در دنیای دیجیتال امروز، بهینهسازی وبسایتها برای بهبود عملکرد و تجربه کاربری اهمیت فزایندهای پیدا کرده است. یکی از مسائلی که ممکن است وبسایتهای وردپرسی با آن مواجه شوند، حجم بیش از حد DOM است که میتواند به کاهش سرعت بارگذاری صفحات و در نتیجه نارضایتی کاربران منجر شود. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به چگونه مشکل Excessive DOM Size در وردپرس را رفع کنیم؟ میپردازیم.
هنگامی که یک صفحه وب دارای DOM بزرگ و پیچیدهای باشد، مرورگر برای پردازش و نمایش آن زمان بیشتری صرف میکند، به همین دلیل بهینهسازی DOM به عنوان یک مرحله ضروری در بهبود عملکرد کلی وبسایتها شناخته میشود.

رفع مشکلات مربوط به اندازه بیش از حد DOM نیازمند شناسایی و تحلیل دقیق ساختار صفحه و محتوای آن است. با استفاده از تکنیکها و ابزارهای مناسب، میتوان اجزای غیرضروری و تکراری را حذف کرده و ساختار آن را سادهتر کرد. در این مقاله، به بررسی روشهای موثری میپردازیم که میتواند به کاهش اندازه DOM و در نهایت به بهبود عملکرد و سرعت وبسایتهای وردپرسی کمک کند.
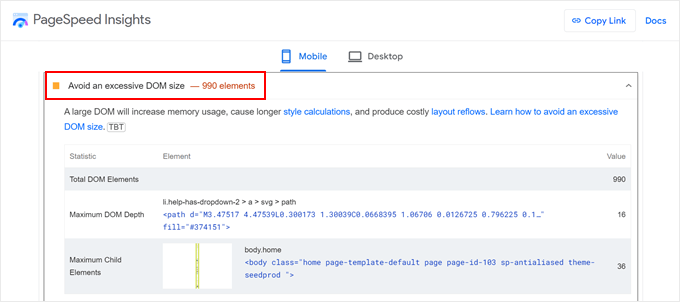
هشدار “Avoid an Excessive DOM Size” به چه معناست؟
آیا تا به حال تست سرعت وب سایت را در سایت وردپرس خود انجام دادهاید و با هشداری مواجه شدهاید که میگوید “از اندازه DOM بیش از حد خودداری کنید”؟
این هشدار در ابزارهای تست سرعت مانند Google Lighthouse، Google PageSpeed Insights و GTMetrix ظاهر میشود. این نشان میدهد که وب سایت شما دارای عناصر بسیار زیادی است که میتواند منجر به کاهش سرعت بارگذاری شود.

درک اندازه DOM و اهمیت آن
DOM دقیقاً چیست و چرا اندازه آن اهمیت دارد؟ بیایید آن را تجزیه کنیم.
DOM چیست؟
DOM مخفف Document Object Model است. شما میتوانید سایت وردپرس خود را به عنوان یک ساختار درختی بزرگ در نظر بگیرید، جایی که هر عنصر در صفحه شما – مانند سرفصلهای متنی، تصاویر، منوها و دکمهها – مانند یک شاخه یا برگ عمل میکند. این عناصر منفرد به عنوان گرههای DOM نامیده میشوند.
تعداد کل گرهها در ساختار درختی وب سایت شما نشان دهنده اندازه DOM آن است. بنابراین، هرچه عناصر بیشتری در صفحه خود داشته باشید، درخت DOM بزرگتر میشود.
به عنوان مثال، یک صفحه ساده با یک عنوان و یک پاراگراف در مقایسه با یک صفحه پیچیده حاوی چندین بخش، تصاویر، فرمهای تماس و محتوای جاسازی شده، اندازه DOM کوچکتری دارد.
تأثیر اندازه DOM بیش از حد بر عملکرد وب سایت
اندازه DOM بزرگ میتواند از چندین جهت بر عملکرد وب سایت وردپرس شما تأثیر منفی بگذارد.
فرآیند ایجاد یک صفحه جدید در وردپرس را در نظر بگیرید—شما ممکن است عناصر مختلفی از جمله سرفصلها، پاراگرافها، تصاویر، گالریها، فرمها، دکمهها و آیکونهای رسانههای اجتماعی را اضافه کنید. هر یک از این عناصر مربوط به یک گره DOM در ساختار کلی است.
در حالی که هر عنصر ممکن است به خودی خود کوچک به نظر برسد، اثر تجمعی میتواند به اندازه DOM بیش از حد منجر شود. با افزایش تعداد گرههای DOM، مرورگر برای خواندن، درک و بارگذاری ساختار وب سایت شما زمان بیشتری میبرد. یک ساختار پیچیده DOM به حافظه و قدرت پردازش بیشتری از دستگاه کاربر نیاز دارد که میتواند منجر به کاهش زمان بارگذاری شود.
این تأخیر میتواند بازدیدکنندگان را ناامید کند و حتی قبل از اینکه محتوای شما را ببینند آنها را از خود دور کند. کاربران امروزی انتظار بارگذاری سریع وب سایتها را دارند. یک سایت کند ممکن است شبیه انتظار در یک صف طولانی باشد—احتمالاً بازدیدکنندگان را از ماندن منصرف میکند.
علاوه بر این، موتورهای جستجو مانند گوگل وب سایتهایی را که تجربه کاربری خوبی از جمله سرعت بارگذاری سریع ارائه میدهند، در اولویت قرار میدهند. بنابراین، اندازه DOM بیش از حد میتواند به طور غیر مستقیم به سئوی وردپرس شما و در نهایت به نرخ تبدیل وب سایت شما آسیب برساند.
چند عنصر DOM برای گوگل خیلی زیاد است؟
در حالی که محدودیت سختی وجود ندارد، Google Lighthouse و سایر ابزارهای آزمایش، وب سایتهایی را با اندازههای DOM بیش از حد نشانه گذاری میکنند. در اینجا چیزی است که این نشانها معمولاً نشان میدهند:
برای قرار دادن این موضوع، یک صفحه منفرد با محتوای متنی، تصاویر، منوی پیمایش، عناصر طرحبندی اولیه و چندین پلاگین برای فرمها یا اشتراکگذاری اجتماعی به راحتی میتواند بدون بهینهسازی مناسب به حدود 800 گره برسد.
برعکس، صفحاتی که از 1400 گره بیشتر میشوند، احتمالاً پیچیدهتر هستند و ممکن است شامل تعداد بیشتری از عناصر، مانند لغزندههای متعدد یا چرخ فلکها با تصاویر با وضوح بالا، طرحبندیهای پیچیده با عناصر و بخشهای تودرتو، یا انواع مختلفی از محتوای جاسازی شده باشند.
این نمونهها صرفاً تصاویر کلی هستند. اجازه ندهید که آنها شما را از ایجاد یک وب سایت سفارشی که مطابق با دیدگاه شما باشد منصرف کنند. با این حال، اگر میخواهید اطمینان حاصل کنید که بازدیدکنندگان در اطراف هستند، اجتناب از اندازه بیش از حد DOM ضروری است.
ما یک راهنمای جامع برای کاهش اندازه DOM در وردپرس آماده کردهایم که در ادامه آنها را توضیح خواهیم داد:
- از افزونه بهینه سازی سرعت وردپرس استفاده کنید
- تم و پلاگین های خود را بررسی کنید
- از یک صفحه ساز بهینه شده استفاده کنید
- تصاویر و ویدیوهای خود را بهینه کنید
- اجرای Lazy Loading
- نظرات یا پستها را با محتوای زیاد صفحه بندی کنید
- فایلهای CSS و JavaScript را کوچک کنید
- کاهش Render-Blocking JavaScript و CSS
- ذخیره وردپرس را فعال کنید
- از CDN وردپرس استفاده کنید
1. از افزونه بهینه سازی سرعت وردپرس استفاده کنید
اولین توصیه ما نصب یک افزونه قوی بهینه سازی سرعت وردپرس است. این افزونهها به طور خاص برای تجزیه و تحلیل وب سایت شما و افزایش سرعت آن به روشهای مختلف طراحی شدهاند.
یک افزونه بهینه سازی سرعت میتواند جنبههای فنی مورد نیاز برای بهبود عملکرد وب سایت شما را مدیریت کند و به شما امکان میدهد بر مدیریت و ایجاد محتوای خود تمرکز کنید.

در حالی که WP Rocket در درجه اول به عنوان یک افزونه کش شناخته میشود، چندین ویژگی را ارائه میدهد که میتواند به بهینه سازی اندازه DOM نیز کمک کند. این ویژگیها شامل بهینه سازی فایل، بارگذاری تنبل و به تعویق انداختن جاوا اسکریپت است.
این ویژگیها را در ادامه مقاله با جزئیات بیشتر توضیح خواهیم داد. برای اطلاعات بیشتر، میتوانید بررسی WP Rocket ما را بخوانید.
در حال حاضر، استفاده از یک پلاگین تقویت کننده سرعت مانند WP Rocket اولین قدم عالی برای رسیدگی به مشکلات اندازه DOM و افزایش سرعت وب سایت شما است، حتی اگر تازه وارد وردپرس هستید.
2. تم و پلاگین های خود را بررسی کنید.
در حالی که پلاگین ها و تمهای وردپرس عملکرد و زیبایی شناسی را بهبود میبخشند، گاهی اوقات میتوانند به اندازه DOM بیش از حد منجر شوند.
همه تمها و افزونهها یکسان ایجاد نمیشوند. پلاگینها و تمهای کدگذاری ضعیف میتوانند سند HTML شما را با عناصر غیر ضروری پر کنند و اندازه DOM شما را به میزان قابل توجهی افزایش دهند.
علاوه بر این، مضامین و افزونههای وردپرس اغلب دارای ویژگیهای اضافی هستند که ممکن است به آنها نیاز نداشته باشید. اینها میتوانند عناصر ناخواسته را وارد ساختار وب سایت شما کنند، حتی اگر فعالانه از آنها استفاده نکنید.
با بررسی دقیق مضامین و پلاگین های نصب شده خود، میتوانید مشارکت کنندگان بالقوه در اندازه DOM متورم را شناسایی کنید.
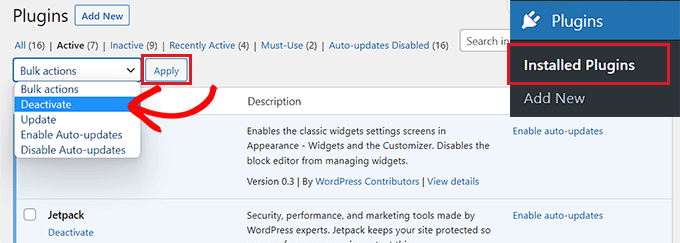
اگر مشکوک هستید که یکتم یا افزونه خاص ممکن است باعث ایجاد مشکل شود، به طور موقت به یکتم پیش فرض وردپرس تغییر دهید یا افزونهها را یکی یکی غیرفعال کنید.

در مرحله بعد، بررسی کنید که آیا هشدار اندازه DOM در ابزارهای تست سرعت پس از اجرای این تغییرات ناپدید میشود یا خیر. این میتواند به شما در شناسایی عنصر مشکل ساز کمک کند.
هنگام انتخابتم ها و افزونهها، انتخاب منابع معتبر مانند فهرست راهنمای وردپرس یا توسعه دهندگان با شهرت بسیار ضروری است. این منابع از استانداردهای سخت گیرانه کدنویسی پیروی میکنند و احتمال کدهای متورم را که میتواند بر عملکرد وب سایت شما تأثیر منفی بگذارد به حداقل میرساند.
3. از یک صفحه ساز بهینه شده استفاده کنید
افزونههای صفحه ساز به عنوان ویرایشگرهای WYSIWYG عمل میکنند و کاربران را قادر میسازند تا وب سایتهای وردپرسی زیبا و کاربردی بدون نیاز به کدنویسی ایجاد کنند. با این حال، برخی از این ابزارها میتوانند به اندازه DOM بیش از حد کمک کنند.
یکی از دلایل این امر این است که سازندگان صفحه اغلب عناصر HTML اضافی، مانند تگهای div با کلاسها یا ویژگیهای سفارشی را برای استایل دادن به محتوا و مدیریت طرحبندیها معرفی میکنند. در حالی که این عناصر انعطاف پذیری را ارائه میدهند، میتوانند منجر به نفخ غیر ضروری نیز شوند.
علاوه بر این، بلوکها یا ابزارکهای داخلی – مانند لغزندهها یا عناصر تعاملی ایجاد شده با صفحهساز – اغلب بر ساختارهای HTML خاصی تکیه میکنند که میتوانند اندازه DOM را بیشتر کنند.
بسیاری از سازندگان صفحه نیز از کدهای کوتاه برای اجرای عملکردهای خود استفاده میکنند. اگرچه ممکن است این کدهای کوتاه در وب سایت شما قابل مشاهده نباشند، اما میتوانند کد اضافی را در پشت صحنه به DOM شما اضافه کنند.
اگر مشکوک هستید که سازنده صفحه شما در مسائل مربوط به اندازه DOM نقش دارد، این فرض را در یک سایت مرحلهبندی آزمایش کنید. صفحه ساز خود را غیرفعال کنید و بررسی کنید که آیا اخطار در ابزارهای تست سرعت وب سایت شما ناپدید میشود. این معیار میتواند به شناسایی اینکه آیا صفحه ساز واقعاً علت اصلی مشکل است یا خیر کمک میکند.
اگر تصمیم دارید به استفاده از صفحه ساز قدیمی خود ادامه ندهید، میتوانید از یکی از ابزارهای داخلی وردپرس برای طراحی وب سایت خود استفاده کنید – مانند ویرایشگر کامل سایت یا سفارشی سازتم. این ابزارها امکان کنترل طراحی را بدون نیاز به افزونه اضافی فراهم میکنند و معمولاً تأثیر کمتری بر اندازه DOM دارند.
با این حال، این ابزارهای داخلی ممکن است بالاترین سطح انعطاف پذیری را ارائه ندهند. در چنین مواردی، توصیه میکنیم از یک صفحه ساز بهینه سازی شده مانند SeedProd استفاده کنید.

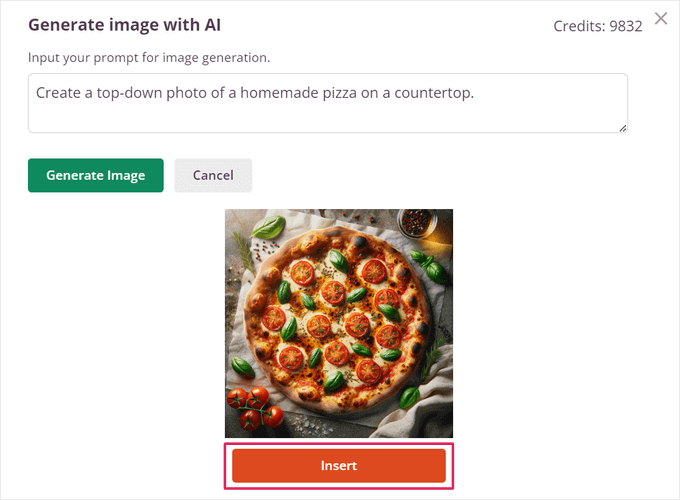
فراتر از عملکرد، SeedProd دارای بیش از 350 کیت قالب حرفهای، ادغام با ابزارهای بازاریابی ایمیلی محبوب، و یک دستیار هوش مصنوعی برای کمک به سرعت بخشیدن به روند ساخت وب سایت شما است.

4. تصاویر و ویدیوهای خود را بهینه کنید
تصاویر و ویدیوهای بهینهنشده میتوانند به اندازه فایلهای بزرگ منجر شوند که به نوبه خود به اندازه مدلشی سند (DOM) کمک میکند و عناصر اضافی را برای پردازش مرورگر اضافه میکند.
با بهینه سازی تصاویر خود، میتوانید حجم فایل آنها را به میزان قابل توجهی کاهش دهید بدون اینکه کیفیت آن کاهش یابد. این نه تنها به بارگذاری سریعتر وب سایت شما کمک میکند، بلکه تجربه کلی کاربر را نیز افزایش میدهد.
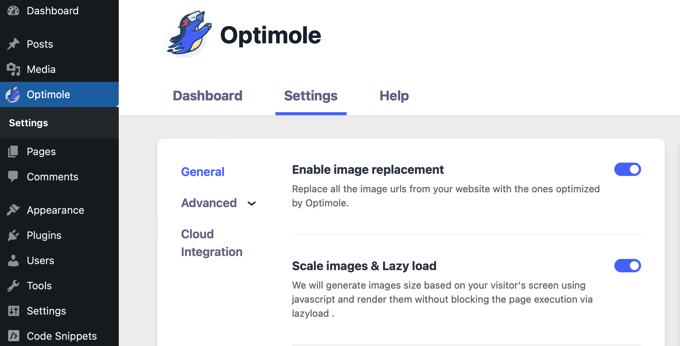
افزونهای مانند Optimole میتواند یک راه حل عالی برای بهینه سازی تصویر باشد. Optimole طوری طراحی شده است که به طور یکپارچه کار میکند و تصاویر وب سایت شما را هنگام آپلود به طور خودکار بهینه میکند.

همچنین میتوانید تنظیمات را برای تنظیم کیفیت فشردهسازی یا تغییر اندازه تصاویری که از اندازه معینی فراتر میرود، تنظیم کنید، و حجم فایل و ردپای DOM آنها را بیشتر کاهش دهید.
اگر ترجیح میدهید از افزونههای زیادی استفاده نکنید، از ابزارهای آنلاین رایگان مانند TinyPNG برای فشرده سازی تصاویر خود قبل از آپلود آنها در وب سایت وردپرس خود استفاده کنید.
برای یک راهنمای جامع در مورد بهینه سازی تصویر، مقاله ما را در مورد نحوه بهینه سازی تصاویر برای عملکرد وب بدون کاهش کیفیت بررسی کنید.
وقتی صحبت از ویدیوها میشود، ما آپلود مستقیم آنها را در وردپرس توصیه نمیکنیم. فایلهای ویدیویی بزرگ میتوانند زمان بارگذاری وب سایت شما را به میزان قابل توجهی کاهش دهند.
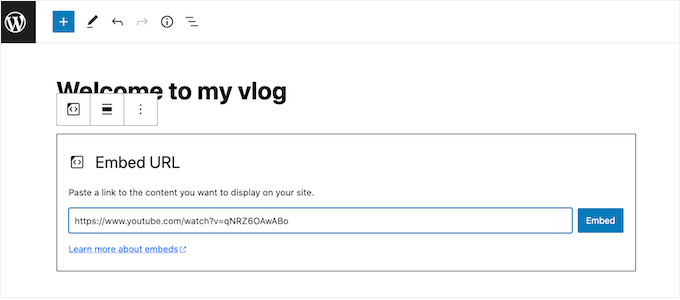
راه حل بهتر این است که از یک سرویس میزبانی ویدیو مانند یوتیوب یا Vimeo استفاده کنید. این پلتفرمها ذخیرهسازی و پخش ویدیوهای شما را مدیریت میکنند و بار روی سرور وبسایت شما را کاهش میدهند و اندازه DOM را کاهش میدهند.
سپس میتوانید به راحتی ویدیوها را با استفاده از کدهای جاسازی ارائه شده توسط سرویس میزبانی، مستقیماً در صفحات خود جاسازی کنید.

5. Lazy Loading را پیاده سازی کنید
هنگامی که یک صفحه وب طولانی پر از محتوا را باز میکنید، معمولاً همه عناصر به طور همزمان بارگیری میشوند. این فرآیند میتواند زمان بر باشد، به خصوص در اتصالات اینترنت کندتر.
بارگذاری تنبل راه حل کارآمدتری را ارائه میدهد. بارگیری عناصر غیر ضروری مانند تصاویر و ویدیوها را تا زمانی که کاربر در حین اسکرول کردن صفحه به پایین نیاز داشته باشد به تعویق میاندازد.
در نتیجه، محتوای اصلی که ابتدا ظاهر میشود (مانند متن و طرحبندی) سریعتر بارگیری میشود. این منجر به بارگذاری اولیه صفحه سریعتر و تجربه کاربری روانتر میشود.
تنظیم بارگذاری تنبل ساده است، به خصوص اگر قبلاً از یک افزونه بهینه سازی سرعت وردپرس مانند WP Rocket استفاده میکنید.
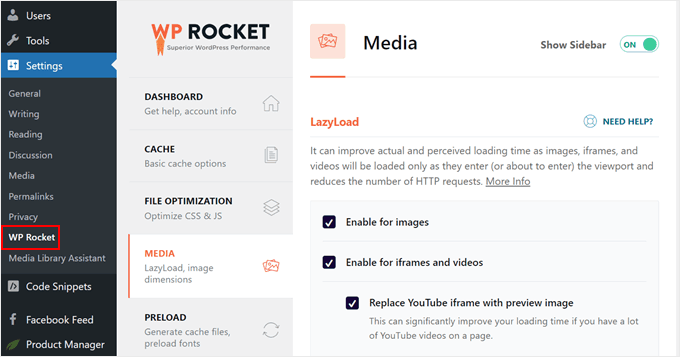
به آسانی به Settings » WP Rocket در داشبورد وردپرس خود بروید، سپس بر روی تب ‘Media’ کلیک کنید.
از آنجا، فقط کادرها را علامت بزنید تا بارگذاری تنبل برای تصاویر، ویدیوها و iFrames فعال شود.

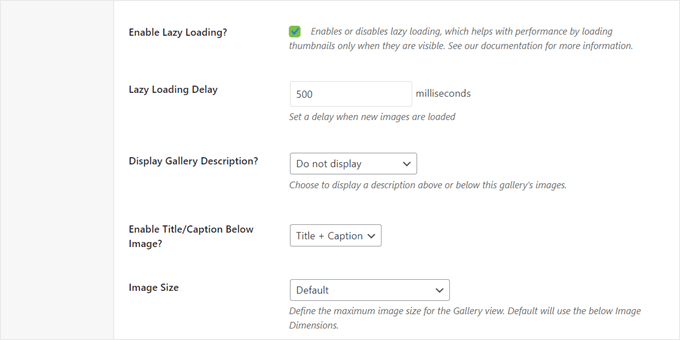
اگر میخواهید یک گالری تصاویر را نمایش دهید، توصیه میکنیم از یک پلاگین گالری با قابلیت بارگذاری تنبل استفاده کنید.
گالری Envira یک نمونه عالی از این مورد است. علاوه بر بارگذاری تنبل، میتوانید یک تأخیر زمانی مشخص برای بارگذاری تصاویر تنظیم کنید.

علاوه بر این، میتوانید بخش نظرات خود را با تاخیر بارگذاری کنید.
برای این کار، میتوانید از Thrive Comments استفاده کنید که ویژگیهایی برای بهینه سازی نظرات وردپرس ارائه میدهد.
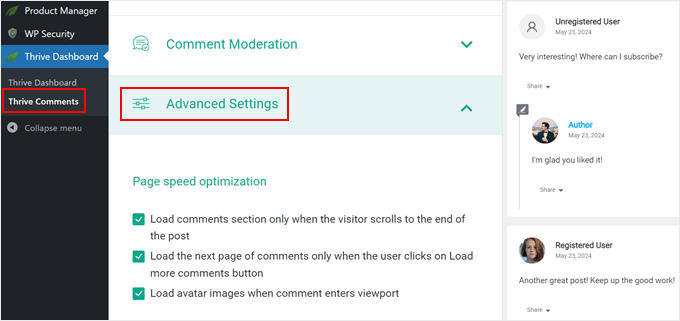
پس از فعال شدن افزونه، به قسمت Thrive Dashboard » Thrive Comments بروید. سپس، تب «Advanced Settings» را باز کنید و به بخش «Page speed optimization» بروید.

در اینجا، فقط کادرهایی را که ممکن است برای بخش نظرات شما اعمال شود، علامت بزنید. میتوانید بخش نظرات را بارگیری کنید تا زمانی که کاربر به پایین صفحه پیمایش کند، و/یا نظرات را به تدریج در صفحات بارگیری کنید، زیرا کاربران روی دکمه «Load more comments» کلیک میکنند.
همچنین میتوانید انتخاب کنید که تصاویر آواتار در نظرات بارگیری شوند تا زمانی که مشاهده شوند.
6. نظرات یا پستها را با محتوای زیاد صفحه بندی کنید
پستهای بیش از حد طولانی یا بخشهای نظرات اغلب منجر به اندازه DOM بزرگ میشود که میتواند زمان بارگذاری وب سایت شما را کاهش دهد. اینجاست که صفحه بندی مفید میشود.
صفحهبندی محتوای شما را به بخشهای قابل مدیریت تقسیم میکند و باعث میشود تا کاربران راحتتر بتوانند اطلاعات را جذب کنند.
اگر متوجه شدید که مقالههای عمیقی مینویسید، با استفاده از صفحه بندی، آنها را به بخشهای منطقی تقسیم کنید. این به خوانندگان این امکان را میدهد که بین بخشها استراحت کنند و از غرق شدن آنها توسط یک بلوک بزرگ متن جلوگیری میکند.
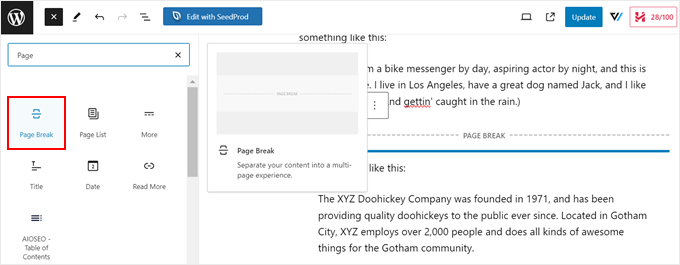
خوشبختانه، شما میتوانید به راحتی صفحه بندی را در پستهای طولانی با استفاده از بلوک “Page Break” در ویرایشگر بلاک پیاده سازی کنید.

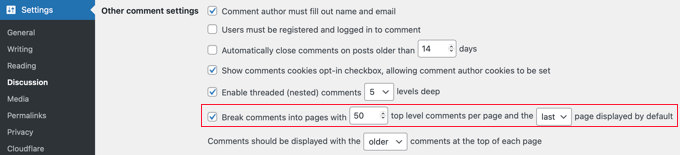
ما همچنین یک راهنمای مفید در مورد نحوه صفحه بندی نظرات در وردپرس داریم. اما در اصل، تنها کاری که باید انجام دهید این است که وارد بخش مدیریت وردپرس خود شوید و به صفحه تنظیمات » گفت و گو بروید.
سپس، کادر کنار «Break comments into pages» را علامت بزنید و تعداد نظراتی را که میخواهید در هر صفحه ببینید سفارشی کنید.

همچنین پیشنهاد میکنیم از اسکرول بی نهایت خودداری کنید. در حالی که آنها میتوانند افراد را برای مدت طولانیتری در سایت شما نگه دارند زیرا نیازی به جابجایی بین صفحات به صورت دستی ندارند، این میتواند باعث مشکلات عملکرد سرور شما شود.
7. فایلهای CSS و جاوا اسکریپت را کوچک کنید
عملکرد و سبک بصری وب سایت شما به فایلهای کد مانند CSS و جاوا اسکریپت بستگی دارد. در حالی که این فایلها ضروری هستند، اگر به درستی بهینه سازی نشوند، میتوانند به اندازه DOM بزرگتر منجر شوند.
کوچکسازی میتواند با حذف عناصر غیرضروری از کد، مانند نظرات، فاصلهها و شکستگیهای خط، این مشکل را برطرف کند. این کاهش اندازه منجر به زمان بارگذاری سریعتر و DOM کوچکتر میشود.
با این حال، مهم است که در نظر داشته باشید که کوچکسازی گاهی اوقات میتواند باعث مشکلات سازگاری با مضامین یا افزونههای خاص شود.
قبل از اینکه به کوچک کردن کد خود ادامه دهید، عاقلانه است که یک نسخه پشتیبان از وب سایت خود ایجاد کنید و در صورت امکان تغییرات را در یک محیط مرحله بندی یا محلی آزمایش کنید. این اقدام احتیاطی به شما کمک میکند تا مشکلات احتمالی را قبل از اینکه روی سایت زنده شما تأثیر بگذارد شناسایی کنید.
در مرحله بعد، میتوانید به راهنمای ما در مورد نحوه کوچک کردن فایلهای CSS و جاوا اسکریپت در وردپرس برای دستورالعملهای دقیق و گام به گام مراجعه کنید.
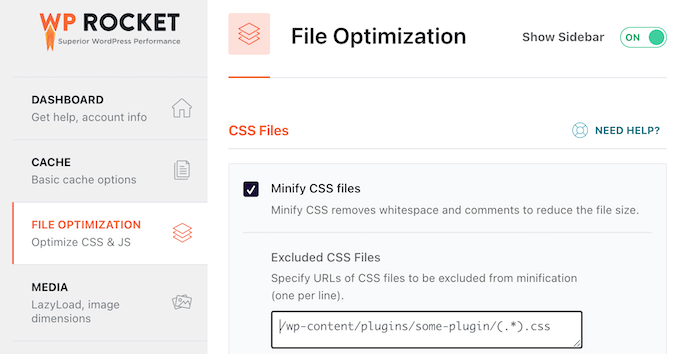
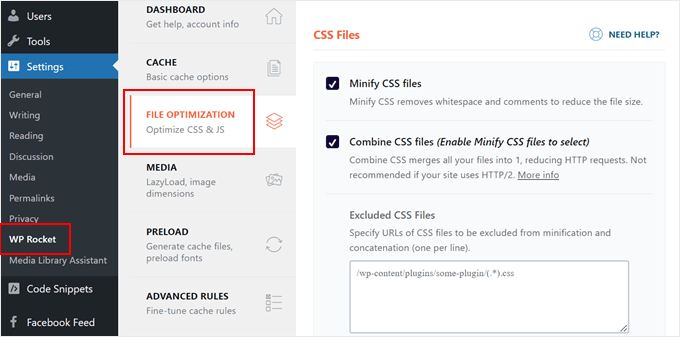
همانطور که در راهنما ذکر شده است، اگر از افزونهای مانند WP Rocket استفاده میکنید، کوچک کردن کدتان ساده است. به آسانی به تنظیمات » WP Rocket بروید و برگه «File Optimization» را انتخاب کنید.
از آنجا، میتوانید گزینههایی را فعال کنید تا فایلهای CSS و جاوا اسکریپت خود را به راحتی کوچکسازی کنند.

برخی از ارائه دهندگان هاست وردپرس نیز ویژگیهای داخلی را برای کوچک کردن فایلهای CSS و جاوا اسکریپت ارائه میدهند.

8. Render-Blocking JavaScript و CSS را کاهش دهید
یکی از روشهای مؤثر برای بهینهسازی فایلهای CSS و جاوا اسکریپت، به حداقل رساندن منابع مسدودکننده رندر است.
منابع مسدودکننده رندر مانند مواد اساسی عمل میکنند که از ساخت محتوای وب سایت شما تا زمانی که به طور کامل بارگیری شوند جلوگیری میکند. هرچه بارگذاری این منابع بیشتر طول بکشد، کاربران باید مدت بیشتری منتظر بمانند تا محتوای وب سایت شما را ببینند.
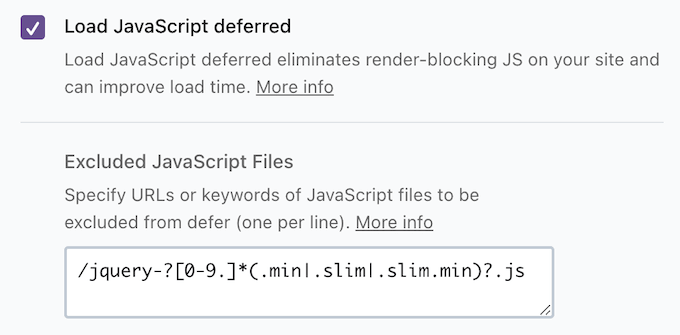
WP Rocket ویژگیهای داخلی را برای کمک به کاهش Render-Blocking JavaScript CSS و جاوا اسکریپت ارائه میکند.
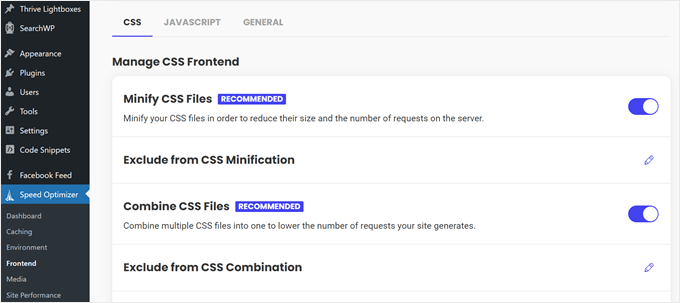
به عنوان مثال، میتوانید فایلهای CSS و جاوا اسکریپت را با هم ترکیب کنید، که تعداد درخواستهای HTTP را کاهش میدهد که وبسایت شما باید انجام دهد. درخواستهای کمتر منجر به زمان انتظار کمتر برای مرورگر میشود و به محتوای شما امکان میدهد سریعتر بارگیری و ارائه شود.

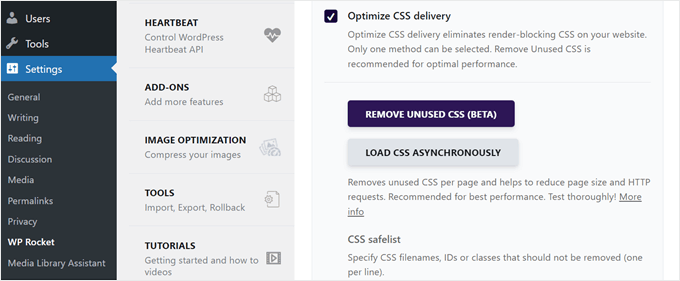
همچنین میتوانید هر کد CSS را که واقعاً در صفحات شما استفاده نمیشود حذف کنید.
این نه تنها مسدود کردن رندر را کاهش میدهد، بلکه اندازه کلی صفحه و تعداد درخواستهای HTTP را نیز به حداقل میرساند.

علاوه بر این، یک ویژگی به نام «Deferred JavaScript loading» وجود دارد. این ویژگی به مرورگر میگوید که برای بارگیری برخی از فایلهای جاوا اسکریپت صبر کند تا زمانی که محتوای اصلی وبسایت شما (HTML) نمایش داده شود.
به این ترتیب، کاربران محتوای وبسایت شما را سریعتر میبینند، حتی اگر تمام قابلیتهای پسزمینه هنوز بارگذاری نشده باشند.

9. کش وردپرس را فعال کنید
کش کردن مستقیماً اندازه DOM را کاهش نمیدهد، اما به طور قابل توجهی عملکرد درک شده وب سایت شما را افزایش میدهد.
نحوه کار به این صورت است: هنگامی که کش فعال است و کاربر دوباره از وب سایت شما بازدید میکند، مرورگر او ابتدا حافظه پنهان آن را بررسی میکند. اگر فایلها قبلاً به صورت محلی ذخیره شده باشند، میتوان آنها را بسیار سریعتر بارگذاری کرد که منجر به کاهش قابل توجه زمان بارگذاری صفحه میشود.
در نتیجه، DOM سریعتر بارگیری و نمایش داده میشود و تجربه روانتری را برای بازدیدکنندگان فراهم میکند.
علاوه بر این، کش به سرور شما کمک میکند تا با کاهش بار کاری، کارآمدتر کار کند. این به سرور اجازه میدهد تا روی کارهای ضروری مانند پردازش DOM تمرکز کند که در نهایت زمان بارگذاری را افزایش میدهد.
خوشبختانه، راه اندازی کش مرورگر با افزونهای مانند WP Rocket ساده است. این افزونه به طور خودکار کش را با تنظیمات بهینه متناسب با وب سایت شما فعال میکند.

حتی بهتر از آن، WP Rocket به طور مداوم وب سایت شما را در حافظه پنهان نگه میدارد و عملکرد مطلوب را در همه زمانها تضمین میکند. هر زمان که حافظه نهان پاک میشود – به صورت دستی یا خودکار – WP Rocket به طور خودکار فایلهای کش جدید تولید میکند.
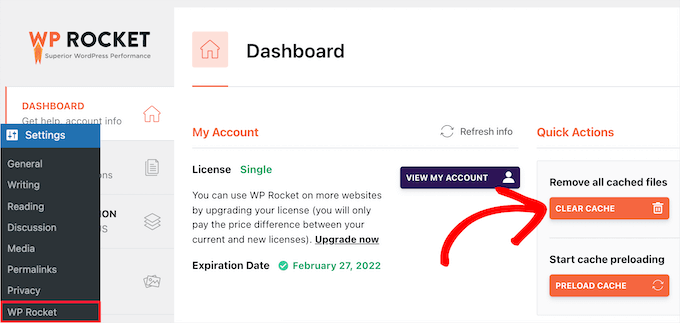
علاوه بر این، WP Rocket به شما اجازه میدهد تا کش وردپرس را در هر زمان پاک کنید. این ویژگی میتواند بهخصوص زمانی مفید باشد که بهروزرسانیهای قابل توجهی در وبسایت خود انجام میدهید و به اطمینان از دیدن آخرین نسخه توسط کاربران کمک میکند.

10. از CDN وردپرس استفاده کنید
شبکه تحویل محتوا (CDN) سیستمی از سرورها است که در سراسر جهان توزیع شده است. در حالی که CDN ممکن است مستقیماً اندازه کد وب سایت شما را تغییر ندهد، سرعت بارگذاری درک شده وب سایت شما را افزایش میدهد.
مزیت CDN در توانایی آن برای ذخیره کپی از محتوای ثابت وب سایت شما – مانند تصاویر، اسکریپتها و شیوه نامهها – در سرورهایی است که در مناطق مختلف قرار دارند.
هنگامی که یک کاربر به وب سایت شما دسترسی پیدا میکند، دستگاه او محتوا را از نزدیکترین سرور CDN بازیابی میکند، که به طور قابل توجهی زمان دانلود را در مقایسه با واکشی همه چیز از سرور اصلی شما، که ممکن است در دوردست قرار دارد، کاهش دهد. این تحویل سریعتر محتوا همچنین پردازش Document Object Model (DOM) را تسریع میکند.
علاوه بر این، یک CDN با توزیع بار کاری تحویل محتوا، عملکرد سرور اصلی شما را بهبود میبخشد. این به سرور شما اجازه میدهد تا روی کارهای مهم مانند پردازش DOM تمرکز کند و در نهایت منجر به ارائه سریعتر وب سایت شما میشود.

11. پایگاه داده وردپرس خود را بهینه کنید
وب سایت وردپرس شما برای ذخیره اطلاعات حیاتی مانند پستها، نظرات، حسابهای کاربری و تنظیمات به یک پایگاه داده متکی است.
با گذشت زمان، این پایگاه داده ممکن است دادههای غیرضروری، از جمله ویرایشهای پست قدیمی، نظرات هرزنامه، و بقایای افزونههای حذف شده را جمعآوری کند.
در حالی که پایگاه داده خود بخشی از Document Object Model (DOM) نیست، یک پایگاه داده متورم میتواند سرعت وب سایت شما را کاهش دهد. یک وب سایت کندتر ممکن است تصور یک اندازه DOM بزرگتر را ایجاد کند زیرا زمان بارگذاری و رندر طولانی شده است.
بهینه سازی پایگاه داده با حذف دادههای غیر ضروری میتواند به اجرای روانتر وب سایت شما کمک کند و ممکن است به طور غیرمستقیم اندازه درک شده DOM را بهبود بخشد.
بر عملکرد کلی وردپرس تمرکز کنید، نه فقط اندازه DOM در حالی که توجه به هشدار “Avoid an excessive DOM size” در وردپرس برای بهبود سرعت وب سایت مهم است، این تنها جنبهای نیست که باید در نظر گرفته شود.
یک وبسایت با عملکرد گسترده یا قالببندی منحصربهفرد ممکن است طبیعتاً DOM بزرگتری داشته باشد که کاملاً قابل قبول است.
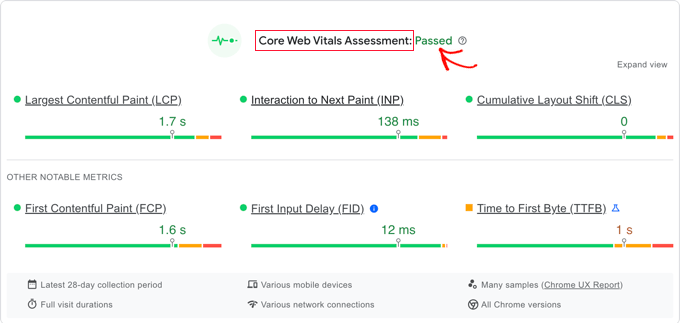
نکته کلیدی ایجاد تعادل بین عملکرد و ویژگیهای سایت است. علاوه بر اندازه DOM، معیارهای دیگر مانند Core Web Vitals را نیز در نظر بگیرید. اینها معیارهای خاصی هستند که توسط گوگل برای ارزیابی تجربه کاربری یک وب سایت استفاده میشود.

جمع بندی
در نتیجه، پرداختن به اندازه DOM بیش از حد در وردپرس برای بهبود عملکرد وب سایت و تجربه کاربر بسیار مهم است. با درک تأثیر یک مدل شیء سند متورم (DOM)، صاحبان سایت میتوانند اقدامات عملی را برای ساده کردن صفحات وب خود انجام دهند.
تکنیکهایی مانند بهینه سازی تصاویر، به حداقل رساندن استفاده از پلاگین های غیر ضروری و اجرای شیوههای کدنویسی کارآمد میتواند اندازه DOM را به میزان قابل توجهی کاهش دهد. علاوه بر این، استفاده از ابزارهایی مانند PageSpeed Insights Google میتواند به شناسایی مناطق مشکلساز و ارائه پیشنهادهایی برای بهینهسازی کمک کند.
در نهایت، حفظ اندازه DOM بهینه نه تنها سرعت وب سایت شما را افزایش میدهد، بلکه به رتبه بندی بهتر موتورهای جستجو و افزایش تعامل کاربران کمک میکند. ممیزی و به روز رسانی منظم محتوای وب شما، همراه با انتخابهای طراحی متفکرانه، تضمین میکند که سایت وردپرس شما کارآمد و کاربرپسند باقی میماند.
پذیرش این بهترین شیوهها نه تنها باعث میشود سایت شما به خوبی کار کند، بلکه تجربه لذتبخشتری را برای بازدیدکنندگان ایجاد میکند و آنها را تشویق میکند تا به محتوای شما بازگردند و درگیر شوند.
سؤالات متداول
اندازه DOM چیست و چرا برای عملکرد وب سایت مهم است؟
اندازه DOM (مدل شیء سند) به تعداد گرهها در سند HTML اشاره دارد. یک DOM بزرگ میتواند بر عملکرد وبسایت تأثیر منفی بگذارد، زیرا ممکن است منجر به کاهش زمان رندر، استفاده بیشتر از حافظه و تأخیر احتمالی در تعامل با کاربر شود. بهینه سازی اندازه DOM سرعت بارگذاری و تجربه کلی کاربر را افزایش میدهد.
برخی از دلایل رایج اندازه DOM بیش از حد در وردپرس چیست؟
دلایل رایج اندازه DOM بیش از حد در وردپرس شامل استفاده از تمها و افزونههای سنگین است که عناصر متعددی را به صفحه اضافه میکند، عناصر تو در تو بیش از حد، استفاده غیر ضروری از ویجت ها، و فایلهای جاوا اسکریپت و CSS بهینه سازی ضعیفی دارند. طراحی بهم ریخته با عناصر زیاد نیز میتواند به ساختار DOM پف کرده کمک کند.
چگونه میتوانم مشکلات بیش از حد اندازه DOM را در وردپرس برطرف کنم؟
- برای رفع مشکلات بیش از حد اندازه DOM، میتوانید چندین مرحله را انجام دهید:
- تمها و افزونهها را با حذف هر موردی که استفاده نشده یا زائد است، بهینه کنید.
- طراحی وب سایت خود را ساده کنید و تعداد عناصر تودرتو و ویجت ها را کاهش دهید.
- فایلهای CSS و JavaScript خود را یکپارچه و کوچک کنید.
- از بارگذاری تنبل برای تصاویر و سایر منابع برای کاهش زمان بارگذاری اولیه استفاده کنید.
- به طور منظم سایت خود را برای هر گونه اسکریپت شخص ثالثی که ممکن است به اندازه DOM اضافه شود بازرسی کنید و به دنبال یافتن جایگزین یا حذف آنها باشید.






