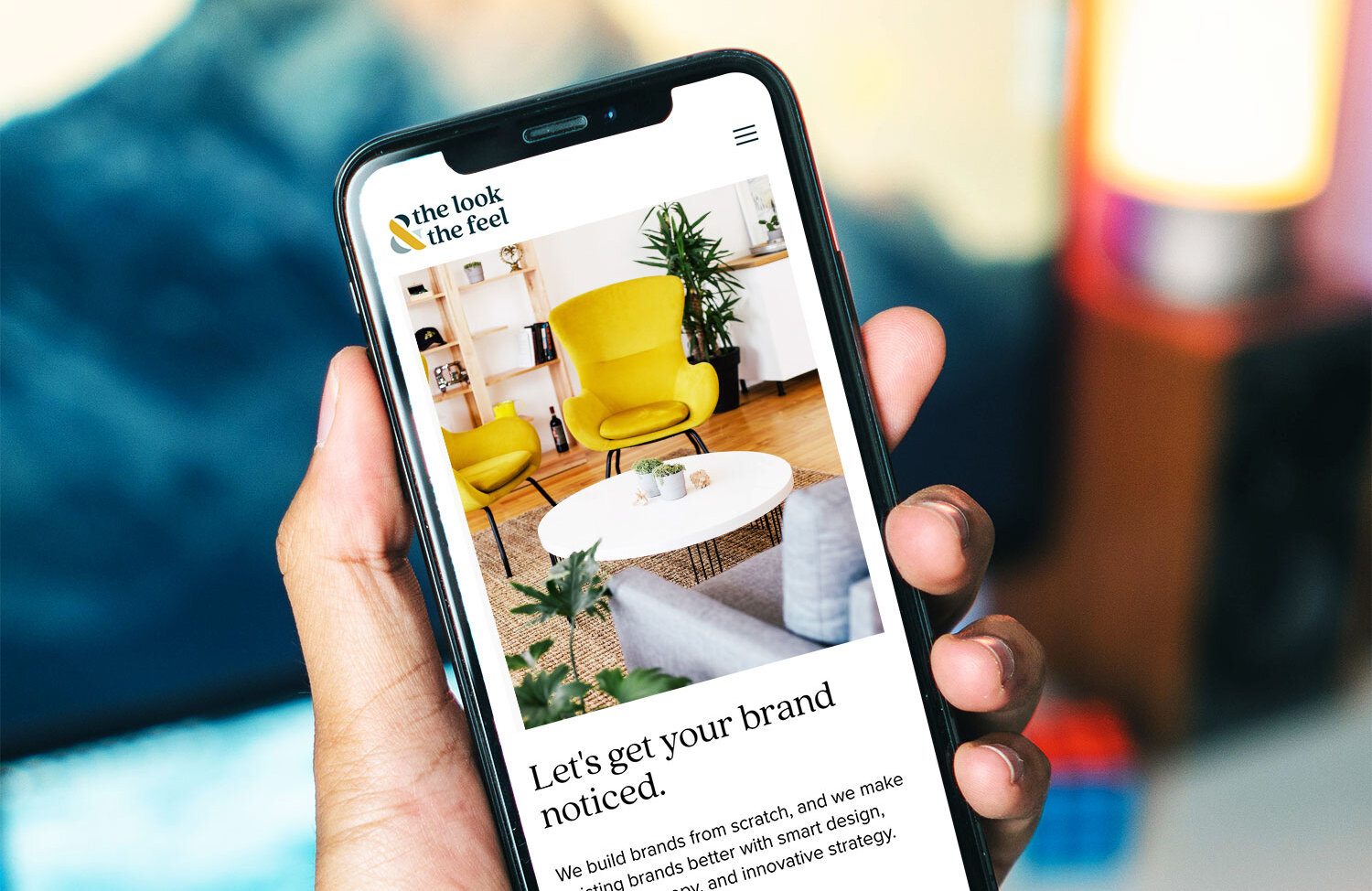
در دنیای امروز، با افزایش استفاده از دستگاههای موبایل برای دسترسی به اینترنت و خدمات آنلاین، طراحی و بهینهسازی سایتها برای نسخه موبایلی از اهمیت ویژهای برخوردار است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به سایت شما چه ویژگی هایی در نسخه موبایلی خود باید داشته باشد؟ میپردازیم.
کاربران به دنبال تجربهای ساده، سریع و کاربرپسند هستند که بتوانند به راحتی اطلاعات مورد نیاز خود را در هر زمان و مکانی پیدا کنند.
از این رو، یک سایت موفق باید ویژگیهای خاصی را در نسخه موبایلی خود داشته باشد تا بتواند نیازهای کاربران را به بهترین شکل برآورده کند. در ادامه به بررسی مهمترین ویژگیهای یک سایت موبایلی کاربرپسند خواهیم پرداخت.

آمار جدید ترافیک تلفن همراه:
ترافیک تلفن همراه در حال حاضر به طرز چشمگیری از ترافیک دسکتاپ پیشی گرفته است و اکنون بیش از نیمی از کل ترافیک اینترنت جهانی از طریق تلفنهای هوشمند و تبلتها ایجاد میشود. بر اساس آمارها، در سال 2023، این نسبت به 60 درصد رسیده است و پیشبینی میشود که این رقم در سالهای آینده همچنان افزایش یابد.
به علاوه، بر اساس پیشبینیها، تا پایان سال 2018، 79 درصد از ترافیک جهانی اینترنت به صورت موبایلی خواهد بود. این آمارها نشان میدهد که دنیای دیجیتال به سمت استفاده بیشتر از دستگاههای موبایل حرکت میکند و این تغییر در رفتار کاربران به شدت بر استراتژیهای بازاریابی و طراحی وبسایتها تأثیرگذار است.
گوگل به وضوح اهمیت بالای تجربه کاربری موبایل را درک کرده است. در دنیای امروز، صرفاً داشتن یک وبسایت بهینهسازی شده برای موبایل کافی نیست؛ بلکه این موضوع باید در کانون توجه استراتژیهای دیجیتال مارکتینگ شما قرار گیرد و نباید تنها به عنوان یک افزودنی برای جلب توجه گوگل در نظر گرفته شود. به عبارتی، کاربرانی که از دستگاههای موبایل استفاده میکنند، انتظار دارند که تجربهای یکپارچه و سریع را داشته باشند، و در غیر این صورت، ممکن است به سرعت به وبسایتهای رقیب مراجعه کنند.
وبسایتهای موبایلی به تدریج به سنگ بنای مصرف محتوا و خرید آنلاین تبدیل میشوند. جستجوهای موبایلی نه تنها به تصمیمات خرید کمک میکنند بلکه قصد خرید را نیز افزایش میدهند. بنابراین، آیا وبسایت شما برای فهرستبندی موبایل گوگل آماده است؟ اگر پاسخ منفی است، ممکن است نه تنها ترافیک، بلکه درآمد خود را نیز به خطر بیندازید.
برای جلوگیری از مشکلات بالقوه در رتبهبندی، لازم است که بدانید فهرستبندی موبایل گوگل چیست. این فهرستبندی به معنای آن است که گوگل به جای ارزیابی نسخه دسکتاپ یک وبسایت، ابتدا به فهرستبندی و رتبهبندی صفحات بر اساس نسخه موبایل آن سایت میپردازد. این تغییر ناشی از افزایش چشمگیر ترافیک موبایلی و همچنین تمایل کاربران به دسترسی سریعتر و آسانتر به اطلاعات است.
به عنوان مثال، وقتی شما عبارتی مانند “حیوانات غرب آفریقا” را جستجو میکنید، انتظار دارید که پاسخهای دقیق و بهروز با فرمت مناسب در دسترس باشد. این به معنای بهینهسازی تصاویر، افزایش سرعت بارگذاری صفحات و ارائه متنی خوانا و قابل فهم است. گوگل به دنبال ارائه تجربه کاربری بهتر است و این تصمیم برای فهرستبندی موبایل اول، بخشی از این تلاش است. این بدان معنا نیست که وبسایت دسکتاپ شما باید نادیده گرفته شود، بلکه باید بهطور همزمان به بهینهسازی هر دو نسخه توجه کنید.

تغییر به فهرستبندی موبایل اول به معنای آن است که دیگر نمیتوان به وبسایت موبایل به صورت یک گزینه ثانویه نگاه کرد. اگر میخواهید بازدیدکنندگان ارگانیک خود را حفظ کنید، باید بر روی بهینهسازی وبسایت موبایلی خود تمرکز کنید. خوشبختانه، در بسیاری از موارد، نیاز به کار زیادی نیست و ممکن است وبسایت شما از نظر فعلی کاملاً مناسب باشد. با این حال، بسته به ساختار و معماری فعلی سایت شما، ممکن است نیاز به تغییرات جدیتری باشد.
راهکارهای بهینه سازی سایت شما برای موبایل:
در اینجا چند راهکار برای اطمینان از اینکه وبسایت شما برای فهرستبندی موبایل آماده است ارائه میشود:
- استفاده از ابزارهای تست موبایل: از ابزارهایی مانند Google’s Mobile-Friendly Test استفاده کنید تا بررسی کنید که آیا وبسایت شما بهینهسازی شده است یا خیر.
- بهینهسازی سرعت بارگذاری: اطمینان حاصل کنید که صفحات شما به سرعت بارگذاری میشوند، زیرا سرعت بارگذاری تأثیر زیادی بر تجربه کاربری دارد. بهینهسازی تصاویر و استفاده از کش میتواند به این امر کمک کند.
- طراحی ریسپانسیو: وبسایت شما باید در تمام دستگاهها، از تلفنهای هوشمند تا تبلتها و دسکتاپها، به خوبی نمایش داده شود. طراحی ریسپانسیو نه تنها تجربه کاربری را بهبود میبخشد، بلکه به سئو نیز کمک میکند.
- محتوا و طراحی کاربرپسند: محتوای شما باید به راحتی قابل خواندن باشد و طراحی سایت باید به گونهای باشد که کاربر به راحتی بتواند به اطلاعات دسترسی پیدا کند. استفاده از فونتهای مناسب و رنگهای متناسب با چشم نیز اهمیت دارد.
- تحلیل و بهبود مستمر: با استفاده از ابزارهای تحلیلی مانند Google Analytics، رفتار کاربران در وبسایت موبایلی خود را مورد بررسی قرار دهید و بر اساس دادهها تغییرات لازم را اعمال کنید.
با رعایت این نکات، میتوانید اطمینان حاصل کنید که وبسایت شما نه تنها برای فهرستبندی موبایل گوگل آماده است، بلکه تجربه کاربری بهتری نیز برای بازدیدکنندگان خود فراهم میکند. به یاد داشته باشید که دنیای دیجیتال به سرعت در حال تغییر است و بروز نگهداشتن وبسایت شما، کلید موفقیت در این فضا خواهد بود.
آیا سایت شما برای فهرستبندی موبایل آماده است؟
در اینجا چگونگی ارزیابی آن آورده شده است.
امروزه اهمیت استفاده از دستگاههای موبایل بر کسی پوشیده نیست، به ویژه با روند رو به رشد “نتیجه اول موبایل”. این بدان معناست که افراد بیشتر از طریق تلفنهای همراه خود به اینترنت دسترسی پیدا میکنند و به همین دلیل، بهینهسازی سایت برای این دستگاهها بسیار حائز اهمیت است.
اما چگونه میتوانید مطمئن شوید که سایت شما واقعاً “بهینه” است و آماده استفاده در دستگاههای موبایل است؟
پاسخ به این سؤال بستگی زیادی به طراحی و ساختار فعلی سایت شما دارد، چه برای دسکتاپ و چه برای موبایل. بیایید چند سناریو متداول را بررسی کنیم تا ببینیم آیا سایت شما برای فهرستبندی اول موبایل گوگل آماده است یا خیر.
سایتهای پاسخگو در مقابل سایتهای متناسب شده برای موبایل:
دو مورد از رایجترین راهحلها برای وبسایتهای موبایل، سایتهای پاسخگو (Responsive) و سایتهای متناسب شده برای موبایل (Mobile-Friendly) هستند. با اینکه این دو اصطلاح به طور عمومی مشابه به نظر میرسند، اما تفاوتهای مهمی دارند که میتواند بر سئو و تجربه کاربری شما تأثیر منفی بگذارد.
سایتهای پاسخگو به موبایل، که به عنوان سایتهای با طراحی پاسخگو نیز شناخته میشوند، محتوای اصلی خود را از جمله متن، تصاویر و ویدئوها به صورت پویا بر اساس اندازه صفحه نمایش دستگاه کاربر تنظیم میکنند. گوگل طراحی وب پاسخگو را ترجیح میدهد زیرا این نوع طراحی به سرورها این امکان را میدهد که یک کد HTML یکسان را به تمامی دستگاهها ارسال کنند. این روش به طور مؤثری بسیاری از مشکلات تجربه کاربری موبایل را از بین میبرد، از جمله نیاز به زوم کردن یا پیمایش افقی.
اگر شما با مشکلی مانند عدم نمایش صحیح تصاویر در حالت افقی مواجه هستید، این نشاندهنده این است که سایت شما به درستی پاسخگو نیست.
از سوی دیگر، سایتهای متناسب شده برای موبایل، محتوای خود را به گونهای تنظیم میکنند که در مرورگرهای موبایل به درستی نمایش داده شود، اما این به معنای پاسخگو بودن نیست. در واقع، این سایتها ممکن است نسخه دسکتاپ را به شکلی محدودتر در موبایل نشان دهند و تجربه کاربری آنها به دلیل عدم تطابق با اندازههای مختلف صفحه نمایش دچار مشکل شود.
امروزه با وجود انواع مختلف دستگاهها، از آیپد مینی تا آیپد پرو و همچنین گوشیهای هوشمندی با ابعاد مختلف، داشتن یک سایت دوستانه موبایل به تنهایی کافی نیست و ممکن است باعث از دست رفتن مخاطبان شما شود.

اهمیت بهینهسازی برای فهرستبندی نتیجه اول موبایل:
طبق گفته گوگل، اگر سایت شما به طور کامل پاسخگو به موبایل باشد، شما در وضعیت خوبی به سر میبرید. تبریک میگوییم! در این صورت، نیازی به انجام تغییرات اضافی ندارید، به جز حفظ کیفیت و بهروزرسانی منظم محتوای سایت.
اما اگر هنوز از یک طراحی دوستانه موبایل استفاده میکنید، وقت آن است که به فکر بهروزرسانی محتوا و طراحی سایت خود باشید تا مطابق با استانداردهای فهرستبندی اول موبایل گوگل پیش بروید. همچنین، توجه به سرعت بارگذاری سایت، بهینهسازی تصاویر و استفاده از ابزارهای آنالیز مانند Google PageSpeed Insights میتواند به بهبود تجربه کاربری و افزایش رتبه سایت شما کمک کند. با این تغییرات، میتوانید اطمینان حاصل کنید که سایت شما مناسبترین و کاربرپسندترین تجربه را برای بازدیدکنندگان موبایل فراهم میکند.
وبسایتهای موبایل مجزا:
یکی از روشهای رایج برای ارائه محتوا به کاربران موبایل، ایجاد وبسایتهای جداگانه برای نسخههای دسکتاپ و موبایل است. این رویکرد به نظر میرسد که یک ایده خوب باشد، اما با توجه به روند رو به رشد « نتیجه موبایل اول» (Mobile-First)، مدیریت این نوع وبسایتها میتواند چالشبرانگیز باشد.
چرا این مسئله مهم است؟ زیرا شما باید چندین وبسایت را بهصورت جداگانه مدیریت کنید. به جای اینکه بتوانید یک پست وبلاگ جدید بنویسید یا یک وبسایت قدیمی را بهروزرسانی کنید و در عین حال محتوای کامل آن را در نسخه موبایل نیز مشاهده کنید، باید محتوای مربوط به تصاویر و عناصر صفحه را بهطور جداگانه برای سایت موبایل خود بهینهسازی کنید.
این فرآیند نهتنها بر محتوای شما تأثیر میگذارد، بلکه دادههای ساختاری و متا دیتا نیز باید بهطور جداگانه و بدون نقض قوانین کپیبرداری بهروزرسانی شوند. این بدان معناست که برای دستیابی به نتیجهای بهتر، شما باید وقت و انرژی بیشتری صرف کنید، در حالی که ممکن است بهدست آوردن نتایج کمتر از آنچه انتظار دارید، باشد.
اگر شما یک وبسایت موبایل مجزا دارید و برنامهای برای انتقال به یک وبسایت واکنشگرا (Responsive) ندارید، حتماً باید نسخه موبایل وبسایت خود را به کنسول جستجوی Google اضافه کنید. این اقدام میتواند به شما کمک کند تا عملکرد سایت خود را در نتایج جستجو بهتر مدیریت کنید و به بینشهای مفیدی دست پیدا کنید.
اهمیت وبسایتهای موبایل:
نکته اصلی در اعلامیههای گوگل در مورد «موبایل اول» این است که وبسایتهای موبایل دیگر یک گزینه نیستند، بلکه یک ضرورت برای همه وبسایتها بهشمار میروند. این موضوع بهویژه برای کسبوکارهایی که به ترافیک ورودی برای جذب مشتریان و فروش وابسته هستند، اهمیت بیشتری دارد. اگرچه ممکن است برخی کسبوکارها تصور کنند که به ورودی جستجوی ارگانیک نیازی ندارند و تنها به مراجعه مستقیم متکی هستند، اما این گروه بسیار کوچکی را تشکیل میدهد.
تقویت وبسایت موبایل شما از هر زمان دیگری ضروریتر است. بر اساس گزارش سال 2017 درباره معیارهای موبایل گوگل، اکثر وبسایتهای موجود در هر صنعت تقریباً سه برابر کندتر از بهترین استانداردهای ارائه شده هستند. این مسئله به این دلیل است که میانگین حجم صفحات موبایل در بسیاری از صنایع چندین مگابایت است، در حالی که بهترین استاندارد حجم صفحه 500 کیلوبایت است.
هر ثانیهای که به زمان بارگذاری صفحه موبایل اضافه میشود، میتواند منجر به افزایش نرخ پرش (Bounce Rate) شود. بهعنوان مثال، افزایش زمان بارگذاری از یک ثانیه به ده ثانیه، احتمال نرخ پرش کاربران را تا 123 درصد افزایش میدهد. بنابراین، سرعت بارگذاری وبسایت شما بهطور مستقیم بر تجربه کاربر و نرخ تبدیل تأثیر میگذارد.
یکی از بزرگترین عواملی که میتواند سرعت وبسایتهای موبایل را کاهش دهد، تصاویر بزرگ و غیر بهینه است. بر اساس گزارشات مربوط به سرعت صفحات موبایل، تعداد کمتر تصاویر در صفحات موبایل میتواند به تبدیل بیشتر منجر شود. در حالی که حذف تمام تصاویر ایده مناسبی نیست، اما باید در نظر داشته باشید که هر تصویر اضافی میتواند به سنگینی و کندی وبسایت شما منجر شود.
برای ارزیابی وضعیت وبسایت موبایل خود، از ابزار «Google PageSpeed Insights» استفاده کنید تا نقاط ضعفی که نیاز به بهبود دارند، شناسایی کنید. این ابزار بر اساس شبکههای 3G، که رایجترین شبکه برای مرور موبایل تا سال 2020 است، وبسایت شما را آزمایش میکند و عواملی مانند فشردهسازی، HTML/CSS و JavaScript، قابلیت استفاده موبایل و مقایسه با معیارهای صنعت را بررسی میکند.
نتیجهگیری:
ترافیک موبایل دیگر یک موج در آینده نیست، بلکه واقعیتی است که هماکنون در اینجا حضور دارد و به سرعت در حال گسترش است. تغییر الگوریتمهای گوگل به سمت اولویتدهی به وبسایتهای موبایل به این معناست که اگر وبسایت موبایل شما سریع، پاسخگو و بهینهسازی نشده باشد، رتبهبندی شما به شدت آسیب خواهد دید.
بهروزرسانی محتوای وبسایت موبایل خود با محتوای دسکتاپ و استفاده مداوم از ابزارهایی نظیر Google PageSpeed Insights برای بهبود ویژگیهای سرعت و قابل دسترس بودن میتواند به شما در پیشی گرفتن از رقبا کمک کند. هرچند ممکن است اثرات این بهبودها بهسرعت نمایان نشود، اما بهتر است همیشه از منحنی جلوتر باشید تا در جذب مخاطب و جلب توجه موفقتر عمل کنید.
سؤالات متداول:
نسخه موبایلی سایت باید چگونه بهینهسازی شود؟
نسخه موبایلی سایت باید به گونهای بهینهسازی شود که بارگذاری سریعتری داشته باشد. این شامل کاهش اندازه تصاویر، استفاده از کدهای بهینه و استفاده از فناوریهای مانند AMP (Accelerated Mobile Pages) برای تسریع در بارگذاری صفحات است.
آیا طراحی رابط کاربری باید متفاوت از نسخه دسکتاپ باشد؟
بله، طراحی رابط کاربری در نسخه موبایلی باید سادهتر و کاربرپسندتر باشد. عناصر باید قابل دسترسیتر و اندازه دکمهها باید به گونهای باشد که کاربر به راحتی بتواند با آنها تعامل کند. همچنین، باید از منوهای کشویی و طراحی واکنشگرا استفاده شود تا تجربه کاربری بهتری فراهم شود.
چه ویژگیهایی باید در نسخه موبایلی گنجانده شود؟
در نسخه موبایلی، ویژگیهایی مانند جستجوی آسان، دسترسی سریع به اطلاعات مهم، دکمههای تماس و اشتراکگذاری قابل مشاهده، و طراحی responsive (پاسخگو) برای نمایش صحیح در اندازههای مختلف صفحه نمایش باید گنجانده شود. همچنین، امکان دسترسی به خدمات موقعیتیابی و ارسال نوتیفیکیشنهای مناسب نیز میتواند به بهبود تجربه کاربری کمک کند.






