آیا به دنبال ایجاد یک صفحه با عرض کامل در وب سایت وردپرس خود هستید بدون اینکه هیچ گونه سایدباری در صفحه وجود داشته باشد؟ در این مطلب به آموزش ایجاد صفحه تمام عرض در وردپرس میپردازیم.
برخی از قالبهای وردپرس ممکن است دارای ویژگی قالبهای تمام عرض نباشند، و شما شوید به دنبال راه حلهایی مانند آنچه در این مطلب ذکر شده است باشید.
در این مطلب، ما روشهایی را توضیح خواهیم داد که چگونه میتوانید با استفاده از یک افزونه رایگان، طرحبندی تمام عرض را در هر قالب وردپرسی بگنجانید، بدون اینکه کدنویسی بلد باشید.
چرا برخی از قالبها دارای ویژگی صفحه تمام عرض نمی شوند؟
هنگام مرور وب سایت های مختلف، ممکن است متوجه شوید که هر صفحه ای که بازدید میکنید دارای یک الگوی منحصر به فرد است. برخی از صفحات ممکن است پاورقی داشته باشند، در حالی که برخی دیگر دارای بخش های بزرگ یا منوهای مخفی هستند.
با وجود تنوع در طرحبندی، بیشتر صفحات را میتوان به دو نوع اصلی دستهبندی کرد: آنهایی که نوارهای کناری دارند و صفحاتی که نوار کناری (سایدبار) ندارند.

الگوهای دارای نوار کناری می توانند محدود کننده باشند، زیرا به شما اجازه حذف این بخش را نمیدهند. در حالی که نوارهای کناری می توانند در برخی موارد مفید باشند، در برخی از طرحها ممکن است به آنها نیاز نداشته باشند.
این عدم انعطافپذیری میتواند باعث شود هنگام تلاش برای انتخاب موضوعی که متناسب با نیازهای شما باشد، گیر کرده باشید.
بسیاری از قالبهای حرفهای، استایل تمام عرض را برای برگههای شما ارائه میدهند که به شما آزادی عمل بیشتری می دهد. با این حال، همه قالبها آپشنهای یکسانی را ارائه نمیدهند. این محدودیت میتواند یک اشکال باشد، اما مشکل تغییر قالبها ممکن است شما را از ایجاد تغییر باز دارد.
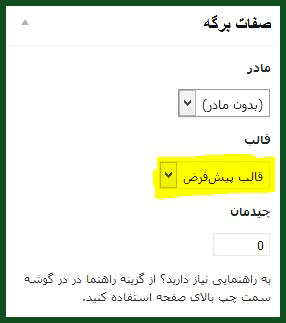
برای تعیین اینکه قالب شما دارای یک استایل تمام عرض است، به ویرایشگر وردپرس بروید و برگه ای را انتخاب یا ایجاد کنید. سپس، بخش “ویژگی های برگه” را در نوار کناری بررسی کنید و منوی کشویی Template (قالب) را باز کنید. اگر یک الگوی تمام عرض در آنجا لیست شده است، می توانید از آن استفاده کنید.

اگر قالب شما گزینههای داخلی برای تنظیم عرض صفحه ندارد، با ادامه این مطلب همراه ما باشید تا نحوه استفاده از افزونه وردپرس با صفحه تمام عرض را برای گنجاندن این قابلیت در هر موضوعی به کار ببرید.
نحوه ایجاد قالب با عرض کامل در وردپرس (دو روش)
با وردپرس، شما این توانایی را دارید که تمام بخشهای سایت خود، از جمله قالبها را سفارشی کنید. با گنجاندن افزونه Fullwidth Templates یا اضافه کردن دستی یک قالب با عرض کامل به قالب خود، میتوانید طراحی و عملکرد سایت خود را بهبود ببخشید.
1. از افزونه Fullwidth Templates استفاده کنید
یکی از راههایی که میتوانید به راحتی قالبهای تمام عرض را در قالب خود بگنجانید، استفاده از افزونه Fullwidth Templates است. با استفاده از این ابزار، میتوانید طرحبندیهایی ایجاد کنید که شامل سایدبار، عنوان صفحه یا بخش ارسال نظر برای برگه ها یا نوشته های شما نباشد.

علاوه بر قالبهای پیشفرض، این افزونه گزینه «no-sidebar» را نیز ارائه میکند که سایر عناصر را بدون تغییر میگذارد، و همچنین یک الگوی خالی برای شروع از ابتدا ارائه میدهد.
برای استفاده از افزونه کافی است آن را نصب و فعال کنید. پس از فعالسازی، انتخابهای قالب جدید در بخش “ویژگیهای صفحه” (page attributes) هنگام ویرایش هر صفحه یا پستی در دسترس خواهند بود.

الگوی دلخواه خود را انتخاب کنید و شروع به شخصی سازی برگه کنید. پیشنهاد میشود هنگام تعویض قالبها، طراحی خود را از ابتدا شروع کنید، زیرا این افزونه ممکن است استایل برگه یا نوشته فعلی شما را در چنین مواردی به طور کامل تغییر دهد.
اگر از یک افزونه صفحه ساز مانند Elementor استفاده میکنید، خوشبختانه باید بگویم افزونه Fullwidth Templates به طور پیش فرض با آن ست شده است. علاوه بر این، این افزونه با قالبهای مختلف تست شده و احتمال مواجهه با هرگونه باگ را به حداقل برساند.
2. به صورت دستی یک قالب با عرض کامل به قالب خود اضافه کنید.
اگر با کدنویسی و فایل های قالب آشنایی ندارید، توصیه میشود از افزونه رایگانی که قبلا ذکر شد استفاده کنید. با این حال، اگر ترجیح می دهید از افزونه استفاده نکنید، می توانید با ایجاد یک فایل قالب جدید، به صورت دستی یک قالب با عرض کامل به قالب خود اضافه کنید.
این فرآیند ساده است اما شامل ویرایش فایلهای قالب شما میشود.
توصیه می شود قبل از ایجاد تغییرات اساسی، از یک پوسته فرزند استفاده کنید و از سایت خود نسخه بکاپ تهیه کنید. وقتی آماده شدید، این مراحل را دنبال کنید:
- یک فایل قالب خالی در رایانه خود ایجاد کنید و آن را به عنوان full-width-template.php ذخیره کنید (به دنبال کد زیر این مراحل باشید).
- فایل page.php را در دایرکتوری قالب فعال خود (public_html/wp-content/themes/) قرار دهید، که می توانید با استفاده از FTP به آن دسترسی داشته باشید.
- تمام محتویات فایل page.php را کپی کرده و بعد از هدر در full-width-template.php قرار دهید.
- به دنبال خط زیر در فایل full-width-template.php بگردید و آن را حذف کنید: <?php get_sidebar(); ?>.
- فایل full-width-template.php را در پوشه تم خود آپلود کنید.
تنها چیزی که نیاز دارید کد هدر زیر برای full-width-template.php است:
<?php /* * Template Name: Full-Width Template */ get_header(); ?>
فراموش نکنید که کل محتوای فایل page.php را در زیر قسمت هدر کپی پیست کنید. اگر این مراحل را به درستی انجام دهید، بایستی نتیجه مثبت باشد.
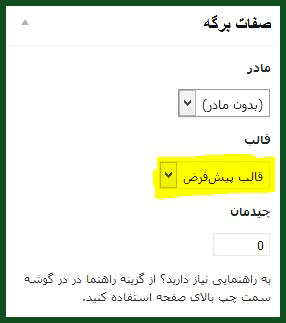
پس از انجام این مراحل، می توانید به راحتی مانند هر قالب دیگری، الگوی “صفحه تمام عرض” را از قسمت ویژگیهای صفحه در ویرایشگر انتخاب کنید.
جمع بندی:
در پایان، استفاده از یک پلاگین وردپرس با صفحه تمام عرض میتواند به بهبود طراحی و عملکرد سایت شما کمک کند و به شما امکان میدهد صفحاتی را بدون سایدبار ایجاد کنید.
این افزونه ها میتوانند محتوای شما را برجسته کنند و تجربه کاربری بهتری را برای بازدیدکنندگان شما فراهم کنند. استفاده از افزونه وردپرس با صفحه تمام عرض را در نظر بگیرید تا ظاهر و احساس راحتی سایت خود را بهبود بخشید.
سوالات متداول
- صفحه تمام عرض در وردپرس چیست؟
یک صفحه تمام عرض در وردپرس یک طرح بندی صفحه است که تمام عرض صفحه را گسترش میدهد، بدون هیچ گونه نوار کناری یا محتوای دیگری در سایدبارها.
این طرحبندی اغلب برای صفحات فرود (لندینگ پیج)، صفحات نمونه کار یا هر نوع صفحه وب دیگری که میخواهید محتوای کل عرض صفحه را اشغال کند استفاده میشود.
- چگونه میتوان یک صفحه با عرض کامل در وردپرس ایجاد کرد؟
برای ایجاد یک صفحه تمام عرض در وردپرس می توانید از افزونه وردپرس مخصوص صفحه تمام عرض استفاده کنید. پلاگین های متعددی وجود دارد که به شما امکان می دهد بدون هیچ دانش کدنویسی صفحاتی با عرض کامل ایجاد و سفارشی سازی کنید.
این افزونهها معمولاً گزینههایی را برای تنظیم طرحبندی، پسزمینه و سایر عناصر طراحی صفحه تمام عرض شما ارائه میدهند.
- چرا میخواهید از یک صفحه با عرض کامل در وردپرس استفاده کنید؟
استفاده از یک صفحه با عرض کامل در وردپرس می تواند به شما در ایجاد یک وب سایت جذاب تر و جذاب تر کمک کند. صفحات با عرض کامل به محتوای شما این امکان را می دهند که برجسته شود و تأثیری بهتر بر بازدیدکنندگان بگذارد.
این طرح به ویژه برای نمایش تصاویر، ویدیوها یا سایر محتوای چند رسانه ای به گونه ای که توجه بیننده را به خود جلب کند مفید است.
علاوه بر این، صفحات با عرض کامل می توانند با ارائه یک طرح بندی تمیز و جادار برای محتوای شما، به بهبود تجربه کلی کاربر کمک کنند.






