتوانید بارگذاری تنبل تصویر را روشن کنید.
علاوه بر این ویژگی، WP Rocket ابزار قدرتمندی است که به بهینه سازی سرعت صفحه شما بدون نیاز به دانش فنی عمیق یا تنظیمات پیچیده کمک میکند. تنظیمات کش پیش فرض آن از همان ابتدا در افزایش سرعت وب سایت وردپرس شما بسیار مؤثر است.
برای شروع، باید افزونه WP Rocket را نصب و فعال کنید. برای دستورالعملهای دقیق، به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
فعال کردن بارگذاری تنبل تصویر ساده است. فقط چند باکس را علامت بزنید. حتی میتوانید بارگذاری تنبل را برای ویدیوها فعال کنید و سرعت سایت خود را بیشتر افزایش دهید.
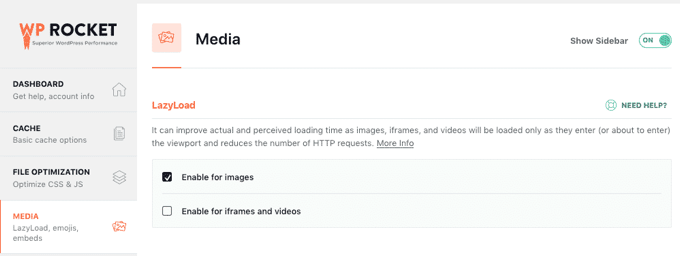
برای انجام این کار، در داشبورد وردپرس خود به Settings » WP Rocket بروید و بر روی تب «Media» کلیک کنید. از آنجا، به بخش «LazyLoad» بروید و کادرهای «Enable for images» و «Enable for iframes and videos» را علامت بزنید.

روش 2: بارگذاری تنبل تصاویر در وردپرس با Optimole
این روش از افزونه رایگان Optimole استفاده میکند که یکی از برترین افزونههای فشرده سازی تصویر وردپرس است که به شما امکان میدهد به راحتی بارگذاری تنبل را برای تصاویر فعال کنید.
اگر بیش از 5000 بازدید کننده در ماه دریافت میکنید، باید به نسخه پریمیوم Optimole ارتقا دهید. ابتدا باید افزونه Optimole را نصب و فعال کنید.
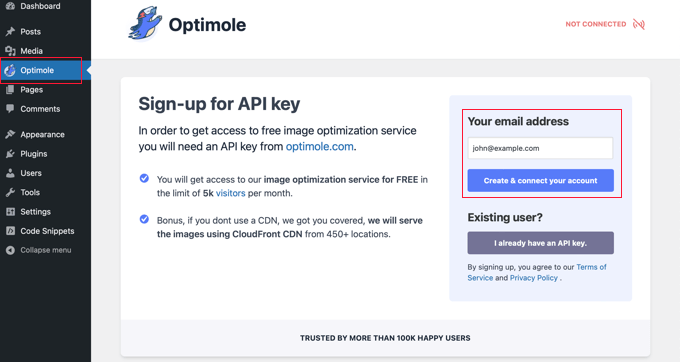
پس از فعال سازی، با صفحهای روبرو میشوید که از شما میخواهد برای یک کلید API ثبت نام کنید. همچنین میتوانید با رفتن به بخش Optimole در منوی مدیریت به این صفحه دسترسی داشته باشید.

مطمئن شوید که آدرس ایمیل ارائه شده صحیح است و سپس روی دکمه “Create & connect your account” کلیک کنید. اگر کاربر فعلی هستید، روی دکمه «I already have an API key» کلیک کنید.
ممکن است لازم باشد چند ثانیه صبر کنید تا افزونه به Optimole متصل شود. پس از آن، افزونه به طور خودکار شروع به بهینه سازی تصاویر شما میکند و اطمینان حاصل میکند که بازدیدکنندگان شما بهترین تصاویر مناسب برای دستگاه خود را میبینند.
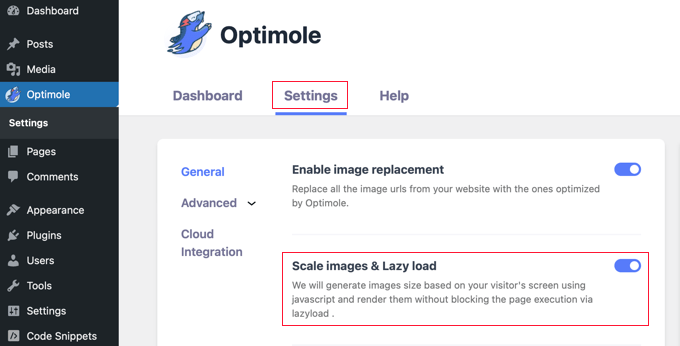
در حالی که این فرآیند در حال انجام است، میتوانید روی برگه «Settings» کلیک کنید تا بارگذاری تنبل را پیکربندی کنید.
در این بخش، مطمئن شوید که تنظیمات «Scale images and & Lazy load» فعال است. این تصاویر متناسب با اندازه صفحه نمایش بازدیدکنندگان شما تولید میکند و سرعت بارگذاری را افزایش میدهد.

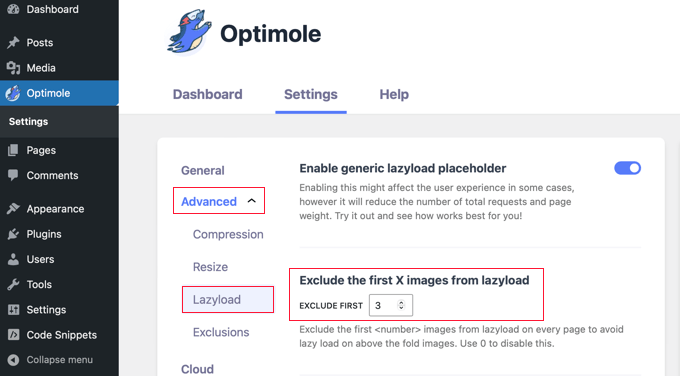
در مرحله بعد، روی گزینه منوی “Advanced” کلیک کنید و “Lazyload” را انتخاب کنید. در این صفحه، چند تنظیمات مختلف وجود دارد که به شما امکان میدهد نحوه بارگذاری تنبل تصاویر خود را سفارشی کنید.
ابتدا، میتوانید تنظیمات «Exclude first number of images from lazyload» را تنظیم کنید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری تنبلی نداشته باشند، بنابراین تصاویر بالای صفحه همیشه ظاهر میشوند.

اگر میخواهید هر تصویر تنبل بارگیری شود، میتوانید این را روی 0 تنظیم کنید.
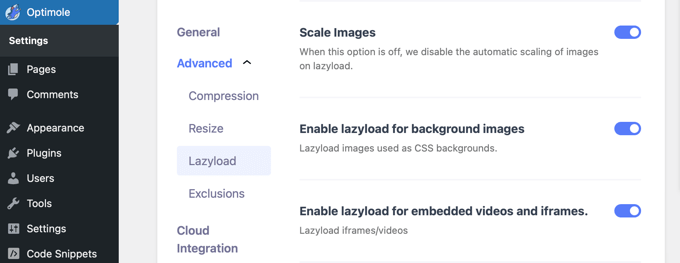
چند تنظيم بار تنبل پيشرفته ديگر در Optimole وجود دارد كه میتوانید آنها را بررسي كنيد. این تنظیمات به صورت پیش فرض فعال هستند.
اولین مورد تنظیمات “Scale Images” است. این کار باعث میشود که تصاویر به اندازه صفحه نمایش بازدیدکننده مقیاس شوند و صفحه شما سریعتر بارگذاری شود.

پس از آن، تنظیمات «فعال کردن بار تنبل برای تصاویر پسزمینه» را پیدا خواهید کرد. این گزینه به شما امکان میدهد تصاویر پس زمینه خود را که اغلب بزرگترین تصاویر در وب سایت شما هستند بارگذاری کنید.
یکی دیگر از تنظیماتی که باید در نظر بگیرید، بارگذاری تنبل ویدیوها و iframe های تعبیه شده است. اگر وب سایت شما دارای محتوای ویدئویی تعبیه شده زیادی است، توصیه میشود این تنظیم را فعال نگه دارید. این یک تصویر نگهدارنده مکان را به جای ویدیو نمایش میدهد. هنگامی که روی مکان نگهدار کلیک شود، ویدیوی کامل بارگیری میشود.
با خیال راحت به سفارشی کردن این تنظیمات ادامه دهید تا زمانی که بهترین کار را برای وب سایت و تصاویر خود پیدا کنید.
قبل از خروج از تنظیمات افزونه، به یاد داشته باشید که روی دکمه «Save changes» در پایین صفحه کلیک کنید.
نکات هدیه برای بهینه سازی تصاویر وردپرس شما
در حالی که بارگذاری تنبل میتواند به طور قابل توجهی سرعت بارگذاری وب سایت شما را بهبود بخشد، روشهای دیگری برای بهینه سازی تصاویر وردپرس برای عملکرد بهینه وجود دارد.
به عنوان مثال، توصیه میکنیم قبل از آپلود تصاویر خود را با استفاده از ابزاری مانند TinyPNG یا JPEGmini فشرده کنید. از طرف دیگر، میتوانید از یک پلاگین فشرده سازی خودکار تصویر مانند Optimole یا EWWW Image Optimizer استفاده کنید.
همچنین انتخاب اندازه تصویر و فرمت فایل مناسب برای تصاویر وردپرس بسیار مهم است. JPEG برای عکسها یا تصاویر با طیف گستردهای از رنگها ایدهآل هستند، PNG برای تصاویر ساده یا شفاف بهترین هستند و GIF فقط باید برای تصاویر متحرک استفاده شود.
جمع بندی
در نتیجه، اجرای بارگذاری تنبل برای تصاویر در وردپرس میتواند عملکرد وب سایت را به طور قابل توجهی افزایش دهد، به ویژه در بهبود زمان بارگذاری و تجربه کاربر. با به تعویق انداختن بارگذاری تصاویر خارج از صفحه تا زمانی که نیاز باشد، بارگذاری تنبل زمان بارگذاری اولیه را کاهش میدهد که برای حفظ بازدیدکنندگان و بهبود رتبه بندی موتورهای جستجو بسیار مهم است.
علاوه بر این، پهنای باند را برای کاربرانی که ممکن است برای مشاهده تمام محتوا به پایین پیمایش نکنند، حفظ میکند و آن را به یک راهحل عملی برای وبسایتهایی با تصاویر متعدد یا عناصر چند رسانهای تبدیل میکند.
استفاده از پلاگین ها برای فعال کردن بارگذاری تنبل یک رویکرد ساده است که به حداقل دانش فنی نیاز دارد و گزینههای مختلف سفارشی سازی را متناسب با نیازهای خاص ارائه میدهد. به طور کلی، گنجاندن بارگذاری تنبل میتواند منجر به یک وب سایت پاسخگوتر و کارآمدتر شود و در نهایت به مدیران وب و سازندگان محتوا کمک میکند تا تجربه بهتری را برای مخاطبان خود فراهم کنند.
از آنجایی که عملکرد وب همچنان یک عامل حیاتی در موفقیت آنلاین است، بارگذاری تنبل به عنوان یک استراتژی مؤثر برای بهینه سازی تحویل تصویر در وردپرس برجسته میشود.
سؤالات متداول
1. بارگذاری تنبل چیست؟
بارگذاری تنبل تکنیکی است که بارگیری منابع غیر مهم مانند تصاویر و ویدیوها را تا زمانی که به آنها نیاز باشد به تعویق میاندازد – معمولاً زمانی که آنها میخواهند وارد viewport (قسمت قابل مشاهده صفحه وب) شوند. این امر زمان بارگذاری صفحه را بهبود میبخشد، مصرف اولیه داده را کاهش میدهد و عملکرد کلی یک وب سایت را افزایش میدهد.
2. چگونه میتوانم بارگذاری تنبل را برای تصاویر در وردپرس فعال کنم؟
با استفاده از یک افزونه میتوانید بارگذاری تنبل را در وردپرس فعال کنید. پلاگین های محبوب برای بارگذاری تنبل تصاویر عبارتند از a3 Lazy Load، Lazy Load by WP Rocket و Smush Image Compression and Optimization. پس از نصب و فعال کردن یک افزونه، تنظیمات افزونه را دنبال کنید تا بارگذاری تنبل را بر اساس نیاز خود پیکربندی کنید. علاوه بر این، از نسخه 5.5 وردپرس، بارگذاری تنبل به طور پیش فرض برای تصاویر اضافه شده به پستها و صفحات فعال است.
3. آیا بارگذاری تنبل روی سئوی تصاویر من تأثیر میگذارد؟
اگر به درستی اجرا شود، بارگذاری تنبل به خودی خود تأثیر منفی بر سئو نمیگذارد. موتورهای جستجو همچنان میتوانند محتوایی را که با تنبلی بارگذاری میشود، خزیده و فهرستبندی کنند، البته تا زمانی که ویژگیهای مناسب (مانند “بارگذاری تنبل“) به برچسبهای تصویر اضافه شود. با این حال، اطمینان از داشتن تگهای جایگزین مناسب و بهینه سازی مناسب برای حفظ شیوههای سئوی خوب، ضروری است.






