در دنیای وب، سرعت بارگذاری صفحات یک عامل کلیدی در تجربه کاربری و بهینهسازی موتورهای جستجو به شمار میرود. با رشد روزافزون وبسایتها و افزایش انتظارات کاربران، وبمستران بهدنبال روشهایی هستند تا زمان بارگذاری صفحات خود را کاهش دهند. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه پیش بارگذاری لینک ها در وردپرس برای افزایش سرعت لود میپردازیم.
یکی از تکنیکهای مؤثر در این زمینه، پیشبارگذاری لینکها است. این روش به وبسایتها کمک میکند تا با پیشبینی نیاز کاربر به صفحات بعدی، منابع لازم را از قبل بارگذاری کنند و به این ترتیب، تجربهای سریعتر و روانتر را برای بازدیدکنندگان فراهم سازند.

پیشبارگذاری لینکها نهتنها به بهبود زمان بارگذاری کمک میکند، بلکه همچنین میتواند نرخ پرش را کاهش داده و تعاملات کاربر را افزایش دهد. با استفاده از پلاگینهای وردپرس، این فرآیند به آسانی قابل پیادهسازی است و بدون نیاز به دانش برنامهنویسی میتوان به سرعت اقدام به بهینهسازی وبسایت کرد.
در این مقاله، به بررسی روشهای پیشبارگذاری لینکها در وردپرس خواهیم پرداخت و این فناوری کاربردی را برای بهبود عملکرد وبسایتها معرفی خواهیم کرد.
پیش بارگذاری لینک در وردپرس چیست؟
پیش بارگذاری لینک تکنیکی است که در آن مرورگر وب شما یک لینک را قبل از کلیک کاربر در پس زمینه بارگذاری میکند. این کمک میکند تا صفحات در هنگام بازدید سریعتر بارگذاری شوند.
یک سایت وردپرس سریعتر میتواند به طور قابل توجهی ترافیک وبلاگ شما را با افزایش بهینه سازی موتور جستجو (سپو) افزایش دهد. علاوه بر این، تجربه کلی کاربر در سایت شما را بهبود میبخشد.
راههای زیادی برای بهینه سازی سرعت و عملکرد سایت وردپرسی شما وجود دارد، مانند استفاده از افزونههای کش مانند WP Rocket یا استفاده از شبکه تحویل محتوا (CDN). با این حال، بارگذاری اولیه لینک به دلیل سادگی آن قابل توجه است.
برای جلوگیری از مشکلات سرور، پیکربندی صحیح پیش بارگذاری بسیار مهم است. به عنوان مثال، بارگذاری بیش از حد تهاجمی تمام پیوندهای داخلی میتواند به طور بالقوه منجر به خرابی سرور شود.
با این اوصاف، بیایید گام به گام چگونگی پیش بارگذاری صحیح پیوندها در وردپرس را بررسی کنیم.
چگونه لینکها را در وردپرس از قبل بارگذاری کنیم و سرعت سایت خود را افزایش دهیم؟
سادهترین راه برای اجرای پیش بارگذاری لینک، استفاده از افزونه Flying Pages است. این افزونه به طور هوشمند پیش بارگذاری را مدیریت میکند تا مطمئن شود که سایت شما را خراب نمیکند یا باعث کاهش سرعت آن نمیشود. اگر مشکلی شناسایی شود، افزونه به طور خودکار تمام پیش بارگیریها را متوقف میکند.
برای شروع، اولین قدم نصب و فعال سازی افزونه است.
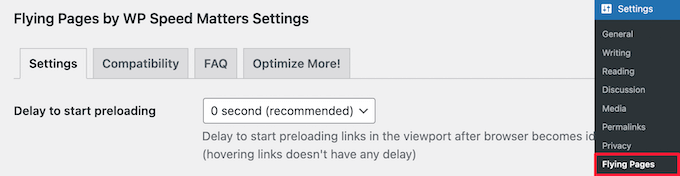
پس از فعال سازی، به تنظیمات » Flying Pages در پنل مدیریت وردپرس خود بروید تا تنظیمات افزونه را پیکربندی کنید.
در مرحله بعد، زمان «Delay to start preloading» را در منوی کشویی تنظیم کنید. اگر ماوس کاربر در پنجره مرورگر فعال نباشد، این تنظیم تأخیر قبل از شروع پیش بارگیری را تعیین میکند.
شما میتوانید این زمان را تنظیم کنید، اما توصیه میکنیم برای عملکرد بهینه، تنظیم پیش فرض را روی “0 second” نگه دارید.

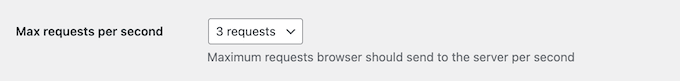
در مرحله بعد، میتوانید «Max requests per second» را تغییر دهید. هرچه این عدد کمتر باشد، تأثیر کمتری روی سرور شما خواهد داشت.
ما تنظیمات پیشفرض «3 requests» را حفظ میکنیم، که باید برای اکثر محیطهای میزبانی وردپرس کار کند.

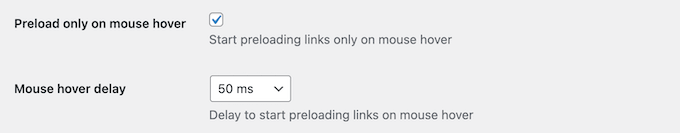
پس از آن، میتوانید کادر «Preload only on mouse hover» را علامت بزنید. این تنظیم تضمین میکند که لینکها فقط زمانی از قبل بارگذاری میشوند که کاربر روی آنها قرار میگیرد و درست قبل از کلیک کردن، صفحه را از قبل بارگذاری میکند.
این فناوری زمان بارگذاری درک شده را تقریباً آنی میکند، زیرا بین زمانی که کاربر ماوس خود را روی یک لینک حرکت میدهد تا زمانی که روی آن کلیک میکند، 400 میلیثانیه تأخیر وجود دارد.
همچنین میتوانید «Mouse hover delay» را تنظیم کنید، که مدت زمانی را که کاربر روی پیوند قبل از شروع بارگذاری اولیه میگذرد، تعیین میکند.

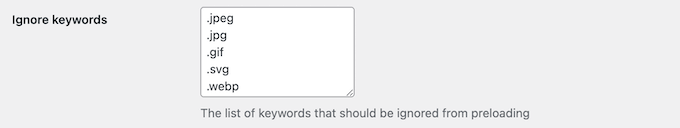
در زیر آن، لیستی از کلمات کلیدی وجود دارد که افزونه برای بارگذاری از قبل نادیده میگیرد.
اینها صفحات لاگین استاندارد و فایلهای تصویری هستند. میتوانید فهرست را همانطور که هست رها کنید یا اگر دوست دارید کلمات کلیدی بیشتری اضافه کنید.

اگر یک فروشگاه آنلاین دارید، صفحاتی مانند /cart و سایر صفحات پویا را به این لیست اضافه کنید تا از بارگذاری اولیه آنها جلوگیری کنید.
به طور مشابه، اگر از یک افزونه بازاریابی وابسته مانند ThirstyAffiliates یا PrettyLinks استفاده میکنید، بسیار مهم است که پیشوند وابسته خود را (به عنوان مثال، /refer/ یا /go/) در این فهرست کلمات کلیدی نادیده بگیرید، بسیار مهم است. عدم انجام این کار ممکن است ردیابی لینک وابسته را مختل کند.
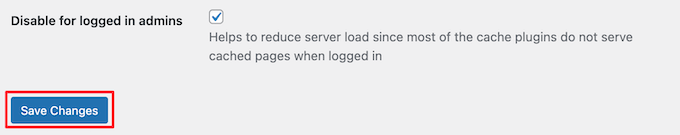
گزینه دیگر غیرفعال کردن پیش بارگذاری برای ادمین ها است.
اجرای این تغییرات به کاهش بار سرور در وب سایت شما کمک میکند. اگر میخواهید فقط برای بازدیدکنندگان وبسایت که مدیران وارد سیستم نشدهاند، از قبل بارگیری کنید، کافی است کادر را علامت بزنید.

پس از اتمام کار، روی دکمه “Save Changes” در پایین صفحه کلیک کنید.
شما با موفقیت بارگذاری لینک را در وب سایت خود فعال کردهاید.
توجه: اگر تست سرعت وبسایت را با ابزاری مانند PageSpeed Insights اجرا میکنید و نمیبینید که امتیازتان بهتر شده است، این کاملاً طبیعی است. پیش بارگذاری لینکها فقط سرعت کلیک روی لینک را بهبود میبخشد و در اولین باری که سایت شما بارگذاری میشود سرعت آن را افزایش نمیدهد.
جمع بندی
در پایان، پیش بارگذاری لینکها در وردپرس یک تکنیک مؤثر برای بهبود سرعت بارگذاری وب سایت شما، افزایش تجربه کاربر و تشویق تعامل است. با بارگیری پیشگیرانه منابعی که کاربران احتمالاً بعداً از آنها بازدید میکنند، میتوانید زمان انتظار درک شده را کاهش دهید و تجربه مرور روانتری ایجاد کنید.
استراتژیهای مشخص شده (چه از طریق پلاگین ها و چه از طریق پیاده سازی دستی) به صاحبان وب سایت این امکان را میدهد که بدون نیاز به دانش فنی گسترده، سایتهای خود را به طور مؤثر بهینه کنند.
علاوه بر این، در حالی که مزایای بارگذاری اولیه لینک قابل توجه است، ضروری است که به این روش بهینهسازی با دقت نزدیک شود. بارگذاری بیش از حد یک صفحه با لینکهای از پیش بارگذاری شده بیش از حد میتواند منجر به افزایش مصرف منابع شود و در عوض سرعت سایت شما را کاهش دهد.
بنابراین، ایجاد تعادل بین بهبود عملکرد و تجربه کلی کاربر، انتخابی انتخابی پیوندهای پیش بارگذاری بر اساس رفتار کاربر و ساختار سایت، حیاتی است. در نهایت، زمانی که به درستی اجرا شود، پیش بارگذاری میتواند یک ابزار ارزشمند در افزایش سرعت سایت وردپرس شما باشد و در عین حال محیط جذابتری را برای بازدیدکنندگان شما ایجاد کند.
سؤالات متداول
پیش بارگذاری لینک چیست و چگونه عملکرد وب سایت را بهبود میبخشد؟
پیش بارگذاری لینک تکنیکی است که به مرورگر دستور میدهد تا منابع خاصی (مانند پیوندها) را قبل از اینکه کاربر واقعاً روی آنها کلیک کند، زودتر بارگیری کند. این میتواند عملکرد و سرعت درک شده را تا حد زیادی بهبود بخشد، زیرا زمانی که کاربر تصمیم میگیرد به پیوند از پیش بارگذاری شده پیمایش کند، محتوا از قبل در حافظه پنهان مرورگر موجود است. زمان انتظار را کاهش میدهد و تجربه کاربر را بهبود میبخشد، بهویژه در صفحاتی که پیوندهای خارجی یا داخلی زیادی دارند.
چگونه میتوانم پیش بارگذاری لینک را در وردپرس پیاده سازی کنم؟
در وردپرس، میتوانید با افزودن ویژگیهای rel=”prefetch” یا rel=”preload” به تگهای <link> مناسب در هدر سایت، پیش بارگذاری پیوند را به صورت دستی پیادهسازی کنید. از طرف دیگر، میتوانید از افزونههایی مانند «WP Rocket» یا «Asset CleanUp» استفاده کنید که گزینههای داخلی را برای بارگذاری پیشبارگذاری لینک بدون نیاز به کدنویسی ارائه میکنند. به سادگی تنظیمات پلاگین را برای فعال کردن بارگذاری اولیه برای پیوندها یا صفحات خاص پیکربندی کنید.
آیا برای بارگذاری پیش بارگذاری لینکها جنبههای منفی بالقوه وجود دارد؟
در حالی که پیش بارگذاری لینک میتواند عملکرد را به طور قابل توجهی افزایش دهد، اشکالات احتمالی وجود دارد. استفاده بیش از حد از پیش بارگذاری میتواند منجر به افزایش مصرف پهنای باند شود، زیرا منابع از قبل بارگیری میشوند، که ممکن است همیشه برای کاربران با اتصال اینترنت محدود مفید نباشد. علاوه بر این، بارگذاری بیش از حد لینکها میتواند پیچیدگی غیر ضروری ایجاد کند و به طور بالقوه بر سرعت بارگذاری صفحه اصلی تأثیر بگذارد. ضروری است که بر اساس رفتار کاربر و الگوهای ترافیک، پیوندهایی را انتخاب کنید که از قبل بارگذاری شوند.