در دنیای دیجیتال امروز، تصاویر شاخص (Featured Images) نقش مهمی در جذب توجه مخاطبان و افزایش بازدید از مطالب وبسایتها ایفا میکنند. بهویژه در پلتفرمهایی مانند وردپرس که محتوا بهطور مداوم بهروز میشود، وجود تصاویر جذاب و منحصر بهفرد میتواند به بهبود تجربه کاربری و تعامل کاربران با محتوای سایت کمک شایانی کند. در این مطلب از سری مطالب آموزشی وردپرس در وبلاگ پارس وی دی اس به نحوه رفع مشکل عدم نمایش تصویر شاخص در وردپرس میپردازیم.
اما گاهی اوقات مشکلاتی از جمله عدم نمایش تصویر شاخص به وجود میآید که میتواند به دلایلی مانند تنظیمات نادرست، مشکلات قالب یا کارکرد افزونهها ایجاد شود.
برای حل این مشکل، در این مقاله به بررسی عواملی که منجر به عدم نمایش تصاویر شاخص در وردپرس میشوند، پرداخته خواهد شد و راهحلهایی برای رفع این مشکلات ارائه میشود. با دنبال کردن مراحل و نکات ذکرشده، کاربران میتوانند بهراحتی خطاهای مربوط به تصاویر شاخص خود را شناسایی و برطرف کرده و به این ترتیب وبسایت خود را بهصورتی بهینه و کاربرپسندتر ارائه دهند.
تصاویر شاخص چیست و چرا در وردپرس نمایش داده نمیشوند؟
تصاویر شاخص در صفحه فهرست پست وبلاگ شما و گاهی اوقات در سربرگ پست ظاهر میشوند. مشابه تصاویر کوچک یوتیوب، هدف از تصویر شاخص افزایش بازدید از صفحه و تعامل کاربر است.

علاوه بر این، تصاویر شاخص همچنین برای نشان دادن مقالات جداگانه در پستهای اخیر و صفحات آرشیو و جستجو استفاده میشوند.
فراتر از آن، سبک تصاویر شاخص شما لحن را برای بقیه پست وبلاگ شما تعیین میکند.

تقریباً تمام قالبهای وردپرس به شما این امکان را میدهند که تصاویر شاخص را آپلود کنید و گزینههایی برای نمایش آنها در قسمتهای مختلف سایت خود، مانند نوار کناری یا قسمت محتوای اصلی، ارائه دهید.
اگر در حال عیب یابی این مشکل هستید، توصیه میکنیم آموزش ما را در مورد نحوه افزودن تصاویر شاخص یا ارسال تصاویر کوچک در وردپرس بررسی کنید. درک نحوه آپلود صحیح تصاویر شاخص ضروری است.
آپلود اشتباهی یک تصویر روی جلد به جای یک تصویر شاخص آسان است، یا ممکن است موضوعی داشته باشید که به طور خودکار اولین تصویر در یک پست را به عنوان تصویر کوچک پست تنظیم میکند.
با در نظر گرفتن این موضوع، شما را از طریق رفع مشکلات احتمالی که ممکن است پیش بیاید راهنمایی میکنیم.
- رفع خطای HTTP هنگام آپلود تصویر شاخص
- تعارضات پلاگین یا تم را حل کنید
- Lazy Loading را غیرفعال کنید
- اجازه مشاهده تصاویر شاخص
- رفع نشدن تصاویر شاخص در صفحات گالری پست وبلاگ
- کد سفارشی را برای رفع مشکلات تصویر شاخص اضافه کنید
1. رفع خطای HTTP هنگام آپلود تصویر شاخص

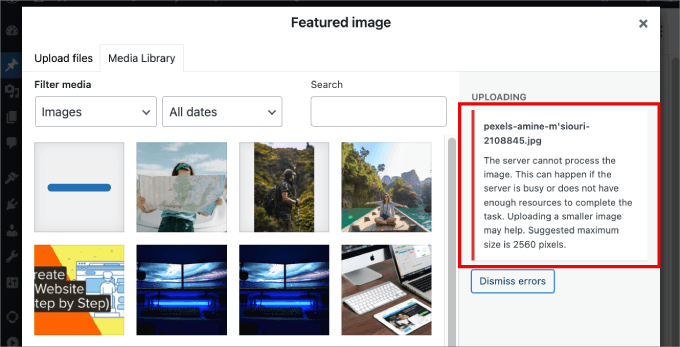
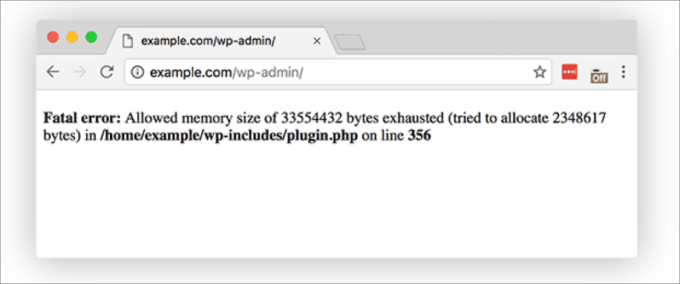
اگر بخواهید یک تصویر شاخص را با اندازه فایل بزرگ آپلود کنید، ممکن است با پیام مبهم “خطای HTTP” روبرو شوید. این اغلب نشان میدهد که فایل تصویر خیلی بزرگ است یا اینکه باید محدودیت حافظه سایت خود را افزایش دهید تا بتوانید آپلودهای بزرگتری در سایت وردپرس خود داشته باشید.
دو روش اصلی برای حل این مشکل وجود دارد. ابتدا، مطمئن شوید که از وردپرس خارج شدهاید و سپس دوباره وارد شوید. اغلب، این مرحله ساده به شما امکان میدهد دوباره تصاویر را به طور معمول آپلود کنید.
اگر جواب نداد، یکی از روشهای زیر را امتحان کنید:
- اندازه فایل تصویر را کاهش دهید.
- محدودیت حافظه وردپرس را افزایش دهید.
بیایید با گزینه سادهتر شروع کنیم: کاهش اندازه فایل تصویر. اگر این یک نگرانی است، تغییر فرمت تصویر WebP، JPEG یا PNG را در نظر بگیرید. JPEG یک فرمت فایل فشرده است که کمی کیفیت تصویر را کاهش میدهد در حالی که اندازه فایل را به میزان قابل توجهی کاهش میدهد و فایلهای WebP معمولاً برای شروع بسیار کوچک هستند.
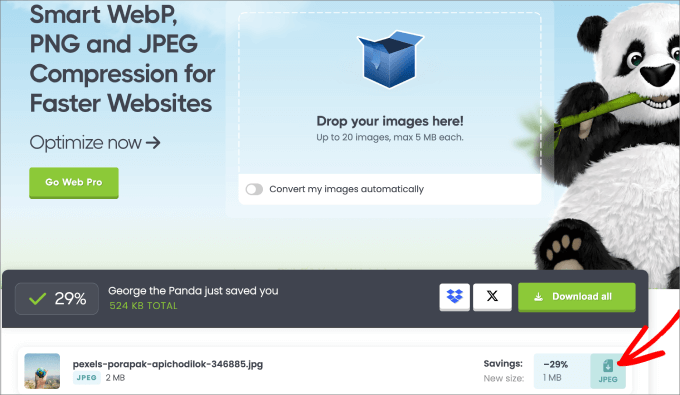
سپس، با استفاده از ابزار فشردهسازی تصویر، مانند TinyPNG یا JPGmini، اندازه فایل را بیشتر فشرده کنید.
به سادگی تصویر را در ابزار آپلود کنید، و میتوانید نسخه فشردهشده فایل را دانلود کنید.

اگر قبلاً اندازه تصویر را فشرده کردهاید و همچنان با خطای HTTP مواجه هستید، ممکن است بخواهید محدودیت حافظه وردپرس خود را افزایش دهید. شما میتوانید به سادگی با ارائه دهنده میزبانی وب فعلی خود تماس بگیرید و درخواست کنید محدودیت PHP خود را افزایش دهید یا برنامه میزبانی خود را ارتقا دهید.

همچنین میتوانید با تغییر فایلهای wp-config.php یا .htaccess محدودیت حافظه PHP را تنظیم کنید. در هر دو مورد، به یک سرویس گیرنده FTP یا دسترسی به یک مدیر فایل نیاز دارید.
برای این روش، بهتر است از افزونهای مانند WPCode استفاده کنید. این افزونه به شما این امکان را میدهد که بدون خطر کردن ثبات وب سایت خود، سفارشی سازی ها را با خیال راحت انجام دهید. WPCode بهترین افزونه قطعه کد در بازار است که در حال حاضر توسط بیش از 2 میلیون وب سایت برای اثبات سفارشی سازی های خود در آینده به راحتی استفاده میشود.
اگر میخواهید فایل htaccess. را ویرایش کنید، به پوشه ریشه سایت وردپرس خود بروید. سپس، قبل از خطی که «#END WORDPRESS» را میخواند، میتوانید کد زیر را جایگذاری کنید:
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
2. افزونهها یا تمها را فیکس کنید
برخی از تمها و افزونههای وردپرس ممکن است دید تصاویر شما را محدود کنند.
در حالی که اکثرتم های وردپرس به صورت خودکار تصاویر شاخص را نمایش میدهند، برخی از آنها نیاز به پیکربندی دستی توسط مدیر دارند. در چنین مواردی، باید تنظیمات قالب وردپرس خود را بررسی کنید یا برای کمک با پشتیبانی پوسته خود تماس بگیرید.
برای جزئیات بیشتر، حتماً به راهنمای نهایی ما در مورد استفاده از سفارشی سازتم وردپرس مراجعه کنید.
اگر موضوع دلیل مشکل نیست، باید بررسی کنید که آیا افزونههای شما مشکل اصلی هستند یا خیر.
با به روز رسانی تمام افزونههای خود شروع کنید. اگر با این کار مشکل حل نشد، با غیرفعال کردن همه افزونهها و سپس فعال کردن مجدد آنها یکی یکی ادامه دهید.
پس از هر بار فعال سازی مجدد، بررسی کنید که آیا تصاویر شاخص به درستی نمایش داده میشوند یا خیر. اگر یک تصویر شاخص ظاهر نشد، میتوانید تشخیص دهید کدام افزونه مشکل را ایجاد کرده است.
همچنین میتوانید از افزونه Health Check & Troubleshooting استفاده کنید. این ابزار رایگان مجموعهای از ارزیابیها را برای تشخیص خطاهای پیکربندی و مسائل شناخته شده در افزونهها و تمهای شما انجام میدهد.

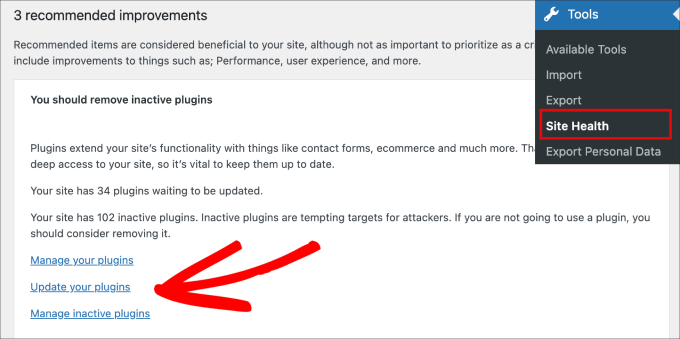
پس از فعال سازی، به Tools » Site Health بروید. این لیستی از توصیهها را برای افزایش امنیت و عملکرد وردپرس در اختیار شما قرار میدهد.
متوجه چندین پلاگین و تمهای قدیمی و غیر فعال خواهید شد که به توجه شما نیاز دارند. برای مدیریت یا به روز رسانی افزونههای خود، کافی است روی پیوندهای ارائه شده کلیک کنید.

3. Lazy Loading را غیرفعال کنید
بارگذاری تنبل یک ویژگی طراحی شده برای افزایش سرعت صفحه و عملکرد وردپرس با اولویت بندی بارگذاری محتوایی است که بلافاصله برای کاربران قابل مشاهده است.
یک وبسایت سریعتر میتواند منجر به بهبود رتبهبندی موتورهای جستجو شود، زیرا سرعت یک عامل اصلی رتبهبندی برای موتورهای جستجو مانند گوگل است.
در اصل، بارگذاری تنبل بارگذاری تصاویر را تا زمانی که قرار است در نمای کاربر ظاهر شوند به تعویق میاندازد. به عنوان مثال، آخرین تصویر در یک پست طولانی وبلاگ بارگیری نمیشود تا زمانی که کاربر به سمت آن تصویر خاص حرکت کند.
با این حال، بارگذاری تنبل میتواند مشکلاتی را با تصاویر شاخص ایجاد کند. برخی از افزونههای بارگذاری تنبل ممکن است با تصاویر شاخص مانند تصاویر معمولی رفتار کنند. این میتواند منجر به لود شدن آهسته تصویر شاخص شود یا حتی در لیست پستهای اخیر ظاهر نشود.
علاوه بر این، برخی از پلاگین های بهینه سازی تصویر، بارگذاری تنبل را به عنوان یک ویژگی افزودنی ارائه میدهند. بنابراین، توصیه میشود همه افزونههای نصب شده را بررسی کنید تا بررسی کنید که آیا این ویژگی فعال است یا خیر.
اگر در تصاویر شاخص با مشکلاتی مواجه شدید، گزینه بارگذاری تنبل را در افزونههای خود غیرفعال کنید و حافظه پنهان را پاک کنید تا ببینید آیا مشکل را حل میکند یا خیر.
برخی از پلاگین ها گزینهای را برای حذف تصاویر خاص از بارگذاری تنبل ارائه میدهند. در صورت وجود، میتوانید این ویژگی را فقط برای اولین تصویر در پستهای وبلاگ خود غیرفعال کنید و به شما این امکان را میدهد که از بارگذاری تنبل بدون تأثیر منفی بر تصاویر شاخص خود بهره ببرید.
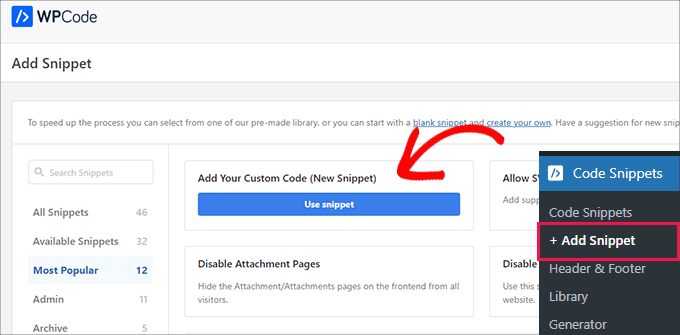
برای غیرفعال کردن بارگذاری تنبل یا سفارشی کردن قطعه کد، میتوانید به راحتی این کار را با WPCode انجام دهید. با پیمایش به Code Snippets » + Add Snippet از داشبورد وردپرس خود شروع کنید.

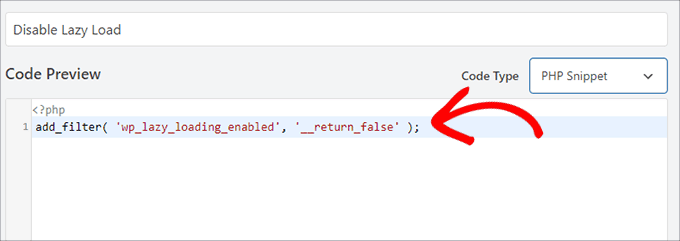
سپس، تنها کاری که باید انجام دهید این است که این کد PHP را در کادر ‘Code Preview’ کپی و جایگذاری کنید:
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
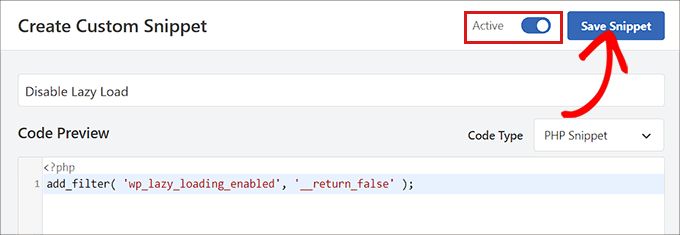
هنگام پیست کردن باید اینگونه به نظر برسد.
مطمئن شوید که “PHP Snippet” را نیز به عنوان “Code Type” انتخاب کنید.

در نهایت، افزونه را روشن میکنید تا فعال باشد و دکمه Save Snippet را بزنید.

4. مجوزهای نقش کاربر را تغییر دهید تا امکان آپلود تصویر شاخص فراهم شود
وردپرس شش نقش پیش فرض کاربر را برای مدیریت دسترسی و اقدامات کاربر در یک سایت ارائه میدهد.
اگر شما مالک وب سایت نیستید، ممکن است نقش کاربری لازم برای آپلود یا مشاهده تصاویر شاخص را نداشته باشید.
برای حل این مشکل، مطمئن شوید که نقشهای کاربری و مجوزهای شما به درستی پیکربندی شدهاند.
یک راه ساده برای انجام این کار استفاده از افزونهای مثل User Role Editor است که به شما امکان میدهد نقشها و قابلیتها را در یک مکان مناسب تغییر دهید.
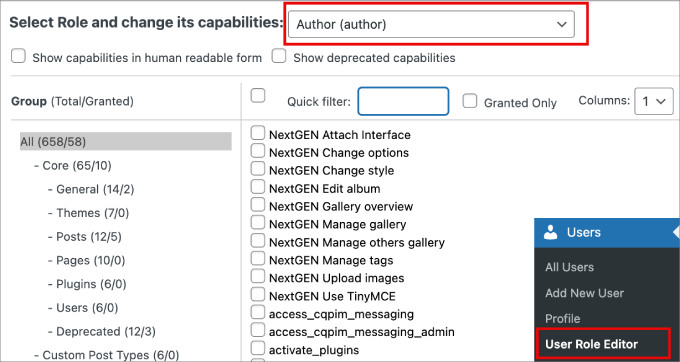
به سادگی به Users » User Role Editor در داشبورد وردپرس خود بروید.
از آنجا، نقشی را که میخواهید تغییر دهید در قسمت «Select Role» انتخاب کنید و قابلیتهای آن را تنظیم کنید. در این صورت، نقش «Author» را انتخاب میکنیم.

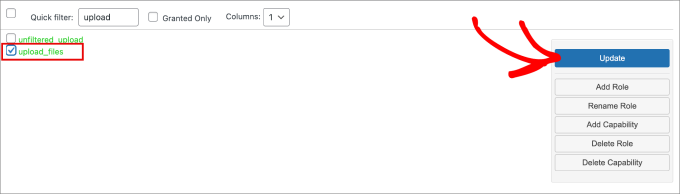
سپس، با استفاده از گزینه “Quick filter“، میخواهید به دنبال “upload_files” بگردید.
سپس روی دکمه «Update» کلیک کنید تا این تغییرات انجام شود.

ضمناً این افزونه به شما اجازه میدهد تا نقشهای سفارشی جدیدی ایجاد کنید و به آنها اجازه دسترسی به مجوزهای انتخابی خود را بدهید.
5. رفع مشکل عدم نمایش تصویر شاخص در صفحه گالری پست وبلاگ
یکی از بهترین راهها برای استفاده از تصاویر شاخص، نمایش پستهای وبلاگ خود در صفحه اصلی وبسایتتان است.
اما اگر تصاویر شاخص در صفحه وبلاگ ظاهر نشوند چه؟

برای رفع این مشکل، میتوانید بروید و صفحه اصلی یا هر صفحهای را که میخواهید تصاویر شاخص ظاهر شوند، ویرایش کنید.
سپس، بیایید روی نماد “+” کلیک کنیم و بلوک “آخرین پستها” را به پست موجود در صفحه اضافه کنیم. از اینجا، لینکهایی به پستهای اخیر خود را خواهید دید.

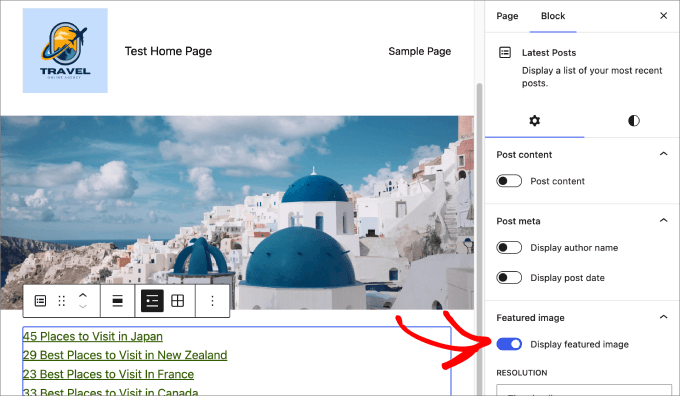
به سادگی روی بلوک کلیک کنید و گزینه “نمایش تصویر شاخص” را فعال کنید.
سپس، میتوانید تنظیمات دیگر، مانند همترازی و اندازه تصویر شاخص را متناسب با صفحه خود تنظیم کنید.

از اینجا، تصاویر شاخص شما باید در گالری پست وبلاگ شما ظاهر شوند.

6. کد سفارشی را برای رفع مشکلات تصویر شاخص اضافه کنید
گاهی اوقات، تصاویر کوچک پست به دلیلتم فعلی وردپرس شما قابل کلیک نیستند، که ممکن است آن عملکرد خاص را پشتیبانی نکند.
همچنین ممکن است بخواهید تصاویر شاخص خود را به فیدهای RSS اضافه کنید یا آنها را در لیست پستها در قسمت مدیریت نمایش دهید.
تمام این وظایف را میتوان با استفاده از WPCode انجام داد.
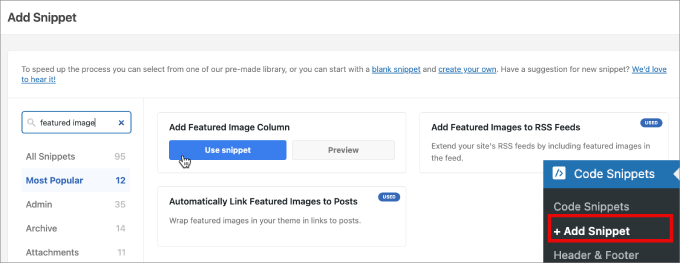
پس از فعال سازی، به قسمت Code Snippets » + Add Snippet بروید. این شما را به کتابخانهای از گزینههای کد سفارشی از پیش ساخته شده میبرد.
“featured image” را در نوار جستجو تایپ کنید تا همه گزینههای کد سفارشی موجود برای افزودن تصاویر شاخص به وب سایت خود را مشاهده کنید.
از آنجا، به سادگی گزینه مورد نظر خود را انتخاب کنید.
به عنوان مثال، اگر میخواهید ستونهای تصویر شاخص را به داشبورد مدیریت وردپرس خود اضافه کنید، نشانگر را روی گزینه نگه دارید و روی «Use Snippet» کلیک کنید.

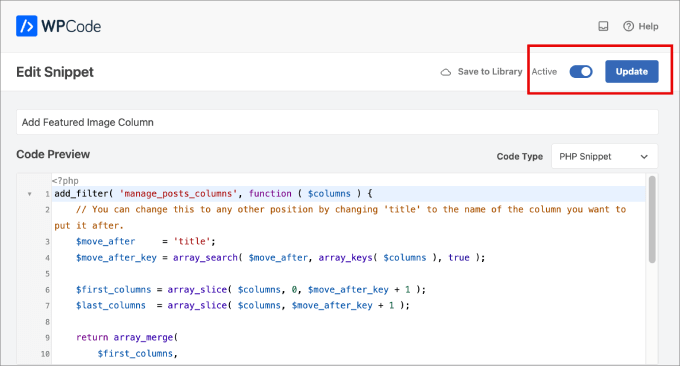
سپس به صفحهای هدایت میشوید که میتوانید قطعه را ویرایش کنید. خوشبختانه، کد از قبل تنظیم شده است، بنابراین شما مجبور نیستید با کد یا تنظیمات سرهم بندی کنید.
اما اگر نیاز به وارد کردن کد به صورت دستی دارید، میتوانید از زیر کپی و پیست کنید:
add_filter( ‘manage_posts_columns’, function ( $columns ) {
// You can change this to any other position by changing ‘title’ to the name of the column you want to put it after.
$move_after = ‘title’;
$move_after_key = array_search( $move_after, array_keys( $columns ), true );
$first_columns = array_slice( $columns, 0, $move_after_key + 1 );
$last_columns = array_slice( $columns, $move_after_key + 1 );
return array_merge(
$first_columns,
array(
‘featured_image’ => __( ‘Featured Image’ ),
),
$last_columns
);
} );
add_action( ‘manage_posts_custom_column’, function ( $column ) {
if ( ‘featured_image’ === $column ) {
the_post_thumbnail( array( 300, 80 ) );
}
} );
سپس، دکمه را تغییر دهید تا قطعه کد سفارشی روشن شود و «Update» را بزنید.
این باید تمام تغییراتی را که ایجاد کردهاید ذخیره کند.

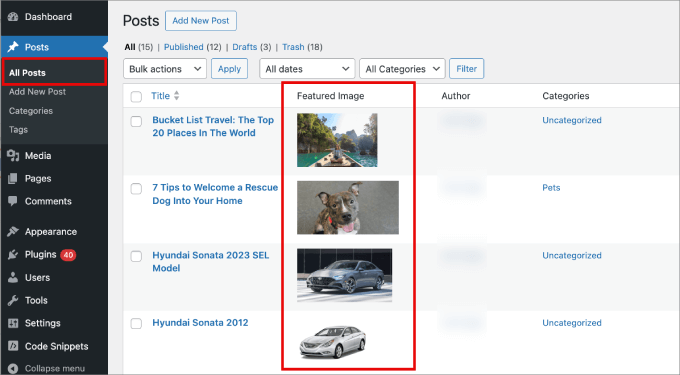
سپس، میتوانید به برگه Posts » All Posts در داشبورد وردپرس بروید.
در این صفحه میبینید که ریز عکسهای پست در یک ستون اختصاصی ظاهر میشوند.

رفع عدم نمایش تصویر شاخص وردپرس در اندازه مناسب
گاهی اوقات ممکن است تصویر وردپرس شما در اندازه مناسب نمایش داده نشود. بهتر است بهترین روشها را برای تصاویر شاخص درک کنید تا بتوانید در وهله اول از مشکلات جلوگیری کنید.
انتخاب گرافیک مناسب برای تصاویر شاخص
اندازه تصویر بهینه برای تصاویر شاخص مستطیلی 1200 در 687 پیکسل است. با این حال، برایتم هایی که از تصاویر مربعی استفاده میکنند، بهترین اندازه 600 در 600 پیکسل است.

تغییر اندازههای پیش فرض تصویر در وردپرس
اگر تصاویر کوچک در وبلاگ شما خیلی کوچک یا خیلی بزرگ به نظر میرسند، میتوانید اندازههای پیش فرض تصویر را به صورت دستی تنظیم کنید.
وردپرس به طور خودکار چندین نسخه از تصاویر شاخص شما را تولید میکند تا آنها را در قسمتهای مختلف وب سایت شما نمایش دهد، مانند صفحه وبلاگ، صفحات آرشیو و صفحه اصلی.
در حالی که قالبهای وردپرس معمولاً ابعاد تصویر خاص خود را دارند، ممکن است همچنان بخواهید اندازه تصاویر شاخص خود را سفارشی کنید.
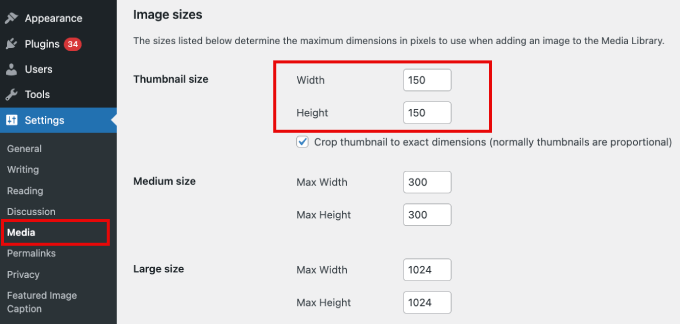
برای انجام این کار، به Settings » Media در قسمت مدیریت وردپرس خود بروید. در فیلدهای اندازه «Thumbnail»، ابعاد جدید تصویر شاخص خود را وارد کنید.

تصاویر شاخص در فیس بوک ظاهر نمیشوند
تصاویر شاخص از وردپرس تهیه شده و با استفاده از فناوری Open Graph در پلتفرمهای رسانههای اجتماعی به اشتراک گذاشته میشوند که به سایتهایی مانند فیس بوک امکان میدهد محتوای یک وب سایت را درک کرده و نمایش دهند.
برای کنترل ظاهر محتوای خود هنگام اشتراکگذاری، میتوانید متا تگهای Open Graph را به پستها و صفحات جداگانه اضافه کنید. این برچسبها اطلاعات ضروری مانند عنوان محتوا، توضیحات و تصویر شاخص را ارائه میدهند.
سادهترین راه برای اطمینان از اینکه تصاویر شاخص شما در فیس بوک قابل مشاهده هستند، استفاده از افزونه All in One SEO است که به طور گسترده به عنوان بهترین ابزار سئو وردپرس برای بهبود و بهینه سازی وب سایت شما برای رتبه بندی جستجوی بهتر در نظر گرفته میشود.
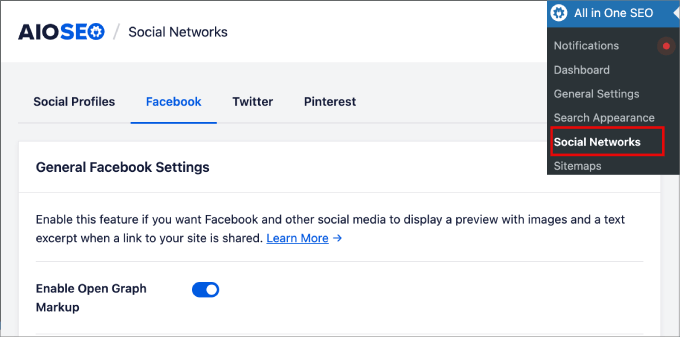
پس از فعال سازی افزونه، به All in One SEO » Social Networks بروید. در برگه «Facebook»، مطمئن شوید که گزینه با عنوان «Enable Open Graph Markup» را فعال کنید.

با اینکار به طور خودکار پیش نمایشی از پستهای وبلاگ شما را با یک تصویر شاخص و یک متن کوتاه نمایش میدهد.
جمع بندی
در نتیجه، مشکل نمایش داده نشدن تصاویر شاخص در وردپرس میتواند ناشی از عوامل مختلفی از جمله ناسازگاری تم، تداخل افزونهها و تنظیمات نادرست باشد.
با تشخیص سیستماتیک هر علت احتمالی – از بررسی پشتیبانی تم برای تصاویر شاخص گرفته تا اطمینان از عملکرد صحیح افزونهها – کاربران میتوانند به طور مؤثر مشکل را عیب یابی و حل کنند. راهنمایی ارائه شده در مقاله بر اهمیت حفظ یک کتابخانه رسانهای ساختاریافته و درک تنظیمات مرتبط با هر موضوع تاکید میکند، که میتواند به طور قابل توجهی خطر مواجهه با مسائل مشابه در آینده را کاهش دهد.
علاوه بر این، انجام اقدامات پیشگیرانه مانند به روز رسانی هسته وردپرس، تمها و افزونهها، همراه با پشتیبان گیری منظم از دادههای سایت، میتواند عملکرد کلی سایت را بهبود بخشد و احتمال مشکلات نمایش تصاویر را کاهش دهد. با پیروی از استراتژیهای ذکر شده، کاربران وردپرس نه تنها میتوانند تصاویر شاخص خود را بازیابی کنند، بلکه بینش بیشتری در مورد بهینه سازی سایتهای خود برای ارائه بصری یکپارچه به دست آورند.
با انجام این کار، آنها اطمینان حاصل میکنند که محتوای آنها به طور مؤثر توجه کاربران را به خود جلب میکند و در نهایت به تعامل و تجربه کاربر بهتر کمک میکند.
سؤالات متداول
چرا تصویر شاخص من در پستهای وردپرس من نمایش داده نمیشود؟
ممکن است دلایل مختلفی وجود داشته باشد که چرا تصویر شاخص شما نمایش داده نمیشود. برخی از مشکلات رایج عبارتند از سازگاری تم، آپلود نامناسب تصویر، یا تنظیماتی که دید تصویر را محدود میکنند. ابتدا، با بررسی مستندات موضوع، مطمئن شوید که قالب شما از تصاویر شاخص پشتیبانی میکند. همچنین باید تأیید کنید که تصویر به درستی در کتابخانه رسانه آپلود شده است و به عنوان تصویر شاخص برای پست خاص تنظیم شده است.
چگونه میتوانم بررسی کنم که آیا قالب من از تصاویر شاخص پشتیبانی میکند؟
برای بررسی اینکه آیا قالب شما از تصاویر شاخص پشتیبانی میکند، میتوانید خط زیر را در فایل functions.php قالب خود جستجو کنید: add_theme_support(‘post-Thumbnails’);. اگر این خط وجود نداشته باشد، قالب شما از تصاویر شاخص به صورت بومی پشتیبانی نمیکند. میتوانید این خط را به چایلد تم اضافه کنید یا از تم دیگری استفاده کنید که از تصاویر شاخص پشتیبانی میکند.
اگر پس از عیب یابی، تصاویر شاخص من همچنان نمایش داده نمیشوند، چه کاری باید انجام دهم؟
اگر قبلاً پشتیبانی تم را بررسی کردهاید، مطمئن شدهاید که تصویر به درستی آپلود و تخصیص داده شده است، و مشکل همچنان ادامه دارد، مراحل زیر را در نظر بگیرید: کش مرورگر خود و هر افزونه ذخیره سازی که ممکن است در سایت خود استفاده میکنید را پاک کنید. علاوه بر این، با غیرفعال کردن یک به یک آنها را برای تداخل با عملکرد تصویر شاخص بررسی کنید. اگر مشکل ادامه داشت، ممکن است بخواهید با پشتیبانی تم خود تماس بگیرید یا برای راهنمایی بیشتر با انجمنهای پشتیبانی وردپرس مشورت کنید.






