در حوزه بسیار رقابتی سئو، بهینهسازی نرخ کلیک برای هدایت ترافیک ارگانیک به وبسایت شما ضروری است. عناوین نقش مهمی در جلب توجه کاربران در صفحات نتایج جستجو دارند. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه اضافه کردن ایموجیها به عنوان سئوی وردپرس میپردازیم.
شما میتوانید این عناوین را با افزودن ایموجیها افزایش دهید و صفحه خود را از نظر بصری جذابتر و قابل توجهتر کنید. در این پست، شما را راهنمایی میکنیم که چگونه ایموجیها را به عنوان سئو سایت وردپرس خود اضافه کنید، تا بتوانید در نتایج جستجو برجسته شوید و ترافیک بیشتری را به وبسایت خود هدایت کنید.

چرا ایموجیها را به عناوین سئو خود اضافه کنید؟
ایموجیها آیکونهای دیجیتالی کوچکی هستند که احساسات، اشیاء، فعالیتها و مفاهیم مختلف را منتقل میکنند. آنها میتوانند کلمات را جایگزین کنند یا پیام را تقویت کنند و معنای بیشتری اضافه کنند.
در محیطی پر از متن، ایموجیهای رنگارنگ و پر جنب و جوش میتوانند به جلب توجه صفحه شما کمک کنند. با ترکیب ایموجیها، نه تنها توجه را به محتوای خود جلب میکنید، بلکه به برند خود حس انسانی بیشتری میدهید، که میتواند مخاطبان هدف شما را جذب کند و نرخ کلیک را بهبود بخشد.
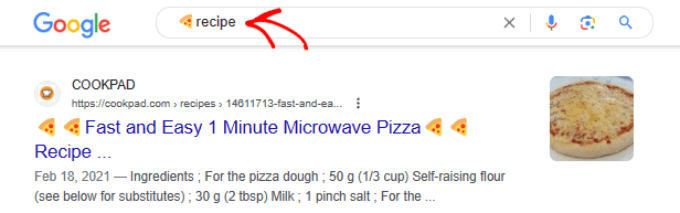
در حالی که افزایش CTR شما رتبه بهتری را در گوگل تضمین نمیکند، افزایش ترافیک وب سایت شما همیشه سودمند است. علاوه بر این، موتورهای جستجو نیز در حال انطباق بیشتر با پرسشهای جستجویی هستند که شامل ایموجیها هستند. به عنوان مثال، سعی کنید “🍕recipe” را در نوار جستجوی سئو تایپ کنید.

نحوه استفاده از ایموجی ها در عناوین سئو:
اگر ایموجیها گمراهکننده یا هرزنامه باشند، میتوانند بر نرخ کلیک و سئوی شما تأثیر منفی بگذارند.
قبل از اینکه شروع به جاسازی ایموجیها در عناوین خود کنید، در اینجا چند دستورالعمل ضروری وجود دارد که باید دنبال کنید:
- مخاطبان خود را در نظر بگیرید: ایموجیها نسبت به سایرین در قسمتهای خاصی طنینانداز میشوند. بهعنوانمثال، استفاده از ایموجیها در صفحه دستور غذا برای کوکتلهای تابستانی ممکن است مناسب باشد، درحالیکه افزودن قلب یا سرنگ به صفحه مربوط به مراقبتهای بهداشتی میتواند به شهرت برند شما آسیب برساند.
- از ایموجیها برای جایگزینی کلمات استفاده نکنید: صرفنظر از اینکه ایموجیهای شما چقدر واضح یا توصیفی هستند، هرگز نباید کلمات را جایگزین کنند. انجام این کار کاربران را مجبور میکند تا بهجای دریافت یک پیام ساده، معنای ایموجی را تفسیر کنند.
از ایموجیهای پاک استفاده کنید: از شکلکهای مبهم که ممکن است منجر به تفسیر نادرست شوند، اجتناب کنید. برای اطمینان از وضوح برای همه مخاطبان، ایموجیهای ساده و شناخته شده جهانی را انتخاب کنید.
- از دید در پسزمینههای مختلف اطمینان حاصل کنید: شکلکهایی را انتخاب کنید که در پسزمینههای روشن و تاریک مؤثر باشند. برای مثال، یک شکلک دستی زردروی پسزمینههای روشن بهتر از یک شکلک دست سفید کار میکند. این بهویژه برای عناوین سئو بسیار مهم است، زیرا پسزمینه نتایج پیشفرض گوگل سفید است.
اکنون که نحوه استفاده مسئولانه از ایموجیها را درک کردهاید، آماده هستید که آنها را در صفحات وب خود بگنجانید.
چگونه ایموجیها را به عناوین سئو خود اضافه کنیم:
گنجاندن ایموجیها در عناوین خودکار سادهای است، بهخصوص اگر پلاگین خوبی داشته باشید. بدون کد، یافتن کد ایموجی مناسب بهصورت آنلاین میتواند روند را پیچیده کند. اولین قدم برای افزودن ایموجی به عناوین سئوی خود، استفاده از افزونه رایگان All in One SEO (AIOSEO) است.
AIOSEO تجزیهوتحلیل روی صفحه را ارائه میدهد تا به شما کمک کند پستهای وبلاگ خود را برای رتبهبندی جستجوی بالاتر بهینه کنید. همچنین میتوانید از انتخابگر ایموجی داخلی برای افزودن یکپارچه ایموجی به عناوین سئو خود استفاده کنید. علاوه بر این، AIOSEO شامل ویژگیهایی مانند ابزار چکلیست سئو و دستیار پیوند است که همگی برای کمک به شما در بهینهسازی وبسایت و افزایش رتبه خود طراحی شدهاند.
پس از تکمیل، شما آماده خواهید بود که پستها و صفحات وبلاگ خود را ویرایش کنید تا ایموجیها را در عناوین سئوی خود قرار دهید.
عنوان SEO خود را ویرایش کنید:
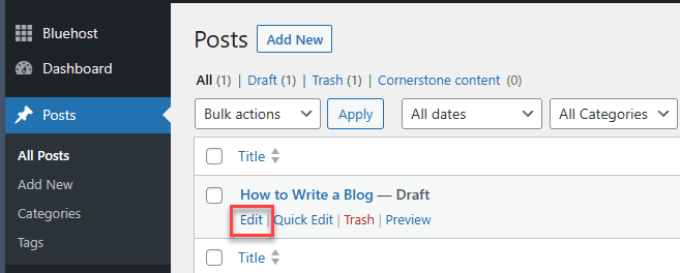
با افزونه AIOSEO، بهینهسازی ابرداده شما بسیار آسان است. در منوی سمت چپ داشبورد مدیریت وردپرس، Posts را انتخاب کنید. شما همچنین میتوانید این کار را برای صفحات وبلاگ وردپرس خود انجام دهید.
برای این آموزش، از یک پست بهعنوان نمونه استفاده میکنیم. پست وبلاگی را که میخواهید بهروز کنید پیدا کنید و روی پیوند ویرایش کلیک کنید. اگر هر دو ویرایشگر Block و Classic را فعال کرده باشید، هر کدام برای این فرایند کار خواهند کرد.

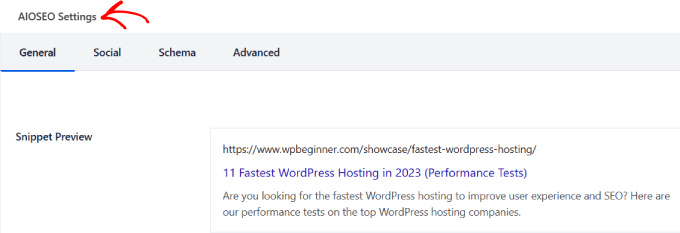
به سادگی ویرایشگر محتوای وردپرس را به پایین اسکرول کنید تا به برگه «AIOSEO Settings» برسید. از آنجا میتوانید قسمت عنوان پست را ویرایش کنید.

ایموجی خود را انتخاب کنید و آن را اضافه کنید:
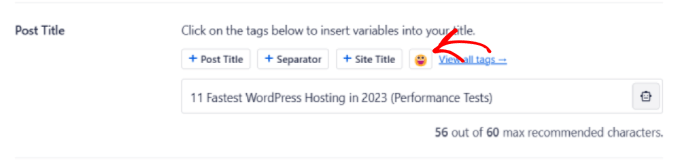
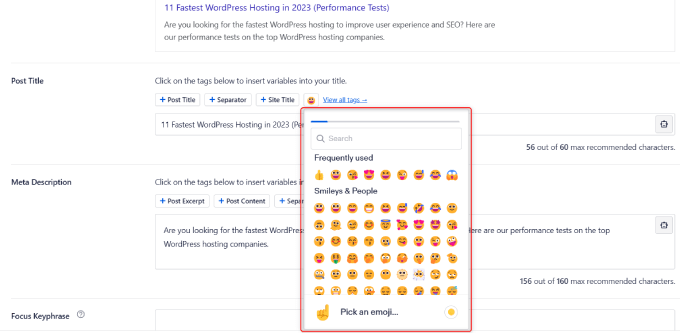
اکنون، شما آماده هستید تا ایموجی خود را به داده خود اضافه کنید. برای انجام این کار، کمی بیشتر در زیر تنظیمات AIOSEO حرکت کنید. در زیر عنوان پست، روی نماد ایموجی در کنار برچسبهای هر فیلد کلیک کنید.

پنجرهای با مجموعهای از ایموجیها باز میشود که میتوانید از بین آنها انتخاب کنید. اموجی های دلخواه خود را مرور کنید و درج کنید، یا فقط از نوار جستجو برای یافتن آنچه به دنبال آن هستید استفاده کنید.

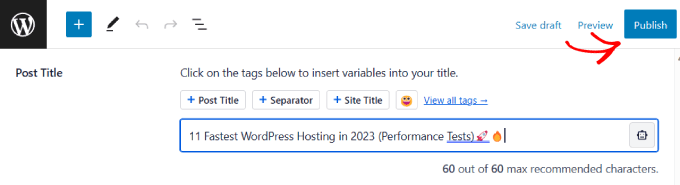
در آخر، مطمئن شوید که «Update/Publish» را بزنید. پس از آن، ایموجی در عنوان سئو ظاهر میشود و در نتایج جستجو نمایش داده میشود.

سؤالات متداول:
چگونه ایموجی ها را به عناوین HTML اضافه میکنید؟
برای افزودن ایموجیها به عناوین HTML، میتوانید از کدهای کاراکتر یونیکد برای ایموجیها مستقیماً در تگ عنوان استفاده کنید. این کدها را میتوان در وبسایتهای مختلفی یافت که ارجاعات یونیکد ایموجی را ارائه میدهند. به سادگی ایموجی مورد نظر خود را پیدا کرده و کد یونیکد آن را کپی کنید.
در داخل تگ <title>، کد کاراکتر یونیکد برای ایموجی را با استفاده از قالب &#x و سپس کد ایموجی وارد کنید. به عنوان مثال، برای افزودن یک شکلک صورتک (😊) با کد یونیکد U+1F60A، باید 😊 را بنویسید.
آیا ایموجیها روی سئو تأثیر میگذارند؟
به گفته گوگل، شما میتوانید از ایموجی ها در صفحات سئوی خود از جمله عناوین استفاده کنید، اما آنها به طور مستقیم بر رتبهبندی جستجوی شما تأثیر نمیگذارند. با این حال، ایموجیها میتوانند به طور غیرمستقیم با افزایش نرخ کلیک، به تلاشهای سئوی شما کمک کنند.
ایموجیها میتوانند به انسان سازی برند شما کمک کنند و اگر کاربران زمان بیشتری را در سایت شما صرف کنند یا با محتوای شما تعامل داشته باشند، این سیگنالها میتوانند موقعیت رتبهبندی جستجوی شما را بهبود بخشند.
آیا ایموجیها قبل یا بعد از عنوان شما هستند؟
به طور کلی، بیشتر ایموجیها باید بعد از متن قرار گیرند تا قبل از آن. شما میخواهید خوانندگان ابتدا پیام شما را درک کنند. قرار دادن ایموجیها قبل از عنوان ممکن است منجر به تجربه کاربری ضعیف شود، به ویژه برای کسانی که از صفحهخوان استفاده میکنند.
چگونه ایموجیها را به وبلاگ وردپرس خود اضافه کنم؟
افزودن ایموجیها به وبلاگ وردپرس شما میتواند زمینه اضافه کند و لحن سرگرم کنندهای را در سراسر مقاله شما ایجاد کند. در ویندوز، میتوانید Windows + را فشار دهید. کلیدهای میانبر روی صفحه کلید شما. در مک، کلیدهای Command + Control + Space را با هم فشار دهید.






