ویرایشگر گوتنبرگ به عنوان یک ویرایشگر محتوای قدرتمند ظاهر شده است که طیف وسیعی از بلوک ها را برای افزایش جذابیت بصری وب سایت ها ارائه می دهد. یکی از این ویژگی ها امکان افزودن تصاویر است که می تواند به صورت تصاویر درون خطی یا از طریق بلوک تصویر انجام شود.

>تصاویر درون خطی به درج مستقیم یک تصویر در متن اشاره دارند، در حالی که بلوک تصویر به انعطاف پذیری بیشتری از نظر موقعیت یابی و سفارشی سازی اجازه می دهد.هر دو رویکرد مزایای خاص خود را دارند و می توان بر اساس نیازهای خاص محتوا انتخاب کرد. این مقاله به بررسی تفاوتهای بین استفاده از تصاویر درون خطی و بلوک تصویر در گوتنبرگ میپردازد و مزایا و معایب احتمالی آنها را بررسی میکند.
استفاده از تصاویر در وردپرس، هنگام کار بر روی محتوای پست، یک امر رایج است. این تصاویر را می توان به عنوان تصاویر درون خطی یا با استفاده از بلوک Image درج کرد. علاوه بر این، شما میتوانید گالریهای اسلایدی را هم قرار دهید. با این حال، در این آموزش، تمرکز ما بر روی تفاوت بین تصاویر درون خطی و بلوک تصویر خواهد بود. در زیر، دستورالعمل های گام به گام در مورد نحوه ترکیب هر دو را خواهید دید:
- – اضافه کردن یک تصویر درون خطی
- – اضافه کردن بلوک تصویر
- – تفاوت بین تصاویر درون خطی و بلوک های تصویر.
افزودن تصویر درون خطی
برای انجام مراحلی که در زیر بیان خواهد شد، وارد مدیریت وردپرس شوید.
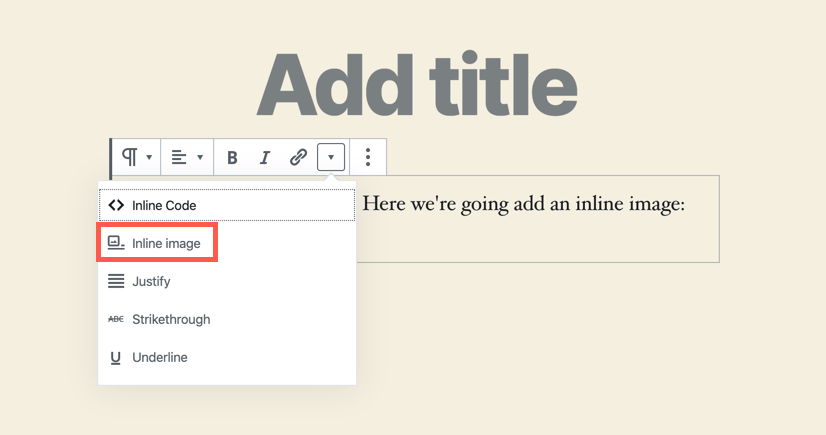
- یک تصویر درون خطی اغلب بعد از یک خط یا پاراگراف متن استفاده می شود. این گزینه را با افزودن متن پیدا خواهید کرد، سپس به منوی بلوک پاراگراف متن بروید و روی فلش کشویی کلیک کنید.
یک تصویر درون خطی اضافه کنید
- سپس از شما خواسته می شود که برای انتخاب تصویر مورد استفاده، از media library برای آپلود استفاده کنید.
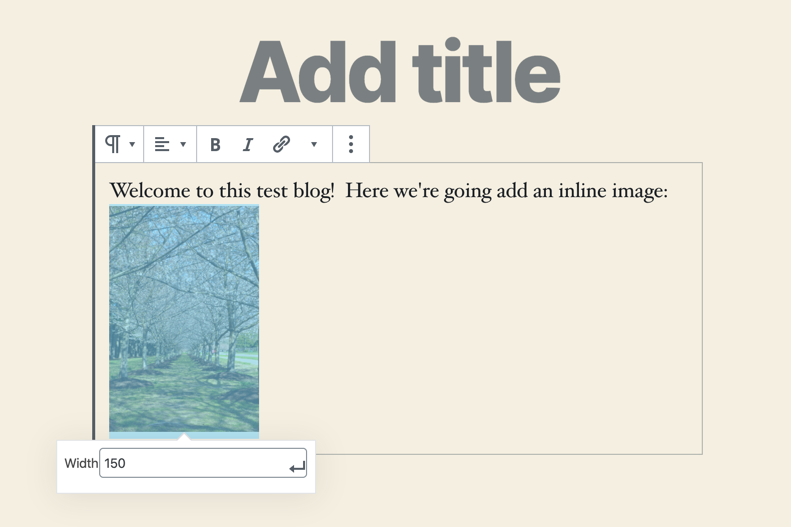
- هنگامی که تصویر اضافه می شود، جایی که مکان نما شما در بلوک پاراگراف قرار دارد ظاهر می شود.

تصویر درون خطی اضافه شد
- با کلیک بر روی تصویر فقط می توانید عرض یک تصویر درون خطی را تغییر دهید.

اضافه کردن بلوک تصویر
برای افزودن تصویر در ویرایشگر جدید گوتنبرگ وردپرس، بهترین روش استفاده از بلوک تصویر است. این بلوک تنظیمات مختلفی را برای سفارشی کردن تصویر ارائه میدهد، مانند ویرایش متن جایگزین، تنظیم اندازه، و تعیین ابعاد به پیکسل یا درصد.
امکان اضافه کردن کلاسهای CSS مانند سایر بلوکها در ویرایشگر وردپرس، نیز وجود دارد. برای ادامه این مراحل، وارد داشبورد مدیریت وردپرس شوید.
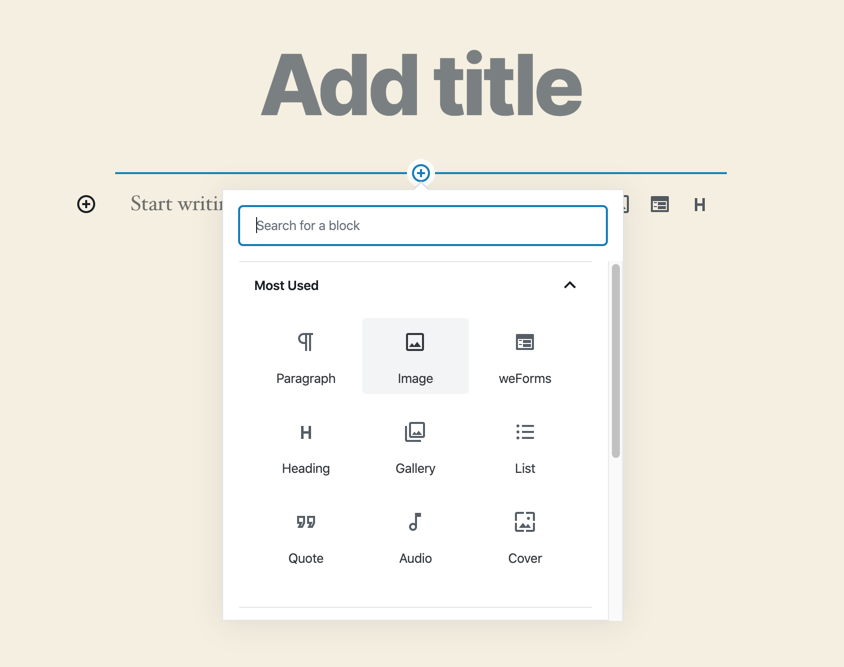
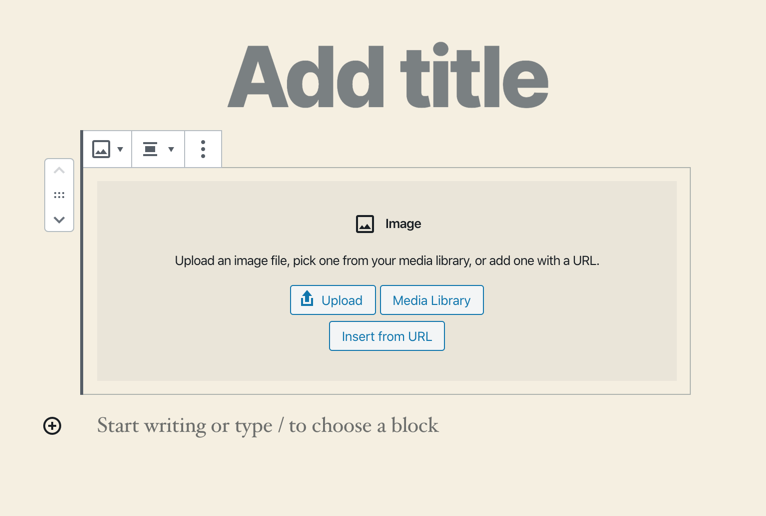
برای افزودن یک بلوک، روی علامت + کلیک کنید، سپس بلوک Image را انتخاب کنید.

- سپس از شما خواسته می شود که یک تصویر را در کتابخانه رسانه آپلود یا انتخاب کنید.

یک فایل تصویری را آپلود یا انتخاب کنید.
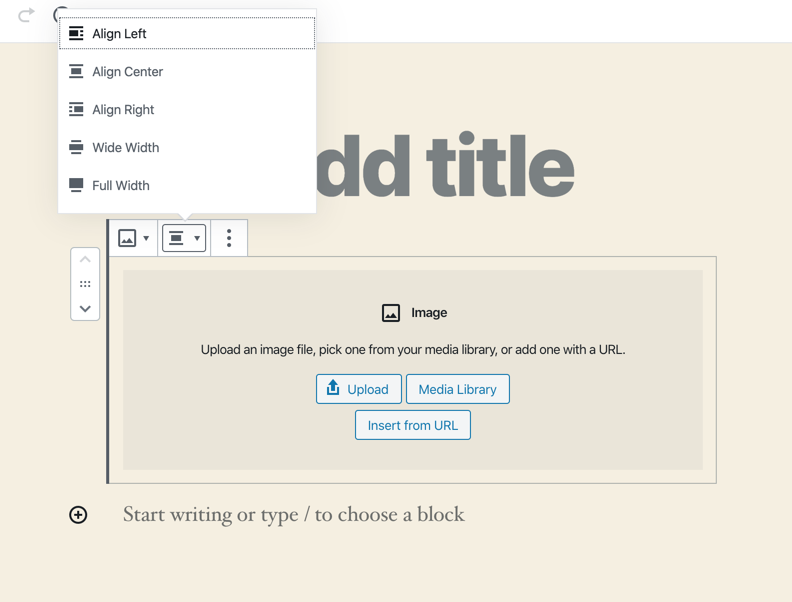
هنگامی که تصویری را از کتابخانه تصویر آپلود یا انتخاب کردید، میتوانید روی فلش کشویی در منوی بلوک کلیک کنید و نحوه تراز کردن تصویر را انتخاب کنید. همچنین میتوانید عرض کامل صفحه را بر اساس بزرگترین اندازه تصویر پر کنید.

تنظیمات تراز برای بلوک تصویر
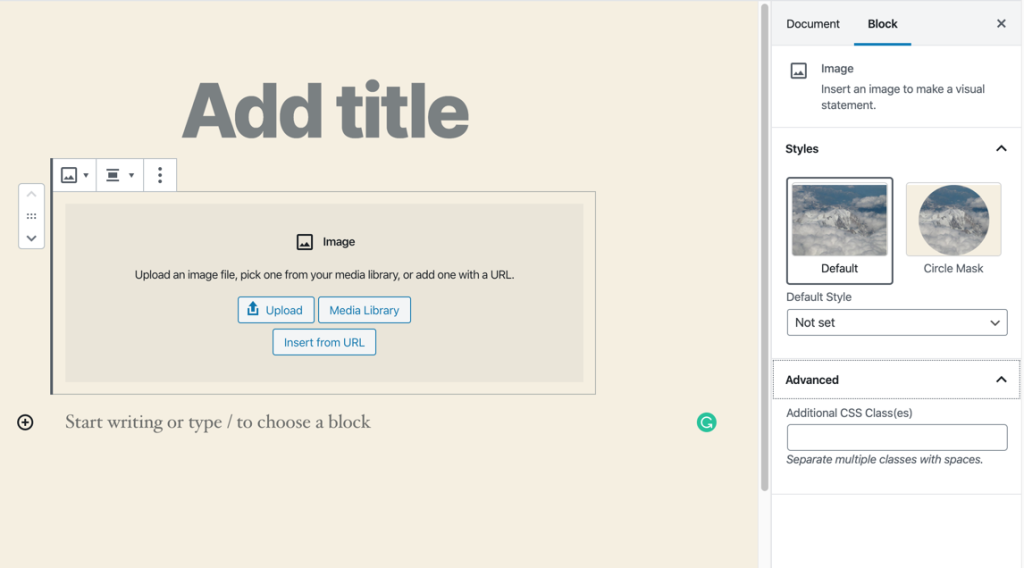
در ستون سمت راست صفحه، میتوانید ویژگی های بلوک را تغییر دهید. این تنظیمات شامل مواردی مانند متن جایگزین، اندازه تصویر، عرض، ارتفاع و تنظیم درصد از پیش تعیین شده است که ممکن است بسته به موضوعی که انتخاب کردهاید متفاوت باشد.
مانند هر بلوک دیگر گوتنبرگ، میتوانید کلاسهای CSS را برای سفارشیسازی بیشتر بلوک اضافه کنید. تصویر زیر نشان میدهد که چگونه میتوانید استایل را با توجه به قابلیتهای ارائه شده تنظیم کنید.

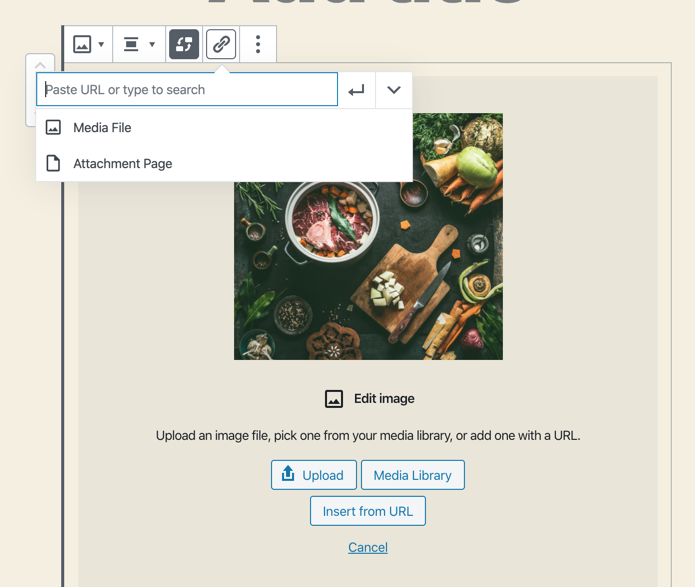
- میتوانید روی پیکان کشویی تصویر کلیک کنید و میتوانید تصویر را به صفحه پیوست یا فایل رسانهای برای تصویر ایجاد شده در وردپرس لینک دهید.

لینک بلوک تصویر – فایل های رسانه یا صفحه پیوست
تفاوت بین تصویر درون خطی و بلوک تصویر
بین تصاویر درون خطی و انسداد چند تفاوت وجود دارد. تصاویر درون خطی را نمی توان در هنگام نمایش بزرگ کرد. همچنین هیچ یک از تنظیمات ارائه شده برای بلوک تصویر را ندارید. هنگام استفاده از بلوک تصویر، انعطاف پذیری بسیار بیشتری دارید. مزیت اصلی تصویر درون خطی این است که می توان از آن در نزدیکی متن استفاده کرد.
تصویر درون خطی و تصویر بلوک متفاوت است، اما هر کدام یک نقطه ضعف و قوت دارند که می توانید هنگام افزودن تصویر به پست یا صفحه وردپرس خود از آنها استفاده کنید.
جمع بندی
در این مطلب تفاوت بین استفاده از تصاویر درون خطی و ویژگی بلوک تصویر در ویرایشگر وردپرس گوتنبرگ را مورد بحث قرار دادیم. تصاویر درون خطی به درج تصاویر به طور مستقیم در ویرایشگر متن اشاره دارد، در حالی که بلوک تصویر یک بلوک خاص در گوتنبرگ است که امکان سفارشیسازی تصویر پیشرفتهتر را فراهم میکند.
همچنین دریافتیم که استفاده از بلوک تصویر انعطافپذیری بیشتری را از نظر همترازی، تغییر اندازه و زیرنویسها فراهم میکند. در این مطلب به کاربران پیشنهاد میکنیم تا هر دو گزینه را بررسی کنند و بهترین گزینه را انتخاب کنند که با نیازهای آنها مطابقت دارد.






