در دنیای دیجیتال امروزی، ارتباط مؤثر با بازدیدکنندگان وبسایتها اهمیت زیادی دارد. یکی از روشهای کارآمد برای بهبود ارتباطات، استفاده از فرمهای تماس شناور است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه نمایش فرم تماس شناور در وردپرس (3 روش) میپردازیم.
این نوع فرمها به کاربران این امکان را میدهند که به سادگی و در هر زمان که نیاز دارند، با شما در ارتباط باشند.

با قرار دادن یک فرم تماس شناور در وبسایت وردپرسی خود، میتوانید تجربه کاربری بهتری را فراهم کنید و به افزایش تعامل کاربران با محتوای سایت کمک کنید.
در این مقاله، قصد داریم تا شما را با مراحل ایجاد یک فرم تماس شناور در وردپرس آشنا کنیم. ما نگاهی به ابزارها و افزونههای موجود خواهیم انداخت که میتوانند به کاربر این اجازه را بدهند که به راحتی اطلاعات خود را ارسال کرده و با شما تماس برقرار کند.
همچنین، تکنیکهایی برای سفارشیسازی این فرمها و افزایش جذابیت آنها برای کاربران بررسی خواهیم کرد. با ما همراه باشید تا بیشتر دربارهی این ویژگی مفید بیاموزید و بتوانید به راحتی آن را در وبسایت خود پیادهسازی کنید.
فرم تماس شناور چیست و چرا از آن استفاده میکنیم؟
یک فرم تماس شناور روی صفحه قابل مشاهده باقی میماند – در گوشه پایین یا پانل کناری – در حالی که بازدیدکنندگان در یک وب سایت پیمایش میکنند. معمولاً بهعنوان یک دکمه یا آیکون کوچک ظاهر میشود که با کلیک کردن یا نگهداشتن ماوس روی آن، به شکل کامل در میآید.
در اینجا برخی از مزایای استفاده از فرم تماس شناور آورده شده است:
- دسترسی: از آنجایی که فرم شناور است و روی صفحه ثابت میماند، بازدیدکنندگان سایت میتوانند در هر زمان از هر صفحه وب به آن دسترسی داشته باشند.
- نفوذ حداقلی: برخلاف پنجرههای بازشو که میتوانند تجربه کاربر را مختل کنند، فرمهای شناور معمولاً کمتر نفوذی هستند در حالی که هنوز قابل توجه هستند.
- Call to Action: حضور مداوم یک فرم شناور به آرامی کاربران را تشویق به تعامل میکند، که میتواند به افزایش تبدیل کمک کند.
به عنوان صاحب وب سایت، میتوانید از فرم تماس شناور برای پشتیبانی مشتری، سؤالات فروش و جمع آوری بازخورد استفاده کنید.
با اجازه دادن به بازدیدکنندگان برای درخواست کمک فوری در حین مرور سایت شما، پرسیدن سؤال بدون دور شدن از صفحه، یا اشتراک گذاری پیشنهادات در هر زمان، یک فرم تماس شناور میتواند تجربه کاربری در وب سایت شما را به میزان قابل توجهی افزایش دهد.
با وردپرس، چندین راه مؤثر برای نمایش فرم تماس شناور وجود دارد.
در بخشهای بعدی، سه روش آسان برای افزودن فرم تماس شناور به وبسایت وردپرس را بیان میکنیم. به سادگی از پیوندهای سریع زیر برای انتخاب روشی که میخواهید استفاده کنید استفاده کنید:
- روش 1: ایجاد یک فرم تماس شناور در وردپرس با استفاده از بازخورد کاربر (آسان)
- روش 2: ایجاد یک فرم تماس شناور در وردپرس با استفاده از WPForms و OptinMonster (قابل تنظیمترین)
- روش 3: ایجاد یک فرم تماس شناور در وردپرس با استفاده از یک افزونه رایگان (رایگان + آسان)
جایگزین: از یک چت بات در وب سایت خود استفاده کنید
روش 1: ایجاد یک فرم تماس شناور در وردپرس با استفاده از UserFeedback
اگر به دنبال ایجاد یک فرم تماس شناور ساده با گزینههای سفارشی سازی ساده هستید، این روش برای شما ایده آل است.
UserFeedback یک افزونه وردپرس است که به شما امکان میدهد فرمهای بازخورد قابل تنظیم، فرمهای تماس شناور و نظرسنجیهای پاپ آپ ایجاد کنید. این افزونه شامل قالبها و سؤالات داخلی است، از جمله مواردی که برای تجربه وبسایت و نظرسنجیهای فروشگاه تجارت الکترونیک وجود دارد.
ما از UserFeedback در وب سایتهای خود استفاده میکنیم و شما میتوانید در بررسی جامع UserFeedback ما اطلاعات بیشتری کسب کنید.
با استفاده از UserFeedback، میتوانید وبسایت خود را بر اساس ورودی واقعی کاربر ارتقا دهید، رضایت مشتری را بهبود ببخشید و هر مشکلی را به سرعت برطرف کنید.

ابتدا باید افزونه UserFeedback را نصب و فعال کنید. اگر نمیدانید چگونه یک افزونه نصب کنید، میتوانید راهنمای ما را در مورد نحوه نصب افزونه وردپرس دنبال کنید.
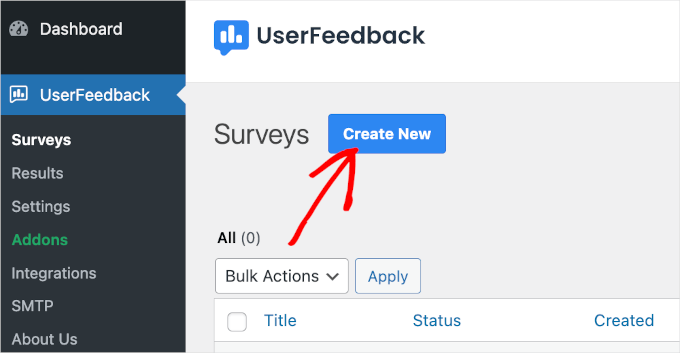
پس از فعال شدن UserFeedback در وب سایت خود، میتوانید اولین فرم نظرسنجی خود را ایجاد کنید. از داشبورد وردپرس خود، به UserFeedback » Surveys » Create New بروید.

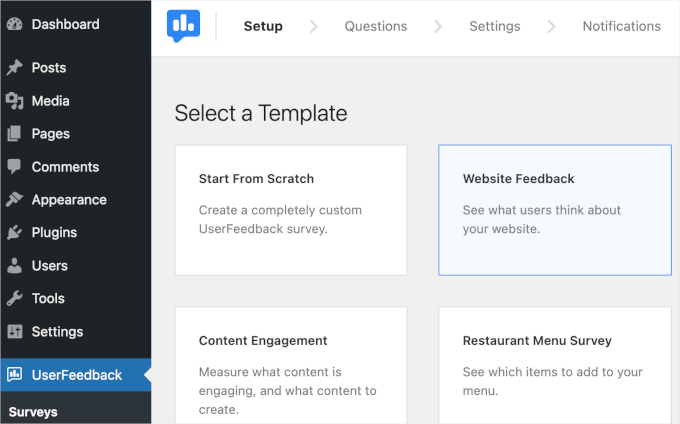
پس از انجام این کار، به بخش “Setup” خواهید رسید.
با UserFeedback، میتوانید با یک صفحه خالی با گزینه «Start from Scratch» شروع کنید یا از یک الگوی از پیش ساخته شده استفاده کنید. در این راهنما، ما از الگوی “Website Feedback” استفاده خواهیم کرد.
برای انتخاب قالب کافی است روی آن کلیک کنید.

نکته: در حالی که نسخه رایگان UserFeedback در دسترس است، میتوانید برای باز کردن قفل قالبهای بیشتر، دسترسی به انواع سؤالات، فعال کردن تنظیمات هدفیابی و رفتار و موارد دیگر، آن را به نسخه پریمیوم ارتقا دهید.
در این آموزش قصد داریم از UserFeedback Pro استفاده کنیم.
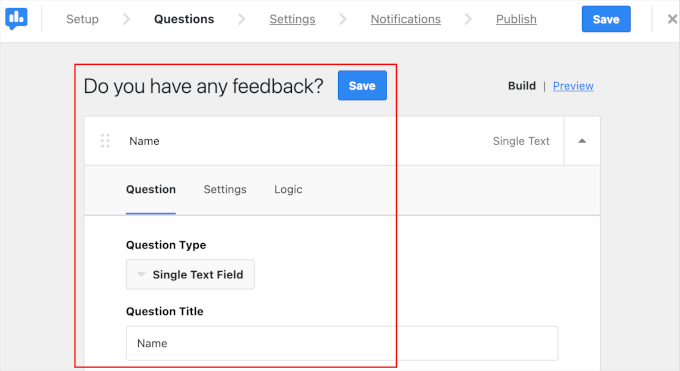
بیایید کپی را ویرایش کنیم. در این مثال، ما برچسب «Website Feedback» را به «Do you have any feedback?» تغییر میدهیم.
سپس، ممکن است بخواهید روی منوی کشویی «Question» کلیک کنید تا انتخاب کنید که بازدیدکنندگان چگونه میتوانند به این سؤال پاسخ دهند. در این مثال، ما با “Single Text Field” پیش خواهیم رفت.
پس از آن، میتوانید سؤال را به “Name” تغییر دهید.

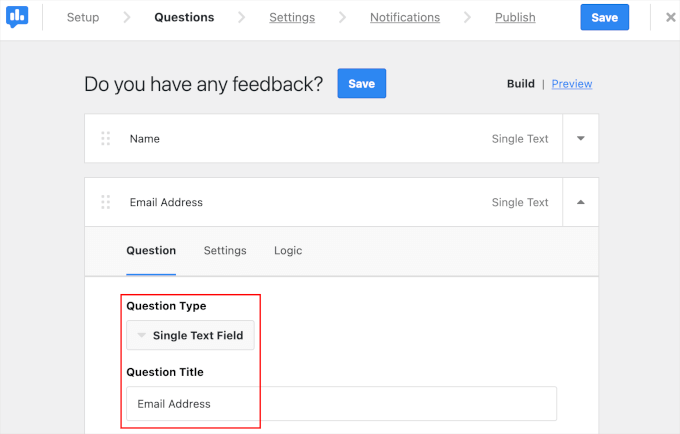
اکنون برای آدرس ایمیل کاربر به فیلد سؤال دیگری نیاز دارید.
میتوانید کمی به پایین اسکرول کنید و روی دکمه “Add Question” کلیک کنید. پس از انجام این کار، ادامه دهید و نوع سؤال و عنوان خود را مانند مرحله قبل تنظیم کنید.

مرحله بعدی پیکربندی تنظیمات فرم است.
در برگه «Settings»، میتوانید با استفاده از Google Analytics و MonsterInsights، ردیابی نماها و پاسخهای فرم خود را فعال کنید. برای استفاده از این ویژگی، به سادگی «Enable Google Analytics Tracking» را تغییر دهید.
![]()
اگر میخواهید درباره استفاده از Google Analytics برای ردیابی اطلاعات بیشتری کسب کنید، راهنمای ما در مورد تنظیم اهداف Google Analytics برای سایت وردپرس خود را بررسی کنید.
سپس، به بخش «Targeting» بروید تا تنظیمات هدفگیری و رفتار خود را پیکربندی کنید.
در قسمت “Targeting” میتوانید نوع دستگاه و صفحات وب که فرم نظرسنجی شما در آن نمایش داده میشود را انتخاب کنید.
گزینههای نوع دستگاه شامل دسکتاپ، تبلت و موبایل است. اگر میخواهید فرم در هر سه دستگاه ظاهر شود، به سادگی همه آنها را انتخاب کنید.
سپس، صفحاتی را انتخاب کنید که میخواهید فرم شناور در آنها قابل مشاهده باشد. توصیه میکنیم گزینه “All Pages” را انتخاب کنید تا اطمینان حاصل شود که بازدیدکنندگان میتوانند از هر نقطه از وب سایت شما به فرم شما دسترسی داشته باشند.
![]()
پس از اتمام، بیایید به پایین پیمایش کنیم و رفتار فرم را پیکربندی کنیم. در اینجا، شما تنظیم خواهید کرد:
Display Timing: انتخاب کنید چه زمانی فرم شما در صفحات شما ظاهر شود.
Display Length: تعیین کنید که فرم شما هر چند وقت یکبار به بازدیدکنندگان نشان داده شود.
Survey Run Time: مشخص کنید که چه مدت فرم شما در صفحات تعیین شده ظاهر میشود.
![]()
اکنون، شما آماده هستید تا به مرحله بعدی بروید.
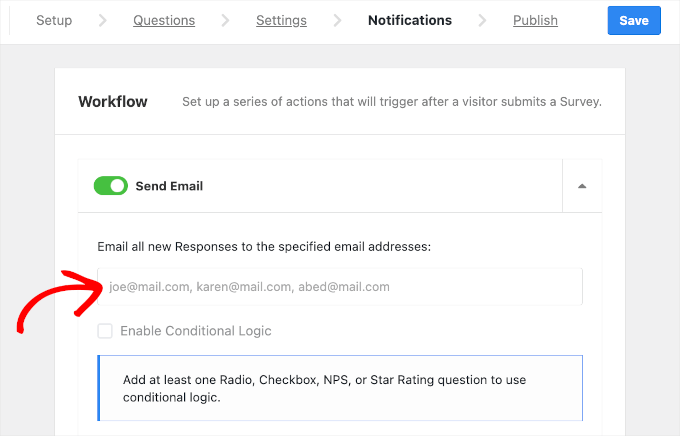
در برگه «Notifications»، آدرس ایمیلی را وارد میکنید که اعلانهای ارسال فرم را دریافت میکند. میتوانید چندین گیرنده اضافه کنید، اما باید مطمئن شوید که برای جدا کردن هر یک از آنها از کاما استفاده کنید.

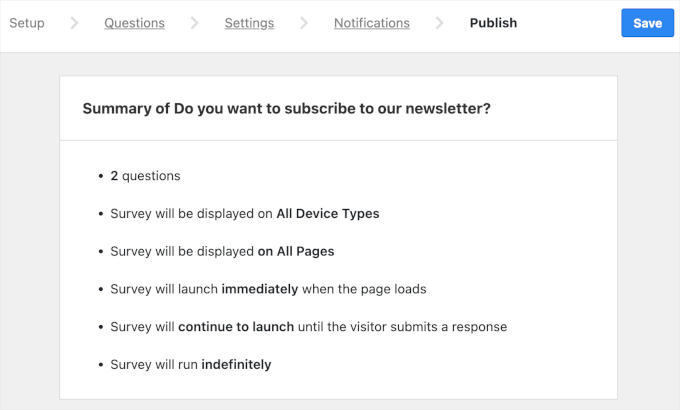
در نهایت، ممکن است بخواهید کمی وقت بگذارید تا فرم خود را برای آخرین بار قبل از نهایی کردن آن بررسی کنید.
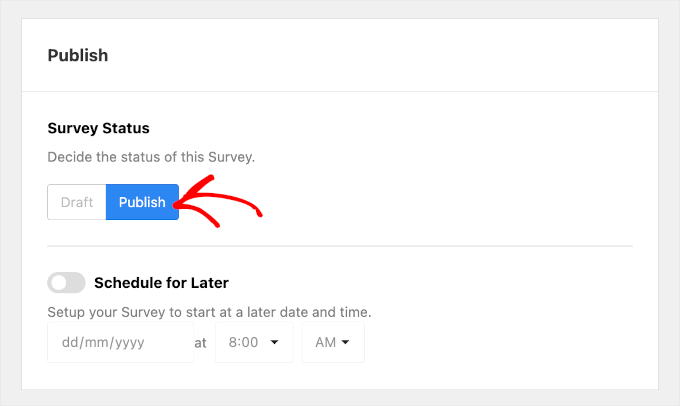
در قسمت بالای برگه «Publish»، «Summary of Website Feedback» را خواهید دید. میتوانید بالت ها را یکی یکی بررسی کنید تا ببینید آیا تنظیمات فرم شما درست است یا خیر.

اگر همه چیز خوب به نظر میرسد، میتوانید به بخش «Publish» بروید.
در آنجا میتوانید وضعیت را از «Draft» به «Publish» تغییر دهید. از طرف دیگر، میتوانید با تغییر گزینه «Schedule for Later» و تعیین تاریخ و زمان، راهاندازی را برنامهریزی کنید.

پس از انجام، به سادگی روی «Save and Publish» کلیک کنید تا فرم شما نمایش داده شود.
و تمام! شما با موفقیت یک فرم تماس شناور را در وب سایت وردپرس خود با استفاده از UserFeedback نمایش دادهاید.

روش 2: ایجاد یک فرم تماس شناور در وردپرس با استفاده از WPForms و OptinMonster
اگر میخواهید کنترل طراحی بیشتری بر فرم تماس شناور خود داشته باشید، این روش برای شما مناسب است. ما از WPForms برای ایجاد فرم و OptinMonster برای شناور کردن آن در سایت وردپرس شما استفاده خواهیم کرد.
WPForms یک افزونه با قابلیت کشیدن و رها کردن آسان برای ساخت فرمهای وردپرس است. با بیش از 1800 قالب موجود، میتوانید به سرعت یک فرم را تنها با چند کلیک تنظیم کنید. برای کسب اطلاعات بیشتر، میتوانید بررسی کامل WPForms ما را ببینید.

برای ایجاد فرمها با WPForms، اولین کاری که باید انجام دهید این است که افزونه را در وب سایت خود نصب و فعال کنید. اگر به کمک بیشتری نیاز دارید، میتوانید راهنمای ما در مورد نحوه نصب افزونه وردپرس را بخوانید.
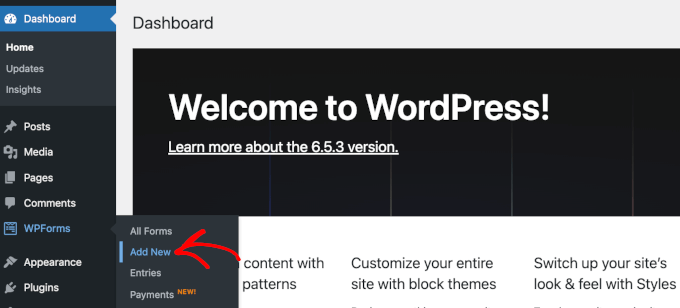
پس از فعال سازی، میتوانید از داشبورد وردپرس خود به WPForms » Add New بروید.

این شما را به رابط فرم ساز هدایت میکند.
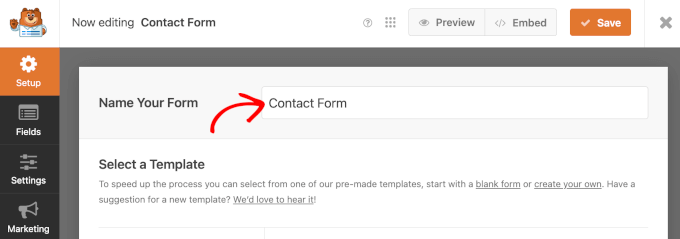
در آنجا، تنها کاری که باید انجام دهید این است که نام فرم خود را تایپ کرده و یک الگو را انتخاب کنید. در این مثال، بیایید یک فرم تماس ایجاد کنیم و نام آن را “Contact Form” بگذاریم.

پس از نامگذاری فرم، میتوانید پانل را به پایین اسکرول کنید تا یک الگو را انتخاب کنید.
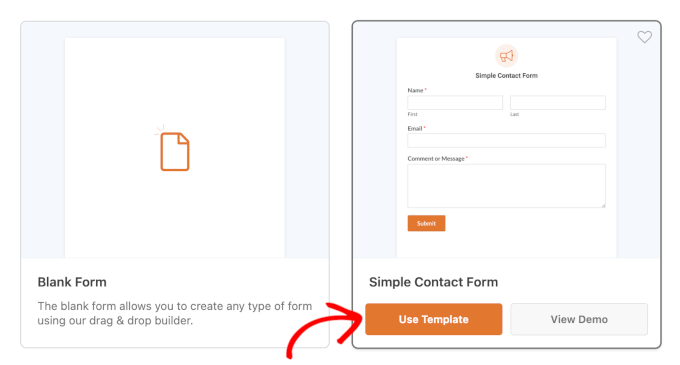
در این مثال، ما از گزینه “Simple Contact Form” استفاده میکنیم. برای شروع ساختن، به سادگی ماوس را روی آن نگه دارید و روی «Use Template» کلیک کنید.

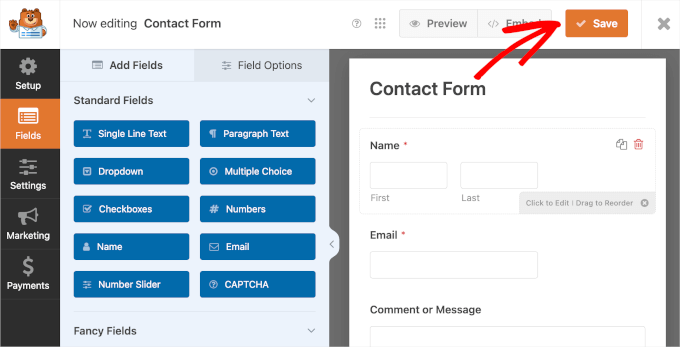
این شما را به پانل “Fields” فرم ساز هدایت میکند.
از اینجا، ممکن است بخواهید فرم تماس خود را بررسی کرده و محتوای از پیش ساخته شده را تنظیم کنید. اگر همه چیز از قبل خوب به نظر میرسد، میتوانید ادامه دهید و روی دکمه “Save” کلیک کنید.

برای دستورالعملهای دقیق، در صورت تمایل به راهنمای گام به گام ما در مورد نحوه ایجاد فرم تماس مراجعه کنید.
پس از اتمام ساخت فرم خود، زمان آن است که تنظیمات آن را طوری تنظیم کنید که به صورت یک فرم شناور نشان داده شود.
برای این کار، باید OptinMonster را نصب کنید و وب سایت وردپرس خود را به افزونه متصل کنید.
OptinMonster یک پلاگین قدرتمند تولید سرنخ و پاپ آپ است. این میتواند به شما کمک کند تا کمپینهایی را ایجاد و مدیریت کنید تا بازدیدکنندگان را به مشترکین و مشتریان پولی تبدیل کنید.

پس از فعالسازی، میتوانید روی آیتم منوی «OptinMonster» از داشبورد وردپرس خود کلیک کنید.
سپس صفحه خوش آمدگویی را مشاهده خواهید کرد، جایی که میتوانید برای شروع کار با افزونه، روی «Connect Your Existing Account» کلیک کنید.

پنجره جدیدی باز میشود و در اینجا میتوانید روی «Connect to WordPress» کلیک کنید.
سپس OptinMonster جزئیات حساب شما را برای تکمیل فرآیند میخواهد.

پس از تأیید، همه برای ایجاد اولین کمپین خود آماده هستید.
برای شروع، به سادگی از داشبورد وردپرس خود به OptinMonster » Campaigns بروید.

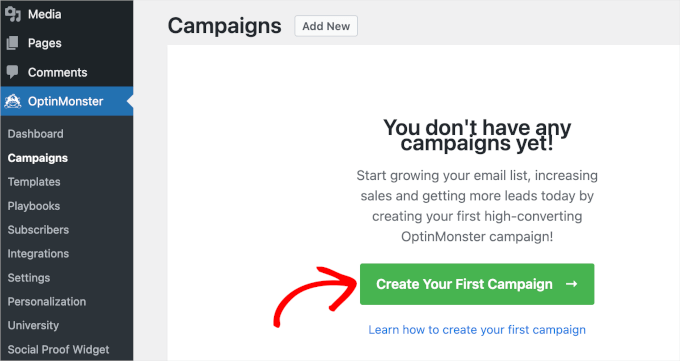
هنگامی که به “Campaigns” رسیدید، آماده ایجاد و راه اندازی فرم شناور خود هستید.
برای شروع، به سادگی روی دکمه “Create Your First Campaign” کلیک کنید

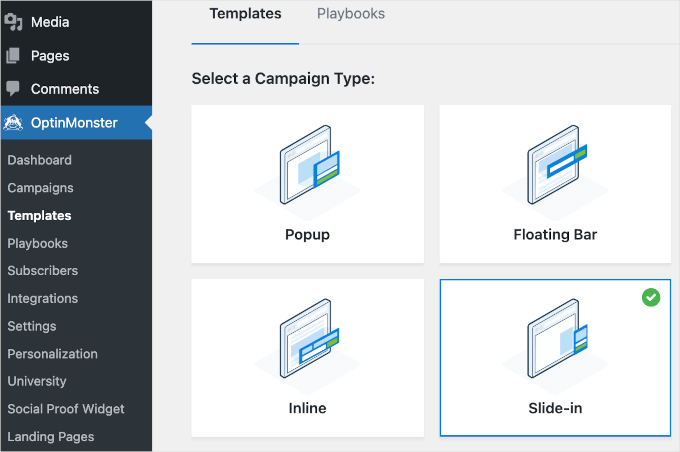
حالا زمان انتخاب نوع کمپین است.
OptinMonster انواع مختلف کمپین از جمله نوار شناور دارد. اگرچه ممکن است یک نوع کمپین عالی به نظر برسد، یک نوار شناور فضای محدودی دارد. بنابراین، شما میخواهید از آن برای موارد دیگری مانند اعلام تبلیغات فروش یا اشتراک گذاری کدهای کوپن استفاده کنید.
اگر میخواهید در مورد استفاده از نوار شناور بیشتر بدانید، توصیه میکنیم راهنمای ما در مورد ایجاد یک نوار پاورقی شناور چسبنده در وردپرس را بررسی کنید.
برای اینکه طراحی خود را مرتب نگه دارید، میتوانید برای افزودن فرم تماس WPForms خود، «Slide-in» را به عنوان نوع کمپین خود انتخاب کنید.
یک اسلاید-این شناور در گوشه سمت راست پایین صفحه کاربر باقی خواهد ماند. بنابراین، میتواند به خوانایی محتوای شما، سازماندهی طراحی وب و تجربه کاربری عالی کمک کند.
برای استفاده از آن میتوانید به سادگی روی نوع کمپین کلیک کنید.

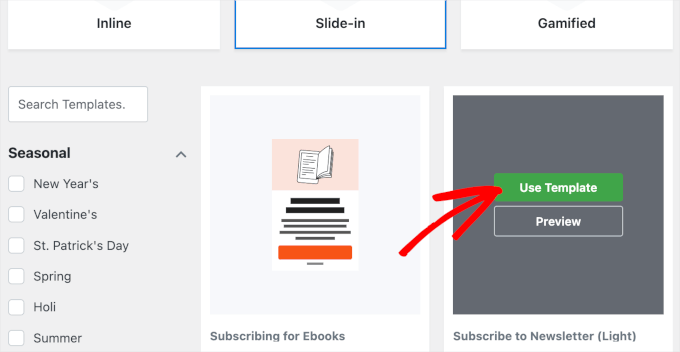
سپس، بیایید پانل را به پایین اسکرول کنیم و یک الگو را انتخاب کنیم.
برای استفاده از یک الگو، به سادگی ماوس را روی بلوک الگو نگه دارید و روی «Use Template» کلیک کنید. در اینجا، “Subscribe to Newsletter (Light)” را انتخاب میکنیم.

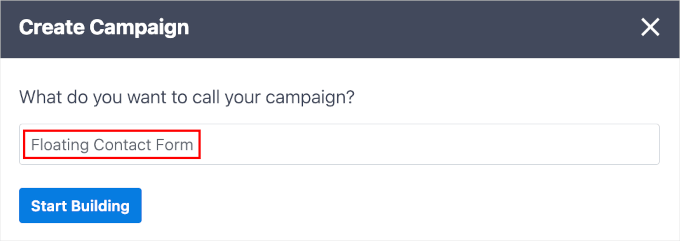
پس از انتخاب نوع و قالب کمپین خود، یک پنجره پاپ آپ ظاهر میشود.
فقط باید به کمپین خود یک نام بدهید. در این مثال، نام کمپین خود را «Floating Contact Form» میگذاریم.
پس از تصمیم گیری در مورد نام، میتوانید روی “Start Building” کلیک کنید.

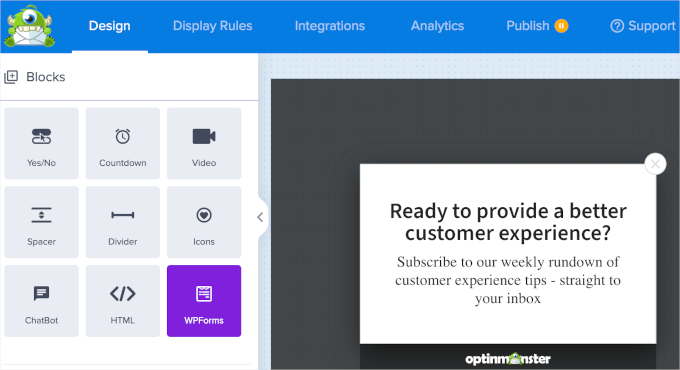
سپس OptinMonster شما را به سازنده کمپین هدایت میکند.
رابط ساخت کمپین دارای دو بخش است. سمت چپ شامل تمام ویژگیهایی است که میتوانید به کمپین خود اضافه کنید و سمت راست پیش نمایش زنده است.
برای اطلاعات بیشتر، میتوانید آموزش ما را در مورد نحوه افزودن فرم تماس اسلاید در وردپرس مشاهده کنید.
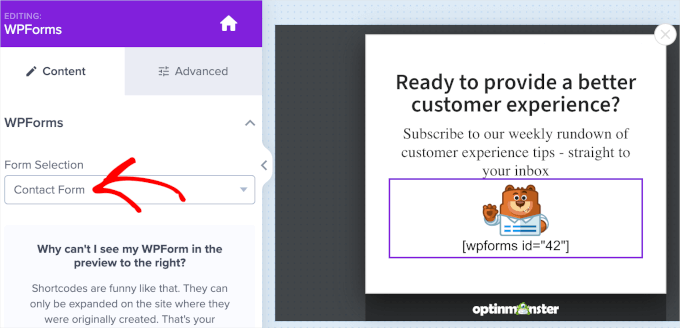
برای افزودن فرم تماس WPForms خود، میتوانید در پانل سمت چپ به سمت پایین حرکت کنید تا بلوک WPForms را پیدا کنید.

هنگامی که آن را پیدا کردید، به سادگی بلوک WPForms را به پیش نمایش زنده در پانل سمت راست بکشید و رها کنید.
سپس، یک منوی کشویی «Form Selection» را خواهید دید. میتوانید روی آن کلیک کنید و سپس «Contact Form» را انتخاب کنید. سپس بلوک در پیشنمایش زنده، کد کوتاه فرم را بارگیری میکند.

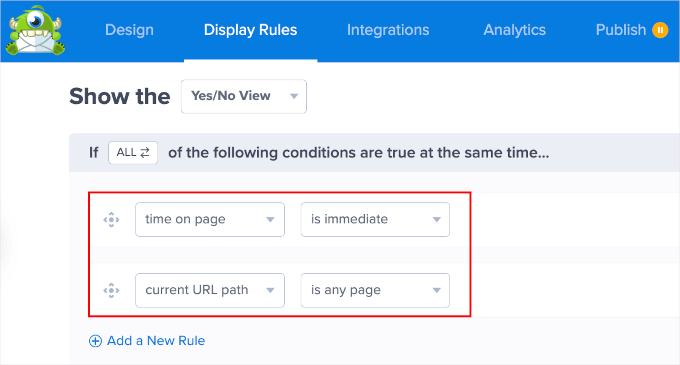
پس از آن، ممکن است بخواهید به برگه «Display Rules» بروید. این برگه جایی است که میتوانید زمان نمایش و صفحات فرم تماس شناور را تنظیم کنید.
برای اطمینان از اینکه فرم شما شناور است و از ثانیه اول ثابت میماند، توصیه میکنیم دو فهرست کشویی اول را به صورت «time on page» و «is immediate’» تنظیم کنید.
سپس، برای نمایش فرم در همه صفحات، میتوانید لیست زیر را بهعنوان «current URL path» و «any page» تنظیم کنید.

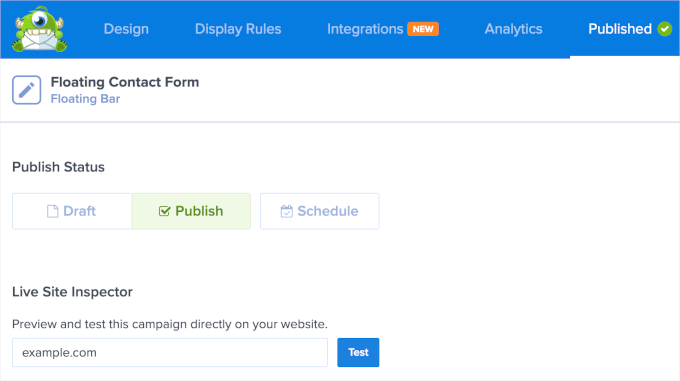
پس از اتمام، میتوانید به برگه “Publish” بروید.
در این برگه، اولین کاری که باید انجام دهید این است که وضعیت انتشار کمپین خود را به «Publish» یا «Schedule» تغییر دهید.
گام بعدی این است که از ویژگی “Live Site Inspector” برای آزمایش نحوه ظاهر کمپین شما در صفحه وب خود استفاده کنید. برای انجام این کار، کافی است URL سایت خود را در کادر متنی تایپ کنید و روی “Test” کلیک کنید.

این کار شما را به یک برگه جدید هدایت میکند.
اگر همه چیز همانطور که میخواهید به نظر میرسد، میتوانید به سازنده کمپین OptinMonster برگردید و کمپین خود را ذخیره کنید.
شما آن را دارید! شما با استفاده از WPForms و OptinMonster یک فرم تماس شناور را با موفقیت ایجاد کردید.

روش 3: ایجاد یک فرم تماس شناور در وردپرس با استفاده از یک افزونه رایگان فرم شناور
روش نهایی ما به شما امکان میدهد یک آیکون شناور را نمایش دهید که کاربران را به صفحه فرم تماس شما هدایت میکند. این رویکرد کمی متفاوت است اما میتواند کاملاً مؤثر باشد.
چندین افزونه رایگان میتوانند به شما کمک کنند آیکونهای تماس شناور را به سایت وردپرس خود اضافه کنید. برخی از گزینههای محبوب عبارتند از Simple Floating Menu و Float Menu. این افزونهها معمولاً از شما میخواهند که یک URL را در تنظیمات خود وارد کنید.
قبل از دسترسی به قسمت تنظیمات افزونه Simple Floating Menu، اجازه دهید URL صفحهای که فرم تماس شما در آن نمایش داده میشود را کپی کنیم.
برای انجام این کار، به صفحه مربوطه بروید و URL را از نوار آدرس کپی کنید.

اکنون، میتوانید Simple Floating Menu را از داشبورد وردپرس خود باز کنید.
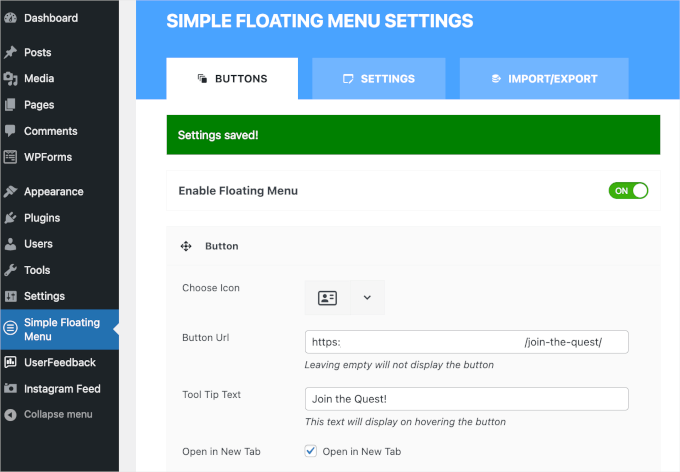
هنگامی که در قسمت تنظیمات افزونه قرار گرفتید، باید آیکون فرم شناور را فعال کنید. میتوانید این کار را با روشن کردن نوار لغزنده «Enable Floating Menu» انجام دهید. سپس از خاکستری به سبز یا از خاموش به روشن تبدیل میشود.
سپس، پیش بروید و قسمت “Button URL” را پیدا کنید تا URL را در آن پیست کنید.
هنگامی که URL دکمه را وارد کردید، در صورت ذخیره موفقیت آمیز تنظیمات، باید اعلانی را مشاهده کنید.

آیکون شناور شما اکنون باید در وب سایت وردپرس شما فعال باشد! با این حال، میتوانید موقعیت و ظاهر آن را بیشتر سفارشی کنید.
در بالای فیلد «Button URL»، میتوانید آیکون پیشفرض را به آیکونی تغییر دهید که بیشتر به برند شما مرتبط است. این افزونه دهها گزینه آیکون را ارائه میدهد، بنابراین اگر مطمئن نیستید، استفاده از ویژگی فیلتر میتواند به شما در محدود کردن گزینههای خود کمک کند.
وقتی بازدیدکنندگان سایت روی آیکون شناور قرار میگیرند، «ToolTip Text» نمایش داده میشود. توصیه میکنیم این فیلد را پر کنید تا به بازدیدکنندگان زمینه در مورد اینکه آنها را به کجا هدایت میکنید، ارائه دهید.
اگر میخواهید بازدیدکنندگان را با کلیک کردن روی آیکون به صفحه جدیدی هدایت کنید، کافی است کادر را در بخش «Open in New Tab» علامت بزنید.
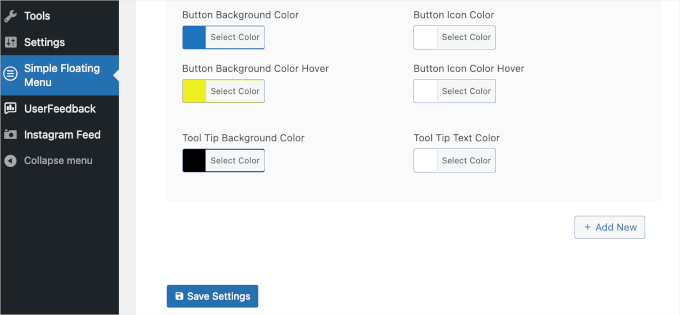
میتوانید رنگهای آیکون شناور را با اسکرول کردن صفحه به پایین تنظیم کنید. در استفاده از رنگهای پسزمینه، آیکونها و جلوههای شناور، تا زمانی که با شخصیت برند یا وبسایت شما همخوانی دارند، به راحتی خلاقیت به خرج دهید.
هنگامی که از تغییرات خود راضی شدید، روی “Save Settings” کلیک کنید تا آنها اعمال شوند.

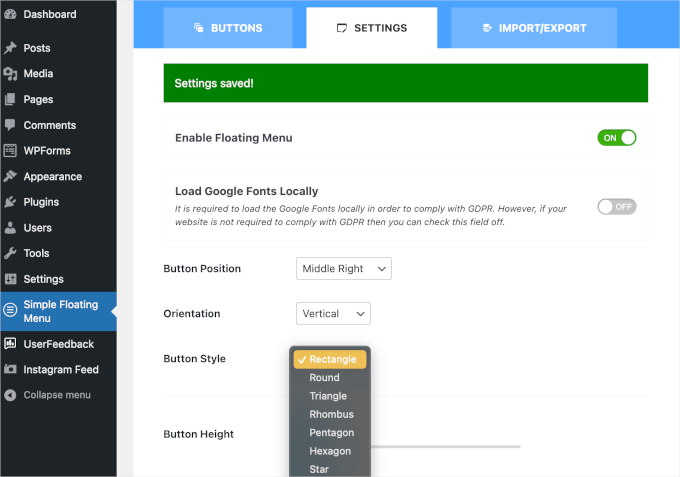
در مرحله بعد، میتوانید برای ویژگیهای سفارشی سازی بیشتر به برگه “Settings” بروید.
در این برگه، میتوانید انتخاب کنید که فرم مورد نظر در کجای سایت شما نمایش داده شود، مانند بالا سمت چپ، وسط راست یا پایین سمت راست.
تنظیمات جهت دکمه نیز وجود دارد. میتوانید عمودی یا افقی را انتخاب کنید. ممکن است بخواهید سبک دکمه را نیز تغییر دهید. شکل پیشفرض یک مستطیل است، اما میتوانید گرد، مثلث یا حتی ستاره را انتخاب کنید.

میتوانید تنظیمات سفارشیسازی بیشتری را در پانل پیدا کنید.
به سادگی اندازه آیکون شناور، سبکهای سایه، تایپوگرافی و موارد دیگر را تنظیم کنید تا منحصر به فردتر شود.
پس از انجام، تنها کاری که باید انجام دهید ذخیره است تا پیشرفت خود را از دست ندهید.
![]()
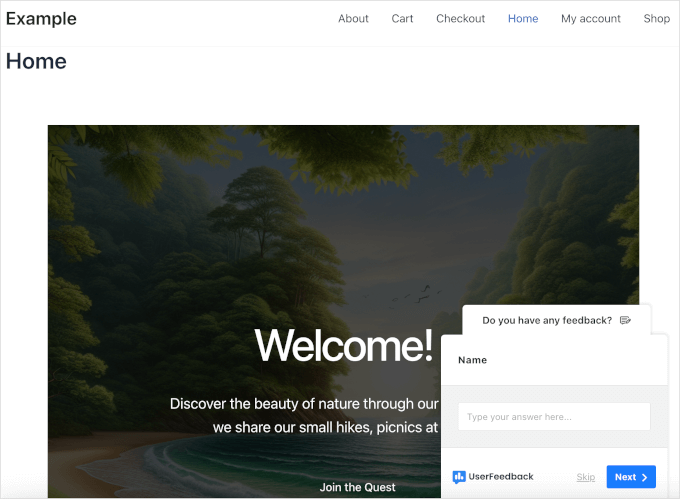
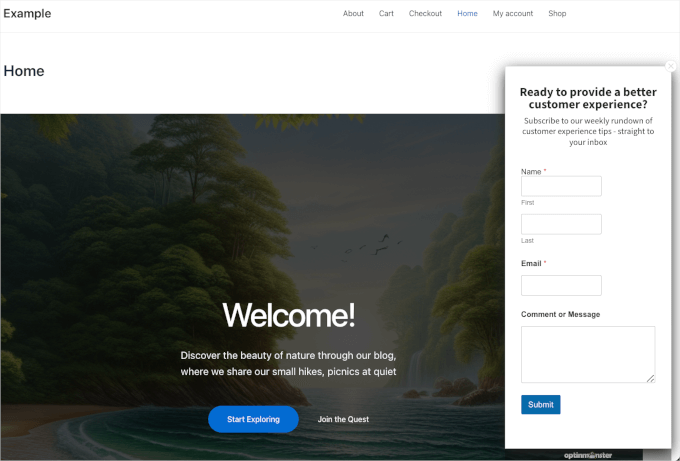
اکنون، میتوانید ادامه دهید و ببینید که آیکون شناور در وب سایت شما چگونه به نظر میرسد.
در اینجا آیکون شناور بدین صورت به نظر میرسد.
![]()
جایگزین: از یک چت بات در وب سایت خود استفاده کنید
فرم تماس شناور راهی عالی برای دسترسی بازدیدکنندگان به شما است. اما اگر میخواهید پاسخهای فوری به کاربران خود ارائه دهید، میتواند به جای آن یک ربات چت نصب کنید.
یک ربات چت میتواند با هوش مصنوعی یا مستقیماً توسط تیم پشتیبانی شما مدیریت شود. به عنوان مثال، ابزاری مانند Chatbot میتواند اطلاعاتی را از وبسایت و مرکز راهنمایی شما تهیه کند تا پاسخهای مبتنی بر هوش مصنوعی را بلافاصله به بازدیدکنندگان ارائه کند.

جمع بندی
در پایان، پیاده سازی فرم تماس شناور در وردپرس یک راه قدرتمند برای افزایش تعامل کاربر و بهبود ارتباطات در وب سایت شما است. با استفاده از تکنیکهایی مانند پنجرههای بازشو یا نوارهای کناری چسبنده، صاحبان سایت میتوانند دسترسی بازدیدکنندگان را بدون به هم ریختن صفحات خود آسانتر کنند.
راهنمای گام به گام ارائه شده در این آموزش نحوه راهاندازی مؤثر فرم تماس شناور با استفاده از افزونههای مختلف را تشریح میکند و اطمینان میدهد که کاربران در هنگام تلاش برای برقراری ارتباط با صاحب سایت یا کسبوکار، تجربهای یکپارچه دارند.
علاوه بر این، فرم تماس شناور نه تنها برای تعامل با کاربر مفید است، بلکه تأثیر مثبتی بر تولید سرنخ و خدمات مشتری دارد. با دید واضح و دسترسی آسان، بازدیدکنندگان به احتمال زیاد فرم را پر میکنند، که میتواند منجر به افزایش درخواستها، بازخوردها و رضایت کلی مشتری شود.
همانطور که چشم انداز دیجیتال به تکامل خود ادامه میدهد، ترکیب ویژگیهایی مانند فرم تماس شناور میتواند سایت وردپرس شما را متمایز کند و ارتباطات قویتری بین شما و مخاطبان شما ایجاد کند و در نهایت اهداف تجاری شما را هدایت کند.
سؤالات متداول
فرم تماس شناور در وردپرس چیست؟
فرم تماس شناور نوعی فرم است که با پیمایش کاربر در وب سایت روی صفحه نمایش باقی میماند. معمولاً در یک موقعیت ثابت بر روی صفحه نمایش ظاهر میشود، اغلب در گوشه پایین، به کاربران اجازه میدهد بدون توجه به جایی که در صفحه هستند به راحتی به آن دسترسی داشته باشند. این کار تعامل کاربر را افزایش میدهد و بازدیدکنندگان را راحت میکند تا بدون دور شدن از محتوایی که مشاهده میکنند، در تماس باشند.
چگونه میتوانم یک فرم تماس شناور به سایت وردپرس خود اضافه کنم؟
برای افزودن فرم تماس شناور به سایت وردپرسی خود، میتوانید از افزونهای مانند WPForms یا Contact Form 7 همراه با افزونه دکمه شناور استفاده کنید. ابتدا با استفاده از افزونه فرم انتخابی، فرم تماس خود را ایجاد کنید، سپس از افزونه دکمه شناور برای نمایش فرم به عنوان عنصر شناور در سایت خود استفاده کنید. موقعیت، ظاهر و رفتار فرم شناور را در تنظیمات افزونه مطابق با ترجیحات طراحی خود سفارشی کنید.
مزایای استفاده از فرم تماس شناور چیست؟
مزایای استفاده از فرم تماس شناور شامل افزایش دسترسی کاربران است که میتواند منجر به نرخ تبدیل بالاتری شود زیرا بازدیدکنندگان میتوانند به راحتی بدون خروج از صفحه با شما تماس بگیرند. با ارائه دسترسی فوری به گزینههای ارتباطی، به بهبود تجربه کاربر کمک میکند. علاوه بر این، میتواند بدون ایجاد اختلال در ناوبری یا مصرف محتوا در وبسایت شما، سرنخها و پرسشها را به طور مؤثر جمعآوری کند.






