با پیشرفت تکنولوژی و افزایش نیاز به طراحی وبسایتهای جذاب و کاربرپسند، ابزارهای مختلفی برای طراحی و توسعه وب به وجود آمدهاند. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به آموزش نحوه تبدیل فیگما به وردپرس میپردازیم.
یکی از محبوبترین این ابزارها، فیگما است که به طراحان امکان میدهد تا بهراحتی طرحهای خود را تهیه کنند.
اما طراحی یک وبسایت تنها آغاز کار است و تبدیل این طرحها به یک وبسایت عملیاتی در وردپرس، چالشی است که بسیاری از توسعهدهندگان با آن مواجه میشوند. به همین دلیل، یادگیری نحوه تبدیل طرحهای فیگما به وردپرس میتواند به یک مهارت ضروری در دنیای وب تبدیل شود.

انجام این تبدیل نیازمند مهارتهای برنامهنویسی و آشنایی با سیستم مدیریت محتوای وردپرس است. در این مقاله، به بررسی شیوههای مختلف این تبدیل خواهیم پرداخت و مراحل گامبهگام آن را با شما در میان خواهیم گذاشت. با دنبال کردن راهنماهای ما، شما میتوانید طرحهای زیبای خود را به وبسایتهایی کارآمد و پاسخگو تبدیل کنید و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم آورید.
چرا فیگما را به وردپرس تبدیل کنیم؟
فیگما ابزاری عالی برای ایجاد طرحبندیهای خیرهکننده برای وبسایت شما است که ویژگیهایی مانند جلوههای انیمیشن، نمونهسازی اولیه، ویرایش برداری و موارد دیگر را ارائه میدهد.
اگر یک وبسایت وردپرسی دارید، استفاده از فیگما برای طراحی طرحبندی به چندین طراح و توسعهدهنده اجازه میدهد تا در یک فایل فیگما همکاری کنند، کار گروهی را افزایش داده و نیاز به ایمیلهای پشت سر هم را کاهش میدهد.
علاوه بر این، فیگما شما را قادر میسازد تا مدلهای تعاملی وبلاگ خود را ایجاد کنید، به شما این امکان را میدهد که جریانهای کاربر را آزمایش کنید و قبل از شروع توسعه سایت، بازخورد جمعآوری کنید.
از ویژگیهای پیشرفته فیگما ، از جمله شبکهها، راهنماها، لایهها و طرحبندی خودکار برای ایجاد صفحات و قالبهای جذاب بصری مانند:
- صفحات فرود
- صفحات اصلی، صفحات وبلاگ یا صفحات محصول
- تمهای کامل
- طرح بندی وب سایت موبایل
- داشبوردها و رابطهای کاربری
- قالبهای ایمیل و خبرنامهها
توجه به این نکته مهم است که فیگما به طور پیشفرض با وردپرس ادغام نمیشود، به این معنی که شما باید از یک ابزار تبدیل استفاده کنید. بیایید نگاهی به نحوه ایجاد آسان طرح فیگما و تبدیل آن به وردپرس، گام به گام بیندازیم:
- مرحله 1: یک حساب کاربری فیگما ایجاد کنید
- مرحله 2: طراحی یک صفحه در فیگما
- مرحله 3: کلید API صفحه فیگما را کپی کنید
- مرحله 4: فیگما را به وردپرس تبدیل کنید
- جایگزین: از خدمات رسانهای Seahawk برای تبدیل استفاده کنید
- هدیه: از SeedProd برای ایجاد یک وب سایت جذاب بصری استفاده کنید
مرحله 1: یک حساب کاربری فیگما ایجاد کنید
برای شروع طراحی صفحه با فیگما، ابتدا باید یک حساب کاربری ایجاد کنید.
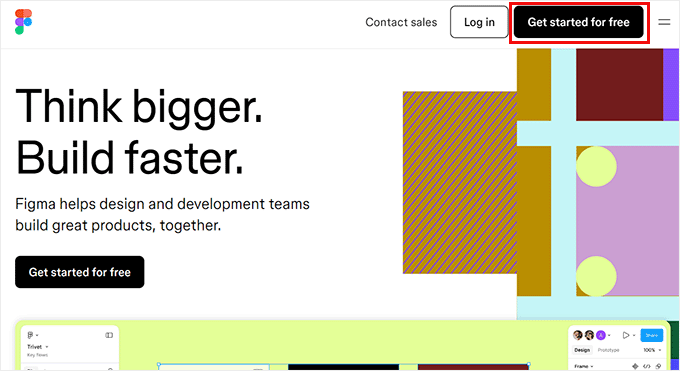
برای انجام این کار، به وب سایت فیگما مراجعه کنید و روی دکمه “Get started for free” در گوشه سمت راست بالای صفحه کلیک کنید.

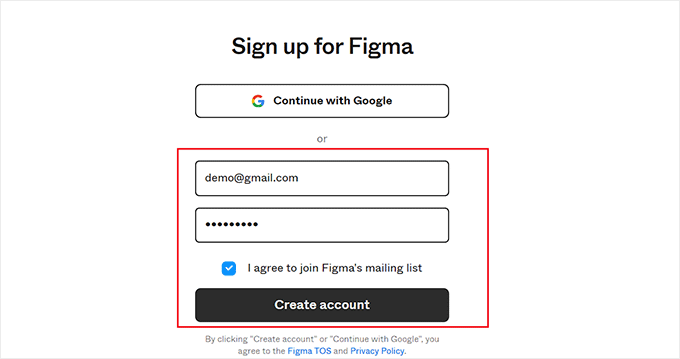
با این کار یک تب جدید در پنجره شما باز میشود که باید آدرس ایمیل و رمز عبور خود را وارد کنید.
پس از آن، روی دکمه “Create Account” کلیک کنید.

پس از انجام این کار، یک ایمیل تأیید برای شما ارسال میشود.
به سادگی این ایمیل را از صندوق ورودی خود باز کنید و روی دکمه “Verify email” کلیک کنید.

اکنون به وب سایت فیگما منتقل میشوید و در آنجا نام خود را از شما میپرسند.
پس از آن، باید جزئیاتی در مورد نحوه استفاده از ابزار ارائه دهید و سپس روی دکمه «Continue» در پایین کلیک کنید.
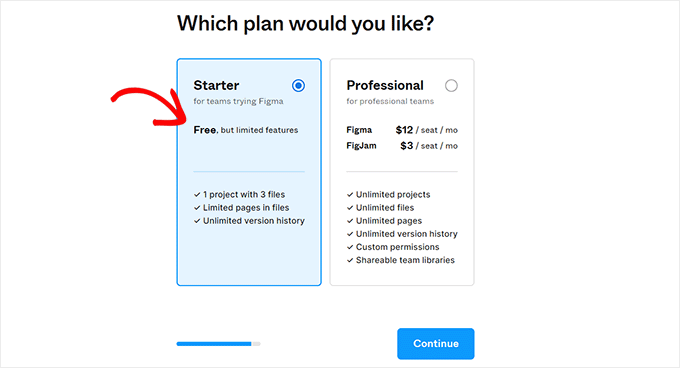
سپس از شما خواسته میشود که یک طرح قیمت گذاری را انتخاب کنید. میتوانید طرح «Starter» را که رایگان است انتخاب کنید و روی دکمه «Continue» کلیک کنید.

مرحله 2: یک صفحه در فیگما طراحی کنید
اکنون به داشبورد فیگما خود هدایت خواهید شد
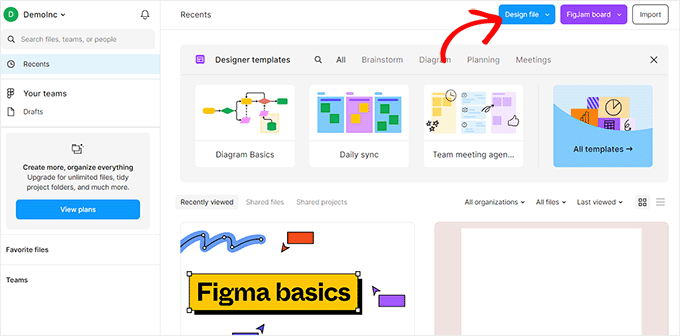
هنگامی که آنجا هستید، ادامه دهید و روی دکمه «Design File» در گوشه بالا سمت راست کلیک کنید تا یک صفحه فیگما ایجاد کنید.

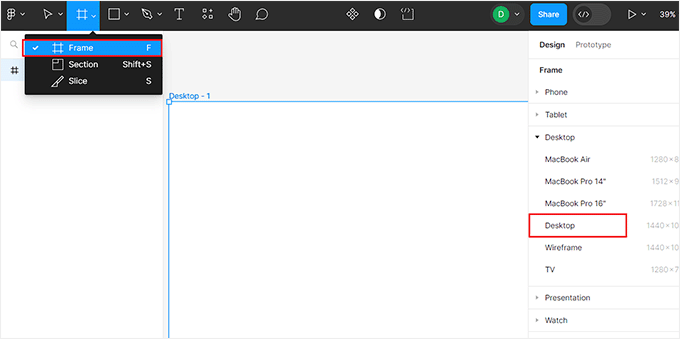
اکنون سازنده فیگما روی صفحه نمایش شما باز میشود. در اینجا، شما باید گزینه “Frame” را از بالا انتخاب کنید.
با این کار لیستی از فریمهای طراحی در ستون سمت راست باز میشود، جایی که باید گزینه Desktop را انتخاب کنید. این به این دلیل است که افزونهای که برای تبدیل فیگما به وردپرس استفاده خواهیم کرد در حال حاضر فقط از بوم دسکتاپ پشتیبانی میکند.

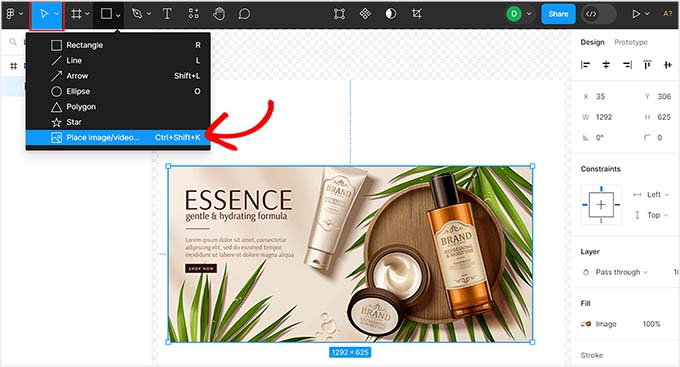
در مرحله بعد، میتوانید با کلیک بر روی نماد مربع در بالا و انتخاب گزینه «Place image/video»، تصاویر را به بوم اضافه کنید.
با این کار پوشه کامپیوتر شما باز میشود، جایی که میتوانید تصویر یا ویدیوی دلخواه خود را آپلود کنید.

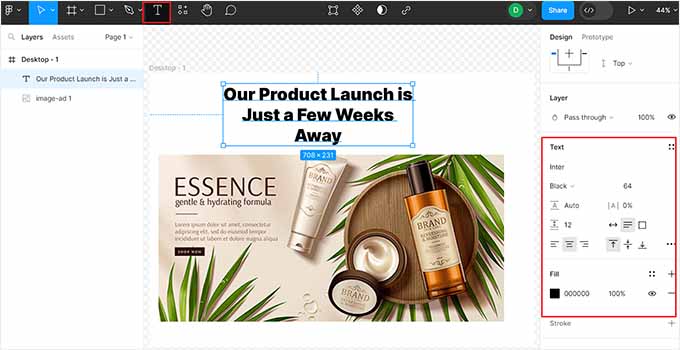
همچنین میتوانید با کلیک بر روی نماد “T” در بالای صفحه، متن را به صفحه خود اضافه کنید.
پس از انجام این کار، میتوانید اندازه متن، تراز، فونت و فاصله را از تنظیمات ستون سمت راست تنظیم کنید.

همچنین میتوانید از ابزارهای سبک آزاد مانند «Pen» و «Pencil» از بالا استفاده کنید، سؤالات بازخورد اضافه کنید، لایهها و صفحات بیشتری ایجاد کنید، رنگ پسزمینه را تغییر دهید و موارد دیگر.
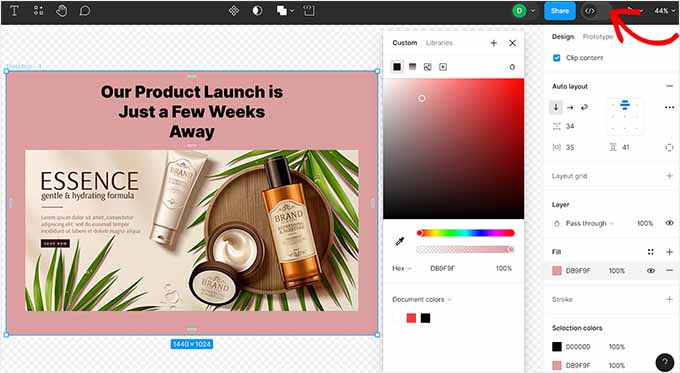
اگر یک برنامهنویس هستید و میخواهید کد CSS را به صفحه اضافه کنید، میتوانید این کار را با جابجایی به «developer mode» با استفاده از کلید در گوشه سمت راست بالای صفحه انجام دهید.

مرحله 3: کلید API صفحه فیگما را کپی کنید
هنگامی که از سفارشی سازی صفحه فیگما خود راضی شدید، زمان آن رسیده است که کلید API آن را دریافت کنید. این کلید به افزونه اجازه میدهد تا صفحه فیگما را در وردپرس جاسازی کند.
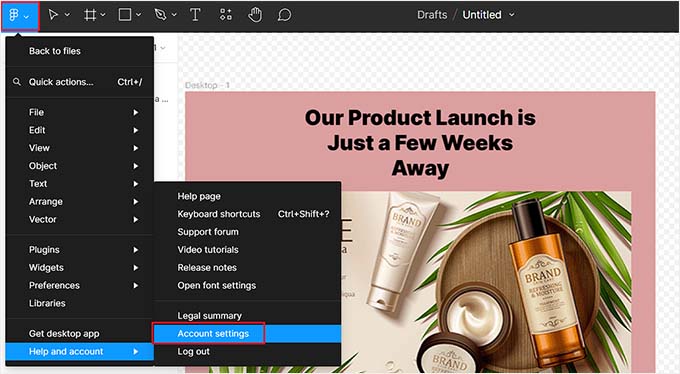
برای انجام این کار، روی نماد “Figma” در گوشه سمت چپ بالای صفحه کلیک کنید. با این کار یک منو باز میشود که در آن باید گزینه Help and Account » Account Settings را انتخاب کنید.

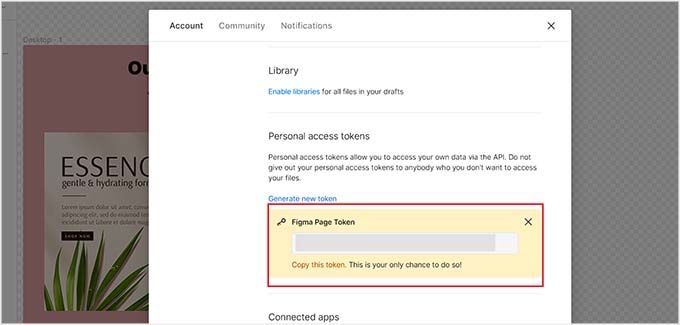
اکنون یک اعلان جدید روی صفحه باز میشود.
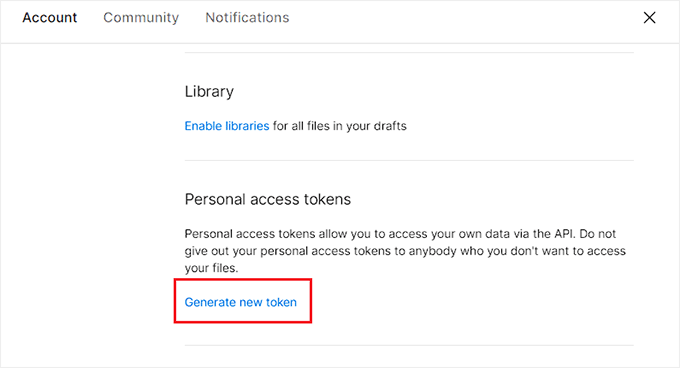
از اینجا، به قسمت «Tokens Access Personal» بروید و روی پیوند «Generate new token» کلیک کنید.

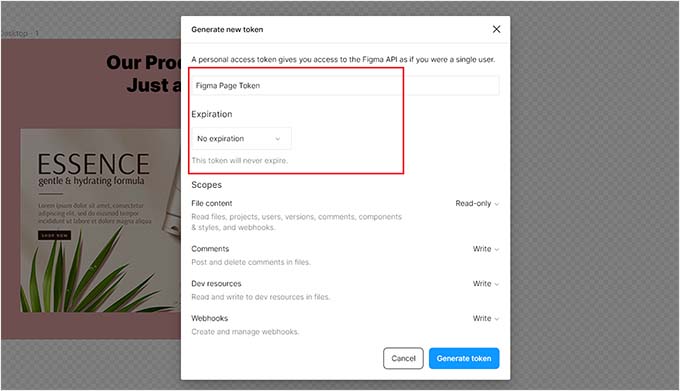
با این کار برخی تنظیمات جدید باز میشود، جایی که شما باید نام و تاریخ انقضا را برای توکنی که ایجاد میکنید ارائه کنید. اگر نمیخواهید صفحه فیگما پس از یک دوره زمانی خاص از وبسایت شما ناپدید شود، توصیه میکنیم گزینه «No Expiration» را برای توکن انتخاب کنید.
پس از آن، میتوانید همه دامنهها به جز محتوای فایل را روی «Write» تنظیم کنید و سپس روی دکمه «Generate token» کلیک کنید.

اکنون به بخش «Personal access tokens» برمیگردید.
از اینجا میتوانید توکن جدید تولید شده را کپی کرده و آن را در نوت پد یا ویرایشگر متن ساده دیگری قرار دهید.

مرحله 4: فیگما را به وردپرس تبدیل کنید
هنگامی که کلید API را به دست آوردید، نوبت به تبدیل صفحه فیگما به وردپرس میرسد.
برای شروع، باید افزونه Animation and Design Converter for Gutenberg Block را نصب و فعال کنید. برای دستورالعملهای دقیق، به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
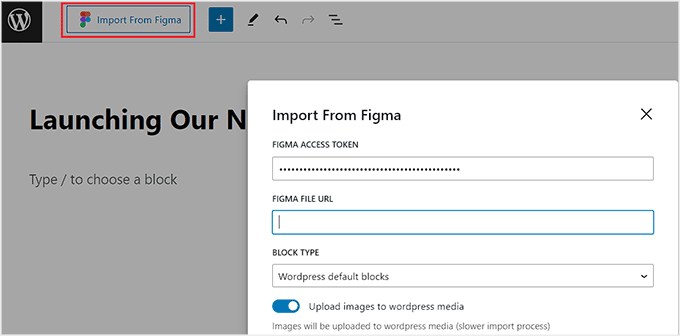
پس از فعال سازی، به صفحه یا پستی که میخواهید محتوای فیگما را در آن اضافه کنید بروید. وقتی در آن صفحه هستید، به سادگی روی دکمه «Import From Figma» واقع در بالای صفحه کلیک کنید.
با این کار اعلانی باز میشود که در آن میتوانید نشانه دسترسی به صفحه فیگما را که قبلاً کپی کردهاید، جایگذاری کنید.

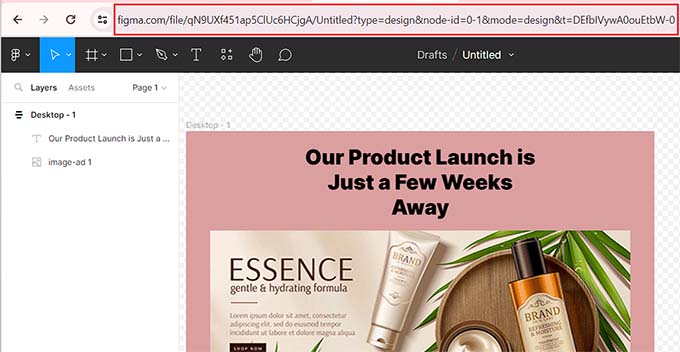
پس از آن، باید URL صفحه فیگما را به فیلد “فیگما FILE URL” اضافه کنید.
برای دریافت این URL، فایل فیگما خود را باز کرده و پیوند را در تب مرورگر کپی کنید. به خاطر داشته باشید که قاب دسکتاپ باید قبل از کپی URL انتخاب شود.

پس از پیست کردن لینک در وردپرس، روی دکمه “Start Import” کلیک کنید.
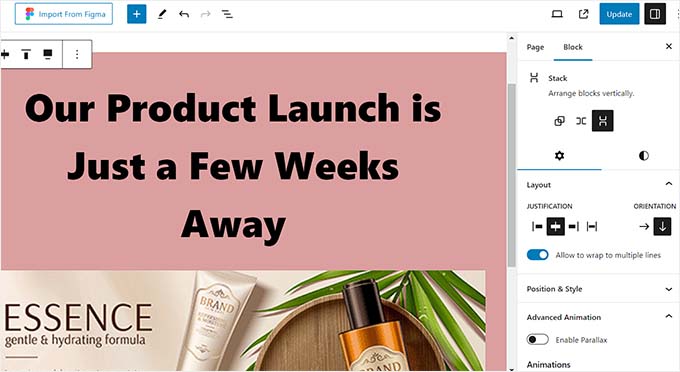
سپس این افزونه صفحه فیگما شما را به بلوک گروه تبدیل میکند. اکنون میتوانید تراز، موقعیت، تایپوگرافی و رنگ بلوک را از پنل بلوک سفارشی کنید.

پس از آن، روی دکمه «Publish» یا «Update» کلیک کنید تا تنظیمات شما ذخیره شود.
به این صورت است که فایل فیگما تبدیل شده در وب سایت آزمایشی ما به نظر میرسد.

جایگزین: از خدمات رسانهای Seahawk برای تبدیل فیگما به وردپرس استفاده کنید
اگر کل وب سایت خود را با استفاده از فیگما ایجاد کردهاید، روشی که در بالا توضیح داده شد ممکن است مناسب نباشد، زیرا این افزونه فقط با فریمهای دسکتاپ کار میکند.
علاوه بر این، این افزونه ممکن است برای انتقال دقیق طرحهای پیچیده مشکل داشته باشد زیرا فیگما صرفاً بر روی طراحی تمرکز میکند، در حالی که وردپرس به کدنویسی برای محتوای پویا و عملکرد نیاز دارد. در نتیجه، برخی از عناصری که در فیگما اضافه کردهاید ممکن است آنطور که در وردپرس در نظر گرفته شده است، عمل نکنند.
به همین دلیل، توصیه میکنیم از خدمات Seahawk Media برای تبدیل فیگما به وردپرس استفاده کنید، زیرا آنها همه این عوامل را در طول فرآیند تبدیل در نظر میگیرند.
Seahawk Media یک شرکت برتر خدمات وردپرس است که طیف گستردهای از خدمات از جمله توسعه، طراحی، نگهداری، مهاجرت و پشتیبانی را ارائه میدهد.
مورد اعتماد بیش از 1000 کسبوکار، تبدیل فیگما به وردپرس کاملاً واکنشگرا، کدگذاری شده، آماده سئو و پیکسل کامل را در اختیار شما قرار میدهند.

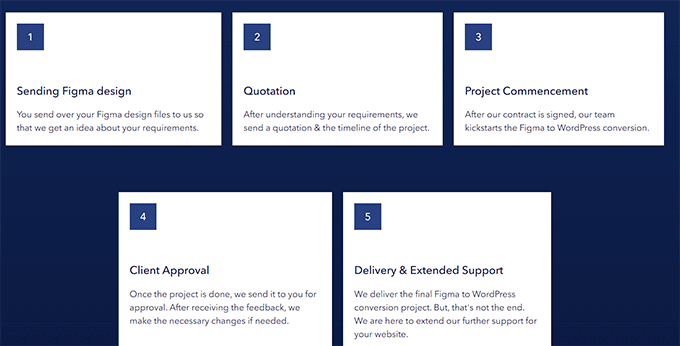
تنها کاری که باید انجام دهید این است که فایلهای فیگما خود را برای کسب و کار ارسال کنید.
پس از درک نیازهای شما، Seahawk یک جدول زمانی تقریبی تنظیم میکند و فایلهای فیگما شما را تنها در چند روز به یک سایت وردپرس تبدیل میکند.

همچنین میتوانید از خدمات این شرکت برای SEO audit، خدمات نوشتن محتوا، خدمات وایت لیبل، پشتیبانی و تعمیر سایت هک شده استفاده کنید.
هدیه: از SeedProd برای ایجاد یک وب سایت جذاب بصری استفاده کنید
اگر احساس میکنید ساخت صفحات با فیگما و سپس تبدیل آنها به وردپرس بسیار سخت است، میتوانید به جای آن از SeedProd استفاده کنید.
این بهترینتم ساز و صفحه ساز وردپرس در بازار است. هنگامی که از آن استفاده میکنید، میتوانید به راحتی تمهای سفارشی و صفحات فرود را با فناوری ساده کشیدن و رها کردن بسازید.

SeedProd دارای یک سازنده کشیدن و رها کردن بسیار بصری است که ایجاد صفحات سفارشی را بدون دانش کدنویسی برای کاربران آسان میکند. این پلتفرم بیش از 300 قالب از پیش ساخته شده را ارائه میدهد که به عنوان پایهای محکم برای ساخت انواع مختلف وب سایتها عمل میکند. علاوه بر این، بلوکهای ووکامرس پیشرفته را شامل میشود، عملکرد فروشگاههای آنلاین را بهبود میبخشد و ادغام یکپارچه با خدمات بازاریابی ایمیل محبوب را فراهم میکند.
رابط کشیدن و رها کردن به شما این امکان را میدهد که بدون زحمت عناصر ضروری را به صفحه خود اضافه کنید. میتوانید از میان اجزای مختلفی مانند تصاویر، سرفصلها، ویدیوها، دکمههای فراخوان، فرمهای انتخاب، هدایا و بلوکهای پاراگراف انتخاب کنید. این عناصر را میتوان به راحتی با کشیدن آنها از ستون سمت چپ سازنده روی بوم خود قرار داد و به شما کمک میکند صفحهآرایی جذاب و جذاب را به سرعت جمعآوری کنید.
پس از قرار دادن عناصر مورد نظر، سفارشی کردن آنها بسیار آسان است. با کلیک بر روی هر بلوکی که اضافه کردهاید، میتوانید به تنظیمات آن در ستون سمت چپ دسترسی داشته باشید. این رابط کاربر پسند به شما امکان میدهد متن پویا را وارد کنید و ویژگیهای مختلف از جمله اندازه فونت، تراز و رنگ را تغییر دهید.
با این ابزارهایی که در اختیار شماست، SeedProd به شما این امکان را میدهد که صفحات بصری جذابی را متناسب با نیازهای خاص خود ایجاد کنید. چه در حال توسعه یک صفحه فرود، یک صفحه فروش، یا یک وب سایت کامل باشید، SeedProd انعطاف پذیری و ویژگیهای لازم برای دستیابی به چشم انداز خود را به طور مؤثر فراهم میکند.

در نهایت، روی دکمههای «Save» و «Publish» در بالا کلیک کنید تا تنظیمات خود را ذخیره کرده و تغییرات خود را به صورت زنده انجام دهید. برای دستورالعملهای دقیق، میتوانید آموزش ما در مورد نحوه ایجاد صفحه فرود در وردپرس را مشاهده کنید.
جمع بندی
تبدیل طرحهای فیگما به وردپرس میتواند فرآیند توسعه وب را با سادهسازی پیادهسازی طراحی و اطمینان از ارائه بصری منسجمتر بهطور قابلتوجهی افزایش دهد. راهنمای گام به گام ارائه شده توسط پاریس وی دی اس بر اهمیت آماده سازی دقیق، از جمله سازماندهی لایهها و اجزای طراحی در فیگما برای تسهیل انتقال روانتر به وردپرس تأکید میکند.
با استفاده از ترکیبی از افزونهها، مانند المنتور و صادرات داراییها، کاربران میتوانند طرحهای پیچیده را از فیگما بازسازی کنند و اطمینان حاصل کنند که وبسایت نهایی شباهت زیادی به مدل طراحی اصلی دارد. این آموزش نه تنها بر جنبههای فنی تبدیل، بلکه بر ضرورت یک رویکرد استراتژیک برای طرحبندی و پاسخگویی، که برای استانداردهای وب مدرن بسیار مهم است، تأکید میکند.
در نهایت، فرآیند تبدیل فیگما به وردپرس یک مهارت ارزشمند برای طراحان و توسعه دهندگان است که شکاف بین زیبایی شناسی و عملکرد را پر میکند. در حالی که این کار ممکن است در ابتدا دلهره آور به نظر برسد، پیروی از روشهای ذکر شده و بهترین شیوهها میتواند منجر به نتایج موفقیت آمیزی شود که دیدگاه خلاق اصلی را ارج مینهد.
با استفاده از ابزارهای طراحی و قابلیتهای وردپرس، متخصصان میتوانند وبسایتهایی بسازند که نه تنها از نظر بصری جذاب باشند، بلکه کاربر پسند و به راحتی قابل نگهداری باشند. این همگرایی طراحی و توسعه به ارتقای کیفیت کلی پروژههای وب کمک میکند و امکان نوآوری و خلاقیت بیشتر در فضای دیجیتال را فراهم میکند.
سؤالات متداول
فیگما چیست و چگونه در زمینه طراحی وب استفاده میشود؟
فیگما یک ابزار طراحی مبتنی بر ابر است که به طراحان اجازه میدهد تا به طور مشترک رابط کاربری ایجاد کنند. در طراحی وب، از فیگما برای ایجاد طرحبندیهای دقیق و نمونههای اولیه وبسایتها استفاده میشود، که به تیمها اجازه میدهد تا قبل از توسعه، نحوه ظاهر و عملکرد یک وبسایت را تجسم کنند. سپس میتوان طرحها را به HTML، CSS و جاوا اسکریپت برای ساخت سایت واقعی تبدیل کرد.
مراحل کلیدی تبدیل طرح فیگما به سایت وردپرس چیست؟
مراحل کلیدی در تبدیل طرح فیگما به سایت وردپرس معمولاً عبارتند از:
- Exporting Assets: تصاویر، SVG ها و سایر داراییها را از فیگما که در سایت وردپرس استفاده خواهند شد، صادر کنید.
- راه اندازی وردپرس: وردپرس را روی سرور یا محیط محلی خود نصب و راه اندازی کنید.
- ایجاد یکتم یا استفاده از صفحه ساز: تصمیم بگیرید که آیا یکتم سفارشی از ابتدا ایجاد کنید یا از صفحه ساز مانند Elementor برای تسهیل فرآیند طراحی استفاده کنید.
- تبدیل طرح به کد: طرح بندی فیگما را به کدهای HTML، CSS و PHP ترجمه کنید و قالبهایی ایجاد کنید که وردپرس بتواند از آنها استفاده کند.
- تست و استقرار: سایت را برای پاسخگویی و عملکرد تست کنید، سپس آن را در یک سرور زنده مستقر کنید.
برخی از چالشهای رایج در هنگام تبدیل طرحهای فیگما به وردپرس چیست؟
برخی از چالشهای رایج عبارتند از:
- وفاداری طراحی: حفظ دقت طرح هنگام تبدیل آن به کد میتواند دشوار باشد، به خصوص برای طرح بندیهای پیچیده.
- طراحی ریسپانسیو: اطمینان از اینکه وب سایت ریسپانسیو است و در همه دستگاهها خوب به نظر میرسد ممکن است به درخواستهای رسانهای اضافی و تنظیمات طراحی نیاز داشته باشد.
- بهینه سازی عملکرد: ایجاد سایتی که نه تنها از نظر بصری جذاب باشد، بلکه عملکرد خوبی نیز داشته باشد، به خصوص در هنگام بهینه سازی تصاویر و کد، میتواند مشکل باشد.
- سازگاری مرورگر: اطمینان از کارکرد سایت در مرورگرها و نسخههای مختلف میتواند چالشهای بیشتری را ایجاد کند که نیاز به آزمایش کامل دارد.






