نسخه بتا وردپرس 6.5 برای آزمایش منتشر شده است و ما خوشحالیم که ویژگی های آینده در این نسخه را اعلام کنیم. در این مطلب به بررسی ویژگیها و امکانات وردپرس نسخه 6.5 میپردازیم.
این اولین به روز رسانی بزرگ وردپرس در سال 2024 خواهد بود که با تلاش و کوشش زیادی برای توسعه آن انجام شده است. منتظر نگاهی اجمالی به پیشرفت ها و ویژگی های هیجان انگیز وردپرس باشید.

کتابخانه فونت ها
قبلاً اعلام شده بود که کتابخانه فونت در وردپرس 6.4 ادغام خواهد شد. متاسفانه با تاخیر مواجه شد و به نسخه نهایی راه پیدا نکرد.
ما خوشحالیم که اعلام میکنیم که Font Library اکنون بخشی از وردپرس 6.5 خواهد بود.
این ویژگی به کاربران امکان میدهد فونت های مورد استفاده در قالب وردپرس و در سراسر سایت خود را کنترل کنند.
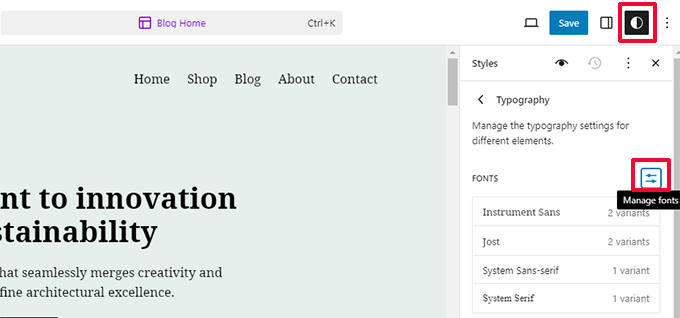
برای دسترسی به کتابخانه فونت، به سادگی به پنل Styles در ویرایشگر سایت بروید. سپس به نمای تایپوگرافی بروید و روی دکمه Manage Fonts کلیک کنید.

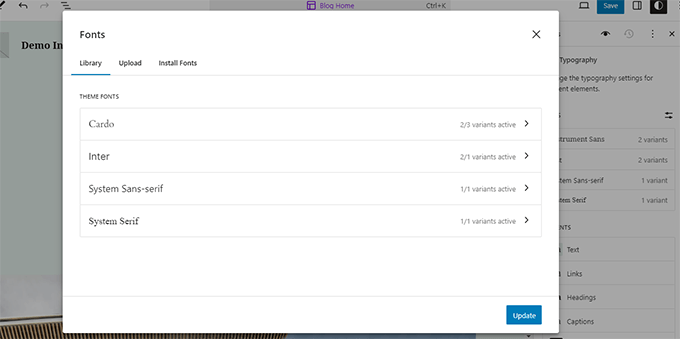
با کلیک بر روی آن، پنجره Fonts ظاهر میشود. در ابتدا فونت هایی را که در حال حاضر برای قالب وردپرس شما نصب شده اند نمایش میدهد.
اگر ترجیح میدهید، میتوانید به برگه آپلود بروید تا فونت های اضافی را از رایانه خود اضافه کنید.

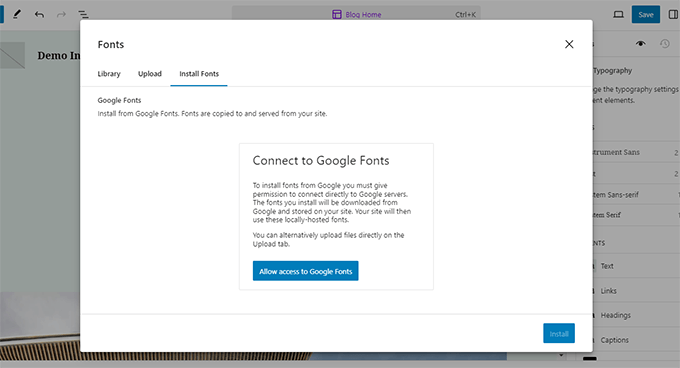
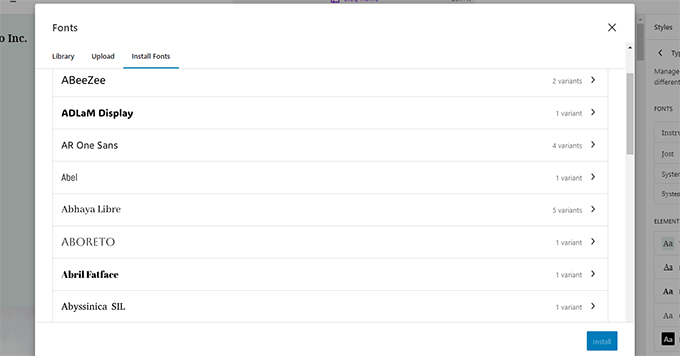
اگر میخواهید از فونت های گوگل برای حفظ حریم خصوصی برای وب سایت خود استفاده کنید، برای اتصال وب سایت خود به فونت های گوگل، به تب نصب فونت ها بروید.

پس از بررسی، میتوانید فونت گوگل را برای نصب انتخاب کنید. استایل مورد نظر خود را انتخاب کنید و سپس روی دکمه Install کلیک کنید تا آن را در وب سایت خود برای میزبانی ذخیره کنید.

این بخش به مدیران بان سایت کمک میکند تایپوگرافی سایت خود را با فونت های سفارشی برای مطالب خود سفارشی کنند.
فیلدهای سفارشی برای بلوک ها
یک ویژگی جدید در وردپرس 6.5 امکان پیوند دادن فیلدهای سفارشی با ویژگی های بلوک است.
فیلدهای سفارشی برای مدتی بخشی از وردپرس بوده اند و به کاربران اجازه میدهند متادیتای شخصی سازی شده را به محتوای خود اضافه کنند. اکنون، با API اتصال بلوک، میتوان فیلدهای سفارشی را به ویژگیهای بلوک برای گزینههای داده پویاتر متصل کرد.
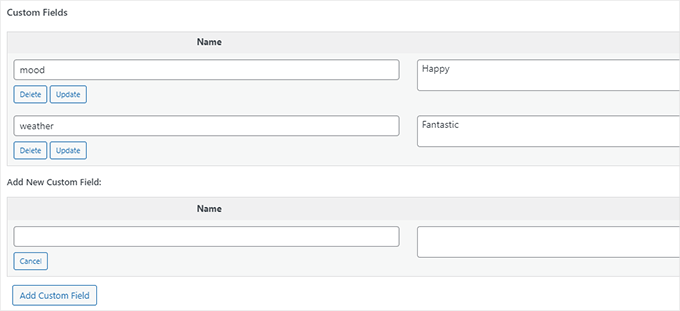
برای امتحان کردن آن، فیلدهای سفارشی مانند “mood” و “weather” را به پست خود اضافه کنید. رابط فیلدهای سفارشی را در تصویر زیر بررسی کنید.

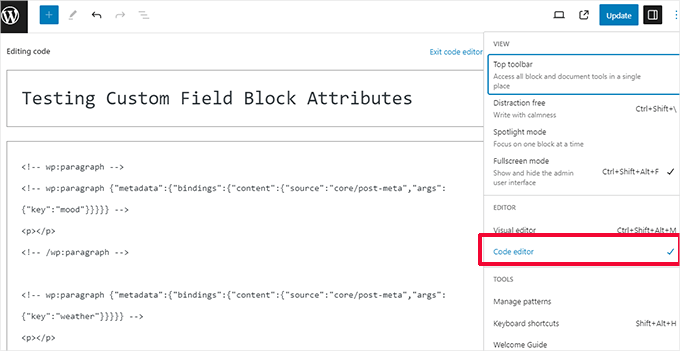
سپس، به نمای ویرایشگر کد بروید و کد زیر را در یک فیلد متنی اضافه کنید.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} --><p></p><!-- /wp:paragraph --><!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} --><p></p><!-- /wp:paragraph -->حالا تغییرات خود را ذخیره کنید.

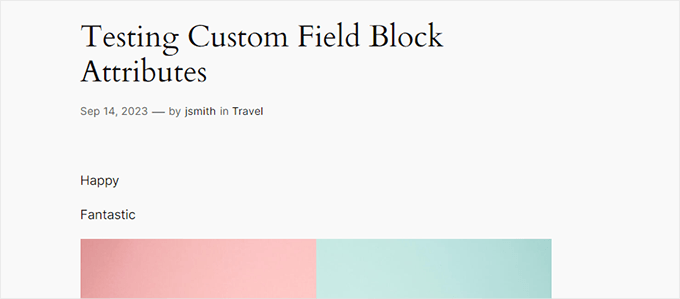
در مرحله بعد، میتوانید پیش نمایش پست خود را مشاهده کنید تا فیلدهای سفارشی را در عمل مشاهده کنید.
قالب باید به آسانی مقادیر متا کلیدهای شما را خروجی دهد.

وابستگی های افزونه
برخی از افزونه های وردپرس برای ارائه عملکردهای خاص به سایر افزونه های وردپرس متکی هستند.
به عنوان مثال، افزونه پرداخت ووکامرس برای عملکرد صحیح نیاز به دانلود ووکامرس دارد.
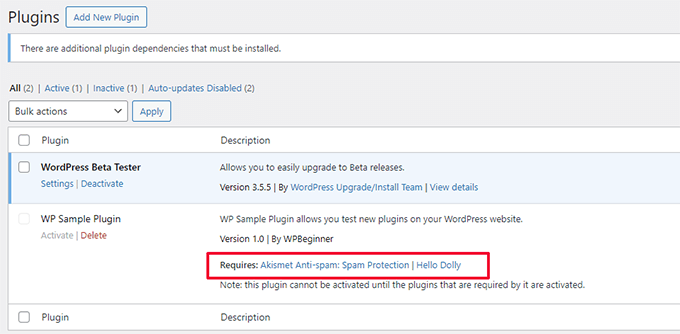
اکنون، توسعهدهندگان افزونهها میتوانند بخش «نیاز به افزونهها» را در سربرگ افزونه قرار دهند تا مشخص کنند که کدام افزونهها باید دانلود و فعال شوند تا افزونهشان به درستی کار کند.

سپس این افزونه ها باید توسط کاربر نصب و فعال شوند.
پس از فعال شدن تمامی افزونه های مورد نیاز، کاربر قادر خواهد بود افزونه اصلی مورد نیاز خود را فعال کند.

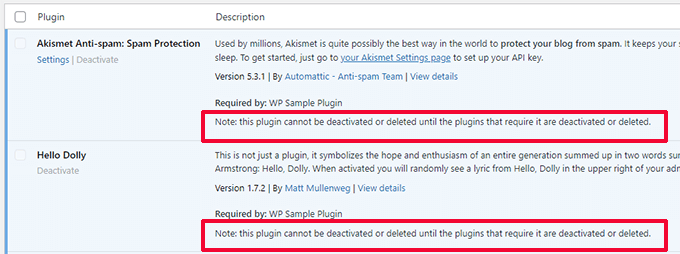
پلاگین های مورد نیاز را نمیتوان غیرفعال کرد مگر اینکه ابتدا افزونه وابسته به آن افزونه ها غیرفعال شود.
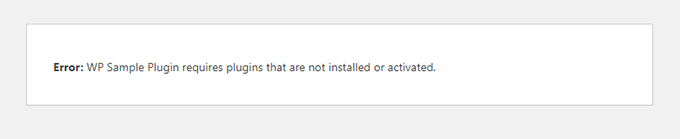
قبل از وردپرس 6.5، اگر کاربری چنین افزونه ای را نصب کرده و آن را فعال کرده باشد، با صفحه خطا مواجه میشود.

این صفحه خطا به کاربران نمیگوید کدام افزونه ها را نصب کنند یا دستورالعمل هایی برای بازگشت به صفحه افزونه ها دارند. این ویژگی یک پیشرفت بزرگ در تجربه کاربری است.
پیشرفتهای Block Editor
اکثر کاربران وردپرس بخش زیادی از زمان خود را به نوشتن محتوا، ویرایش صفحات و استفاده از ویرایشگر بلاک اختصاص میدهند. در نتیجه، هر نسخه جدید وردپرس، پیشرفت ها و ویژگی های قابل توجهی را برای بهبود بیشتر ویرایشگر بلوک معرفی میکند.
وردپرس 6.5 از این روند پیروی میکند و پیشرفت های متعددی را با هدف افزایش تجربه ویرایش محتوا برای همه کاربران معرفی میکند.
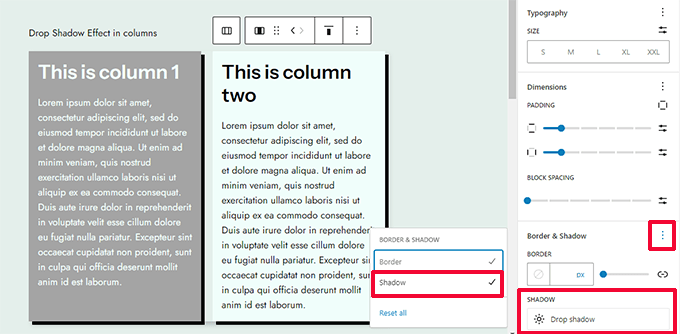
افکت سایه انداختن
وردپرس 6.5 یک افکت سایه را برای بلوک های بیشتر معرفی میکند. در اینجا برخی از بلوکهایی وجود دارد که کاربران میتوانند از افکت drop shadow استفاده کنند.
- تصویر
- ستون ها و ستون ها
- دکمه ها
به سادگی روی بلوک کلیک کنید و در قسمت Style Panel به دنبال Border & Shadow بگردید.

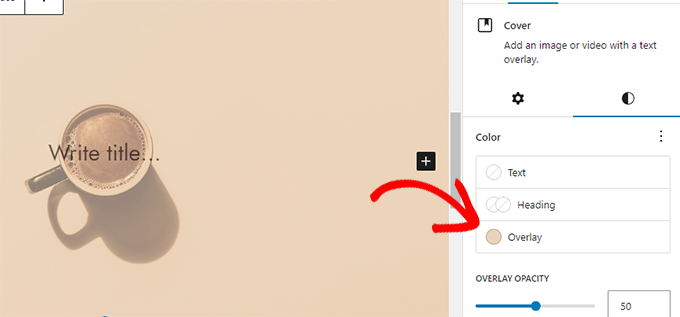
Overlay Colors هوشمندتر برای Cover Blocks
بلوک پوشش اکنون میتواند رنگ همپوشانی را به طور خودکار بر اساس رنگ پس زمینه تصویری که انتخاب میکنید انتخاب کند.

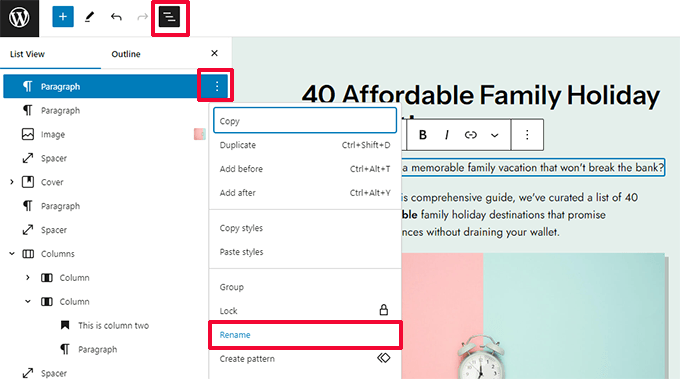
تغییر نام هر بلوک در نمای فهرست
در وردپرس 6.4، کاربران میتوانستند نام بلوکهای گروه را در نمای فهرست تغییر دهند تا وضوح محتوای هر بلوک بهبود یابد.
با وردپرس 6.5، کاربران اکنون میتوانند نام هر بلوکی را در نمای فهرست تغییر دهند و سفارشیسازی را به سطح بعدی ارتقا دهند.

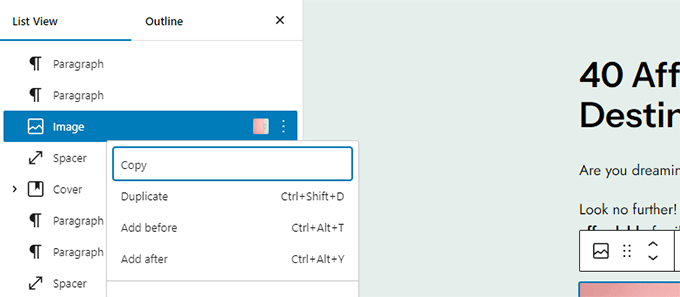
راست کلیک برای مشاهده تنظیمات، روی یک بلوک در نمای فهرست
حالا قبلاً باید روی منوی سه نقطه کنار یک بلوک کلیک کنید تا تنظیمات آن را در نمای لیست ببینید.
در وردپرس 6.5، فقط میتوانید روی هر بلوکی کلیک راست کنید تا تنظیمات آن را ببینید.

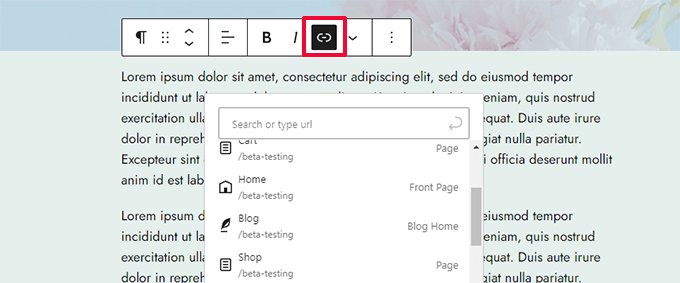
تغییرات link control
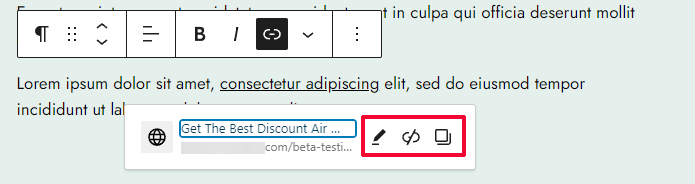
Link Control در وردپرس نسخه 6.5 صفحات وبلاگ و صفحه اول شما را با نمادهای مختلف برجسته میکند تا آنها را متمایز کند.

درست پس از افزودن یک لینک یا زمانی که روی یک پیوند کلیک میکنید، یک منوی زمینه به شما نشان میدهد.
در اینجا، کاربران میتوانند ببینند که آن پیوند به کجا میرود. به طور خودکار عنوان صفحه پیوند داده شده را دریافت میکند و دکمه های عمل را برای ویرایش، لغو پیوند یا کپی پیوند نشان میدهد.

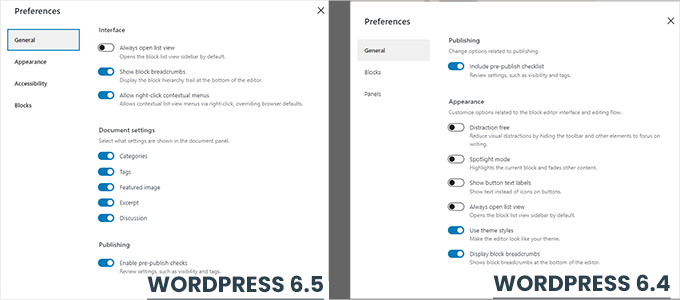
به روز شدن پنل تنظیمات
پنل تنظیمات در وردپرس 6.5 به روز میشود.
اکنون پانلهای Appearance و Accessibility را نشان میدهد و گزینههای قبلی اکنون بهتر دستهبندی میشوند.

تغییرات ویرایشگر سایت
ویرایشگر سایت جایی است که کاربران میتوانند تغییراتی را در سایت خود ایجاد کنند، دقیقاً مانند سفارشی کننده تم قبلی.
این نسخه با چندین پیشرفت در ویرایشگر سایت همراه خواهد بود.
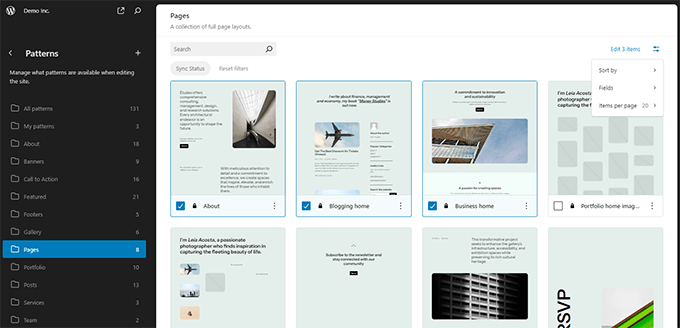
بهبود نمایش داده ها
وردپرس 6.5 راه بهتری برای مشاهده صفحات، الگوها و قالب های شما با ویرایشگر سایت به ارمغان میآورد.
میتوانید موارد را در نمای شبکه ای با پیش نمایش های بزرگ مشاهده کنید و آنها را به ترتیب های مختلف مرتب کنید.

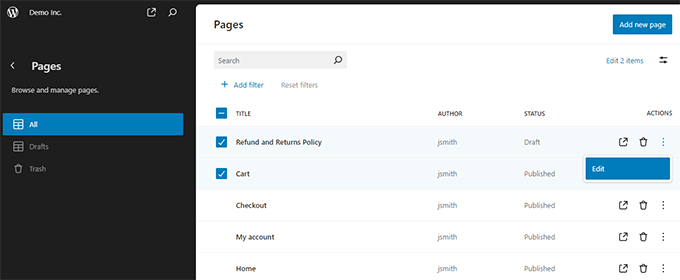
همچنین میتوانید موارد را در نمای جدول مشاهده کنید.
به عنوان مثال، شما لیست صفحات خود را میبینید و بدون ترک ویرایشگر سایت شروع به ویرایش آنها میکنید.

بهبود Revisions ها
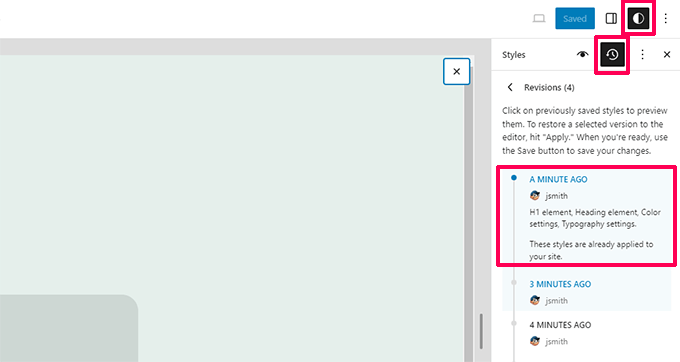
قبلاً، ویرایشهای Style یک جدول زمانی را نشان میداد و باید آن را مرور میکردید تا ببینید چه تغییراتی اعمال شدهاند.
وردپرس 6.5 اصلاحات سبک بهتری را به همراه خواهد داشت که شرح تغییرات ایجاد شده برای هر ویرایش را به شما نشان میدهد.

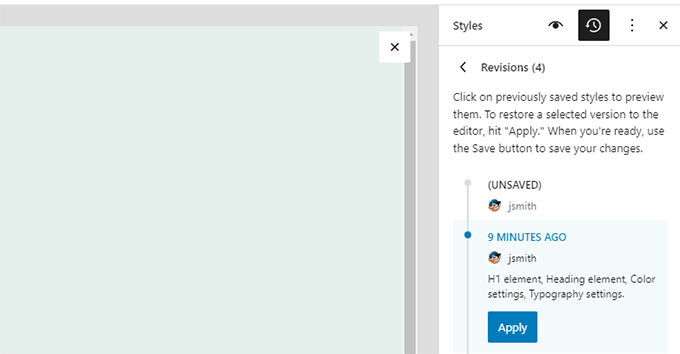
مرور بین نسخه های مختلف نیز روان تر میشود. همچنین میتوانید با کلیک بر روی دکمه Apply به یک ویرایش تغییر دهید.
همچنین تغییراتی که انجام شده اما هنوز ذخیره نشده اند را مشاهده خواهید کرد.

به طور کلی، نسخه بتا شامل 681 پیشرفت و 488 رفع اشکال برای ویرایشگر، از جمله حدود 229 تیکت برای WordPress 6.5 Core است.