در گذشته، افزودن جاوا اسکریپت سفارشی به پستهای وردپرس نیازمند دانش کدنویسی یا اتکا به یک افزونه بود. متأسفانه هیچ کدام از گزینهها برای اکثر کاربران وردپرس ایده آل نبود. کدنویسی یک منحنی یادگیری شیب دار ارائه میدهد و میتواند برای کسانی که با آن آشنا نیستند خطرناک باشد، در حالی که پلاگین ها اغلب عملکرد محدودی را ارائه میدهند. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه اضافه کردن جاوا اسکریپت سفارشی به وردپرس (5 روش + نکات) میپردازیم.
خوشبختانه ظهور ابزارهای هوش مصنوعی جایگزینهای جدیدی را در اختیار ما قرار داده است.
در این آموزش، پنج روش منحصر به فرد برای افزودن جاوا اسکریپت به وردپرس را نشان خواهم داد. برای هر روش، یک قطعه کد ارائه میکنم که میتوانید به راحتی آن را در وب سایت خود بگنجانید. علاوه بر این، من به شما نکاتی را در مورد نحوه استفاده از نسخه رایگان Claude-3 (یا سایر ابزارهای هوش مصنوعی مشابه) برای ایجاد قابلیتهای جاوا اسکریپت سفارشی خود ارائه میدهم.

نحوه اضافه کردن جاوا اسکریپت سفارشی به وردپرس
این مقاله شامل مقدار قابل توجهی کد است، اما نگران نباشید—برای بهره مندی از اطلاعاتی که به اشتراک خواهم گذاشت، نیازی به تجربه قبلی در زمینه کدنویسی نیست.
برای هر مثال، من کارهایی را که جاوا اسکریپت انجام میدهد و چگونه رفتار میکند، به نمایش میگذارم، به دنبال آن کد زیربنایی که اثر را ایجاد میکند. برای پیاده سازی آن خودتان، به سادگی این مراحل را دنبال کنید:
- کد را کپی کنید.
- به صفحه وردپرس بروید یا در جایی که میخواهید از آن استفاده کنید پست کنید.
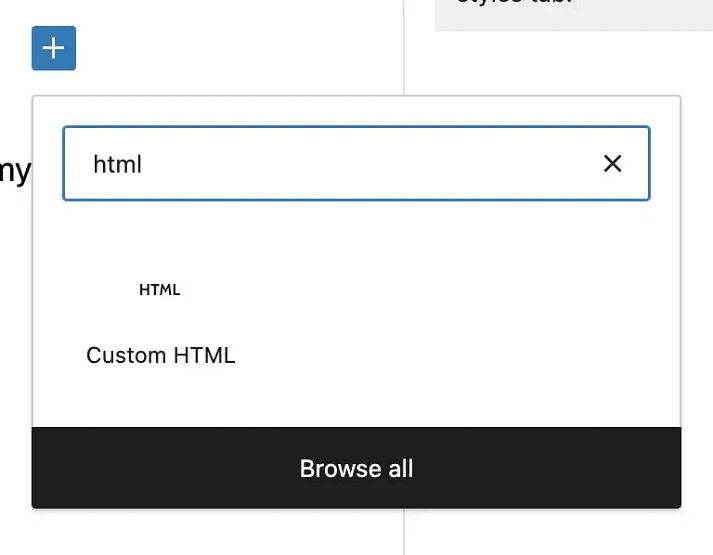
- یک بلوک HTML سفارشی اضافه کنید (همانطور که در تصویر زیر نشان داده شده است).
- کد را در بلوک قرار دهید.
- در صورت نیاز کد را تغییر دهید.

در مورد آخرین نکته، داشتن درک اولیه از HTML و/یا CSS میتواند سفارشیسازی کد را آسانتر کند. با این حال، به لطف ابزارهای هوش مصنوعی، این دانش یک پیش نیاز نیست (به زودی در مورد آن بیشتر توضیح خواهیم داد).
به جز یک اثر، عملکرد جاوا اسکریپت را مستقیماً در خود عنوان ارائه خواهم کرد. این به این معنی است که قطعه کد زیرین شامل تگهای <h3> میشود که نشان میدهد متن یک عنوان است. اگر ترجیح میدهید از افکت در یک پاراگراف استاندارد استفاده کنید، میتوانید به سادگی تگ <h3> و بستن </h3> را به ترتیب با <p> و </p> جایگزین کنید.
به غیر از جایگزینی متن نمونه با متن خود، این تنها تنظیم اساسی است که باید انجام دهید. بسته به جلوه خاص، ممکن است بخواهید تراز متن را نیز تغییر دهید (تغییر آن از چپ به مرکز)، اندازه فونت و غیره را تنظیم کنید. اگر تجربه کدنویسی ندارید، سادهترین راه برای انجام این تغییرات این است:
- کل قطعه کد را کپی کنید.
- آن را در Claude-3 یا ChatGPT قرار دهید.
- برای دستیابی به نتایج دلخواه خود، تغییراتی را در کد درخواست کنید.
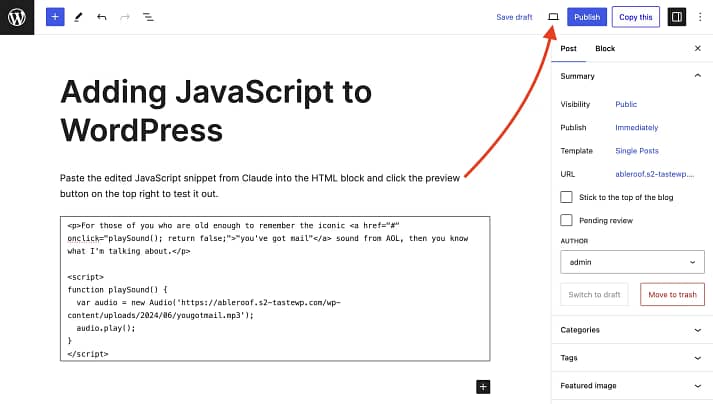
هنگامی که کد ویرایش شده را دریافت کردید، آن را در بلوک HTML سفارشی قرار دهید و روی دکمه پیش نمایش در سمت راست بالای ویرایشگر وردپرس کلیک کنید تا ببینید چگونه در قسمت جلویی سایت شما ظاهر میشود.

اگر از نتایج راضی هستید – عالی! اگر نه، در صورت تمایل از کلود یا GPT برای ویرایشهای بیشتر بخواهید. بهتر است در مورد پارامترهای خاص در حال تنظیم پرس و جو کنید تا بتوانید خودتان تغییرات را اعمال کنید تا به نتیجه دلخواه خود برسید. اغلب، هر دو ابزار این اطلاعات را بدون درخواست ارائه میکنند، اما من میخواستم در صورتی که این اتفاق نیفتد، آن را ذکر کنم.
با این توضیح، اجازه دهید به سراغ مثالها برویم.
5 روش برای استفاده از جاوا اسکریپت در وردپرس (با اسنیپت ها)
جاوا اسکریپت میتواند پستهای وردپرس شما را به روشهای جالب و مفیدی بهبود بخشد و آنها را برای مخاطبان شما جذابتر کند. در حالی که امکانات بسیار زیاد است، من در اینجا روی چند مورد استفاده ساده تمرکز خواهم کرد.
برای مثال آخر، باید یک گام اضافی بردارید، اما هیچ چیز پیچیده یا فراتر از محدوده دانش رایج وردپرس نیست.
مثال شماره 1: متن را محو کنید و با کلیک کردن آن را آشکار کنید
در اینجا قطعه کد زیرینی است که میتوانید برای دستیابی به این اثر استفاده کنید:
<h3>Example #1: <span id=”blurredText”>Blur text and reveal it upon clicking</span></h3> <script> const blurredText = document.getElementById(‘blurredText’); blurredText.style.filter = ‘blur(5px)’; blurredText.style.cursor = ‘pointer’; blurredText.addEventListener(‘click’, function() { if (blurredText.style.filter === ‘blur(5px)’) { blurredText.style.filter = ‘none’; } else { blurredText.style.filter = ‘blur(5px)’; } }); </script>
به سادگی آن را در بلوک HTML سفارشی کپی کنید و متنی را که میخواهید محو کنید جایگزین کنید «متن را محو کنید و با کلیک کردن آن را آشکار کنید». اگر متن تار بخشی از یک جمله طولانیتر است، متن را قبل از جلوه تار در جایی که “مثال شماره 1” را میبینید وارد کنید. هر متنی که از قسمت تار شده پیروی میکند را میتوان بعد از بستن تگ </span> اضافه کرد.
همانطور که در بخش قبل ذکر شد، لطفاً به یاد داشته باشید که اگر میخواهید از افکت در یک پاراگراف استاندارد استفاده کنید، تگ بازکننده <h3> و تگ بسته کننده </h3> را با <p> و </p> جایگزین کنید.
اگر با مشکلاتی مواجه شدید یا مایل به انجام تغییرات بیشتر هستید، از Claude-3 یا ChatGPT کمک بخواهید.
مثال شماره 2: یک کلمه یا کلمات درهم را از حالت فشرده خارج کنید
این یک مفهوم واقعاً شسته و رفته است که برای پازل یا آزمونهای درون صفحهای عالی است. در اینجا یک قطعه برای به دست آوردن آن است:
<h3>Example #2: <span id=”scrambledPhrase”>rUbcesanml a eamrblsdc drwo ro swrod</span></h3> <script> const scrambledPhrase = document.getElementById(‘scrambledPhrase’); const originalPhrase = ‘Unscramble a scrambled word or words’; let unscrambledPhrase = originalPhrase.split(”).sort(() => Math.random() > 0.5 ? 1 : -1).join(”); scrambledPhrase.textContent = unscrambledPhrase; scrambledPhrase.style.cursor = ‘pointer’; scrambledPhrase.addEventListener(‘click’, function() { scrambledPhrase.textContent = originalPhrase; }); </script>
همین مفهوم در مورد تگهای <h3> نیز صدق میکند. اگر میخواهید کلمات را در یک پاراگراف معمولی به هم بزنید، باید آنها را با تگ <p> جایگزین کنید.
عبارت درهم شده «rUbcesanml a eamrblsdc drwo ro swrod» برای گفتن «یک کلمه یا کلمات درهم را لغو کنید» از حالت درهم استفاده میشود. اینجا جایی است که شما کلمه یا کلمات درهم شده خود را وارد میکنید.
در سمت راست const originalPhrase = جایی است که شما نسخه رمز نشده را وارد میکنید.
اگر ترجیح میدهید خودتان کلمه(ها) را به هم نزنید، میتوانید از ابزارهایی مانند Claude-3 یا ChatGPT برای انجام این کار برای شما استفاده کنید.
مثال شماره 3: تغییر پویا متن
این قطعه در فواصل زمانی که شما انتخاب میکنید، یک متن را به یک قطعه دیگر تغییر میدهد. همچنین میتوانید یک تایمر اضافه کنید تا نشان دهد چه زمانی تغییر بعدی رخ میدهد، اگرچه این اختیاری است.
میتوانید فواصل زمانی را به دلخواه تنظیم کنید.
به عنوان مثال، اگر میخواهید به مخاطبان خود “نکات روزانه” ارائه دهید، میتوانید فاصله زمانی را طوری تنظیم کنید که هر 24 ساعت یکبار بچرخد. در مثال زیر، من آن را طوری تنظیم کردهام که هر سه دقیقه یکبار بچرخد، و یک اعلان برای زمان وقوع تغییر بعدی اضافه کردهام:
نکته: به یاد داشته باشید، اغلب بیش از یک راه برای نوشتن یک قطعه جاوا اسکریپت وجود دارد. از درخواست توضیح دریغ نکنید!
به روز رسانی بعدی: 3:16:29 بعد از ظهر
اگر تا زمان نشان داده شده در بالا در این نقطه بمانید، تغییر متن را مشاهده خواهید کرد.
به خاطر داشته باشید که میتوانید این را به روشهای مختلف سفارشی کنید.
به عنوان مثال، در نسخه اصلی که Claude-3 ارائه کرد، نوک با متن اطراف ترکیب شد، بنابراین من برای اضافه کردن پسزمینه زرد (رنگ: #FFFBCC) تغییراتی را درخواست کردم. همچنین از آن خواستم که اعلان را از نمایش آخرین زمان به روز رسانی به نمایش زمان آپدیت بعدی تغییر دهد.
من این را ذکر میکنم تا تأکید کنم که برای استفاده از این قطعهها نیازی به تجربه کدنویسی ندارید.
به سادگی کد اصلی جاوا اسکریپت را در زیر کپی کنید، آن را در Claude یا ChatGPT قرار دهید و از آن بخواهید هر گونه تنظیماتی را که میخواهید انجام دهد. به هر حال باید این کار را انجام دهید تا تکههای متنی چرخشی را که میخواهید برای مخاطبان خود نمایش دهید جایگزین کنید (مگر اینکه انتخاب کنید کد را به صورت دستی ویرایش کنید).
<style> #dynamicTipContainer { background-color: #FFFBCC; padding: 10px; border-radius: 10px; } .tip-text { font-weight: bold; margin-bottom: 5px; } .next-update { font-size: 0.8em; color: #666; margin-bottom: 0; } </style> <div id=”dynamicTipContainer”> <p class=”tip-text”></p> <p class=”next-update”>Next Update: <span id=”dynamicTipTimestamp”></span></p> </div> <script> const tipTextElement = document.querySelector(‘#dynamicTipContainer .tip-text’); const dynamicTipTimestamp = document.getElementById(‘dynamicTipTimestamp’); const tips = [ “Remember, there’s often more than one way to write a JavaScript snippet. Don’t be afraid to ask for clarification!”, “Always preview your post before publishing to ensure the JavaScript snippet is working as intended.”, “If you get stuck, feel free to ask for help or alternative approaches. There’s no need to struggle alone!”, “Don’t be discouraged if your first attempt doesn’t work. Coding takes practice and patience.”, “Have fun with JavaScript! It’s a powerful tool for adding interactivity to your WordPress posts.”, “Start with simple snippets and build up your skills gradually. You’ll be amazed at what you can create!”, “Experiment! Try modifying the snippets and see how they behave differently.”, “Remember, you can always undo changes or revert to a previous version if something goes wrong.” ]; let nextUpdateTime; function updateTip() { const currentTipIndex = Math.floor(Math.random() * tips.length); tipTextElement.textContent = “Tip: ” + tips[currentTipIndex]; // Set the next update time nextUpdateTime = new Date(Date.now() + 180000); updateTimestamp(); } function updateTimestamp() { dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString(); // Update the timestamp every second setTimeout(updateTimestamp, 1000); } updateTip(); setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds) </script>
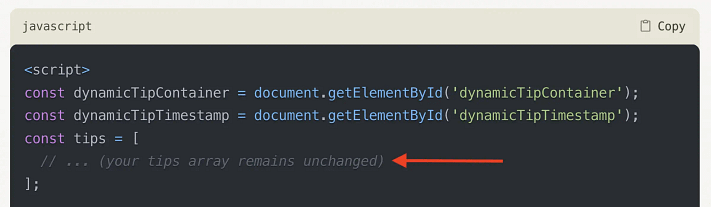
⚠️ نکته مهم: یکی از مواردی که باید به آن توجه داشته باشید این است که گاهی اوقات هوش مصنوعی هنگام اصلاح کد تنبل میشود. اگر متوجه شدید که به هر دلیلی قطعه ویرایش شده شما به درستی در قسمت جلویی نمایش داده نمیشود، کد را برای هر یادداشتی که بعد از دو اسلش // آمده است بررسی کنید.
به عنوان مثال، اگر چیزی شبیه به اسکرین شات زیر مشاهده کردید، به این معنی است که هوش مصنوعی همه کد اصلی را شامل نمیشود:

راه حل ساده است. فقط از آن بخواهید که کل قطعه کد را با اصلاح به شما برگرداند و این کار را انجام میدهد. مشکل حل شد.
مثال شماره 4: یک tooltip که بصورت شناور ظاهر میشود اضافه کنید
نکات ابزار در پستهای وردپرس به چند دلیل مفید است:
- ارائه تعاریف بدون به هم ریختن محتوای اصلی شما
- افزایش تعامل کاربر از طریق عناصر تعاملی
- ارائه اطلاعات اضافی در مورد موضوعات پیچیده به طور مستقیم در جایی که مورد نیاز است
در گذشته، برای استفاده از آنها باید به یک افزونه تکیه میکردید، اما اکنون میتوانید از کد جاوا اسکریپت سفارشی خود برای رسیدن به همان اثر استفاده کنید.
در اینجا قطعه کد پایه برای دریافت آنچه در بالا میبینید آمده است:
<h3><span id=”tooltipText” class=”tooltip”>Example #4: Add a tooltip that appears on hover<span class=”tooltiptext”>When readers hover over specific words or phrases like this one, they’ll be shown additional information.</span></span></h3> <style> .tooltip { position: relative; display: inline-block; cursor: help; } .tooltip .tooltiptext { visibility: hidden; width: 200px; background-color: #555; color: #fff; text-align: left; padding: 10px; border-radius: 6px; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -100px; opacity: 0; transition: opacity 0.3s; } .tooltip:hover .tooltiptext { visibility: visible; opacity: 1; } </style>
باز هم، برای هر گونه تغییری، اگر احساس راحتی میکنید، میتوانید آنها را با دست انجام دهید یا آنها را در Claude-3 یا ChatGPT قرار دهید.
⚠️ نکته مهم دیگر: هوش مصنوعی به طور کلی تلاش میکند تا هر درخواست اصلاحی را که میکنید انجام دهد، اما این همیشه به این معنی نیست که در داخل وردپرس کار میکند. اگر متوجه شدید که جاوا اسکریپت ویرایش شده کار نمیکند و ربطی به بازگرداندن کد ناقص ندارد، ممکن است درخواست شما امکان پذیر نباشد.
مثال شماره 5: یک قطعه صوتی کلیک روی پخش را به متن خود اضافه کنید
برای پخش قطعه صوتی روی متن عنوان بالا کلیک کنید.
این مثال خاص دقیقاً همان چیزی است که من از جاوا اسکریپت در دو مقاله اخیری که آن را به آن اضافه کردم استفاده کردم.
این هم قطعهای از آن:
<style> .audio-link { font-weight: inherit; color: inherit; text-decoration: none; cursor: pointer; } </style> <h3><a href=”javascript:void(0);” onclick=”playMailSound()” class=”audio-link”>Example #5: Add a click-on-play audio snippet to your text</a></h3> <audio id=”mailSound” src=”https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3″></audio> <script> function playMailSound() { var sound = document.getElementById(“mailSound”); sound.play(); } </script>
این در مقایسه با سایر موارد موجود در لیست منحصر به فرد است زیرا به یک مرحله اضافی برای انجام آن نیاز دارد.
از آنجایی که قطعه متنی که روی آن کلیک میشود به یک فایل صوتی MP3 پیوند داده شده است، ابتدا باید فایل را به کتابخانه رسانه وردپرس خود اضافه کنید.
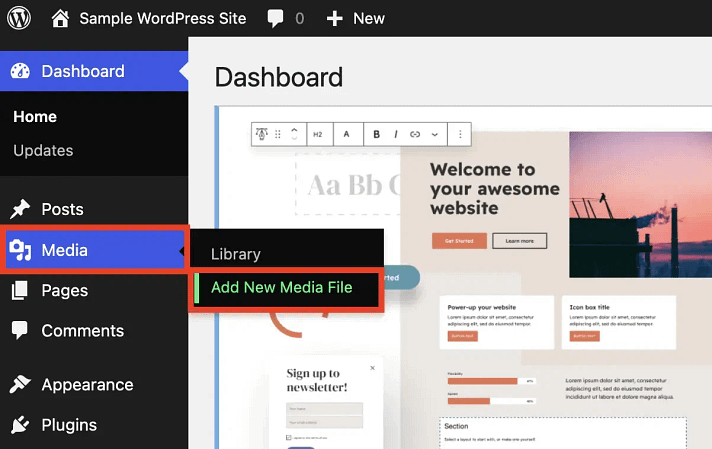
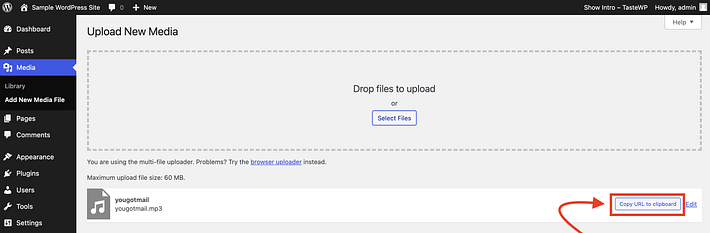
برای انجام این کار، به داشبورد وردپرس و سپس به Media → Add New Media File بروید:

فایل MP3 را در هارد دیسک خود پیدا کنید و آن را آپلود کنید. سپس روی Copy URL to Clipboard کلیک کنید:

حالا این URL را بگیرید و بعد از قسمتی که میگوید <audio id=”mailSound” src=، در قطعه کد بالا قرار دهید.
اگر نیاز به استفاده از آن در یک پاراگراف یا یک کلاس عنوان دیگر دارید، فراموش نکنید که تگهای <h3> را عوض کنید.
نکاتی برای باز کردن قفل توابع اضافی جاوا اسکریپت سفارشی در وردپرس
همانطور که قبلاً ذکر شد، جاوا اسکریپت قابلیتهای بی شماری را در وردپرس ارائه میدهد. هرچه بیشتر کاوش کنید، واضحتر میشود که بسیاری از پلاگین های محبوب برای عملیات خود به شدت به جاوا اسکریپت وابسته هستند. به عنوان مثال، ویژگیهایی مانند بهروزرسانیهای زنده، انیمیشنها، اعتبارسنجی فرم، یا هر نوع تعامل بدون نیاز به بارگذاری مجدد صفحه معمولاً شامل جاوا اسکریپت میشود.
این بدان معنا نیست که شما باید پلاگین ها را به طور کلی کنار بگذارید. با این حال، برای چندین کار سادهتر، اغلب میتوانید با استفاده از جاوا اسکریپت نیاز به افزونه دیگری را کنار بگذارید.
در حالی که من پنج مثال در این مقاله ارائه کردهام، احتمالات بیشماری وجود دارد.
اگرچه مراحل دقیق برای هر نمونه ممکن است کمی متفاوت باشد، شما باید بتوانید جلوههای سادهتری را که در اینجا توضیح داده شده است را تنها با یک قطعه و برخی تغییرات جزئی پیاده سازی کنید. در برخی موارد، ممکن است لازم باشد یک یا دو مرحله اضافی بردارید، مانند مثال صوتی پخش روی کلیک که نشان داده شده است.
در اینجا سه نکته برای دستیابی به بهترین نتایج وجود دارد:
نکته شماره 1: از یک Clear Prompt برای تأیید اعتبار ایده خود و ایجاد یک قطعه اولیه استفاده کنید این مرحله ساده است. جاوا اسکریپت قابلیتهای گستردهای دارد، اما نمیتواند همه چیز را انجام دهد. با اطمینان از امکان پذیر بودن کار مورد نظرتان شروع کنید. برای انجام این کار به طور مؤثر، Claude-3 (یا ابزاری مشابه) را با یک اعلان اولیه واضح ارائه کنید که دو نکته کلیدی را در اختیار شما قرار میدهد:
آنچه میخواهید قطعه جاوا اسکریپت انجام دهد.
اینکه شما مبتدی هستید که دانش کدنویسی ندارید و به دنبال سادهترین راه حل ممکن هستید.
اگر درخواست شما برای جاوا اسکریپت غیر واقعی باشد، کلود به شما اطلاع خواهد داد. اگر امکان پذیر باشد، احتمالاً یک قطعه اولیه دریافت خواهید کرد. این بر اهمیت وضوح در نکته دوم شما تأکید میکند.
در بسیاری از موارد، جاوا اسکریپت میتواند از طریق چندین رویکرد به یک نتیجه برسد (به زودی در این مورد بیشتر توضیح خواهیم داد). بنابراین، اگر دستورالعملهای شما به اندازه کافی خاص نیستند، ممکن است به راهحلی برسید که از سطح درک کدنویسی شما فراتر میرود (با فرض اینکه هیچ کدام را ندارید) یا راهحلی که کار میکند اما بهینهترین راهحل نیست.
نکته شماره 2: اولین پاسخ را نپذیرید یک جنبه چالش برانگیز در تولید جاوا اسکریپت سفارشی، به ویژه برای غیر کدنویس ها، تشخیص این است که آیا راه حل ارائه شده موثرترین راه حل است یا خیر.
به عنوان مثال، من از Claude-3 درخواست کردم که یک قطعه جاوا اسکریپت شبیه به مثال متن صوتی پخش روی کلیک که قبلاً بحث شد ایجاد کند. من این درخواست را برای مطابقت با قطعه دقیقی که قبلاً برای مقاله خود در مورد محتوای دروازهدار در وردپرس ایجاد کرده بودم ایجاد کردم.
کلود قطعه را تحویل داد و من آن را آزمایش کردم. کاملاً کار کرد
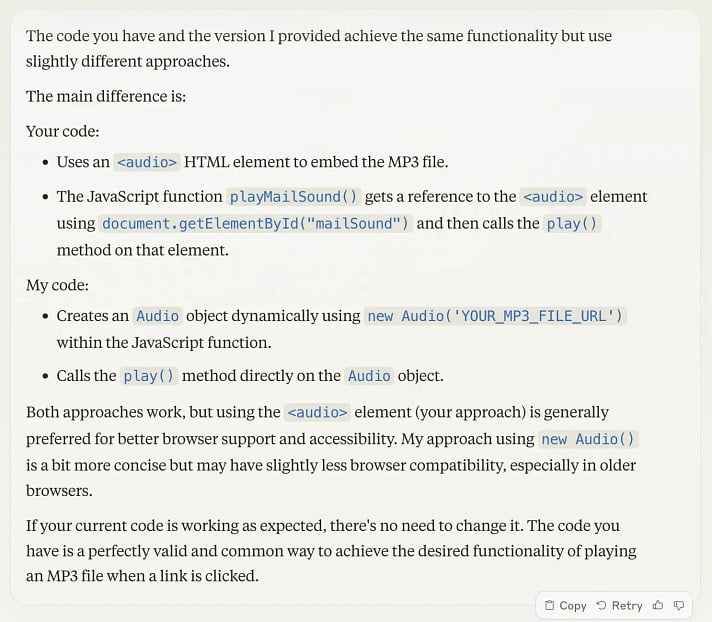
با این حال متوجه تفاوت شدم. کد ارائه شده با قطعه در مقاله واقعی من یکسان نبود. حتی اگر هر دو کار میکردند، من شیفته تغییرات بودم. وقتی در مورد آن از کلود سؤال کردم، این پاسخی بود که دریافت کردم:

حتی اگر جزئیات فنی توضیح را درک نکنید، همچنان میتوانید دلیل اصلی آن را درک کنید.
با این حال، در اینجا درس عمیقتری وجود دارد که باید آموخت.
درس این است که شما همیشه میتوانید با Claude (یا هر ابزار هوش مصنوعی که استفاده میکنید) پیگیری کنید تا بپرسید که آیا قطعه سفارشی ارائه شده تنها راه برای دستیابی به عملکرد جاوا اسکریپت مورد نظر شما است یا خیر.
از طرف دیگر، میتوانید از دو ابزار هوش مصنوعی به طور همزمان برای مقایسه نتایجی که هر کدام ارائه میدهند، استفاده کنید. اگر خروجیها متفاوت است، زمانی را برای ارزیابی پاسخ هر ابزار در رابطه با کد ابزار دیگر اختصاص دهید.
به طور خلاصه، یک طرز فکر کارآگاهی را در پیش بگیرید. عمیقتر حفاری کنید تا زمانی که بهترین راه حل ممکن برای مورد استفاده خاص خود را پیدا کنید.
نکته 3: از سازگاری و حرکت با جریان نترسید
فرض کنید اولین قطعه جاوا اسکریپت سفارشی خود را ایجاد کردهاید و یک درخواست قانع کننده ایجاد میکنید. اعلان کار میکند، و شما یک قطعه اولیه جامد دریافت میکنید. تصمیم میگیرید دوباره از آن استفاده کنید، اما بعد از آن چیزی غیرمنتظره رخ میدهد – پاسخ آن چیزی نیست که انتظار داشتید.
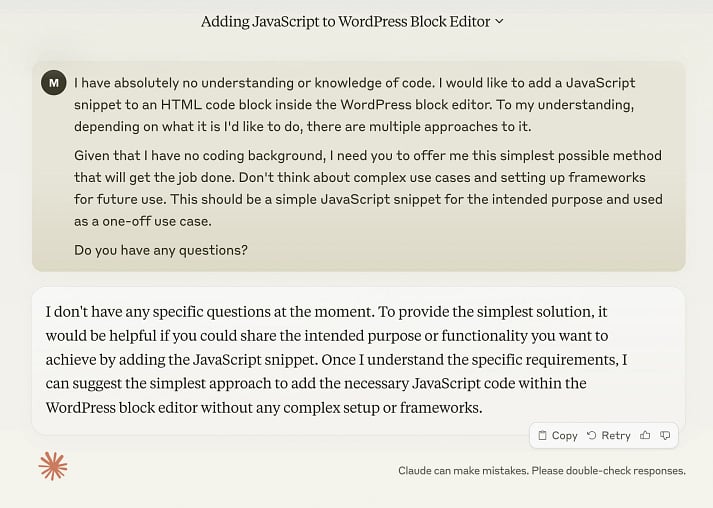
این کاملاً طبیعی است اجازه بدهید مثال دیگری بیاورم. در زیر اعلان اولیهای است که هنگام ایجاد یکی از پنج قطعه برای بخش قبلی این مقاله به Claude دادم. به پاسخ کلود توجه کنید:

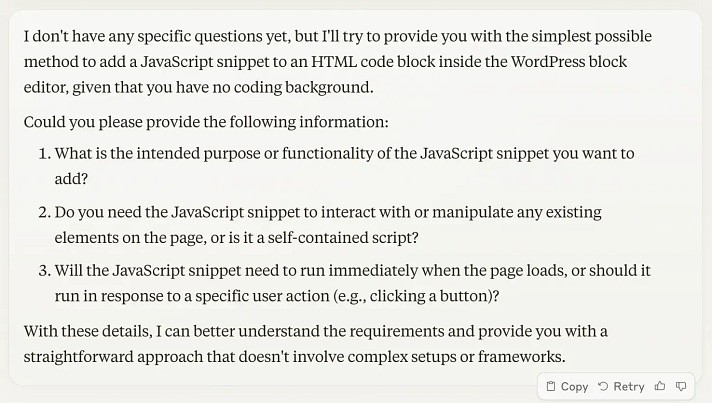
من دقیقاً همان دستور را به عنوان نقطه شروع برای یکی از پنج نمونه قطعه دیگر کپی و جایگذاری کردم، و این را به عنوان پاسخ دریافت کردم:

این بار Claude تصمیم گرفت چند سؤال از من بپرسد. صرف نظر از سوالاتی که میپرسد (یا نمیپرسد)، میتوانید به بهترین شکل ممکن به آنها پاسخ دهید. اگر پاسخها را می دانید، عالی است. اگر این کار را نکنید، مشکلی نیست. فقط در مورد آن صحبت کنید و در گفتگو با کلود شرکت کنید. سازگار میشود و در نهایت به قلب کاری که از آن میخواهید میرسد.
ابزارهای هوش مصنوعی در مدت زمان نسبتاً کوتاهی اینترنت را به طرق مختلف متحول کردهاند. در حالی که من در مورد نحوه استفاده نادرست از آنها برای تولید محتوای با کیفیت پایین تردیدهای قابل توجهی دارم، آنها همچنین استفاده از عناصر تعاملی جاوا اسکریپت را در وب سایت خود برای کاربران وردپرس بدون پیشینه فنی بسیار آسان کردهاند.
اگرچه روشهای مختلفی برای انجام این کار وجود دارد، ما به پنج مثال خاص پرداختیم (شما میتوانید مانند قبل با آنها تعامل داشته باشید):
- متن را تار کنید و با کلیک کردن آن را آشکار کنید
- هر سه دقیقه یک پیام جاوا اسکریپت سرگرم کننده را نمایش دهید
- یک متن راهنما که بصورت شناور ظاهر میشود اضافه کنید
- یک قطعه صوتی کلیک برای پخش را در متن خود بگنجانید
برای ایدههای دیگر، از Claude-3، ChatGPT یا ابزار AI ترجیحی خود برای تولید قطعههای سفارشی استفاده کنید. اطمینان حاصل کنید که یک دستور واضح با دستورالعملهای خاص ارائه میکنید، به اولین پاسخی که ابزار ارائه میکند بدون بررسی گزینههای دیگر بسنده نکنید و همانطور که در مکالمه با یک انسان انجام میدهید، با پاسخهای آن سازگار شوید.
جمع بندی
در نتیجه، گنجاندن جاوا اسکریپت سفارشی در سایت وردپرس شما میتواند به طور قابل توجهی عملکرد و تجربه کاربری آن را افزایش دهد. با استفاده از روشهای داخلی برای افزودن اسکریپتها، مانند فایل functions.php یا افزونههایی که به طور خاص برای کد سفارشی طراحی شدهاند، میتوانید اطمینان حاصل کنید که اسکریپتهای شما به خوبی یکپارچه شده و به درستی بارگذاری شدهاند.
این رویکرد نه تنها شما را قادر میسازد تا راه حلهای متناسب با نیازهای سایت خود ایجاد کنید، بلکه عملکرد و قابلیت نگهداری را نیز افزایش میدهد و نصب وردپرس شما را کارآمد و مؤثر نگه میدارد.
در نهایت، چه هدف شما بهبود تعامل با کاربر، پیادهسازی ویژگیهای منحصربهفرد یا بهینهسازی عملکرد سایت باشد، جاوا اسکریپت سفارشی انعطافپذیری را برای دستیابی به این اهداف فراهم میکند. با این حال، پیروی از بهترین شیوهها برای جلوگیری از تضاد با کدهای موجود و حفظ و به روز رسانی منظم اسکریپتها برای تطبیق با تغییرات در محیط وردپرس بسیار مهم است.
با استفاده استراتژیک از جاوا اسکریپت، میتوانید قابلیتهای وب سایت خود را ارتقا دهید و تجربهای پویا و جذاب برای بازدیدکنندگان خود فراهم کنید.
سؤالات متداول
چرا میخواهم جاوا اسکریپت سفارشی را به سایت وردپرس خود اضافه کنم؟
افزودن جاوا اسکریپت سفارشی به سایت وردپرسی به شما امکان میدهد عملکرد را افزایش دهید، تعامل با کاربر را بهبود بخشید و رفتار وب سایت خود را سفارشی کنید. میتوان از آن برای اهداف مختلفی مانند ایجاد انیمیشن، اصلاح رفتار فرم، بهبود اجزای UI یا یکپارچه سازی API های شخص ثالث استفاده کرد.
جاوا اسکریپت سفارشی میتواند تجربه کاربر را به میزان قابل توجهی بهبود بخشد و به شما امکان میدهد ویژگیهایی را پیاده سازی کنید که ممکن است تنها توسط افزونهها پشتیبانی نشوند.
بهترین روشها برای افزودن ایمن جاوا اسکریپت به سایت وردپرس من چیست؟
بهترین روشها برای افزودن ایمن جاوا اسکریپت به سایت وردپرسی خود عبارتند از:
- استفاده از طرح child theme: میتوانید اسکریپتهای سفارشی را مستقیماً به فایل functions.php تم فرزند خود اضافه کنید یا با استفاده از تابع wp_enqueue_script آنها را به درستی در صف قرار دهید تا مطمئن شوید که به درستی بارگیری میشوند بدون اینکه با اسکریپتهای دیگر تداخل داشته باشند.
- پلاگین ها: چندین پلاگین موجود است که به شما امکان میدهد جاوا اسکریپت سفارشی را با خیال راحت وارد کنید، مانند “Simple Custom CSS and JS” یا “Insert Headers and Footers”. این افزونهها یک رابط کاربر پسند برای مدیریت اسکریپتهای شما فراهم میکنند.
- سفارشیساز یا گزینههایتم: برخی از تمها گزینههایی را در تنظیمات سفارشیساز یا تم برای اضافه کردن اسکریپتهای سفارشی بدون ویرایش مستقیم کد ارائه میدهند.
چگونه میتوانم اطمینان حاصل کنم که جاوا اسکریپت سفارشی من با اسکریپتهای موجود در سایت وردپرس من تضاد ندارد؟
برای جلوگیری از تداخل بین جاوا اسکریپت سفارشی و اسکریپتهای موجود، باید:
از jQuery در حالت بدون درگیری استفاده کنید: از آنجایی که بسیاری از مضامین و افزونههای وردپرس jQuery را در حالت بدون درگیری بارگذاری میکنند، مطمئن شوید که کد jQuery خود را در یک تابع ناشناس قرار میدهید (به عنوان مثال، (function($) { … }) (jQuery )) برای اطمینان از سازگاری.
از نامهای متغییر و تابع منحصربهفرد استفاده کنید: همیشه از نامهای منحصربهفرد برای توابع و متغیرهای خود استفاده کنید تا از رونویسی توابع موجود جلوگیری کنید.
اسکریپتهای خود را به درستی در صف قرار دهید: از wp_enqueue_script برای بارگیری اسکریپتهای سفارشی خود استفاده کنید. این تضمین میکند که وردپرس وابستگیها و ترتیب بارگذاری را به درستی مدیریت میکند.
تغییرات خود را آزمایش کنید: پس از افزودن جاوا اسکریپت سفارشی خود، سایت خود را به طور کامل آزمایش کنید تا هرگونه مشکل یا تضاد با عملکرد موجود را شناسایی کنید.






