در دنیای دیجیتال امروز، بهینهسازی تصاویر یکی از جنبههای حیاتی وبسایتها به شمار میآید. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به مقایسه بهترین افزونه های بهینه ساز تصویر وردپرس 2024 میپردازیم.
بارگذاری تصاویر با کیفیت بالا میتواند تجربه کاربری را بهبود بخشد، اما این موضوع همچنین ممکن است سرعت بارگذاری سایت را به خطر اندازد. از این رو، استفاده از پلاگینهای بهینهسازی تصویر در وردپرس به یکی از ضروریات تبدیل شده است.

این پلاگینها نه تنها به کاهش حجم تصاویر کمک میکنند، بلکه میتوانند بر سئوی وبسایت تأثیر مثبتی بگذارند و در نتیجه، رتبه سایت در نتایج جستجو را بهبود بخشند.
در این مقاله، به بررسی و مقایسه تعدادی از بهترین پلاگینهای بهینهسازی تصاویر وردپرس خواهیم پرداخت. هر یک از این پلاگینها ویژگیها و امکانات مخصوص به خود را دارند که میتواند به کاربران کمک کند تا تصاویری با کیفیت بالا در عین حفظ سرعت بارگذاری مناسب در وبسایت خود داشته باشند.
با توجه به تنوع و نیازهای مختلف کاربران، این مقایسه میتواند راهنمایی مفید برای انتخاب بهترین ابزار برای بهینهسازی تصاویر باشد.
روش بررسی ما برای یافتن بهترین افزونههای بهینه سازی تصویر
ما فرآیند آزمایش خود را با محبوبترین افزونههای بهینه سازی تصویر موجود در فهرست وردپرس آغاز کردیم و حدود ده گزینه را انتخاب کردم. از آن گروه اولیه، من آن را به پنج افزونه محدود کردیم که از نظر عملکرد نسبت به یکدیگر برجسته بودند.
پلاگینهای انتخاب شده نرخ فشردهسازی قابلتوجهی را برای فرمتهای مختلف ارائه میکنند، تنظیمات کاربرپسند ارائه میدهند، شامل ویژگیهای تحویل تصویر اضافی میشوند که تأثیر مثبتی بر بهینهسازی میگذارد، و امکان پردازش رایگان تصویر با گزینه ارتقاء برای قابلیتهای اضافی را فراهم میکند.
انتخاب نهایی ما اینها هستند: ShortPixel، Imagify، Optimole، EWWW و Smush.
من یک رویکرد چهار مرحلهای را برای آزمایش این افزونهها اتخاذ کردم، با تمرکز بر جنبههای خاصی که احساس میکردم اغلب در آزمایشهای آنلاین مشابه نادیده گرفته میشوند. بسیاری از این تستها پیچیدگیهای ذاتی تصاویر را نادیده میگیرند، بهویژه آنهایی که برای اهداف وب استفاده میشوند.
هدف فرآیند چهار وجهی من ایجاد یک محیط آزمایشی واقع گرایانه در حالی که تصادفی بودن تصاویر را با قرار دادن این بهینه سازها در معرض طیف متنوعی از چالشها در نظر میگیرد.
مراحل فرآیند بررسی
تصاویر آزمایشی انتخاب شده: ما پنج تصویر PNG و پنج تصویر JPG را برای ارزیابی با هر افزونه انتخاب کردبم. با توجه به فرمتهای تصویر بیشمار موجود، اطمینان حاصل کردم که تصاویری که انتخاب کردهام بهطور قابلتوجهی از نظر ترکیب دیجیتالی متفاوت هستند.
برخی از تصاویر حاوی پیکسلهای بیشتری بودند، در حالی که برخی دیگر دارای جزئیات پیچیده مانند درختان و مناظر صخرهای بودند، یا طرحهای رنگی خاصی مانند سیاه و سفید یا سایههای نئون را برجسته میکردند.
تنوع تصویر متنوع: برای پرداختن به منحصر به فرد بودن هر تصویر، نمونه متنوعی را با تضادهای فاحش در رنگ، جزئیات و سبک جمع آوری کردم. انتخاب ما شامل:
- یک عکس سیاه و سفید
- یک نقاشی
- هنر سه بعدی روشن و نئون رنگ
- یک عکس مدرن و معمولی در فضای باز
- تصویری که با گوشی هوشمند گرفته شده است
- عکاسی پرتره از نمای نزدیک و با وضوح بالا
- تصویری که توسط هوش مصنوعی تولید شده است
- تصویری از یک وب سایت دقیق حاوی متن
- یک اسلاید ارائه “جعبهای” با زوایای راست و متن متعدد
- تصویری با عناصر پیش زمینه بسیار نازک و پس زمینه شفاف
برای افزایش بیشتر واقعگرایی تجربه آزمایش، اندازههای اولیه تصاویر را نیز تغییر دادیم. از این گذشته، ممکن است یک روز یک عکس کوچک 600×426 پیکسل را بهینه کنید، در حالی که یک روز میتوانید با یک تصویر بزرگ 6000×4000 پیکسل کار کنید.
در مشاهدات ما، برخی از پلاگین ها با تصاویر کوچکتر، حدود 20 کیلوبایت و 1000×1000 پیکسل برتر بودند. با این حال، وقتی نوبت به تصاویر بزرگتر میرسد، مانند تصاویری با ابعاد 6000×6000 پیکسل و حجم دهها یا حتی صدها مگابایت، همان بهینهسازها اغلب با مشکل مواجه میشوند یا به طور کامل از کار بهینهسازی صرفنظر میکنند.
ما تصاویر را در یک سایت وردپرس با فعال بودن افزونههای مختلف تصویر آپلود کردیم.
در ارزیابی خود، هدفم فراتر رفتن از درصد فشرده سازی صرف بود. من همچنین تأثیر هر افزونه را بر عملکرد کلی سایت ارزیابی کردم.
در حالی که کاهش 90 درصدی اندازه تصویر قابل توجه است، بهترین بهینهسازها ویژگیهای اضافهتری را ارائه میکنند – مانند شبکههای تحویل محتوا، برش خودکار و بارگذاری تنبل – که عملکرد را هنگام آپلود تصاویر در وبسایت شما افزایش میدهد. به همین دلیل، من معیارهای عملکرد سایت را پس از گنجاندن هر تصویر به صورت جداگانه در صفحه اصلی یک سایت وردپرس آزمایش کردم.
برای اطمینان از سازگاری در تستهای عملکرد، از تنظیمات زیر استفاده کردم:
- نصب وردپرس جدید
- یکهاست وب مدیریت شده با یک مرکز داده واقع در آیووا (نزدیک به مکان من)، دارای CDN (شبکه تحویل محتوا) و حافظه پنهان لبه
قالب دو هزار و بیست و چهار - در طول ارزیابی، من تصویر بنر اصلی تم بیست و چهار را با هر تصویر آزمایشی جایگزین کردم و با استفاده از Google PageSpeed Insights تستهای عملکرد را در صفحه اصلی انجام دادم.

با آمار هر بهینه ساز، بررسیهای دستی خودم و نتایج PageSpeed Insights، اطلاعات زیر را برای هر تصویر آپلود شده جمع آوری کردم:
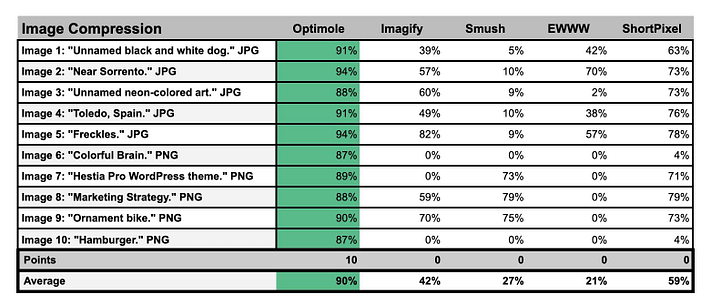
درصد فشردهسازی تصویر (در هر افزونه بهینهساز نشان داده شده و با محاسبات دستی دوبار بررسی میشود): این نشاندهنده درصد فضای ذخیرهشده پس از فشردهسازی خودکار افزونه بهینهساز تصویر است. به عنوان مثال، یک افزونه بهینه ساز ممکن است اندازه هر تصویر را از 500 کیلوبایت به 100 کیلوبایت کاهش دهد و در نتیجه 80٪ کاهش یابد.
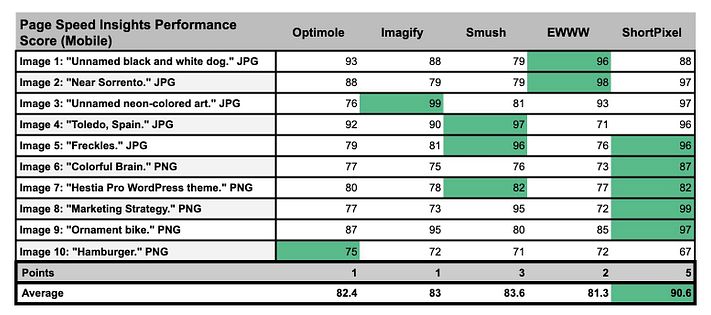
امتیاز عملکرد تلفن همراه (Google PageSpeed Insights): گوگل از یک امتیاز عملکرد وزنی (به نام امتیاز فانوس دریایی) استفاده میکند که چندین معیار را ترکیب میکند – اولین رنگ محتوا، شاخص سرعت، بزرگترین رنگ محتوا، زمان تعامل، زمان مسدود کردن کل، و تغییر چیدمان تجمعی – برای ایجاد یک عدد گرد خوب به عنوان بازتابی از عملکرد سایت شما. بالاترین امتیاز 100 است. این امتیاز خاص فقط برای دستگاههای تلفن همراه است.
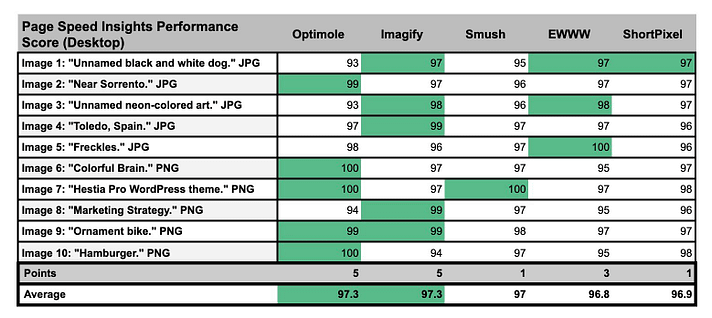
امتیاز عملکرد دسکتاپ (Google PageSpeed Insights): این امتیاز مانند امتیاز عملکرد قبلی است اما زمانی که سایت روی دستگاههای دسکتاپ اجرا میشود. نمرات به طور کلی در رایانههای رومیزی بالاتر است، اما بسیار مهم است که به هر دو نگاه کنید زیرا یک افزونه بهینه سازی تصویر که با موبایل یا دسکتاپ مشکل دارد، باعث بروز مشکلاتی در زمان بارگذاری شما میشود.
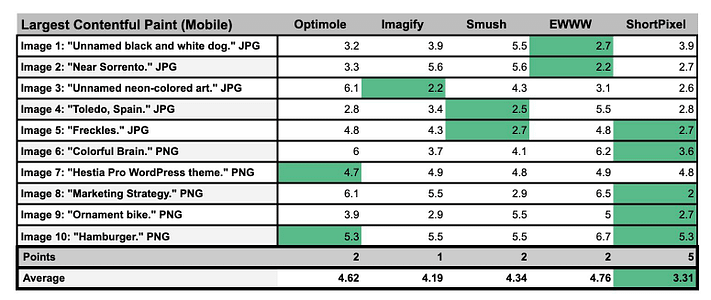
بزرگترین رنگ محتوا در تلفن همراه (Google PageSpeed Insights): بزرگترین رنگ محتوایی (LCP) زمان بارگیری درک شده محتوای اصلی در صفحه شما را اندازه گیری میکند. گزینه دیگر «first contentful paint» است، اما دریافتهام که تصاویر بیشتر بر LCP تأثیر میگذارند، زیرا اغلب بزرگترین عناصر در یک صفحه هستند. در آزمایش خود، ابتدا LCP را روی دستگاههای تلفن همراه اندازه گرفتم.
هدف زمان سریعتری است، بنابراین یک ثانیه بهتر از دو ثانیه است.
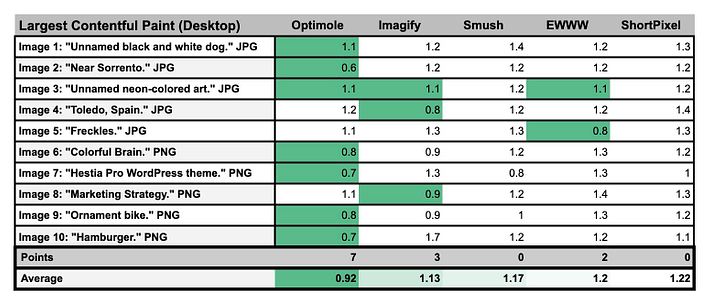
بزرگترین رنگ محتوایی روی دسکتاپ (Google PageSpeed Insights): این همان LCP قبلی است اما برای دستگاههای رومیزی که تقریباً همیشه LCP سریعتری دارند. باز هم، هر چه ثانیههای کمتر، بهتر است.
4. به هر افزونه با بالاترین امتیاز در هر دسته برای یک تصویر داده شده یک امتیاز دادیم
ما یک سیستم امتیازدهی واقعی میخواستیم که برندگان هر آزمون را مشخص کند. از آنجایی که من هر تصویر را از طریق هر بهینه ساز تصویر اجرا کردم، منطقی بود که به برنده هر دسته یک امتیاز بدهیم.
به عنوان مثال:
یک افزونه یک امتیاز میگیرد اگر:
- بالاترین درصد فشردهسازی تصویر را برای تصویر 5 در مقایسه با نحوه فشردهسازی تصویر 5 توسط دیگران داشت. یا…
- ارائه سریعترین زمان LCP برای تصویر 7 در دستگاههای تلفن همراه. یا…
- بالاترین امتیاز عملکرد موبایل را برای تصویر 2 نشان داد.
در پایان تست، امتیازها را جمع کردم تا برنده اعلام کنم. با این حال، به خاطر داشته باشید که نتایج آنقدرها هم که به نظر میرسد ساده نیستند. من همچنین در مورد برخی تفاوتهای آزمایش صحبت خواهم کرد، مانند اینکه چگونه برخی از افزونهها با فایلهای PNG برتری مییابند در حالی که برخی دیگر با تصاویر بزرگتر مبارزه میکنند. علاوه بر این، متوجه شدم که نرخ فشرده سازی بالا همیشه با زمان بارگذاری بهتر صفحه مرتبط نیست.
نتایج آزمایش (و معنای آنها برای این افزونهها)
همانطور که قبلاً ذکر شد، من ده تصویر گرفتم – پنج PNG و پنج JPG در اندازهها، رنگها و سبکهای مختلف – و هر یک از آنها را با استفاده از پنج پلاگین مختلف بهینهسازی تصویر، پنج آزمایش انجام دادم. با شروع فشردهسازی تصویر، توانستم بهترین بهینهساز را برای هر تصویر شناسایی کنم و به ازای هر امتیاز بالا، یک امتیاز به بهینهساز برتر اعطا کنم.
برنده فشرده سازی تصویر: Optimole
Optimole فشرده سازی تصویر به طور قابل توجهی بهتر از هر افزونه دیگری که من آزمایش کردم ارائه میدهد. برای هر تصویر پیروزی را تضمین کرد و در مجموع 10 امتیاز جمع آوری کرد.

در اینجا مشاهدات من در مورد نتایج فشرده سازی تصویر است:
همانطور که در ادامه این مقاله خواهید دید، تسلط بر جدول امتیازات فشرده سازی تصویر همیشه به عملکرد مطلوب وب سایت برای Optimole ترجمه نمیشود. Imagify، Smush و EWWW نتوانستند تصویر 6 و تصویر 10 را فشرده کنند. این احتمالاً به دلیل محدودیت در پردازش تصاویر بزرگ یا نیاز به ارتقاء به یک طرح بالاتر است. در هر صورت، این یک نقص قابل توجه است.
علاوه بر این، Imagify و EWWW نتوانستند تصویر 7 را به دلیل محدودیت حداکثر اندازه تصویر فشرده کنند.
Smush از یک رویکرد محافظه کارانه تر به نام فشرده سازی بدون تلفات استفاده میکند. اگر حفظ کیفیت اصلی تصاویر شما کاملاً ضروری است، این ممکن است گزینه مناسبی باشد. در مقابل، سایر پلاگین ها در درجه اول از فشرده سازی با اتلاف استفاده میکنند که کاهش تصویر بیشتری را به دست میآورد.
در حالی که فشردهسازی با اتلاف کیفیت تصویر را کاهش میدهد، معمولاً از دست دادن آن به اندازهای ظریف است که برای چشم انسان قابل توجه نباشد و آن را برای انتشار آنلاین ایدهآل میکند.
ShortPixel ثابتترین نرخهای فشردهسازی را به دست آورد، که دقیقاً پس از Optimole است.
برنده امتیاز عملکرد Mobile PageSpeed Insights: نرم افزار ShortPixel است
ShortPixel با پنج امتیاز برنده شد، اما همه بهینه سازهای دیگر نیز چند امتیاز دریافت کردند.

مشاهدات ما در مورد امتیازات عملکرد PageSpeed موبایل:
به تعجب مشاهده شد که، Imagify و Smush برای تصاویری که در تست قبلی نتوانستند فشرده شوند، عملکرد خوبی داشتند. تئوری من: وردپرس یا مرورگر آزمایشی تلفن همراه، تصاویر روی صفحه را به طور خام فشرده میکند تا با یک دستگاه تلفن همراه سازگار شوند، بنابراین ممکن است در واقع به آنها کمک کرده باشد. من استدلال میکنم که این امتیازها نباید شمارش شوند، زیرا احتمالاً تصاویر با بهترین کیفیت را دریافت نمیکنید.
اگرچه Optimole تنها یک امتیاز دریافت کرد، Optimole هنوز یکی از سازگارترین عملکردهای تلفن همراه است. با این حال، به نظر میرسید امتیاز آن برای تصاویر PNG کاهش یافته است.
برنده امتیاز عملکرد Desktop PageSpeed Insights: هم Optimole و هم Imagify
برای امتیاز عملکرد دسکتاپ از PageSpeed Insights Optimole و Imagify (هر کدام با پنج امتیاز) مساوی هستند.

مشاهدات ما در مورد نمرات عملکرد PageSpeed دسکتاپ آمده است:
- نمرات به طور مداوم در مقایسه با نمرات موبایل بالاتر بود.
- Optimole پس از پردازش PNG به رتبههای بالاتری دست یافت، اگرچه نمرات JPG آن قابل ستایش باقی ماند.
- بار دیگر، Imagify حتی زمانی که هیچ تغییری در برخی از تصاویر ایجاد نکرده بود، نمرات مناسبی دریافت کرد.
- ShortPixel ثابتترین امتیازهای بالا را به نمایش گذاشت و تنها تا 96 کاهش یافت.
- EWWW پتانسیل خود را نشان داد، اما به دلیل محدودیتهایی که در PNG برای طرحهای رایگان دارد، پذیرش آن چالش برانگیز است.
- Imagify از نظر نتایج JPG از اکثر ابزارهای دیگر مانند Optimole، Smush و ShortPixel بهتر عمل کرد.
برنده LCP موبایل: ShortPixel
LCP، سرعت بارگیری محتوای اصلی یک صفحه وب را (در چند ثانیه) اندازه گیری میکند. من از این معیار استفاده کردم زیرا “اصلی” و بزرگترین مورد محتوا معمولاً رسانه است، مانند یک تصویر. هنگام بارگذاری این تصاویر در دستگاههای تلفن همراه، ShortPixel این کار را به طور مداوم سریعتر از سایر افزونههای بهینه ساز وردپرس انجام میدهد.

مشاهدات ما در مورد امتیازات LCP موبایل:
- ShortPixel بیشتر امتیازهای خود را پس از فشرده سازی PNG به دست آورد، به جز یک JPG.
- EWWW و Smush هر دو بالاترین سرعت را در دو مورد JPG داشتند. EWWW با بزرگترین JPG، Image 2 به خوبی عمل کرد.
- Optimole و ShortPixel بهترین نتایج را در تلفن همراه برای یکی از بزرگترین PNG ها، Image 10 ارائه کردند. ShortPixel همچنین با PNG حجیم دیگر، Image 6، همه افزونههای بهینه ساز تصویر وردپرس دیگر را شکست داد. به نظر میرسد هنگام ارائه آنها در تلفن همراه با PNG های بزرگتر عملکرد خوبی دارد.
برنده LCP دسکتاپ: Optimole
با تغییر به LCP در دستگاههای رومیزی، Optimole پیشتاز شد و هرگز مزیت خود را از دست نداد.

مشاهدات من در مورد امتیازات LCP دسکتاپ:
- Optimole در رابطهای موبایل و دسکتاپ به خوبی عمل کرد، اما واقعاً در عرصه دسکتاپ عالی بود.
- Imagify در کنار یک برد شگفتانگیز با Image 8 PNG، به خوبی با JPGها کار میکرد.
- ShortPixel به وضوح هنگام بهینه سازی تصاویر برای دستگاههای تلفن همراه بهتر عمل میکند. نمرات دسکتاپ آن در سراسر صفحه بسیار کند بود.
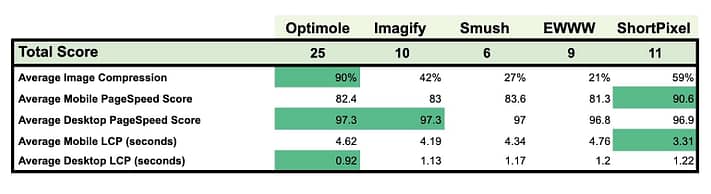
جایزه بزرگ به… Optimole میرسد!
سیستم امتیازدهی ما با میانگینهای هر دسته ارتباط خوبی داشت.

بر اساس نمرات نهایی، در اینجا نحوه رتبه بندی بهترین افزونههای بهینه ساز تصویر برای وردپرس آمده است:
- Optimole: امتیاز کل 25 امتیاز، رتبه 1 در فشرده سازی تصویر، رتبه 1 برای امتیاز صفحه سرعت دسکتاپ، و رتبه 1 برای بزرگترین رنگ محتوای دسکتاپ (LCP). در حالی که امتیازات LCP و PageSpeed موبایل آن کمتر است، اما قابل احترام باقی میمانند.
- ShortPixel: امتیاز کل 11 امتیاز، رتبه 1 برای امتیاز PageSpeed موبایل و رتبه 1 برای LCP موبایل. در همه ردهها عملکرد عالی دارد، اگرچه در مجموع رتبه اول را نگرفت. قابل ذکر است، این یکی از تنها دو افزونه به همراه Optimole است که محدودیتهای بیش از حدی در اندازه یا فرمت تصویر اعمال نمیکند.
- Imagify: امتیاز مجموع 10 امتیاز، در امتیاز PageSpeed دسکتاپ با شماره 1 مساوی است. اگرچه Imagify محدودیتهایی برای اندازه تصویر اعمال میکند، اما Imagify در بهینهسازی JPGها عالی است و با تصاویر در دستگاههای تلفن همراه عملکرد خوبی دارد.
- EWWW: امتیاز کل 9 امتیاز. در هیچ دسته بندی خاصی برنده نشد، اما همچنان امتیازات بهینه سازی و LCP قابل توجهی را برای دسکتاپ ارائه میدهد.
- Smush: مجموع امتیاز 6; برنده هیچ دستهای نشد با این حال، برای کاربران WPMU DEV که میتوانند با یک قیمت به همه پلاگینهای توسعهدهنده دسترسی داشته باشند، یک انتخاب خوب باقی میماند.
فشردهسازی با کاهش معمولاً کوچکترین اندازههای تصویر را بدون کاهش کیفیت قابلتوجه به دست میآورد، اما عناصر خاصی از تصویر را حذف میکند، که اگر به نسخهای نزدیک به نسخه اصلی نیاز داشته باشید، ممکن است بر جذابیت آن تأثیر بگذارد. در عوض، فشرده سازی بدون اتلاف بر حذف ابرداده تصویر تمرکز دارد. در حالی که یک تصویر را به اندازه اتلاف فشرده نمیکند، اما کیفیتی تقریباً مشابه تصویر اصلی را حفظ میکند.
بررسی سریع Optimole:
متوجه خواهید شد که Optimole به طور مداوم در تستهای مختلف در چندین دسته برتری دارد. دلیل اصلی این امر این است که نسخه رایگان Optimole ویژگیهای بسیار بیشتری را نسبت به نسخههای رایگان راه حلهای رقیب ارائه میدهد. این فقط یک ادعای بازاریابی نیست. اساساً از معماری مبتنی بر Optimole ناشی میشود.
اساساً، دو نوع پلاگین بهینهسازی تصویر وجود دارد: (1) افزونههای سنتی وردپرس که کاملاً در سایت وردپرس شما کار میکنند و (2) افزونههایی که به عنوان یک لایه اتصال به یک راهحل نرمافزار به عنوان سرویس (SaaS) عمل میکنند.
در حالی که بسیاری از افزونههای این دسته ویژگیهای SaaS را ارائه میکنند، معمولاً این قابلیتها را فقط در سطوح پولی خود ارائه میدهند. در مقابل، Optimole از همان ابتدا به عنوان یک راه حل SaaS طراحی شده است، از جمله نسخه رایگان آن.
اما این برای شما چه معنایی دارد؟ آیا SaaS ذاتاً بهتر است؟ نه لزوماً. با این حال، Optimole را قادر میسازد تا طیف وسیعتری از ویژگیها را ارائه دهد که به سرعت برتر آن کمک میکند.
من میخواهم بر این نکته تأکید کنم، زیرا اگرچه این پست در درجه اول بر فشرده سازی تصویر تمرکز دارد، بهینه سازی عملکرد وب سایت یک چالش پیچیده با اجزای بسیاری است. Optimole به طور خاص برای مقابله با این مشکل چند وجهی از طریق معماری SaaS خود ساخته شده است.
در اینجا چیزی است که Optimole میتواند انجام دهد:
- تصاویر خود را مانند هر افزونه دیگری بهینه کنید
- تصاویر خود را از یک CDN جهانی بدون هزینه ارائه دهید
- فرمت تصویر مناسب را بر اساس دستگاه کاربر انتخاب کنید (به عنوان مثال، تلفن همراه در مقابل لپ تاپ)
- به طور خودکار کیفیت تصویر را بسته به اتصال اینترنت کاربر تنظیم کنید
- اجرای بارگذاری تنبل بدون اتکا به jQuery (روشی کمتر کارآمد)
- استفاده از هوش مصنوعی برای “برش هوشمند”، حفظ ابعاد ایده آل تصویر با حفظ نقطه کانونی
- به طور خلاصه، Optimole رویکرد جامعتری برای افزایش عملکرد کلی وب سایت ارائه میدهد.
برداشت نهایی ما از این بررسی
پس از آزمایش پنج افزونه با ده تصویر، بهترین گزینه برای بهینه سازی کلی تصویر و عملکرد وب سایت Optimole است. ShortPixel در جایگاه دوم قرار گرفت و بهترین امتیازات عملکرد موبایل را پس از بهینه سازی تصاویر ارائه کرد. Imagify همچنین ثابت کرد که یک رقیب قوی است، به خصوص برای نتایج بهینه سازی دسکتاپ.
EWWW و Smush نمرات بهینهسازی قابلتوجهی ارائه کردند، اما هر دو محدودیتهای فشردهسازی دارند که میتوانند با برنامههای برتر خود برطرف شوند.
با تکمیل تست، در زیر مقایسه عمیق من از تجربه عملی با این افزونههای بهینه ساز تصویر برای وردپرس است:
بهترین افزونههای بهینه سازی تصویر برای وردپرس
علاوه بر تست عملکرد و فشردهسازی، میخواهم به جنبههای دیگر این افزونههای بهینهساز تصویر برای وردپرس، مانند رابط کاربری، ویژگیها و قیمتگذاری نیز بپردازم. من همچنین نمودارهای مخصوص پلاگین را با امتیازهای بهینه سازی آنها اضافه خواهم کرد.
1. Optimole

رابط Optimole چگونه است؟
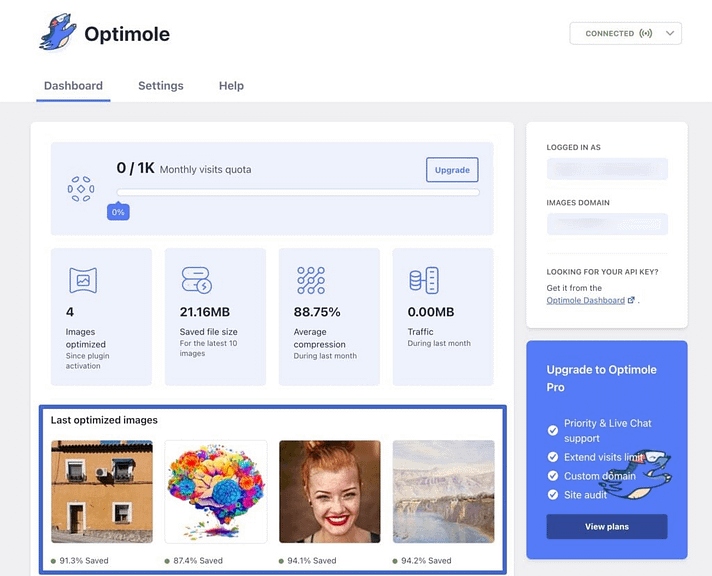
تجربه من با رابط Optimole لذت بخش نبوده است. پیکربندی افزونه ساده است و به دست آوردن یک کلید API فقط به یک راه اندازی سریع نیاز دارد.
پس از اتصال به API، Optimole حتی با نسخه رایگان به راحتی کار میکند. داشبورد یک نمای کلی زیبا از سهمیه بازدید ماهانه، تعداد تصاویر بهینه شده، اندازه فایلهای ذخیره شده و میانگین درصد فشرده سازی ارائه میدهد. من همچنین از نحوه ارائه آمار فشرده سازی برای تصاویر اخیراً بهینه شده توسط Optimole قدردانی کردم.

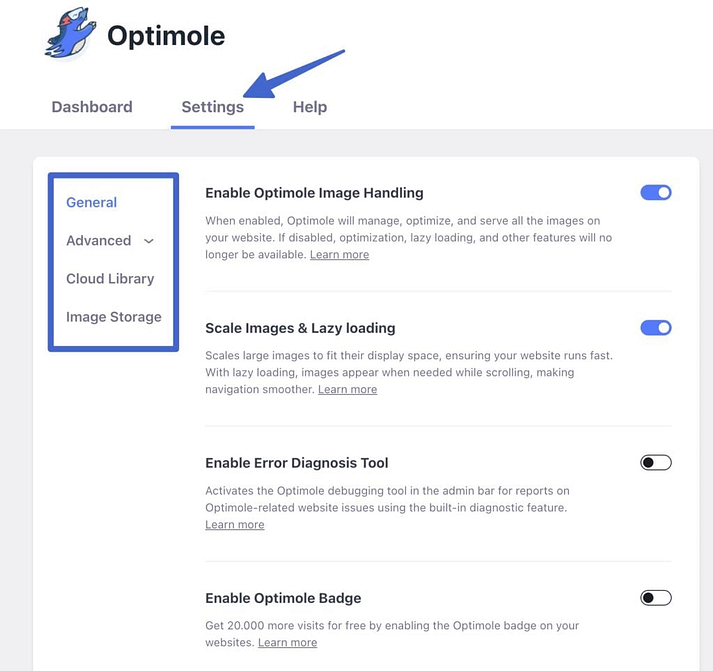
از همین صفحه توانستیم به پنل تنظیمات برویم. این شامل فهرستی ساده از ویژگیهایی بود که باید در نظر بگیرید. اکثر تنظیمات لازم به طور پیش فرض فعال هستند، ما توانستیم همه چیز را به راحتی مدیریت کنیم، از مدیریت تصویر گرفته تا بارگذاری تنبل و ذخیره سازی تصویر تا کتابخانه ابری.

به طور کلی، Optimole یکی از بهترین ابزارهای بهینه سازی تصویر به دلیل رابط تمیز، راه اندازی ساده و این واقعیت است که تقریباً تمام بهینه سازی ها در پس زمینه انجام میشود.
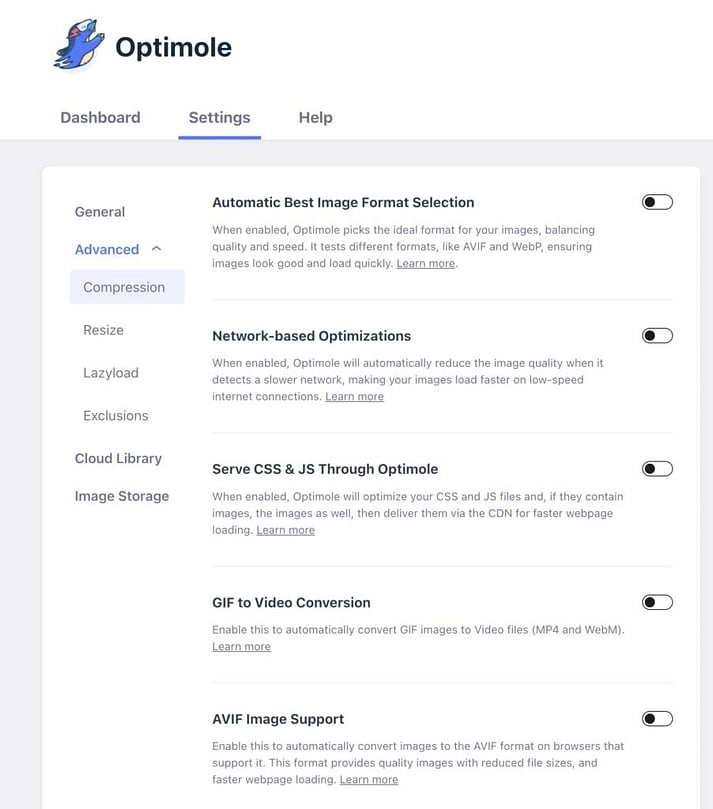
امکانات Optimole چیست؟
Optimole شامل تمام ویژگیهایی است که از یکی از افزونههای پیشرو بهینه سازی تصویر انتظار دارید. بهینه سازی عملکرد وب سایت یک پازل پیچیده با قطعات متعدد است و Optimole برای مقابله با این چالش چند وجهی طراحی شده است و قابلیتهایی را ارائه میدهد که فراتر از فشرده سازی تصویر است.
در اینجا برخی از ویژگیهای مورد علاقه من وجود دارد:
- تصاویر نامحدود برای همه طرحها
- پشتیبانی AVIF
- بارگذاری تنبل بدون تکیه بر جی کوئری (که روشی کمتر کارآمد است)
- یک CDN Cloudfront با بیش از 450 مکان
- مقیاس بندی آسان با قیمت متغیر بر اساس تعداد بازدید ماهانه سایت شما
- مقیاس بندی خودکار برای تصاویر
- بهینه سازی فوری هنگام آپلود
- بارگذاری و ذخیره سازی تصویر برای صرفه جویی در فضا
- مدیریت دارایی دیجیتال
- بهینه سازی فوری تصاویر بر اساس دستگاه (به عنوان مثال، موبایل در مقابل لپ تاپ)
- تنظیم خودکار کیفیت تصاویر بر اساس اتصال به اینترنت
- «برش هوشمند» مجهز به هوش مصنوعی که ابعاد ایدهآل تصویر را بدون قربانی کردن نقطه کانونی آن حفظ میکند.

قیمت Optimole چقدر است؟
Optimole یک طرح رایگان کاملاً کاربردی را به همراه چندین گزینه پرمیوم مقرون به صرفه در Optimole Pro ارائه میدهد:
پلن رایگان: 0 دلار برای حداکثر 1000 بازدید کننده ماهانه، تصاویر نامحدود، بهینه سازی مبتنی بر فرمت، پشتیبانی از کتابخانه ابری، برش هوشمند، واترمارک دیجیتال، CDN، بارگذاری تنبل، مدیریت محتوای دیجیتال و موارد دیگر.
پلن شروع: این طرح از 19.08 دلار در ماه شروع میشود، این طرح شامل سایتهای نامحدود، تصاویر نامحدود، 40000 بازدید ماهانه، مقیاسبندی خودکار، Cloudfront CDN، بارگذاری هوشمند تنبل، پشتیبانی AVIF، فشردهسازی یادگیری ماشین، پشتیبانی مشتری 24 ساعته، بارگذاری تصویر و ذخیره سازی تصویر
پلن کسب و کار: با شروع از 39.08 دلار در ماه، این طرح به شما امکان میدهد حجم بازدید ماهانه خود را سفارشی کنید. قیمت پایه 100000 بازدید را پوشش میدهد که در صورت نیاز امکان افزایش تا سه میلیون بازدید وجود دارد. این شامل تمام ویژگیهای Starter Plan، به علاوه پشتیبانی از دامنه سفارشی و پشتیبانی پیشرفته چت است.
پلن سفارشی: قیمت گذاری انعطاف پذیر برای مشاغلی که به بیش از ده میلیون بازدید در ماه نیاز دارند، که شامل یک مدیر حساب اختصاصی نیز میشود.
این ساختار قیمتگذاری، Optimole را به گزینهای عالی برای وبلاگهای وردپرس، مشاغل در هر اندازه و کسانی که به دنبال میزبانی تصاویر خود به صورت خارجی هستند، تبدیل میکند (یک ویژگی ممتاز).
2. ShortPixel Image Optimizer برای وردپرس

رابط ShortPixel چگونه است؟
ShortPixel شما را مستقیماً به داشبورد خود میبرد تا یک کلید API را متصل کنید. بنابراین، برای شروع بهینه سازی خودکار تصاویر خود، باید یک حساب ShortPixel رایگان ایجاد کنید. در داشبورد، میتوانید تنظیمات را برای تغییر اندازه تصاویر بزرگ، انتخاب نوع فشردهسازی و استفاده از ابزار برش هوشمند انتخاب کنید.
![]()
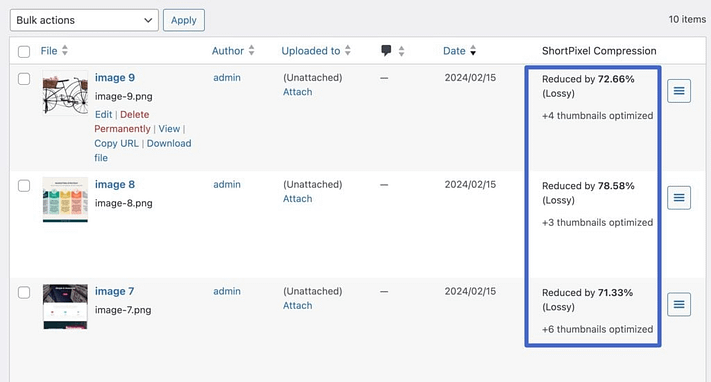
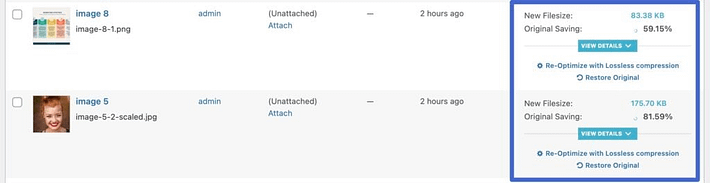
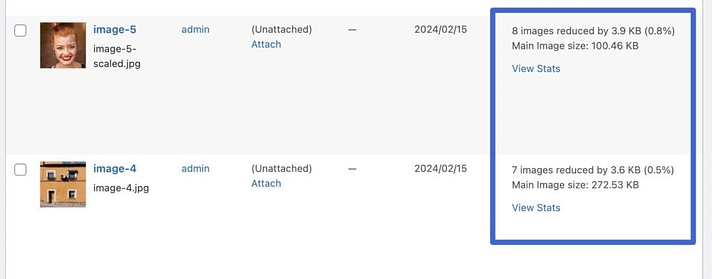
وقتی عکسی را در وردپرس آپلود کردم، واقعاً به راحتی میتوانستم بفهمم که آیا بهینه شده است یا نه، و چقدر. تمام اطلاعات فشرده سازی ShortPixel در کتابخانه رسانه در داشبورد وردپرس ذخیره میشود.

امکانات SmartPixel چیست؟
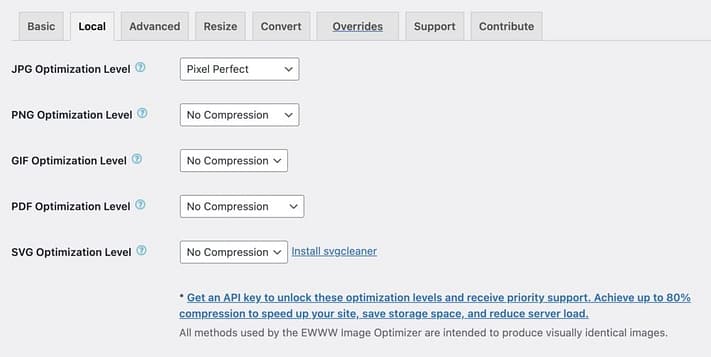
از اینکه بیشتر ویژگیهای SmartPixel در پسزمینه باقی میمانند، لذت میبرم. شما چیزهایی مانند نوع فشرده سازی (کاهش، براق یا بدون اتلاف) را پیکربندی میکنید و دیگر مجبور نیستید به آنها فکر کنید.
همچنین خوب است که ShortPixel به شما امکان میدهد هر نوع فشرده سازی را آزمایش کنید تا بفهمید کدام یک برای شما مناسب است.
![]()
در اینجا برخی دیگر از ویژگیهای ShortPixel را بیان میکنیم:
- گزینههایی برای فشرده سازی با اتلاف، براق یا بدون تلفات.
- بهینه سازی PDF
- برش هوشمند
- برش و تغییر اندازه خودکار
- گزینهای برای ایجاد خودکار نسخههای WebP و AVIF تصاویر.
- تبدیل خودکار از PNG به JPEG.
- بهینه سازی برای ریز عکسها و تصاویر شبکیه چشم.
- اگر از CDN استفاده میکنید، یکپارچه سازی Cloudflare.
قیمت ShortPixel چقدر است؟
ShortPixel چندین طرح ارائه میدهد، از جمله یک گزینه رایگان:
- پلن رایگان: 100 اعتبار تصویر در هر ماه.
- ماهانه نامحدود: 9.99 دلار در ماه برای اعتبار نامحدود، دامنه نامحدود، SmartCompress، تحویل WebP و AVIF، برش هوشمند، و پشتیبانی از همه فرمتهای تصویر.
- نامحدود سالانه: 99.90 دلار در سال. این طرح شامل تمام ویژگیهای برنامه ماهانه است اما راه حل مقرون به صرفهتری را در دراز مدت ارائه میدهد.
به نظر من این طرح رایگان برای وبلاگهای کوچک و وب سایتهای تجاری عالی است. به طور کلی، قیمت گذاری معقول است، به خصوص اگر یک برنامه پرداخت یک بار یا سالانه را انتخاب کنید.
3. Imagify

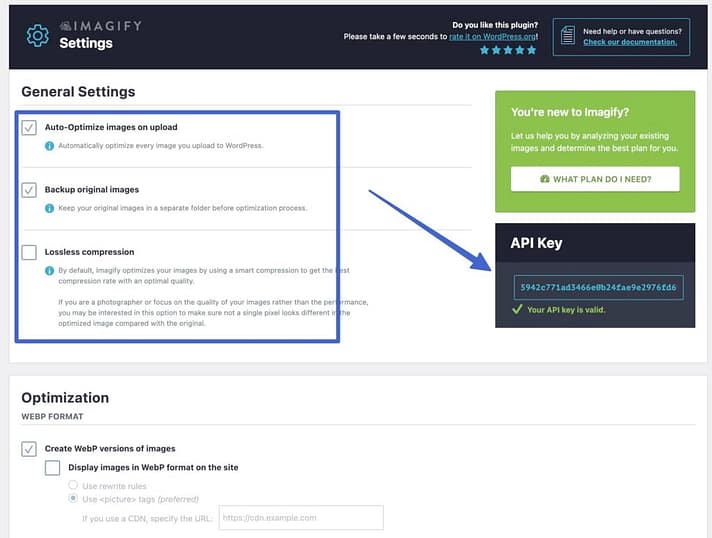
رابط Imagify چگونه است؟
فرآیند پیکربندی Imagify ساده است. برای شروع، باید یک حساب Imagify ایجاد کنید و یک کلید API رایگان دریافت کنید، سپس آن را وارد داشبورد کنید. پس از آن، فقط دو صفحه وردپرس برای مدیریت وجود دارد:
یکی برای تنظیمات عمومی و دیگری برای بهینه سازی انبوه. در حالی که اکثر تنظیمات ضروری از قبل پیکربندی شدهاند، میتوانید گزینههایی مانند بهینهسازی خودکار، پشتیبانگیری از تصاویر اصلی و انتخاب نوع فشردهسازی را سفارشی کنید.

در کتابخانه رسانه وردپرس، میتوانید ببینید که هر تصویر چقدر فشرده شده است و سپس با یک نوع فشردهسازی متفاوت (از دست یا بدون اتلاف) دوباره بهینهسازی کنید.

ویژگیهای Imagify چیست؟
Imagify ویژگیهای متعدد را در یک پلاگین بهینه سازی تصویر شیک و با کاربری آسان ترکیب میکند. از بهینه سازی خودکار و بهینه سازی انبوه، همراه با ابزاری به طور خاص برای بهینه سازی تم وردپرس شما پشتیبانی میکند.
پس از آزمایش کامل، در اینجا ویژگیهای مورد علاقه من Imagify وجود دارد:
- فشرده سازی خودکار پس از آپلود
- هر دو گزینه فشرده سازی با اتلاف و بدون تلفات
- تولید تصویر WebP
- پشتیبان گیری از تصویر اصلی
- قابلیت تغییر اندازه تصویر
- بهینه سازی تمهای وردپرس
- بهینه سازی اختصاصی پوشه
- ویژگیهای بهینه سازی انبوه و هوشمند
قیمت گذاری Imagify چگونه است؟
Imagify سه طرح قیمت گذاری را ارائه میدهد که بر اساس اندازه کل تصویر بارگذاریهای ماهانه شما است:
Starter: طرح رایگان که امکان آپلود 20 مگابایت در ماه (تقریباً 20 تصویر) را فراهم میکند. حداکثر اندازه آپلود برای هر تصویر به 2 مگابایت محدود شده است، که در طول آزمایش من متوجه شدم که تا حدودی محدود کننده است.
رشد: شروع از 4.99 دلار در ماه برای 500 مگابایت آپلود (حدود 5000 تصویر)، با حجم آپلود نامحدود در هر تصویر. فضای اضافی برای هر گیگابایت اضافی 5 دلار هزینه دارد.
بی نهایت: شروع از 8.33 دلار در ماه برای تصاویر نامحدود و اندازه آپلود.
به طور کلی، قیمت Imagify معقول است. با توجه به محدودیت اندازه تصویر 2 مگابایت، ممکن است بسیاری از سازمانها طرح رایگان را کافی بدانند. با این حال، این احتمال وجود دارد که تعداد کمی از وبسایتها بتوانند زیر محدودیت بارگذاری ماهانه 20 مگابایت باقی بمانند، به این معنی که بیشتر آنها باید برنامه رشد را انتخاب کنند.
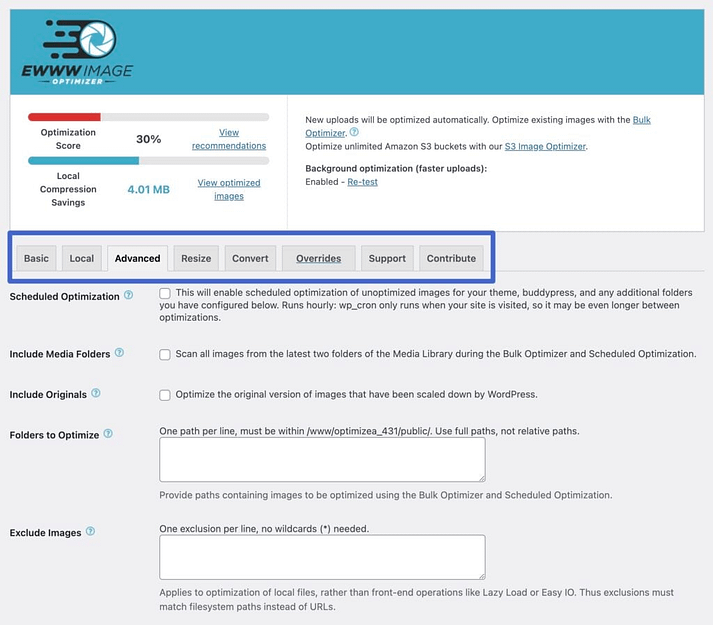
4. EWWW Image Optimizer

رابط EWWW چگونه است؟
من قدردانی میکنم که EWWW در تنظیمات وردپرس خود هم یک حالت آسان و هم پیشرفته (ludicrous) ارائه میدهد. با حالت آسان، میتوانید افزونه را نصب کنید و در عرض چند ثانیه شروع به بهینه سازی کنید—فقط یک کلید API را فعال کنید و همه چیز یکپارچه کار میکند. همچنین میتوانید تنظیمات را برای بارگذاری تنبل، مقیاسبندی خودکار، حذف ابرداده و تغییر اندازه تصاویر تنظیم کنید.
حالت “ludicrous” ممکن است برای سلیقه من کمی شدید باشد، اما حداقل در برگههای بصری برای ناوبری آسان در این افزونه بهینه سازی تصویر سازماندهی شده است.

همچنین امکان بررسی آمار فشرده سازی و بهینه سازی در کتابخانه رسانه وردپرس وجود دارد.

امکانات EWWW چیست؟
EWWW هیچ محدودیتی برای اندازه تصویر یا تعداد تصاویری که میتوانید بهینه سازی کنید اعمال نمیکند. با این حال، من نگرانیهایی در مورد محدودیت آن در بهینه سازی PNG در نسخه رایگان دارم. خوشبختانه، شما میتوانید این ویژگی را با طرح پریمیوم باز کنید.
در زیر، برخی از ویژگیهای قابل توجه EWWW را برجسته کردهایم:
- بهینه سازی برای طیف گستردهای از فرمتها، از جمله JPG، PNG، GIF، PDF، و SVG (محدود به JPG در نسخه رایگان)
- حالتهای آسان و پیشرفته برای تنظیمات
- حذف فراداده
- تغییر اندازه تصویر
- تبدیل WebP
- بارگذاری تنبل
- بهینه سازی های زمان بندی شده
- بهینه سازی اختصاصی پوشه
- تبدیل تصویر
- وضوح تصویر

قیمت EWWW چقدر است؟
EWWW یک نسخه رایگان و همچنین گزینههای ارتقاء برای ویژگیهای اضافی، مانند بهینه سازی PNG را ارائه میدهد. در اینجا برنامههای فعلی آمده است:
رایگان: 0 دلار برای بهینهسازی خودکار تصویر (فقط JPG)، پشتیبانی از اندازههای نامحدود فایل، حذف ابرداده، تغییر اندازه تصویر و مقیاسبندی خودکار.
استاندارد: از 5.83 دلار در ماه شروع میشود، این طرح شامل تصاویر CDN نامحدود، پشتیبانی از همه فرمتهای تصویر، واترمارک تصویر، 50 گیگابایت پهنای باند، مقیاس بندی خودکار، ایجاد خودکار WebP و موارد دیگر است. این طرح یک وب سایت را پوشش میدهد.
رشد: این طرح از 12.50 دلار در ماه شروع میشود، این طرح شامل تمام ویژگیهای “استاندارد”، پشتیبانی از دامنه سفارشی، 200 گیگابایت پهنای باند و یک CDN جهانی است. این طرح در حداکثر ده وب سایت قابل استفاده است.
بی نهایت: با شروع از 20.83 دلار در ماه، این طرح شامل تمام ویژگیهای “رشد”، 400 گیگابایت پهنای باند، ممیزی سرعت سایت و پشتیبانی از وب سایتهای نامحدود است.
به نظر من، قیمت گذاری EWWW برای کسب و کارها در هر اندازهای که باشند مناسب است. با این حال، من معتقدیم که بهینه سازی PNG باید در طرح رایگان گنجانده شود.
5. Smush

رابط Smush چطور است؟
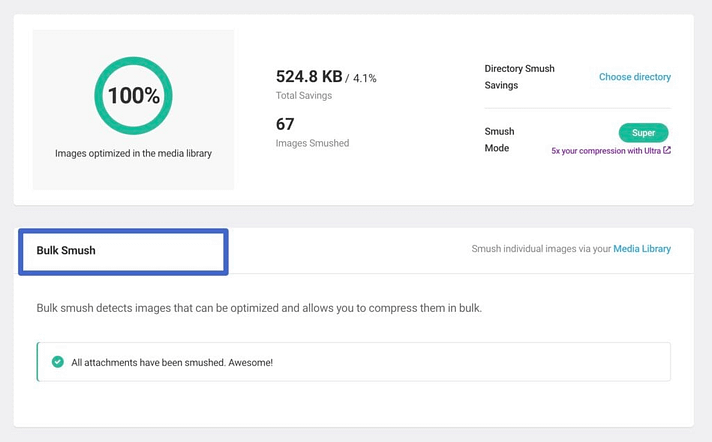
داشبورد Smush کاربر پسند است و یک نمای کلی از بهینه سازی کلی برای همه تصاویر در سایت شما ارائه میدهد. با این حال، به دلیل لیست طولانی صفحات تنظیمات، افزونه را تا حدودی به هم ریخته دیدیم.
تنظیمات پیش فرض به خوبی کار میکنند، اما مدتی طول کشید تا ویژگی بارگیری تنبل بومی را پیدا کنم. برای دسترسی به تمام تنظیمات، حدود ده تب وجود دارد که باید در میان آنها پیمایش کنید.
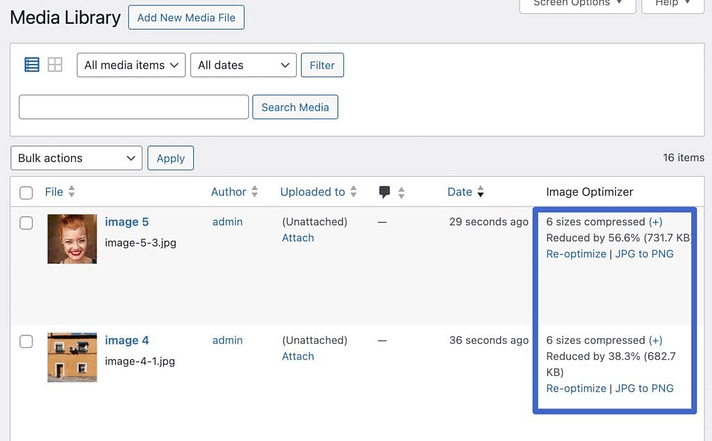
وقتی نوبت به بررسی تصاویر میرسد، رفتن به Media Library برای مشاهده آمار میزان بهینهسازی هر تصویر آسان است.

در طول آزمایش، عجیب بود که Smush به طور خودکار هیچ یک از تصاویری را که قبلاً در وب سایت خود آپلود کرده بودم پردازش نمیکند. در حالی که با تصاویر جدید خوب کار میکرد، مجبور شدم برای تصاویری که قبلاً آپلود شده بودند، روی “Smush” به صورت دستی کلیک کنم.
ویژگیهای Smush چه هستند؟
ویژگی مورد علاقه من ابزار “Bulk Smush” است که به شما امکان میدهد مجموعه بزرگی از تصاویر را همزمان فشرده کنید. با این حال، من در مورد ویژگی “تشخیص خودکار” مطمئن نیستم، زیرا به نظر میرسد فقط برای تصاویر آپلود شده جدید کار میکند.

در طول آزمایشات ما، چندین ویژگی Smush برجسته شدند:
- گزینههایی برای سطوح فشرده سازی بدون اتلاف، با اتلاف یا “فوق العاده”.
- فشرده سازی خودکار، تغییر اندازه تصویر، و حذف ابرداده
- اعلانهای ایمیل زمانی که فرآیند فشردهسازی انبوه کامل شد
- بهینه سازی برای دایرکتوریهای خاص
- بارگیری تنبل با گزینهای برای حذف برخی از انواع رسانه و انواع پست
- CDN که از تبدیل WebP پشتیبانی میکند
- تبدیل WebP محلی
- ادغام با برنامههایی مانند Gravity Forms، NextGen Gallery و Amazon S3
- بررسی اجمالی قیمت گذاری Smush
- یکی از مزایای قابل توجه Smush این است که به شما امکان بهینه سازی تصاویر نامحدود را به صورت رایگان میدهد. تنها محدودیت این است که تصاویر منفرد نمیتوانند از 5 مگابایت تجاوز کنند.
برای برداشتن این محدودیت، میتوانید WP Smush Pro را انتخاب کنید. در اینجا خلاصهای از طرحهای موجود است:
- Smush Free: صفر دلار برای تصاویر نامحدود با محدودیت آپلود 5 مگابایتی.
- Smush Pro Basic: از 3 دلار در ماه شروع میشود، این طرح شامل یک مجوز سایت، فشرده سازی نامحدود تصویر، 5 گیگابایت CDN، 5 گیگابایت فضای ذخیره سازی پشتیبان، و پشتیبانی 24/7 مشتری است.
- Smush Pro Standard: با شروع از 5 دلار در ماه، این طرح همه چیز را در طرح قبلی به اضافه سه مجوز سایت، 10 گیگابایت CDN و 10 گیگابایت فضای ذخیره سازی پشتیبان ارائه میدهد.
- Smush Pro Freelancer: با شروع از 10 دلار در ماه، شامل تمام ویژگیهای برنامه قبلی، با ده مجوز سایت، 20 گیگابایت CDN و 20 گیگابایت فضای ذخیره سازی پشتیبان است.
- آژانس با سایتهای نامحدود: با شروع از 20 دلار در ماه، این طرح سایتهای نامحدود، بهینه سازی تصویر نامحدود، 50 گیگابایت CDN و 50 گیگابایت فضای ذخیره سازی پشتیبان را ارائه میدهد.
به نظر من قیمت Smush بسیار جذاب است، به خصوص برای کاربرانی که در حال حاضر از برخی از محصولات WPMU DEV استفاده میکنند یا به دنبال ابزارهای توسعه چندگانه وردپرس هستند.
این اشتراک همچنین شامل تقریباً 12 محصول دیگر WPMU DEV، مانند Defender Pro (برای امنیت)، Hummingbird Pro (برای بهینهسازی عملکرد) و Forminator Pro (برای فرمها) میشود.
کدام افزونه بهینه سازی تصویر وردپرس را باید انتخاب کنید؟
نصب بهینه ساز تصویر اولین قدم برای افزایش سرعت سایت وردپرس شماست. از افزونههایی که آزمایش کردم، استفاده از برخی از آنها آسانتر از سایرین بود، در حالی که برخی از گزینهها به وضوح در بهینهسازی و نتایج عملکرد برتر بودند.
تصمیم شما تا حد زیادی به بودجه و ترجیحات شخصی شما در رابطه با رابط کاربری بستگی دارد، اما در اینجا نظرات نهایی ما در مورد هر افزونه بهینه ساز تصویر وردپرس وجود دارد:
Optimole: اگر به دنبال بهترین بهینه سازی تصویر همراه با یک پلن رایگان جامد هستید، این باید بهترین انتخاب شما باشد. همچنین کاملاً مقرون به صرفه است و شامل ویژگیهایی مانند CDN، بارگذاری تنبل و گزینههای مختلف مقیاسبندی خودکار تصویر است.
ShortPixel: ما ShortPixel را به دلیل عملکرد و بهینه سازی ثابت آن، به ویژه در دستگاههای تلفن همراه، توصیه میکنیم. همچنین دارای یکی از رابطهای کاربری مورد علاقه ما است که پس از Optimole دوم است.
Imagify :Imagify را به دلیل فشرده سازی و ویژگیهای عالی و همچنین رابط کاربر پسند آن در نظر بگیرید. با این حال، توجه داشته باشید که طرح رایگان دارای محدودیتهایی است که ممکن است آن را برای اکثر مشاغل قانونی نامناسب کند.
EWWW: اگر به یک بهینه ساز تصویر رایگان برای وردپرس بدون محدودیت اندازه فایل نیاز دارید، EWWW را انتخاب کنید. با این حال، اگر به پشتیبانی PNG نیاز دارید، بهتر است از نسخه رایگان صرفنظر کنید. ما از آن به دلیل قابلیتهای بهینه سازی انبوه آن قدردانی میکنم. صرف نظر از استفاده شما، احتمالاً باید در نسخه پریمیوم سرمایه گذاری کنید.
Smush: ما Smush را برای ارائه فشرده سازی نامحدود تصویر رایگان (هم با اتلاف و هم بدون اتلاف) دوست دارم. نقطه ضعف اصلی محدودیت آپلود پنج مگابایتی در طرح رایگان است. اگر به دنبال دسترسی به تمام افزونههای WPMU DEV در یک بسته هستید یا اگر قبلاً از سایر محصولات WPMU DEV استفاده میکنید، Smush بسیار سودمند است.
سؤالات متداول
مزایای کلیدی استفاده از افزونههای بهینه ساز تصویر برای وردپرس چیست؟
افزونههای بهینه ساز تصویر به کاهش حجم فایلهای تصاویر در سایت وردپرس شما بدون افت کیفیت کمک میکنند. این منجر به زمان بارگذاری سریعتر میشود که میتواند تجربه کاربر و رتبه بندی سئو را بهبود بخشد. علاوه بر این، این افزونهها اغلب ویژگیهایی مانند بهینهسازی انبوه، بهینهسازی زمانبندی، و پشتیبانی از فرمتهای فایل مختلف را ارائه میکنند که مدیریت کتابخانههای رسانهای خود را به طور مؤثر برای کاربران آسانتر میکند.
برخی از افزونههای محبوب بهینه ساز تصویر که در مقایسه ذکر شدهاند چیست؟
برخی از افزونههای محبوب بهینه ساز تصویر که ممکن است ذکر شود عبارتند از:
- Smush: به خاطر رابط کاربری آسان و قابلیتهای فشرده سازی مؤثر معروف است.
- ShortPixel: طیف وسیعی از تنظیمات را برای فشردهسازی تصویر بدون اتلاف و اتلاف ارائه میدهد و از تبدیل WebP پشتیبانی میکند.
- Imagify: بهینه سازی خودکار را هنگام آپلود ارائه میدهد و دارای یک داشبورد ساده برای مدیریت تنظیمات است.
این افزونهها معمولاً چگونه تنظیمات بهینه سازی را انجام میدهند؟
اکثر افزونههای بهینه ساز تصویر تنظیمات مختلفی را ارائه میدهند که کاربران میتوانند با توجه به نیاز خود آنها را سفارشی کنند. کاربران معمولاً میتوانند بین فشردهسازی بدون تلفات یا فشردهسازی بدون اتلاف انتخاب کنند، حداکثر عرض و ارتفاع را برای تصاویر تنظیم کنند، و انواع خاصی از تصویر را برای بهینهسازی انتخاب کنند.
بسیاری از افزونهها همچنین گزینههایی را برای بهینهسازی خودکار در هنگام آپلود تصویر و بهینهسازی انبوه برای تصاویر موجود ارائه میدهند که به کاربران این امکان را میدهد تا کل کتابخانه رسانه خود را به راحتی بهینه کنند.






