گنجاندن نشانهگذاری طرحواره ویدئویی در سایت وردپرس شما میتواند به طور قابلتوجهی دید ویدئوهای شما را افزایش دهد. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به چگونه نشانهگذاری ویدیویی به وردپرس اضافه کنیم؟ میپردازیم.
این نشانهگذاری به موتورهای جستجو درک واضحتری از محتوای ویدیوی شما ارائه میدهد و در نهایت شانس آن را برای برجستهشدن در نتایج جستجو افزایش میدهد. علاوه بر این، به ویدئوهای شما اجازه میدهد تا در قطعههای بصری جذاب ظاهر شوند که میتواند منجر به افزایش نرخ کلیک شود.
در این مقاله، ما روشهای سادهای را گردآوری کردهاند تا به شما کمک کنند نشانهگذاری طرحواره ویدئویی را به سایت وردپرس خود اضافه کنید، و اطمینان از اینکه ویدئوهای شما موردتوجهی قرار میگیرند آسانتر از همیشه میشود. با این تکنیکها، میتوانید محتوای ویدیوی خود را بهینه کنید و مخاطبان بیشتری را به طور مؤثر جذب کنید.

چرا نشانهگذاری طرحواره ویدئویی ضروری است؟
تصور کنید که ساعتها را به ایجاد یک ویدیوی باورنکردنی اختصاص دادهاید و مشتاقانه منتظر انتشار آن و موج بازدیدها و تعامل متعاقب آن هستید. بااینحال، پس از چند روز، متوجه میشوید که ویدیوی شما در نتایج جستجو پنهان میماند و موردتوجه قرار نمیگیرد.
وقتی به این درک ناامیدکننده میرسید که تلاش سخت شما به مخاطبی که شایسته آن است نمیرسد، ناامیدی افزایش مییابد.
اینجاست که نشانهگذاری طرحواره ویدئویی بسیار مهم میشود. نشانهگذاری طرحواره ویدئویی نوعی کد است که میتوانید آن را به صفحه وب خود اضافه کنید و به موتورهای جستجو امکان میدهد محتوای ویدیوی شما را بهتر درک کنند و در نتایج جستجو نمایش دهند.
با ارائه جزئیات اضافی مانند عنوان، تصویر کوچک، توضیحات، تاریخ آپلود و مدتزمان ویدئو، نشانهگذاری طرحواره به موتورهای جستجو کمک میکند تا قطعات غنی را به کاربران ارائه دهند. این دید افزایشیافته میتواند به طور قابلتوجهی شانس کشف و قدردانی از ویدئوی شما را افزایش دهد.

گنجاندن نشانهگذاری طرحواره ویدئو در محتوای شما برای برجستهکردن آن و افزایش نرخ کلیک ارگانیک شما ضروری است.
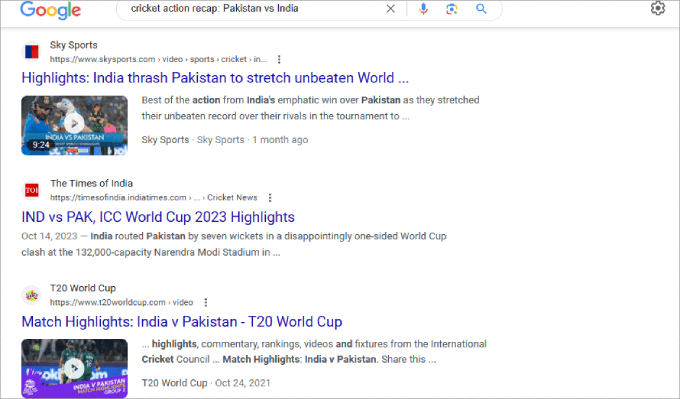
بدون این نشانهگذاری، ویدیوی شما واجد شرایط نمایش در قطعههای غنی نخواهد بود، فرصتی قابلتوجه که ممکن است از دست بدهید. ویدئوها اغلب در نتایج جستجو در دسته «ویدئوها» جایگاه اول را دارند و فرصت ارزشمندی را برای محتوای شما فراهم میکنند تا رتبه بالایی پیدا کند و دیده شود.
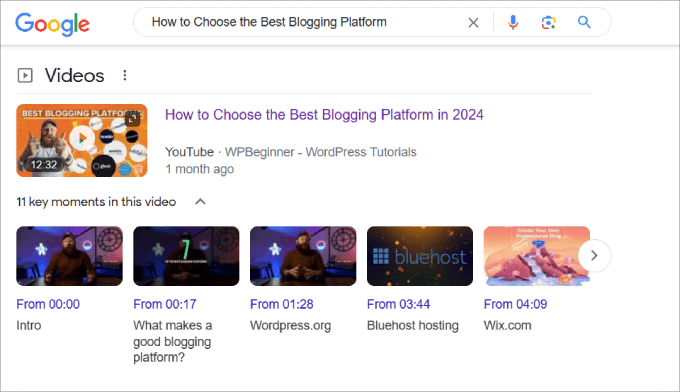
اگر ویدیوی شما در نتایج جستجوی ویدیوی گوگل رتبه خوبی داشته باشد، دری را برای ویژگیهای اضافی مانند پیشنمایش ویدئو و لحظات کلیدی باز میکند و به کاربران این امکان را میدهد تا بهسرعت ماهیت ویدیوی شما را درک کنند.
علاوه بر این، فراتر از بخش اختصاصی ویدئوها، گوگل تمایل دارد تصاویر کوچک پستهایی را که شامل ویدئوها میشوند به نمایش بگذارد و شانس جلبتوجه و تعامل کاربر را افزایش دهد.

ممکن است تفاوت قابلتوجهی را بین پستهایی که دارای قطعههای غنی نظیر عکس و فیلم هستند و پستهایی که فاقد آن هستند مشاهده کرده باشید.
پستهایی که شامل یک تصویر کوچک ویدئو هستند، نرخ کلیک بسیار بالاتری را جذب میکنند. کاربران عموماً تمایل بیشتری به کلیک بر روی محتوایی دارند که از نظر بصری برای آنها جذاب باشد، به همین دلیل است که قراردادن یک ویدئو میتواند عملکرد پست شما را به میزان قابلتوجهی افزایش دهد.
علاوه بر بهبود تعامل کاربر، ترکیب نشانهگذاری طرحواره ویدئویی به موتورهای جستجو امکان میدهد محتوای ویدیوی شما را بهتر درک کنند.
این درک در نهایت احتمال اینکه صفحه شما به رتبه بالاتری در نتایج جستجو دست یابد را افزایش میدهد. علاوه بر این، بهینهسازی محتوای ویدئویی میتواند به شما کمک کند تا پستهای جدیدتر وردپرس را سریعتر رتبهبندی کنید، تا زمانی که به سایر جنبههای مهم بهینهسازی صفحه و وبسایت خود نیز توجه داشته باشید.
چگونه در وردپرس از ویدئو استفاده کنیم؟
روش 1: اضافه کردن نشانه گذاری طرحواره ویدیو با استفاده از افزونه All in One SEO (رویکرد ساده)
یکی از سادهترین راهها برای اضافه کردن نشانهگذاری طرحواره ویدیویی در وردپرس، استفاده از افزونه All in One SEO است. این افزونه به طور گسترده به عنوان یکی از بهترین ابزارهای سئو برای وردپرس در نظر گرفته میشود و مجهز به یک تولید کننده طرحواره است که به شما امکان میدهد بدون زحمت نشانه گذاری طرحواره را به ویدیوهای خود اضافه کنید.

به طور معمول، ایجاد کد JSON-LD و اطمینان از اجرای صحیح آن در HTML صفحه وب شما میتواند یک کار پیچیده باشد. علاوه بر این، بررسی اینکه کد پس از جاسازی بهدرستی عمل میکند، ضروری است. درحالیکه یک نسخه رایگان از افزونه All in One SEO موجود است، نسخه پولی آن برای دسترسی به کنترلهای طرحواره به طور خاص برای ویدئوها موردنیاز است.
برای شروع، اولین قدم نصب و فعالسازی افزونه All in One SEO برای وردپرس است. اگر به کمک نیاز دارید، میتوانید به آموزش نصب افزونه وردپرس ما مراجعه کنید. پس از فعالشدن، افزونه یک جادوگر راهاندازی را راهاندازی میکند که شما را در کل مراحل نصب و پیکربندی راهنمایی میکند.
برای دستورالعملهای دقیق، راهنمای گامبهگام ما را در مورد نحوه راهاندازی All in One SEO برای وردپرس بررسی کنید.
قبل از اضافهکردن نشانهگذاری طرحواره به ویدئوهای خود، بسیار مهم است که مطمئن شوید نقشه سایت ویدئویی در وبسایت وردپرس شما فعال است. نقشه سایت ویدئویی – یک فایل XML خاص – اطلاعات ارزشمندی در مورد ویدئوهای موجود در سایت شما در اختیار موتورهای جستجو قرار میدهد.
این راهاندازی به طور قابلتوجهی شانس رتبهبندی محتوای رسانهای شما را افزایش میدهد، زیرا به خزندههای موتورهای جستجو اجازه میدهد تا به طور مؤثر تمام محتوای ویدئویی را کشف کنند.
ایجاد نقشه ویدیویی:
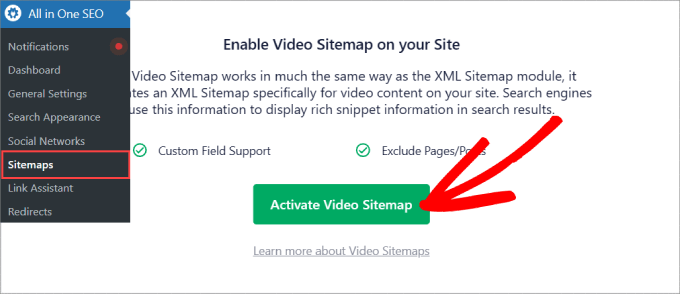
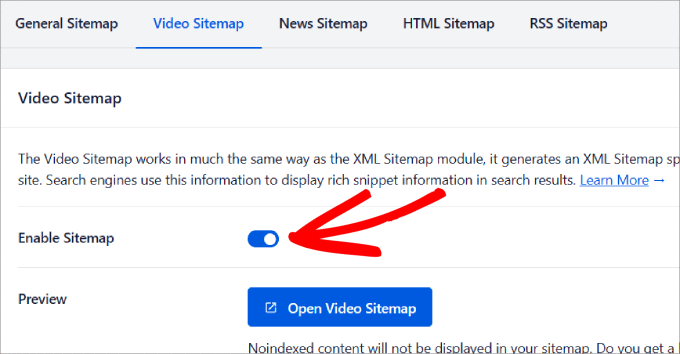
برای ایجاد یک نقشه سایت ویدئویی، به All in One SEO Sitemaps بروید و روی «فعالکردن نقشه سایت ویدئویی» کلیک کنید. این اقدام پیشگیرانه به بهبود دید محتوای شما و رتبهبندی جستجو کمک میکند تا سریعتر از انتظار برای Google برای کشف ویدئوهای شما به طور طبیعی.

در زیر تب «Video Sitemap»، باید ببینید که «Enable Sitemap» روشن است. اگر خاموش است، باید آن را روشن کنید.

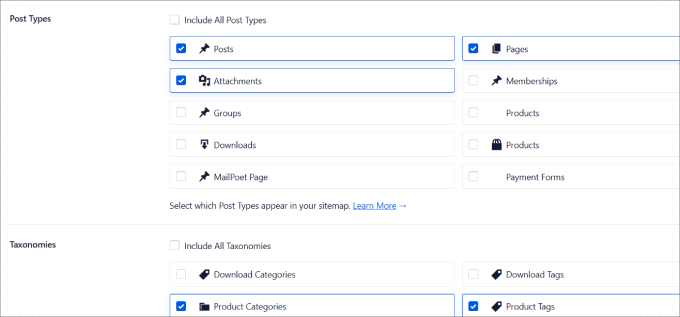
همچنین میتوانید با کلیک بر روی دکمه «Open Video Sitemap» نقشه سایت خود را مشاهده کنید. با این کار به لیستی از تمام محتوای ویدئویی در سایت خود خواهید رسید و میتوانید اطلاعات موجود در هر رسانه را مشاهده کنید. اگر به پایین اسکرول کنید، انتخاب میکنید که «Include All Post Types» و «Include All Taxonomies» در نقشه سایت شما ظاهر شود یا خیر.

در اینجا، میتوانید تیک هر نوع پست یا دستهبندی و برچسبی را که نمیخواهید در نقشه سایت ظاهر شود، بردارید. اگر تغییری ایجاد کردهاید، باید مطمئن شوید که دکمه «Save Changes» را در بالا فشار دهید.

نشانهگذاری طرحواره ویدئو را به وردپرس اضافه کنید:
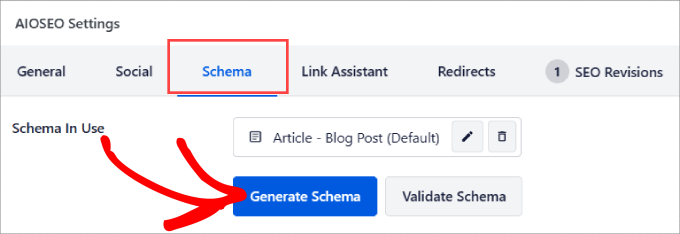
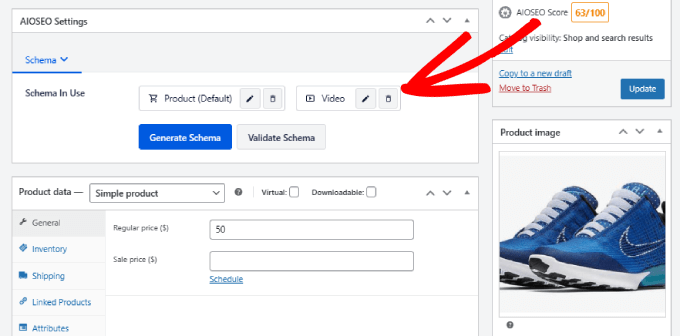
هنگامی که نقشه سایت ویدیوی خود را فعال و پیکربندی کردید، وقت آن است که به هر صفحه یا پستی بروید که میخواهید نشانهگذاری طرحواره ویدئو را به آن اضافه کنید. سپس، میتوانید به پایین صفحه بروید تا به «AIOSEO Settings» و به تب «Schema» بروید و سپس، بهسادگی دکمه “Generate Schema” را بزنید.

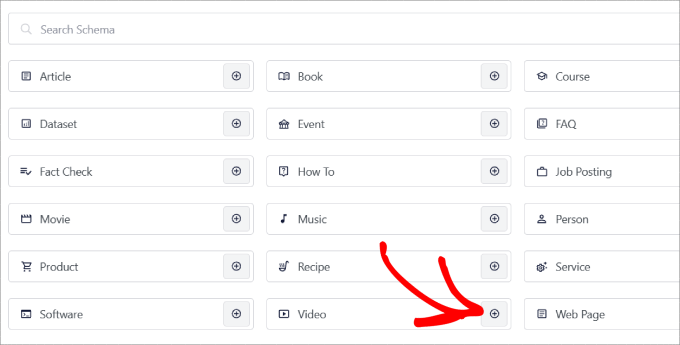
شما به یک پنجره بازشو هدایت میشوید که تمام قالبهای «Schema» را که AIOSEO ارائه میکند نشان میدهد. ادامه دهید و روی نماد «+» در کنار «Video» کلیک کنید.

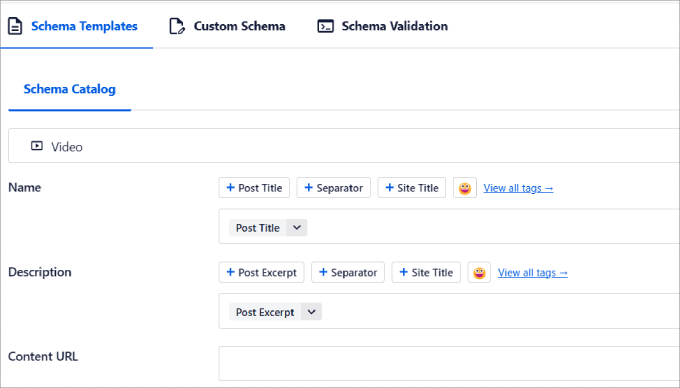
اکنون میتوانید تمام جزئیات ویدئو را شخصیسازی کنید، مانند:
- نام ویدئو شما چیست؟ :Name
- به مردم بگویید ویدیوی شما درباره چیست :Description
- آدرس فایل ویدئویی چیست؟ :Content URL
- سایت میزبانی ویدئویی را که استفاده کردهاید، مانند YouTube، Vimeo، Wistia و غیره وارد کنید. : Embed URL
- زمان انتشار ویدئو. :Upload date
- آیا ویدیوی شما مناسب خانواده است؟ :Family-Friendly
- یک تصویر کوچک چشمنواز را به نمایش بگذارید که بازدیدکنندگان را به صفحه شما جذب میکند. :Thumbnail URL

چگونه در وردپرس از ویدئو استفاده کنیم؟
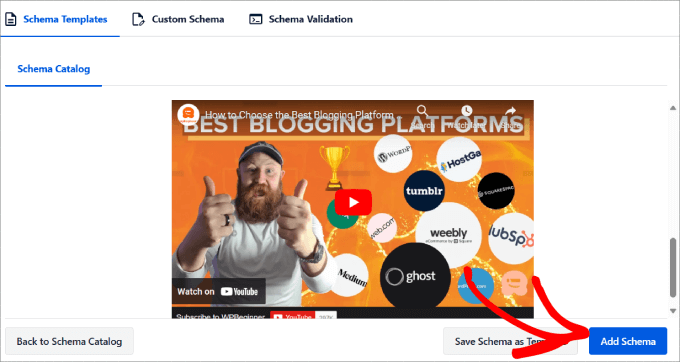
وقتی جزئیات ویدیوی خود را وارد کردید، فقط روی دکمه «Add Schema» کلیک کنید و اگر میخواهید این طرح را بهعنوان یک الگو برای صفحات دیگر ذخیره کنید، میتوانید دکمه “Save Schema as Template” را بزنید.

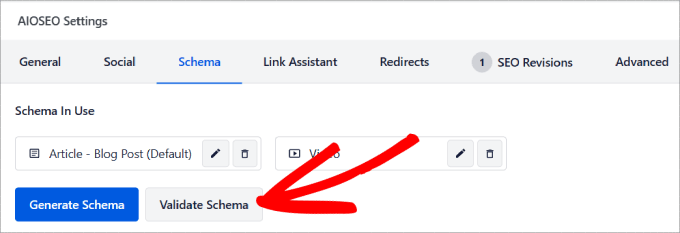
طرحواره را اعتبار سنجی کنید:
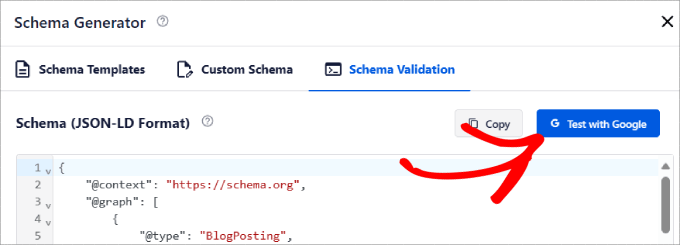
اکنون که نشانه گذاری طرحواره ویدیوی خود را اضافه کردهاید، تنها کاری که باید انجام دهید تأیید اعتبار آن است. ادامه دهید و روی دکمه “Validate Schema” کلیک کنید.

سپس به Google Rich Results Test Tool هدایت خواهید شد.
این ابزار برای کمک به صاحبان سایتهای وردپرس و توسعهدهندگان طراحی شده است تا نشانهگذاری دادههای ساختیافته را در صفحات وب خود بررسی کنند. این تضمین میکند که کد HTML به دستورالعملهای گوگل پایبند است و شما را از هرگونه خطا در کد خود مطلع میکند. سپس در برگه «Schema Validation»، «Test with Google» را انتخاب کنید.

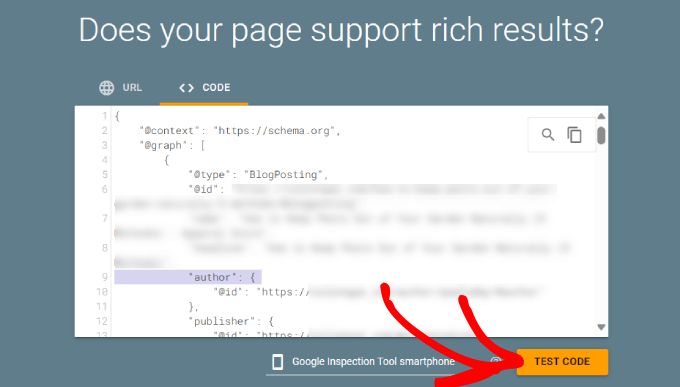
All in One SEO به طور خودکار دادههای نشانهگذاری طرحواره ساختیافته را در ابزار جایگذاری میکند. تنها کاری که باید انجام دهید این است که دکمه «Test Code» را بزنید.

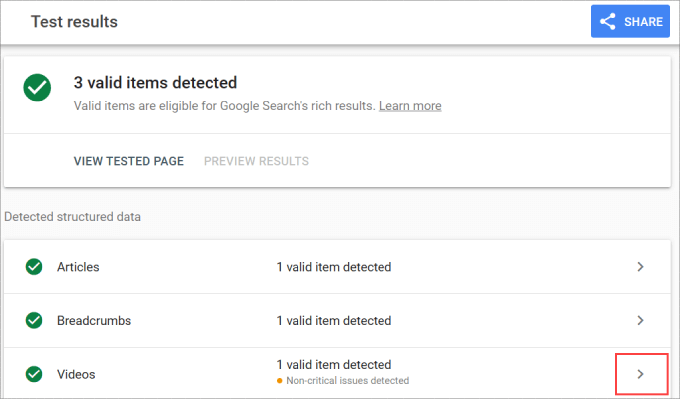
یک یا دو دقیقه به آن فرصت دهید، سپس علامتهایی را در سراسر صفحه، بهویژه در کنار «Videos» ببینید. اگر نه میتوانید روی فلش کلیک کنید تا گزینه گسترش یابد و ببینید چگونه میتوانید مشکل را برطرف کنید.

بهخاطر داشته باشید که این برای فروشگاههای آنلاین نیز کار میکند. بهعنوانمثال، تنظیمات All in One SEO در صفحات ووکامرس نیز ظاهر میشود. این بدان معنی است که میتوانید نشانهگذاریهای طرحواره را به آنها اضافه کنید.

درحالیکه افزونههای نشانهگذاری طرحوارههای متعددی برای وردپرس در دسترس هستند، مانند Schema Pro، هیچکدام طیف گستردهای از گزینههای نشانهگذاری طرحواره یا ویژگیهای اضافی بهینهسازی سئو را که در افزونه All in One SEO یافت میشوند، ارائه نمیدهند.
این ابزار جامع نهتنها فرایند یکپارچهسازی نشانهگذاری طرحواره را ساده میکند، بلکه عملکرد کلی سئوی وبسایت شما را نیز افزایش میدهد.
اگر ترجیح میدهید نشانهگذاری طرح ویدئویی را بهصورت دستی اضافه کنید، میتوانید کد لازم را مستقیماً در HTML هر صفحه وب بنویسید و جاگذاری کنید. درحالیکه این رویکرد ممکن است مقرونبهصرفه به نظر برسد، اما خطراتی را به همراه دارد – هر گونه خطای کوچک در کد به طور بالقوه میتواند وبسایت وردپرس شما را مختل کند.
اگر به مهارتهای کدنویسی خود اطمینان دارید و ادامه میدهید، بسیار مهم است که قبل از ایجاد هر گونه تغییری از سایت وردپرس خود نسخه پشتیبان تهیه کنید. این اقدام احتیاطی تضمین میکند که میتوانید دادهها و فایلهای خود را در صورت بروز مشکل بازیابی کنید.
ایجاد ویدئو در وردپرس با کد نویسی:
در قدم اول کد نشانه گذاری طرحواره ویدیو را بنویسید و سفارشی کنید. برای شروع، باید این کد را در یک ویرایشگر متن کپی و جایگذاری کنید:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “VideoObject”,
“name”: “Name of the Video”,
“thumbnailUrl”: “https://example.com/thumbnail.jpg”,
“uploadDate”: “2023-07-28”
}
</script>
پس از آن، باید کد را بر اساس نام ویدئو، URL تصویر کوچک و تاریخ آپلود تغییر دهید.
در قدم دوم کد نشانهگذاری طرحواره را اعتبارسنجی کنید و در مرحله بعد، بیایید به تست نتایج غنی گوگل بروید. در برگه « Code»، میتوانید نشانهگذاری طرح ویدئویی سفارشی خود را جایگذاری کنید.
سپس، برای تأیید اعتبار این کد، باید روی «Test Code» کلیک کنید.

نتایج آزمایش به شما داده میشود تا ببینید آیا کد از دستورالعملهای گوگل پیروی میکند و هیچ خطایی وجود ندارد. اگر مشکلی وجود داشته باشد، به شما میگوید که کدام قسمت از کد را برطرف کنید.

در قدم سوم کد را به صفحه وردپرس خود اضافه کنید. پس از تأیید اعتبار، اکنون میتوانید آن را در HTML صفحه وب وردپرس خود قرار دهید.
برای هر پست یا صفحهای با محتوای ویدئویی جاسازی شده به ویرایشگر بلوک وردپرس بروید. میتوانید یک بلوک را انتخاب کنید و روی نماد «+» کلیک کنید. سپس، به سادگی بلوک «Custom HTML» را جستجو کرده و آن را به صفحه خود اضافه کنید.

از آنجا، یک کادر HTML را خواهید دید. این جایی است که کد را در آن قرار میدهید تا نشانهگذاری طرحواره ویدیو را به آن صفحه اضافه کنید.

در نهایت، پیش بروید و روی «Update» کلیک کنید. اکنون نشانهگذاری طرحواره ویدیو را به صورت دستی اضافه کردهاید و برای قطعههای غنی واجد شرایط خواهد بود.

نکات مهم:
گنجاندن نشانهگذاری طرحواره برای ویدئوها میتواند استراتژی بازاریابی ارگانیک شما را به میزان قابلتوجهی افزایش دهد. با افزودن دادههای ساختاریافته به محتوای ویدیوی خود، میتوانید دید و عملکرد آن را در نتایج موتورهای جستجو بهبود بخشید.
برای اطمینان از مؤثر ماندن نشانهگذاری طرحواره ویدئویی، پیروی از مجموعهای از بهترین شیوهها ضروری است. این به شما کمک میکندهم محتوای خود را بهینه کنید و هم ارتباط آن را در طول زمان حفظ کنید.
یکی از روشهای اساسی این است که هر زمان که تغییراتی در ویدئوهای خود ایجاد میکنید، نشانهگذاری طرحواره خود را بهروزرسانی کنید – مانند جایگزینکردن آنها یا تغییر عنوان، تصویر کوچک یا توضیحات. از وسوسه پر کردن بیش از حد طرحواره خود با کلمات کلیدی اجتناب کنید. در عوض، روی ترکیب طبیعی عبارات کلیدی تمرکز کنید.
همچنین مهم است که نشانهگذاری طرحواره خود را با اجرای کد یا URL خود از طریق ابزار اعتبارسنجی تأیید کنید. علاوه بر این، انجام یک ممیزی منظم سئوی وردپرس به شما کمک میکند تا مشکلات طرحواره جدیدی که ممکن است ایجاد شود را شناسایی و اصلاح کنید.
برای بهینهسازی بیشتر محتوای ویدیوی خود، عملکرد ارگانیک آن را دنبال کنید و رونوشتهایی را به طرح ویدیوی خود اضافه کنید. رونوشتها میتوانند به موتورهای جستجو در درک مؤثرتر محتوای شما کمک کنند. علاوه بر این، استفاده از مهر زمانی دقیق نهتنها تجربه کاربر را افزایش میدهد، بلکه به افزایش سئوی شما نیز کمک میکند.
با رعایت این دستورالعملها، میتوانید به طور کامل از مزایای نشانهگذاری طرحواره در سایت وردپرس خود استفاده کنید و تلاشهای کلی بازاریابی ویدئویی خود را بهبود بخشید.
اندازه گیری اثر استفاده از ویدئو در سئو:
اندازهگیری اثرات نشانهگذاری طرحواره ویدئویی بر سئو میتواند به طور قابلتوجهی دسترسی ارگانیک شما را افزایش دهد و عملکرد وبسایت وردپرس شما را بهبود بخشد. برای درک کامل تأثیر محتوای ویدئویی بر روی سایت خود، ارزیابی عملکرد این صفحات ضروری است.
با تجزیهوتحلیل دقیق عملکرد آنها، میتوانید تعیین کنید که آیا ادغام طرحواره ویدئویی تفاوت مثبتی در رتبهبندی جستجوی ارگانیک شما ایجاد میکند یا خیر.
چندین روش مؤثر برای ارزیابی این تأثیر وجود دارد که یکی از آنها استفاده از ابزارهای ردیاب رتبه سئو برای ردیابی کلمات کلیدی است. با ردیابی کلمات کلیدی خاص، میتوانید تشخیص دهید که آیا محتوای شما در نتایج موتورهای جستجو جذاب است یا خیر.
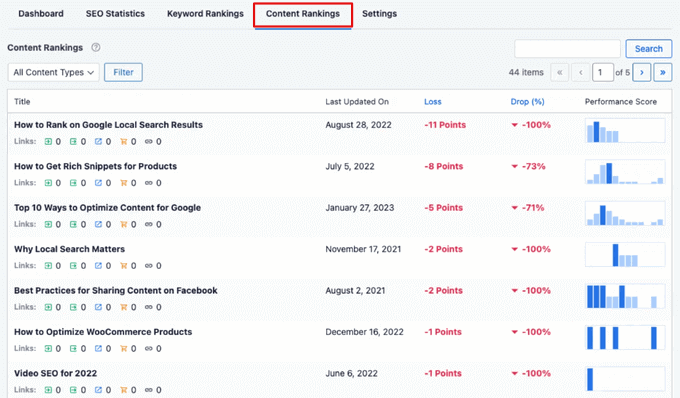
All in One SEO با گزارش رتبهبندی محتوا که در افزونه «Search Statistics» یافت میشود، منبع ارزشمندی را ارائه میدهد. این ویژگی به شما امکان میدهد تا بر اساس انواع مختلف محتوا از جمله ویدئو فیلتر کنید و به شما امکان میدهد عملکرد کلمات کلیدی را که به طور خاص مربوط به محتوای ویدیوی خود هستند نظارت کنید.
بررسی منظم عملکرد محتوای خود به شما کمک میکند تا تشخیص دهید که آیا در حال بهبود است یا با زوال محتوا مواجه است.

همچنین میتوانید از ابزارهای سئو مانند SEMRush برای ردیابی موقعیت خود در نتایج جستجو استفاده کنید. علاوه بر نظارت بر رتبهبندی کلمات کلیدی محتوای خود، اندازهگیری میزان تعامل ویدئویی ضروری است.حتی اگر بازدیدکنندگان بیشتری را از طریق ریچ اسنیپتها جذب میکنید، ممکن است همچنان با کاهش ثابتی در تبدیلهای وردپرس مواجه شوید، چه شامل ثبتنام ایمیل یا خرید باشد.
برای ردیابی ویدئوها در سایت خود، میتوانید از MonsterInsights استفاده کنید. این راهحل برتر تجزیهوتحلیل وردپرس است که به شما امکان میدهد بدون نیاز به کدنویسی Google Analytics را مستقیماً در داشبورد وردپرس خود راهاندازی کنید.

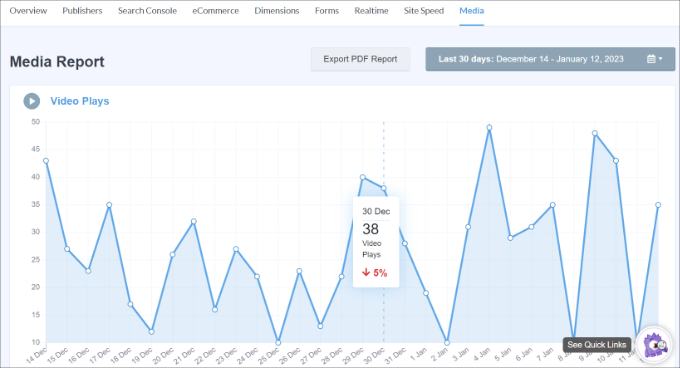
تنها کاری که باید انجام دهید این است که به برگه “Media” در MonsterInsights بروید. این به شما نموداری از ویدیوی پخش شده در وبسایت شما را نشان میدهد.

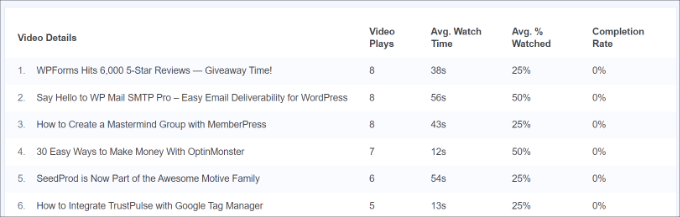
اگر به پایین اسکرول کنید، اطلاعات عمیقتری در مورد هر ویدئو خواهید دید. این گزارش شامل معیارهایی مانند تعداد پخش ویدئو، میانگین زمان تماشا، میانگین درصد تماشا شده و نرخ تکمیل خواهد بود.

اضافهکردن نشانهگذاری طرحواره برای SEO محلی:
علاوه بر بهینهسازی سئوی ویدیوی خود، تعداد زیادی نشانهگذاری طرحواره دیگر نیز وجود دارد که میتوانید اضافه کنید، مانند یکی برای سئوی محلی. با بیش از ۴۰٪ از کاربرانی که جستجوهای محلی را انجام میدهند، افزودن این طرح برای مشاغل کوچک بسیار مهم است.
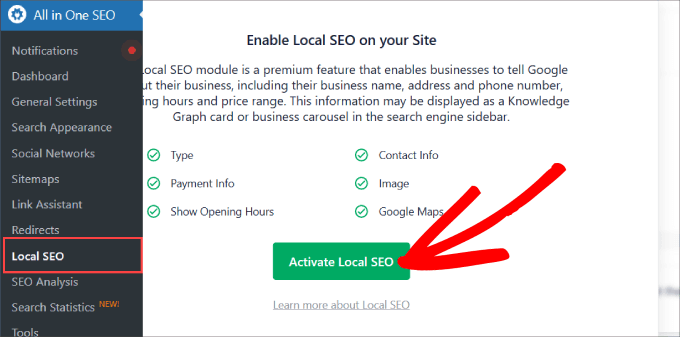
در نتیجه، کسبوکار شما در نتایج جستجوی محلی ظاهر میشود. تنها کاری که باید انجام دهید این است که به صفحه «All in One SEO > Local SEO» بروید و روی دکمه «Activate Local SEO» کلیک کنید.

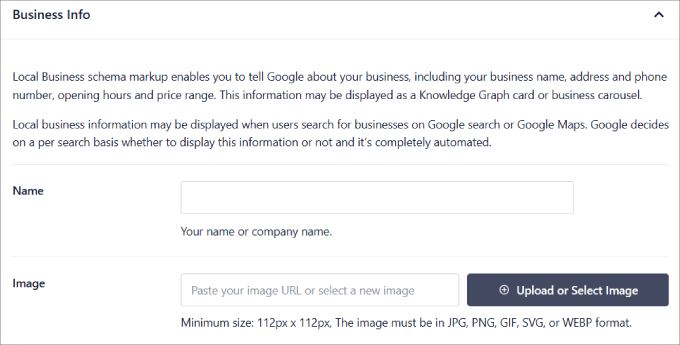
سپس در زیر تب Locations میتوانید اطلاعات مهمی درباره کسبوکار خود اضافه کنید. میتوانید نام کسبوکار، نشانواره، شمارهتلفن، نوع کسبوکار، گزینههای پرداختی که میپذیرید و موارد دیگر را وارد کنید.

سؤالات متداول:
Video Schema Markup چیست و چرا مهم است؟
نشانهگذاری طرحواره ویدئو نوعی داده ساختاریافته است که به موتورهای جستجو کمک میکند محتوای ویدیوی شما را بهتر درک کنند. با استفاده از نشانهگذاری طرحواره، میتوانید اطلاعات بیشتری در مورد ویدئو، مانند عنوان، توضیحات، نشانی اینترنتی تصویر کوچک و مدتزمان ارائه دهید.
این میتواند دید سایت شما را در نتایج جستجو بهبود بخشد و نرخ کلیک را با نمایش قطعههای غنی افزایش دهد که میتواند بینندگان بیشتری را به محتوای ویدیوی شما جذب کند.
چگونه میتوانید نشانهگذاری طرحواره ویدئویی را در وردپرس اضافه کنید؟
میتوانید با استفاده از افزونهای مانند پلاگین Schema & Structured Data for WP & AMP، نشانهگذاری طرحواره ویدئو را در وردپرس اضافه کنید. پس از نصب و فعالسازی افزونه، میتوانید با رفتن به تنظیمات افزونه و افزودن جزئیات ویدیوی مربوطه مانند URL ویدئو، تصویر کوچک و توضیحات، تنظیمات طرحواره را پیکربندی کنید.
همچنین، میتوانید با استفاده از قالبهای داده ساختاریافته مانند JSON-LD، نشانهگذاری را مستقیماً به HTML صفحه یا پست خود اضافه کنید.
مزایای استفاده از افزونه برای افزودن Video Schema Markup چیست؟
استفاده از یک افزونه فرایند افزودن Video Schema Markup را بدون نیاز به دانش کدنویسی ساده میکند. پلاگینها معمولاً یک رابط بصری برای واردکردن دادههای لازم فراهم میکنند و احتمال خطا را کاهش میدهند.
آنها همچنین اطمینان میدهند که نشانهگذاری از آخرین استانداردها و بهروزرسانیهای طرحواره پیروی میکند که به بهبود عملکرد سئو کمک میکند و مدیریت دادههای ساختاریافته را در چندین پست یا صفحه برای کاربران آسانتر میکند.






