آیا میخواهید رتبه بندی سئو وب سایت خود را ارتقا دهید؟ آیا به دنبال جذب مشتریان بالقوه بیشتری به صفحه خود هستید؟ آیا دوست دارید این افزایش منجر به تبدیل و درآمد بیشتر برای کسب و کار شما شود؟ در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به 10 نکته برای بهینه سازی تصویر که باید بدانید میپردازیم.
برای دستیابی به این اهداف، تبدیل بازدیدکنندگان وب سایت خود به بازدیدکنندگان مکرر و در نهایت مشتریان وفادار ضروری است. این امر مستلزم افزایش تجربه کاربری و تعامل آنها است. به یک استراتژی قابل اعتماد برای انجام این کار علاقه دارید؟ تصاویر خود را بهینه کنید!

اهمیت بهینه سازی تصویر
بهینه سازی تصویر مستقیماً با سرعت بارگذاری وب سایت شما مرتبط است که عملکرد مطلوب را تضمین میکند. یک وب سایت با عملکرد خوب، تجربیات کاربر بازدیدکنندگان را افزایش میدهد و تعاملات را لذت بخش میکند. بازدیدکنندگان خوشحال میتوانند در طول زمان به مشتریان بلندمدت تبدیل شوند.
بهبود سرعت بارگذاری وب سایت شما نه تنها تجربه کاربر را افزایش میدهد، بلکه به طور قابل توجهی رتبه بندی SEO شما را افزایش میدهد و به سایت شما اجازه میدهد موقعیتهای رقابتی را در صفحات نتایج موتور جستجو تضمین کند.
تصاویر ابزارهای قدرتمندی برای ایجاد جذابیت بصری در صفحه وب شما و شکستن متن هستند، اما میتوانند از نظر پهنای باند و مصرف داده سنگین باشند. تصاویر با بارگذاری آهسته میتوانند بر تعامل مشتری شما تأثیر منفی بگذارند. بنابراین، بسیار مهم است که به درستی تصاویر خود را برای عملکرد استثنایی آنلاین و رتبه بندی SEO بهینه کنید.
در این پست نکاتی مؤثر برای بهینه سازی تصاویری که ممکن است باعث کندی سرعت وب سایت شما شوند را در اختیار شما قرار میدهیم.
بهینه سازی تصویر شامل طیف وسیعی از تکنیکها برای اجرای یک وب سایت موفق است. یک وب سایت موفق یک تجربه کاربری عالی ارائه میدهد و تعامل مؤثر با بازدیدکنندگان را تقویت میکند.
برای جلوگیری از این امر، همیشه تصاویر خود را بهینه کنید. این فرآیند شامل تبدیل تصاویر به نسخههای بارگذاری پسند با کاهش اندازه، فرمت و وضوح آنها بدون کاهش کیفیت است. با استفاده از فشرده سازی و تکنیکهای دیگر، احتمال نمایش تصاویر خود را در نتایج موتورهای جستجو افزایش میدهید و به طور طبیعی ترافیک وب سایت خود را افزایش میدهید که هدف اصلی هر کسب و کاری است.
به طور خلاصه، بهینه سازی تصاویر شما برای افزایش دید سایت، افزایش ترافیک و دستیابی به رتبه بندی بهتر سئو ضروری است.
چرا بهینه سازی تصویر ضروری است؟
فرآیند بهینه سازی برای بهبود عملکرد کلی سایت شما و چندین معیار کلیدی دیگر ضروری است، از جمله:
- سرعت/زمان بارگذاری صفحه
- ترافیک وب
- نرخ تبدیل
- رتبه بندی سئو
- تعامل کاربر
- تجربه کاربری
- زمان/سرعت دانلود
بر اساس گزارشها، تصاویر بهینهنشده میتوانند تا ۷۵ درصد از وزن کل یک صفحه وب را تشکیل دهند. این درصد خیره کننده نشان میدهد که داشتن محتوای بهینه نشده زیاد در وب سایت شما برای عملکرد آن مضر است و میتواند به شدت بر کسب و کار شما تأثیر بگذارد.
بنابراین، به عنوان یک قانون کلی، همیشه تصاویر خود را از طریق چند روش ساده بهینه کنید تا مطمئن شوید که وب سایت شما بهترین عملکرد را دارد.
مزایای بهینه سازی تصویر چیست؟
بهینه سازی تصاویر شما ممکن است به تلاش و زمان بیشتری نیاز داشته باشد، اما مزایایی که از نظر ترافیک سایت و نرخ تبدیل برای کسب و کار خود به دست میآورید، ارزش آن را دارد. بیایید برخی از مزایای کلیدی بهینه سازی تصویر را بررسی کنیم.

بهبود سرعت وب سایت
سرعت وب سایت شامل زمان و زمان بارگذاری صفحه تا اولین بایت است. زمان تا اولین بایت اندازه گیری میکند که چه مدت طول میکشد تا مرورگر شما اولین بایت داده را از سرور وب شما دریافت کند. این عوامل برای عملکرد روان وب سایت شما بسیار مهم هستند. بعید است که بازدیدکنندگان منتظر بارگذاری صفحات بمانند، و اغلب ترجیح میدهند در عوض آن را ترک کنند.
افزایش تعامل با مشتری
در دنیای پر سرعت امروز، مشتریان انتظار دسترسی فوری به اطلاعات و خدمات را دارند. اگر با تأخیر مواجه شوند، احتمالاً به دنبال جایگزینی خواهند بود. تصاویر بهینه شده سریعتر بارگیری میشوند و بازدیدکنندگان را در صفحات شما درگیر میکند. تحقیقات بیبیسی نشان میدهد که به ازای هر ثانیه اضافی که طول میکشد یک صفحه بارگذاری شود، یک وبسایت 10 درصد از بازدیدکنندگان خود را از دست میدهد.
رتبه بندی جستجوی بهتر
آمار نشان میدهد که تصاویر میتوانند 32 درصد از درخواستهای جستجو را به سایت منبع هدایت کنند. با شیوع روزافزون جستجوهای بصری، تصاویر با کیفیت بالا نقش مهمی در افزایش ترافیک دارند و به عنوان ابزارهای بازاریابی مؤثر سئو عمل میکنند. مطمئن شوید که بهترین نسخههای تصاویر خود را منتشر میکنید تا تأثیر آنها را به حداکثر برسانید.
نرخ پرش پایینتر
تصاویر بهینه شده با استفاده از بهترین شیوههای سئو به سرعت بارگیری میشوند و کیفیت بالایی را حفظ میکنند، که باعث جذب و حفظ بازدیدکنندگان در سایت شما میشود و در نتیجه نرخ پرش شما را کاهش میدهد. نرخ پرش به درصد بازدیدکنندگانی که پس از مشاهده تنها یک صفحه سایت شما را ترک میکنند، اشاره دارد.
تجربه کاربری پیشرفته (UX)
تصاویری که در کسری از ثانیه بارگیری میشوند، به طور قابل توجهی UX وب سایت شما را بهبود میبخشند و باعث تعامل بهتر کاربر میشوند.
مقرون به صرفه
فایلهای تصویری بزرگ و بهینه نشده، داده و پهنای باند بیشتری مصرف میکنند و هزینههای شما را افزایش میدهند. با بهینه سازی تصاویر، میتوانید هزینههای غیر ضروری را کاهش دهید و آن پول را در خدمات میزبانی وب و نیازهای عملیاتی بهتر سرمایه گذاری کنید.
عملکرد سئوی بهتر
موتورهای جستجو مانند گوگل صفحاتی با زمان بارگذاری و عملکرد بهینه را در اولویت قرار میدهند. با بهبود این جنبههای وب سایت خود از طریق بهینه سازی تصویر، میتوانید رتبه سایت خود را در موتورهای جستجو به طور قابل توجهی ارتقا دهید.
10 نکته برای بهینه سازی تصاویر برای وب سایت شما
در اینجا ده نکته مؤثر برای بهینه سازی تصاویر خود برای اطمینان از عملکرد مطلوب وب سایت آورده شده است.
- فرمت فایل مناسب را انتخاب کنید.
فرمتهای مختلف فایل اهداف متفاوتی را دنبال میکنند. در اینجا رایجترین انواع فایلها آورده شده است:
- JPEG: ایده آل برای عکسها و تصاویر با رنگهای غنی. به طور قابل توجهی حجم فایل را بدون کاهش کیفیت کاهش میدهد.
- PNG: بهترین گزینه برای تصاویری مانند لوگوها و گرافیکهایی که نیاز به شفافیت یا جزئیات بالا و بدون حجم فایل بزرگ دارند.
- GIF: مناسب برای تصاویر با وضوح پایین و انیمیشنهای ساده.
- WebP: قالبی مدرن که فشرده سازی عالی و کیفیت عالی را ارائه میدهد و آن را برای استفاده در وب ایده آل میکند.
- TIFF: بهترین گزینه برای تصاویر با کیفیت بالا و اندازه بزرگ است که اغلب در چاپ استفاده میشود.
- AVIF: فشردهسازی کارآمد را با کیفیت عالی ارائه میدهد و آن را به یک مورد علاقه در حال ظهور تبدیل میکند.
با اجرای این استراتژیها میتوانید عملکرد وب سایت خود را افزایش دهید و تجربه بهتری را برای بازدیدکنندگان خود فراهم کنید.
هنگام انتخاب فرمت فایل مناسب برای بهینه سازی تصاویر، مصرف بیش از حد پهنای باند را کاهش میدهید که به نوبه خود منجر به سرعت بارگذاری بیشتر صفحه میشود. ارزیابی مزایا و معایب هر قالب بر اساس کیفیت خاص آنها ضروری است. هنگام انتخاب یک قالب خاص، اهداف تجاری خود را با دقت در نظر بگیرید.
JPEG و WebP به دلیل اندازه فایلهای کوچکتر از محبوبترین فرمتها هستند. با این حال، آنها گاهی اوقات میتوانند کیفیت تصویر را به خطر بیندازند. اگر این هم ترازی با اهداف تجاری خاص شما مطابقت ندارد، ممکن است بخواهید گزینههای دیگری را بررسی کنید. بسیاری از کارشناسان استفاده از JPEG های پیشرفته و دیگر فرمتهای فایل نسل بعدی را توصیه میکنند.
2. فشرده سازی صحیح تصاویر فشرده سازی
شامل کدگذاری مؤثر تصاویر شما بدون کاهش کیفیت است. هنگامی که فرمت فایل را انتخاب کردید، مرحله بعدی در فرآیند بهینه سازی فشرده سازی تصویر برای کاهش حجم فایل آن است.
دو روش اصلی برای فشرده سازی تصویر وجود دارد:
- Lossless Compression:
این روش ابرداده های غیر ضروری و زائد را بدون تأثیر بر کیفیت آن از تصویر حذف میکند. ابرداده حذف شده را میتوان بعداً با بازگرداندن فایل به حالت اولیه خود، با خیال راحت بازیابی کرد.
- Lossy Compression:
این تکنیک اندازه فایل را کاهش میدهد اما بر کیفیت تصویر تأثیر منفی میگذارد. علاوه بر این، پس از فشردهسازی، تمام ابردادههای مرتبط را از دست میدهید و تصویر را نمیتوان به نسخه اصلی خود بازگرداند.
بخش “Ecode Images Efficiently” در گزارش PageSpeed Insights به شما اطلاع میدهد که کدام تصاویر برای فشرده سازی مناسب هستند و نشان میدهد که چه اندازه فایل را میتوان ذخیره کرد.
3. تصاویر خود را به دقت اندازه گیری کنید
گاهی اوقات، تصاویر ممکن است به اندازه کافی فشرده نشوند تا اندازه فایل مورد نظر کاهش یابد. در چنین مواقعی همچنان میتوانید با تنظیم دستی ابعاد و وضوح تصویر، اندازه آن را کاهش دهید. تصاویر با وضوح بالاتر، پهنای باند بیشتری مصرف میکنند که منجر به زمان بارگذاری طولانیتر میشود، به خصوص اگر پهنای باند محدودی داشته باشید.
برای حفظ تعادل بین کیفیت تصویر و اندازه فایل با تغییر اندازه تصاویر خود به کوچکترین ابعاد ممکن بدون افت کیفیت تلاش کنید. اگر تصاویر شما ذاتاً کیفیت پایینی دارند، استفاده از یک ارتقاء دهنده یا تقویت کننده تصویر را برای افزایش وضوح بدون افزایش شدید اندازه فایل در نظر بگیرید.
علاوه بر این، به خاطر داشته باشید که ممکن است برای نسخههای دسکتاپ و موبایل نیاز به تغییر اندازه همان تصویر متفاوت باشد.
برخی از بهترین ابزارها برای فشرده سازی و تغییر اندازه تصویر عبارتند از Photoshop، Adobe Image Ready و گزینههای مختلف آنلاین مانند resizemypicture.com.
4. نام فایل مناسب را برای تصویر خود انتخاب کنید
اگرچه ممکن است بی اهمیت به نظر برسد، انتخاب نام مناسب برای فایل تصویری شما نقش مهمی در بهینه سازی عملکرد وب سایت شما دارد. استفاده از نام فایلهای توصیفی به موتورهای جستجو کمک میکند تصاویر شما را بهتر شناسایی و فهرستبندی کنند، که منجر به دید بهتر موتور جستجو و زمان بارگذاری سریعتر صفحه وب میشود.
یک نام فایل با ساختار مناسب باید شامل کلمات کلیدی مرتبط یا عبارات کلیدی مهم برای استراتژی سئو، نام شرکت شما و جزئیات مربوط به اندازه و قالب فایل باشد. به عنوان مثال، نام فایل مناسب میتواند “XYZcompany_heroshot_325x325.JPEG” باشد.
5. بررسی کنید آیا به یک شبکه تحویل محتوا (CDN) نیاز دارید یا خیر
یک شبکه تحویل محتوا (CDN) سرعت و کارایی تحویل تصویر را افزایش میدهد و تلاشهای بهینهسازی تصویر را تکمیل میکند.

تصاویر بهینه شده تنها در صورتی مؤثر هستند که بتوانند به سرعت به کاربر تحویل داده شوند. CDN با ذخیره تصاویر و فایلهای رسانهای، فاصله بین کاربران و سرور را به حداقل میرساند و در نتیجه سرعت بارگذاری صفحه را بهبود میبخشد و مشکلات پهنای باند را برطرف میکند.
شما باید در نظر بگیرید که آیا پیاده سازی CDN برای ارائه بهینه محتوا ضروری است یا خیر. در برخی موارد، به ویژه در مورد بک لینک، ممکن است در مورد نیاز به چنین سیستمی تجدید نظر کنید. با این حال، به طور کلی، یک CDN میتواند به طور قابل توجهی عملکرد و عملکرد وب سایت شما را افزایش دهد.
6. alt عکس را تنظیم کنید
متن جایگزین (image alt) شرح کوتاهی از تصویر شما است که به کاربران اطلاع میدهد، حتی قبل از بارگیری تصویر، چه انتظاری داشته باشند. این به ویژه برای کاربرانی که اتصالات کند یا مشکلات شبکه را تجربه میکنند که منجر به تأخیر در بارگذاری میشود مفید است.
در حالت ایدهآل، متن جایگزین شما باید شامل کلمات کلیدی یا عبارات کلیدی مرتبط باشد، زیرا این کار به موتورهای جستجو کمک میکند محتوای شما را شناسایی کنند، تصاویر شما را فهرستبندی کنند و دید آنها را در نتایج جستجو افزایش دهند. برای بهبود شیوههای سئوی خود، مطمئن شوید که تمام تصاویر در وب سایت شما دارای متن جایگزین مناسب هستند.
7. Caching مرورگر را فعال کنید
کش مرورگر به مرورگر بازدید کننده دستور میدهد تا فایلهای خاصی را به جای دانلود هر بار که سایت شما را مشاهده میکند، در سیستم محلی خود ذخیره کند. هنگام استفاده از کش مرورگر با پیکربندی مناسب، این فایلها را میتوان از کش محلی بارگیری کرد و نیاز به دانلودهای مکرر را کاهش داد. این منجر به بارگذاری سریعتر صفحه و تجربه کاربری بهتر میشود و به اکثر محتواها در کمتر از یک ثانیه نمایش داده میشود.
کش مرورگر تصاویر را برای یک دوره از پیش تعیین شده ذخیره میکند. یک سؤال رایج این است: “مدت زمان یک مرورگر باید یک تصویر را کش کند؟” هنگام بهینه سازی تصاویر برای بهبود عملکرد وب سایت، اطمینان حاصل کنید که تنظیمات وب سرور شما مدت زمان ذخیره سازی کش برای تصاویر را به طور مناسب تنظیم میکند.
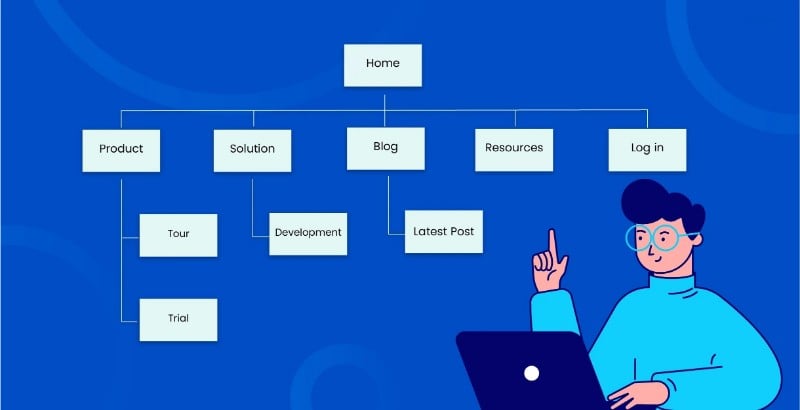
8. از نقشه سایت استفاده کنید
نقشه سایت یک فایل متنی است که به موتورهای جستجو کمک میکند تا تمام قسمتهای وب سایت شما را کشف و پیمایش کنند. با ایجاد نقشه سایت، شناسایی و نمایه سازی اطلاعات سایت خود توسط موتورهای جستجو را تسهیل میکنید که برای رتبه بندی سئو شما مفید است.

با توجه به بهینه سازی تصویر، نقشههای سایت میتوانند به طور قابل توجهی دید حضور آنلاین شما را از طریق تصاویر شما افزایش دهند. در طول فرآیند بهینه سازی، تگهای تصویری را برای همه تصاویر خود اضافه کنید و آنها را در نقشه سایت خود قرار دهید، به گوگل و سایر موتورهای جستجو این امکان را میدهد تا تصاویر شما را به سرعت شناسایی و فهرست بندی کنند و شانس آنها را برای نمایش در نتایج جستجوی برتر افزایش دهد.
9. از Relevant Anchor Text استفاده کنید
Anchor text به پیوندهای قابل کلیک اشاره دارد که به تصویر و منبع آن اشاره میکنند (مانند صفحه وب که فایل رسانه را نمایش میدهد). وقتی پیوندهایی به تصاویر خود ایجاد میکنید و کلمات کلیدی مرتبط را درج میکنید، احتمالاً صفحه وب شما از نظر سئو برای آن کلمات کلیدی خاص بهتر عمل میکند.
Anchor text ضروری است زیرا اطلاعات را هم به کاربران و هم به موتورهای جستجو منتقل میکند. این امکان را افزایش میدهد که کاربران بر روی لینک کلیک کنند و نشان میدهد که پس از کلیک کردن چه چیزی میبینند. در نتیجه، محتوای شما را کاربرپسندتر میکند و در عین حال برای موتورهای جستجو نیز جذاب است.
10. بهینه سازی تصویر شاخص
ریز عکسها اجزای حیاتی یک صفحه وب هستند، به ویژه برای سایتهای تجارت الکترونیک. در بوتیکهای آنلاین و وبسایتهای خرید، ریز عکسها نقش مهمی در ارائه جزئیات ضروری محصولات به کاربران دارند. مشتریان اغلب تصاویر کوچک را ارزیابی میکنند تا تصمیم بگیرند که آیا میخواهند روی یک تصویر کلیک کنند و اطلاعات بیشتری کسب کنند. یک تصویر کوچک بهینه شده میتواند به طور قابل توجهی بر موفقیت وب سایت شما تأثیر بگذارد.
با این حال، هنگام بهینه سازی ریز عکسها محتاط باشید. اندازه فایلهای آنها را تا حد امکان پایین نگه دارید بدون اینکه کیفیت آن به خطر بیفتد. در صورتی که بارگذاری تمام تصاویر کوچک طول بکشد، زمان بارگذاری یک صفحه وب به طور قابل توجهی متضرر میشود، که باید به هر قیمتی از آن اجتناب کنید.
اگر تصمیم دارید علاوه بر تصاویر اصلی، متن جایگزین را برای تصاویر کوچک خود اضافه کنید، حتماً دو مجموعه متن جایگزین را از هم متمایز کنید. شما میخواهید از سردرگمی موتورهای جستجو جلوگیری کنید و از هدایت نادرست کاربران به عکسهای کوچک به جای محصولات یا خدمات واقعی جلوگیری کنید.
بهترین نرم افزار بهینه سازی تصویر
اکنون که تمام نکات ضروری برای بهینه سازی تصاویر خود را دارید، بیایید فهرستی از بهترین نرم افزارها و ابزارهای آنلاین را برای ساده سازی فرآیند بهینه سازی بررسی کنیم. این ابزارها تصاویر شما را بدون افت کیفیت بهینه میکنند و از همه فرمتها برای تحویل سریعتر محتوا پشتیبانی میکنند.
- Photoshop
- Adobe ImageReady
- Imagify
- Kraken Image Optimizer
- ShortPixel
- EWWW Image Optimizer
- ImageKit
- Cloudimage
- TinyIMG
اگر از سایت وردپرسی استفاده میکنید، توصیه میکنیم از افزونههای بهینهسازی تصویر وردپرس برای بهترین نتایج در فشردهسازی و تغییر اندازه تصاویر خود استفاده کنید.
جمع بندی
بهینه سازی تصاویر برای استفاده از وب برای افزایش عملکرد وب سایت، بهبود تجربه کاربر و افزایش رتبه بندی موتورهای جستجو بسیار مهم است. با استفاده از تکنیکهایی مانند تغییر اندازه، فشرده سازی و استفاده از فرمتهای فایل مناسب، صاحبان وب سایت میتوانند زمان بارگذاری و استفاده از پهنای باند را به میزان قابل توجهی کاهش دهند.
ابزارهایی مانند نرمافزار فشردهسازی تصویر و پلاگینها میتوانند این فرآیند را سادهتر کنند و اطمینان حاصل کنند که تصاویر کیفیت خود را حفظ میکنند و در عین حال وبپسندتر هستند. علاوه بر این، استفاده از متن جایگزین و توضیحات تصویر مناسب نه تنها به دسترسی کمک میکند، بلکه به شیوههای بهتر سئو کمک میکند و محتوا را قابل کشف تر میکند.
در نهایت، مزایای بهینه سازی تصویر فراتر از پیشرفتهای فنی است. آنها نقشی اساسی در جذب بازدیدکنندگان و تشویق بازدیدهای طولانیتر از سایت دارند.
همانطور که وب سایتها به طور فزایندهای از نظر محتوا غنی میشوند، نمیتوان اهمیت بهینه سازی تصویر را نادیده گرفت. با اولویتبندی این استراتژیها، کسبوکارها میتوانند سایتهای جذاب بصری و بارگذاری سریع ایجاد کنند که انتظارات کاربر و الگوریتمهای موتورهای جستجو را به طور یکسان برآورده میکنند. پذیرش این شیوهها نه تنها اثربخشی کلی وب سایت را بهبود میبخشد، بلکه از اهداف گستردهتر بازاریابی دیجیتال و دیده شدن آنلاین نیز پشتیبانی میکند.
سؤالات متداول
1. چرا بهینه سازی تصویر برای وب سایتها مهم است؟
بهینه سازی تصویر مهم است زیرا به بهبود سرعت بارگذاری وب سایت کمک میکند، استفاده از پهنای باند را کاهش میدهد و تجربه کاربر را افزایش میدهد. زمان بارگذاری سریعتر میتواند منجر به نرخ پرش پایینتر و رتبهبندی بهتر سئو شود، زیرا موتورهای جستجو به سایتهایی که سریع بارگذاری میشوند ترجیح میدهند.
2. چند روش مؤثر برای بهینه سازی تصاویر چیست؟
برخی از روشهای مؤثر برای بهینه سازی تصاویر عبارتند از:
- انتخاب فرمت فایل مناسب: از JPEG برای عکسها، PNG برای تصاویری که نیاز به شفافیت دارند و از GIF برای گرافیکها و انیمیشنهای ساده استفاده کنید.
- فشرده سازی تصاویر: از ابزارها یا نرم افزارهایی برای کاهش حجم فایل تصاویر بدون کاهش قابل توجهی کیفیت استفاده کنید. ابزارهای آنلاین زیادی مانند TinyPNG یا JPEGmini در دسترس هستند.
- تغییر اندازه تصاویر: اطمینان حاصل کنید که اندازه تصاویر برای زمینه نمایش آنها در سایت شما مناسب است. تصاویر بزرگتر از حد لازم را آپلود نکنید.
3. چگونه میتوانم آزمایش کنم که آیا تصاویرم بهینه شدهاند؟
برای آزمایش اینکه آیا تصاویر شما بهینه شدهاند، میتوانید از ابزارهای مختلفی مانند Google PageSpeed Insights، GTmetrix یا WebPageTest استفاده کنید. این ابزارها عملکرد وب سایت شما را تجزیه و تحلیل میکنند و بینشهایی در مورد زمان بارگذاری تصویر و پیشنهاداتی برای بهبود ارائه میدهند، از جمله اینکه آیا میتوان تصاویر شما را بیشتر بهینه کرد.






