فونت متن وب سایت شما به طور قابل توجهی بر طراحی و هویت برند آن تأثیر میگذارد. یک فونت خوب میتواند خوانایی محتوای شما را افزایش دهد و در عین حال ظاهری مدرن و حرفهای به سایت شما بدهد. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به نحوه تغییر فونت در قالب وردپرس (5 روش آسان) میپردازیم.
خبر خوب این است که تغییر فونت در سایت وردپرس شما یک فرآیند ساده است که به مهارتهای فنی پیشرفته نیاز ندارد. در واقع، ما معتقدیم که این یکی از سریعترین و موثرترین راهها برای بالا بردن حرفهای بودن وب سایت شماست.

در این مقاله شما را از طریق پنج روش مختلف برای تغییر فونت در وردپرس راهنمایی میکنیم. با این تکنیکها میتوانید به راحتی تایپوگرافی سایت خود را بدون نیاز به لمس یک خط کد به روز کنید.
نحوه تغییر فونت در وردپرس
چرا فونتها را در وب سایت وردپرس خود تغییر دهید؟ فونتها یک عنصر حیاتی در طراحی وب سایت شما هستند و تأثیر قابل توجهی بر ظاهر و احساس کلی آن دارند. اگر سایت شما دارای فونتهای خوانا نیست، بازدیدکنندگان ممکن است با محتوای شما درگیر شوند و در نهایت آن را ترک کنند.
علاوه بر این، انتخاب فونت نشان دهنده هویت برند شما است. به عنوان مثال، فونتهای خاص میتوانند لحن حرفهایتری را منتقل کنند، در حالی که برخی دیگر ممکن است حال و هوای معمولی ایجاد کنند.
قالبهای وردپرس معمولاً دارای فونت، اندازه فونت و رنگ فونت پیش فرض برای سایت شما هستند. با این حال، ممکن است بخواهید این تنظیمات را برای هماهنگی بهتر با برند خود سفارشی کنید.
خوشبختانه روشهای مختلفی برای تغییر فونت در وردپرس وجود دارد. در زیر، ما چندین روش را بیان میکنیم، و میتوانید روی پیوندها کلیک کنید تا به هر قسمتی که به آن علاقه دارید بروید.
تغییر فونت وردپرس با Customizer Theme WordPress
یک راه آسان برای تغییر فونت سایت خود استفاده از Customizer Theme وردپرس است. این ویژگی به شما این امکان را میدهد که ظاهر وب سایت خود را تغییر دهید و در عین حال یک پیش نمایش در زمان واقعی ارائه دهید.
برای این آموزش، از تم Astra استفاده خواهیم کرد. با این حال، به خاطر داشته باشید که بسته به قالبی که نصب کردهاید، گزینهها ممکن است متفاوت باشند. به طور معمول، شما باید به دنبال تنظیمات “Font” یا “Typography” در Customizer بگردید که مخصوص قالب شما هستند.
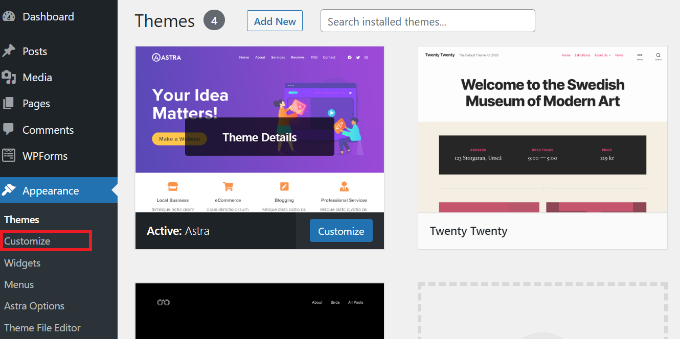
برای شروع، از داشبورد وردپرس خود به Appearance » Customize بروید

با این کار سفارشی سازتم وردپرس راه اندازی میشود.
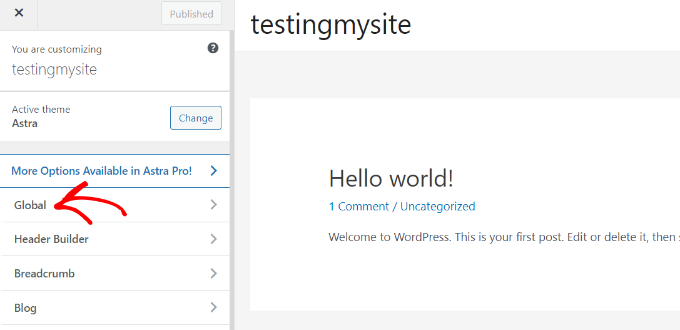
تم Astra دارای یک بخش “Global” با گزینههایی برای تغییر سبکهای سایت است. برای تغییر فونت در کل وبسایت خود، میتوانید از منوی سمت چپ روی گزینه «Global» کلیک کنید.

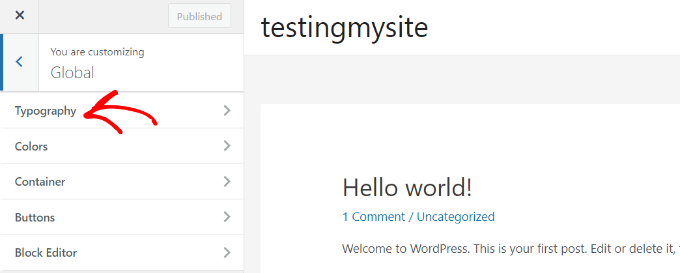
در صفحه بعدی، گزینههایی مانند «Typography»، «Colors»، «Container»، «Buttons» و موارد دیگر را خواهید دید.
ادامه دهید و روی گزینه “Typography” کلیک کنید.

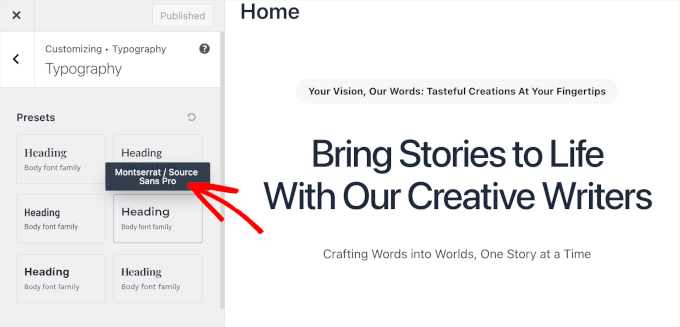
از اینجا، میتوانید فونتهای مختلفی را در بخش «Presets» انتخاب کنید.
اینها ترکیبات پیشفرض فونت هستند که توسط قالب ارائه میشوند و انتخاب یک پیشتنظیم فونت کل وبسایت شما را تغییر میدهد.
برای مشاهده ترکیب فونت، میتوانید ماوس را روی یک فونت از پیش تعیین شده نگه دارید. برای مثال، در اینجا میتوانیم ترکیب «Montserrat and Source Sans Pro» را از یکی از این تنظیمات پیشتنظیم ببینیم.

علاوه بر این، میتوانید فونتها را برای عناصر تکی در قالب خود تغییر دهید.
به عنوان مثال، میتوانید از فونت متفاوتی برای بدنه و عنوان استفاده کنید. حتی گزینههایی برای استفاده از فونتهای جداگانه برای هر سطح عنوان وجود دارد.
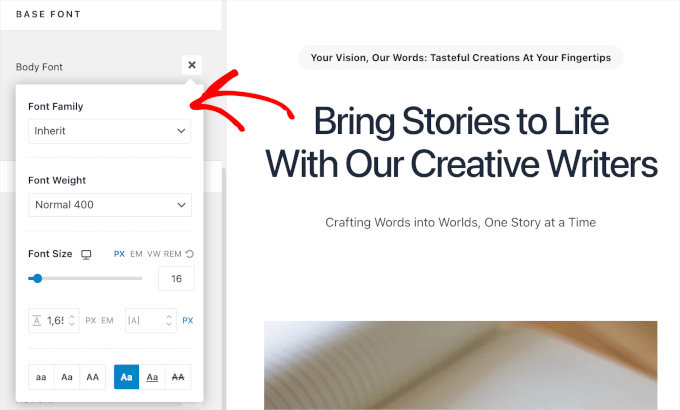
برای شروع، به سادگی یک فونت را از منوی کشویی «Font Family» برای هر عنصر انتخاب کنید.

علاوه بر این، چندین گزینه برای تنظیم اندازه، وزن و سبک قلم وجود دارد.
پس از اتمام کار، فراموش نکنید که روی دکمه «publish» یا «update» کلیک کنید.
اکنون میتوانید از وب سایت خود دیدن کنید تا فونت جدید را در عمل مشاهده کنید. به عنوان مثال، در سایت آزمایشی خود، فونت بدنه را به Roboto و فونت عنوان را به Helvetica تغییر دادیم.
توجه به این نکته مهم است که همه تمهای وردپرس ویژگیها و گزینههای سفارشی سازی مشابه Astra را ارائه نمیدهند. اگر قالب شما فاقد این قابلیتها است، برای روش بعدی به مطالعه ادامه دهید.
تغییر فونت در ویرایشگر کامل سایت وردپرس
اگر از قالب وردپرس مبتنی بر بلوک مانند Twenty Twenty-Two استفاده میکنید، میتوانید فونت سایت خود را با استفاده از ویرایشگر کامل سایت (FSE) تغییر دهید.
ویرایشگر کامل سایت شما را قادر میسازد تا تم وردپرس خود را با بلوکها سفارشی کنید، مشابه نحوه ویرایش پستها یا صفحات در ویرایشگر محتوای وردپرس. با این حال، FSE در حال حاضر در نسخه بتا است و تنها تعداد محدودی از تمها از آن پشتیبانی میکنند.
برای این آموزش از تم بیست و بیست و دو استفاده میکنیم.
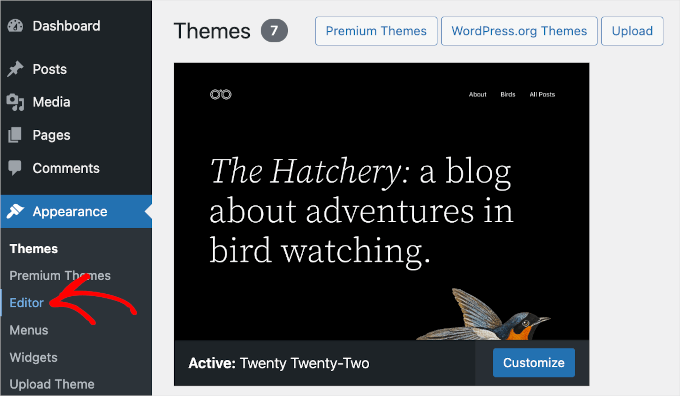
برای شروع، از پنل مدیریت وردپرس به Appearance » Editor بروید.

با این کار ویرایشگر کامل سایت برای قالب وردپرس شما باز میشود.
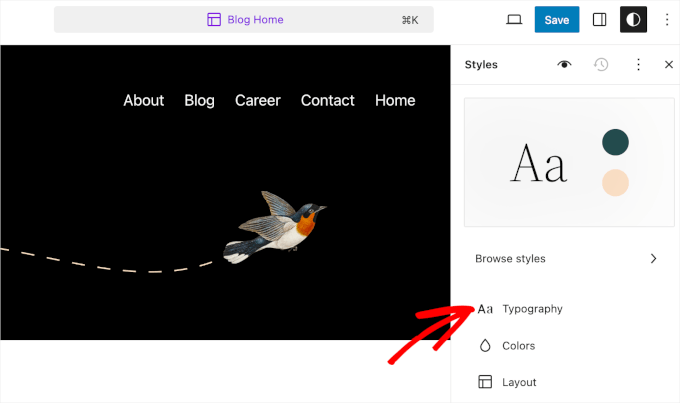
در مرحله بعد، میتوانید روی نماد “Styles” در گوشه سمت راست بالا کلیک کنید و سپس روی گزینه “Typography” کلیک کنید.

پس از آن، میتوانید عناصری مانند متن و پیوندها را برای تغییر تایپوگرافی آنها انتخاب کنید.
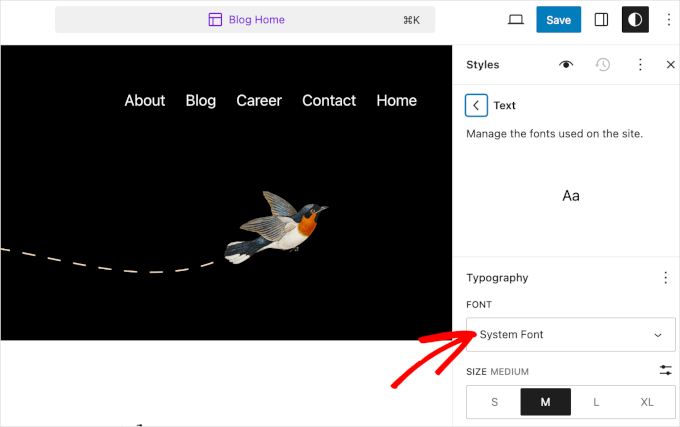
ما “Text” را به عنوان عنصر انتخاب میکنیم و سپس روی منوی کشویی “FONT” کلیک میکنیم تا فونت آن را تغییر دهیم.

وقتی کارتان تمام شد، به سادگی روی دکمه «Save» کلیک کنید.
شما با موفقیت فونت را با استفاده از ویرایشگر کامل سایت تغییر دادید. همچنین میتوانید فونتهای سفارشی را به سایت وردپرس خود اضافه کنید و آنها را در ویرایشگر کامل سایت تغییر دهید.
تغییر فونت وردپرس با استفاده از افزونه وردپرس
روش دیگر برای تغییر فونت در وردپرس استفاده از افزونهای مانند Fonts Plugin است.
این افزونه تایپوگرافی به شما امکان میدهد هزاران فونت گوگل و انواع فونتهای مختلف را به وب سایت خود اضافه کنید.
ابتدا باید افزونه Fonts را نصب و فعال کنید. اگر به کمک نیاز دارید، لطفاً به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
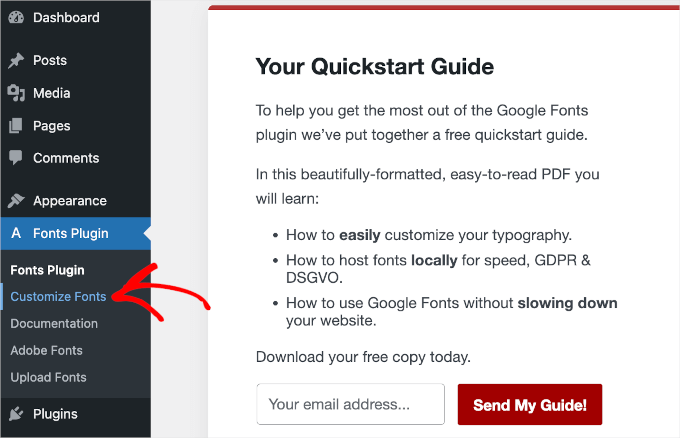
پس از فعال شدن، یک راهنمای شروع سریع برای افزونه فونتها در داشبورد وردپرس شما ظاهر میشود..

با این کار گزینههای سفارشی سازی افزونه در Customizer تم شما باز میشود.
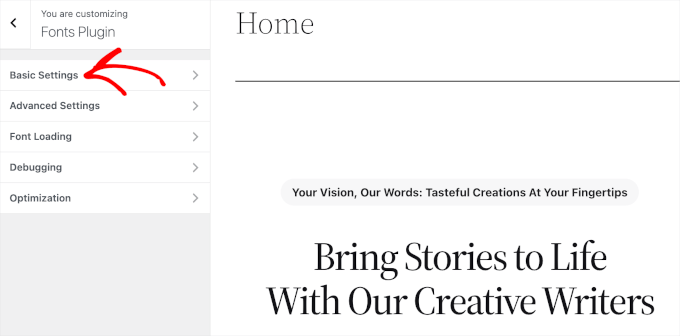
در این صفحه، پیش بروید و روی منوی «Basic Settings» کلیک کنید.

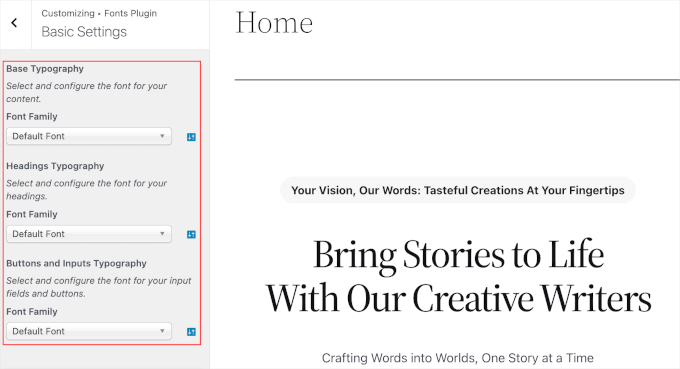
پس از ورود به آیتم منو، میتوانید شروع به سفارشی سازی محتوا، سرفصلها و تایپوگرافی دکمههای خود کنید.
به سادگی فهرست کشویی را برای هر عنصر متنی گسترش دهید و فونت دلخواه خود را انتخاب کنید.

پس از انجام آن، فراموش نکنید که روی دکمه “Publish” کلیک کنید و افزونه فونت تغییرات را به روز میکند.
تغییر فونتها با تم ساز وردپرس
بسیاری از قالبسازهای قدرتمند وردپرس وجود دارند که به شما امکان میدهند بدون نیاز به ویرایش هیچ کدی، یکتم سفارشی ایجاد کنید. این ابزارها به شما امکان میدهند فونت عناصر مختلف وب سایت خود را به راحتی تغییر دهید.
برای این آموزش، از SeedProd، پلاگین پیشرو صفحه فرود و تم ساز برای وردپرس استفاده خواهیم کرد. این دارای یک رابط کاربرپسند کشیدن و رها کردن است که به شما امکان میدهد بدون نوشتن یک خط کد، تمهای سفارشی طراحی کنید.
لطفاً توجه داشته باشید که به نسخه SeedProd Pro نیاز دارید، زیرا دارای قابلیتتم ساز است. SeedProd همچنین یک نسخه Lite رایگان را ارائه میدهد، اگرچه ویژگیهای محدودی دارد.
برای شروع، ابتدا افزونه SeedProd را نصب و فعال کنید. برای دستورالعملهای دقیق، لطفاً به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
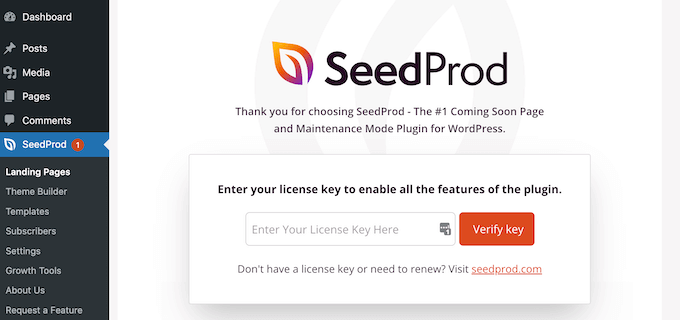
پس از فعال شدن، صفحه خوش آمد گویی SeedProd را مشاهده خواهید کرد. کلید مجوز خود را وارد کرده و روی دکمه «تأیید کلید» کلیک کنید. میتوانید کلید مجوز خود را در قسمت حساب SeedProd پیدا کنید.

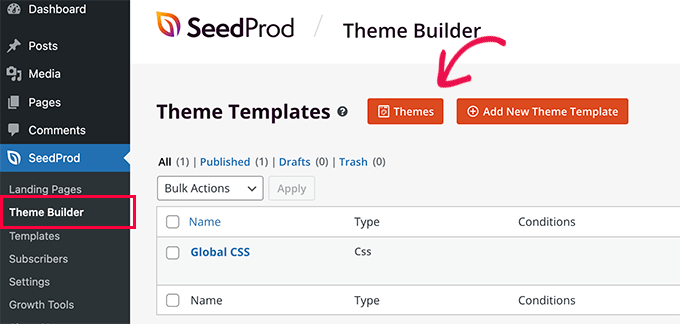
پس از آن، میتوانید از داشبورد وردپرس به SeedProd » Theme Builder بروید.
در مرحله بعد، ادامه دهید و روی دکمه «Themes» در بالا کلیک کنید.

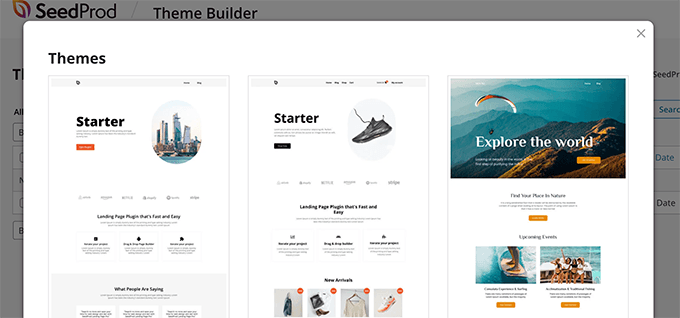
از اینجا، افزونه چندین تم را برای انتخاب به شما نشان میدهد.
به سادگی روی قالبی که میخواهید استفاده کنید نگه دارید و سپس روی آن کلیک کنید. ما از قالب “starter” برای این آموزش استفاده خواهیم کرد.

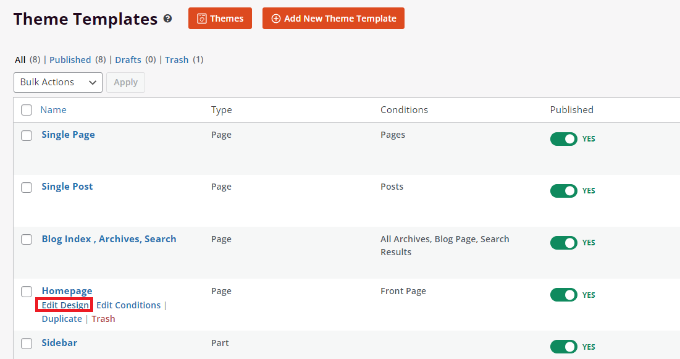
SeedProd اکنون قالبهایتم متفاوتی را تولید میکند.
شما میتوانید هر قالب را ویرایش کرده و تم وردپرس خود را سفارشی کنید. حتی گزینهای برای اضافه کردن دستی یک قالبتم وجود دارد.
بیایید قالبتم صفحه اصلی را ویرایش کنیم و فونتها را برای عناصر مختلف تغییر دهیم. برای شروع، میتوانید روی پیوند «Edit Design» در زیر «Homepage» کلیک کنید.

با این کار صفحه ساز SeedProd راه اندازی میشود. میتوانید عناصر جدیدی را از منوی سمت چپ خود اضافه کنید و آنها را در هر نقطه از الگو قرار دهید.
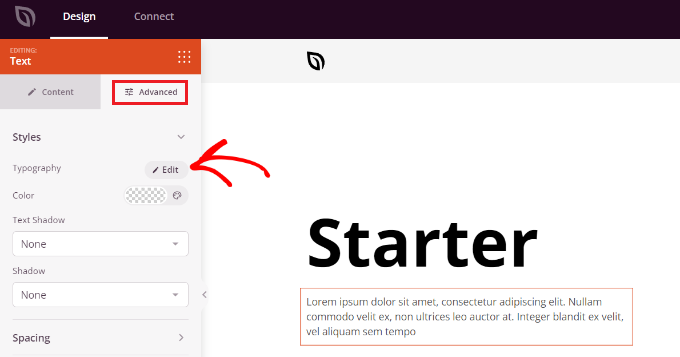
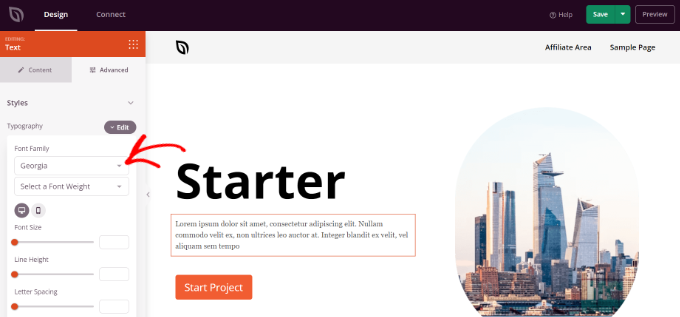
برای تغییر فونت هر بخشتم، کافی است آن را انتخاب کنید. به عنوان مثال، ما کادر متنی را در زیر عنوان Starter انتخاب میکنیم.
در مرحله بعد، باید از منوی سمت چپ خود به تب «Advanced» بروید و روی دکمه «Edit» در مقابل تایپوگرافی کلیک کنید.

پس از آن، چندین گزینه برای ویرایش تایپوگرافی بخش انتخابی خود خواهید دید.
میتوانید روی منوی کشویی «Font Family» کلیک کنید و یک فونت برای متن خود انتخاب کنید. همچنین گزینههایی برای انتخاب وزن قلم، تنظیم اندازه قلم، ارتفاع خط، فاصله حروف، تراز، حروف کوچک و غیره وجود دارد.

اکنون میتوانید این مرحله را تکرار کرده و فونت سایر عناصر موجود در قالب خود را تغییر دهید.
وقتی کارتان تمام شد، به سادگی روی دکمه «Save» در بالا کلیک کنید.
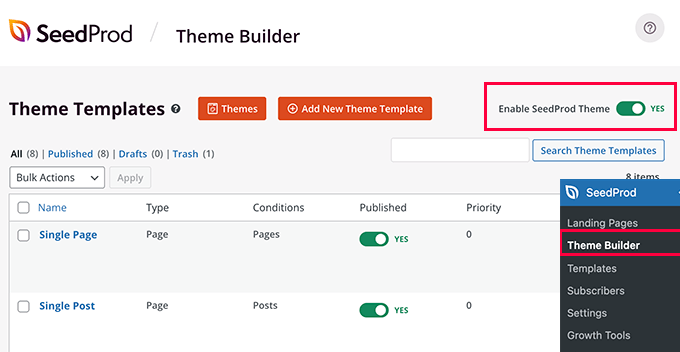
برای اعمالتم و فونت سفارشی، به SeedProd » Theme Builder بروید و سوئیچ کنار گزینه «Enable SeedProd Theme» را روی Yes تغییر دهید.

اگر علاقه مند به ایجاد یک پوسته وردپرس از ابتدا هستید، راهنمای ما در مورد چگونگی ایجاد آسان یکتم وردپرس سفارشی را بررسی کنید.
ظاهر فونت را در ویرایشگر محتوای وردپرس سفارشی کنید
همچنین میتوانید ظاهر فونتها را در پستها و صفحات وبلاگ خاص با استفاده از ویرایشگر محتوا تغییر دهید.
با این حال، یک اشکال این روش این است که هرگونه تنظیمات فونت جدید فقط برای آن پست یا صفحه خاص اعمال میشود. این بدان معناست که شما باید این فرآیند را برای هر پست دیگری که میخواهید سفارشیسازیهای مشابه را پیادهسازی کنید، تکرار کنید.
در حالی که این رویکرد میتواند برای تنظیمات پس از اختصاصی بسیار مفید باشد، اگر به دنبال تغییر فونت در سطح سایت هستید، ممکن است بخواهید گزینههای دیگری را بررسی کنید.
برای تغییر فونت با استفاده از ویرایشگر محتوای وردپرس، به سادگی یک پست موجود را ویرایش کنید یا یک پست جدید ایجاد کنید. وقتی وارد ویرایشگر محتوا شدید، متنی را که میخواهید تغییر دهید انتخاب کنید.
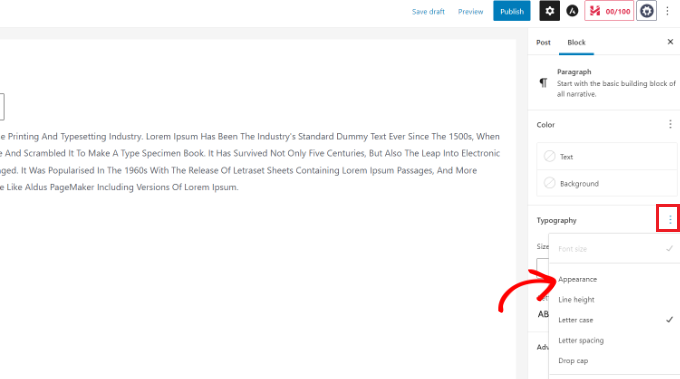
در پانل تنظیمات سمت راست، به بخش “Typography” بروید. روی سه نقطه کنار «Typography» کلیک کنید و «Appearance» را از منوی کشویی انتخاب کنید.

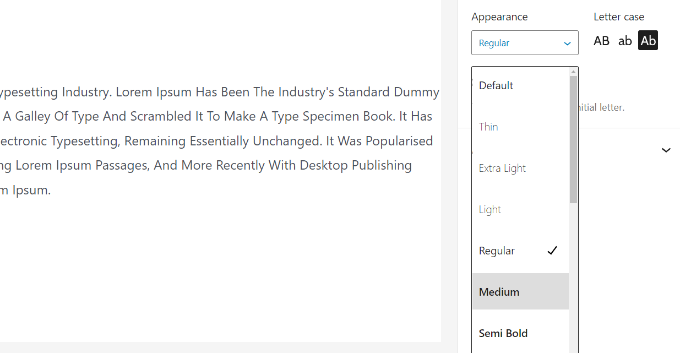
پس از انجام این کار، تنظیمات “Appearance” ظاهر میشود. بیایید روی منوی کشویی کلیک کنیم و یک سبک برای فونت خود انتخاب کنیم. به عنوان مثال، میتوانید فونت را پررنگ، نازک، مورب، سیاه، کج پررنگ، پررنگ اضافی و موارد دیگر کنید.
در این قسمت تنظیمات، همچنین میتوانید اندازه فونت را تغییر دهید، حروف کوچکی را انتخاب کنید، رنگ را ویرایش کنید، drop caps را فعال کنید و موارد دیگر.

فراموش نکنید که پس از اتمام کار، صفحه خود را بروز یا منتشر کنید.
جمع بندی
تغییر فونت در وردپرس امکان سفارشی سازی بیشتر وب سایت شما را فراهم میکند و جذابیت زیبایی شناختی و خوانایی آن را افزایش میدهد. چه بخواهید از گزینههای داخلی در قالب خود استفاده کنید یا از افزونههای اهرمی برای تغییرات تایپوگرافی گستردهتر استفاده کنید، این فرآیند ساده و کاربرپسند است.
با انتخاب فونتی که با هویت برند شما همسو باشد، نه تنها جنبه بصری سایت خود را بهبود میبخشید، بلکه به تجربه کاربری بهتر کمک میکنید و بازدیدکنندگان را تشویق میکنید تا با محتوای شما بیشتر درگیر شوند.
علاوه بر این، درک تفاوتهای ظریف تایپوگرافی – مانند جفت شدن فونت و خوانایی – میتواند به طور قابل توجهی طراحی کلی سایت وردپرس شما را ارتقا دهد. همانطور که فونتها و سبکهای مختلف را آزمایش میکنید، مهم است که تجربه کاربر را در ذهن داشته باشید و اطمینان حاصل کنید که متن شما در دستگاههای مختلف قابل دسترس و آسان است.
با ابزارها و دانش مناسب، میتوانید ظاهر وب سایت خود را به طور مؤثر متحول کنید و فضایی منحصر به فرد و جذاب ایجاد کنید که در بین مخاطبان شما طنین انداز شود.
سؤالات متداول
چگونه میتوان فونت وردپرس را بدون استفاده از هیچ کدی تغییر داد؟
با استفاده از Customizer داخلی یا تنظیماتتم میتوانید فونت وردپرس را بدون استفاده از هیچ کدی تغییر دهید. بسیاری از تمهای وردپرس دارای گزینههایی برای تغییر فونتها به طور مستقیم در Customizer هستند. میتوانید به Appearance > Customize بروید، سپس به دنبال بخش تایپوگرافی یا فونت بگردید که در آن میتوانید فونتها و سبکهای مختلف را برای عناصر مختلف وب سایت خود انتخاب کنید.
آیا میتوان از فونتهای گوگل در وردپرس استفاده کرد؟
بله، امکان استفاده از فونت گوگل در وردپرس وجود دارد. میتوانید فونتهای گوگل را با استفاده از افزونهای مانند «Easy Google Fonts» اضافه کنید که به شما امکان میدهد به راحتی فونتهای گوگل را در Customizer ادغام کنید، یا با افزودن دستی لینک گوگل فونت به فایل هدر قالب خود یا از طریق ناحیه CSS اضافی Customizer. به این ترتیب، میتوانید از میان طیف گستردهای از فونتهای موجود از طریق فونتهای گوگل انتخاب کنید.
هنگام تغییر فونت در سایت وردپرس خود چه نکاتی را باید در نظر بگیرید؟
هنگام تغییر فونت در سایت وردپرس خود، خوانایی و در دسترس بودن متن را در نظر بگیرید. فونتهایی را انتخاب کنید که در دستگاهها و اندازههای مختلف صفحه نمایش به راحتی خوانده شوند. همچنین مهم است که اطمینان حاصل شود که فونت به خوبی با طراحی و برند شما جفت میشود. علاوه بر این، از استفاده بیش از حد فونتهای مختلف خودداری کنید زیرا میتواند سایت شما را غیرحرفهای به نظر برساند. در نهایت، سرعت بارگذاری صفحه را در نظر بگیرید زیرا برخی از فونتها میتوانند بر زمان بارگذاری سایت شما تأثیر بگذارند.






