آیا به دنبال ایجاد برگه تمام عرض در وردپرس هستید؟ به عبارت دیگر، صفحه ای که در آن محتوا تمام عرض سایت شما را بدون هیچ مانعی در نوار کناری می پوشاند؟ در این مطلب به نحوه ایجاد برگه تمام عرض در وردپرس میپردازیم.

وقتی برخی از قالبهای وردپرس فاقد قالب های داخلی با عرض کامل هستند، میتواند خسته کننده باشد، اما نترسید! برای شما راه حلی داریم.
در این پست، ما شما را راهنمایی میکنیم که چگونه بدون نیاز به تخصص فنی، یک تمپلیت با عرض کامل را با استفاده از یک افزونه رایگان در هر قالب وردپرس قرار دهید.
چرا برخی از قالبها، تمپلیت صفحه تمام عرض ندارند؟💡
هر صفحه ای که میبینید دارای یک تمپلیت منحصر به فرد است، با عناصر مختلفی مانند فوتر، بخش های هدر، منوهای مخفی و ترتیب مختلف. با این حال، اکثر تمپلیتهای صفحه را میتوان به دو نوع دستهبندی کرد: با یا بدون نوار کناری.
اگر یک الگو دارای نوار کناری باشد، نمیتوانید آن را حذف کنید، حتی اگر با تمپلیت خاصی که میخواهید مطابقت نداشته باشد. این محدودیت میتواند باعث شود که در انتخاب موضوع خود احساس گیر کرده یا محدود کنید. خوشبختانه، بسیاری از قالبهای مدرن، قالب هایی با عرض کامل ارائه میدهند که میتوانند برای هر صفحه ای استفاده شوند.
با این حال، همهی قالبها این انعطاف پذیری را ندارند، که میتواند یک مشکل باشد. متأسفانه، تغییر قالب میتواند ناخوشایند باشد.
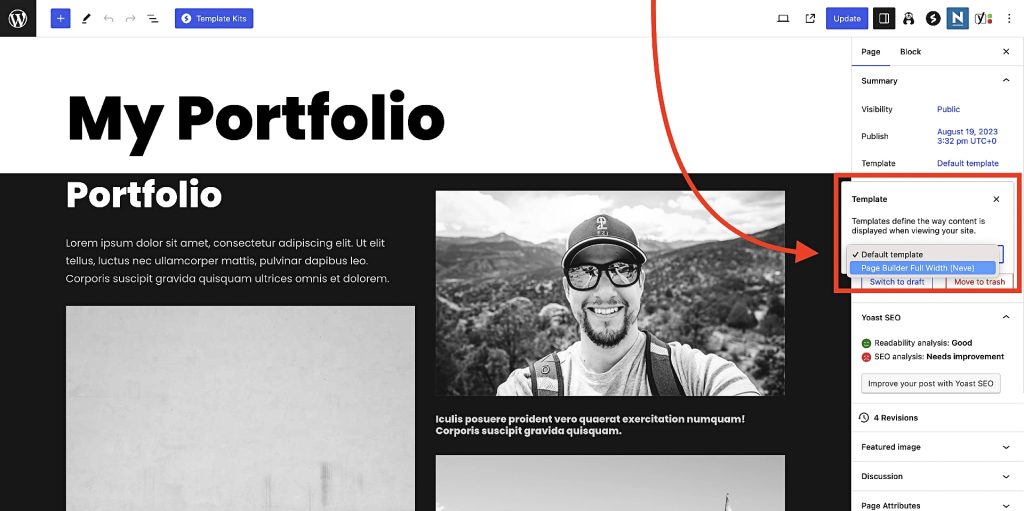
برای تعیین اینکه آیا قالب دارای یک تمپلیت تمام عرض است یا نه، میتوانید یک برگه وردپرس ایجاد یا ویرایش کنید و گزینه Template را در قسمت ویژگیهای صفحه در نوار کناری علامت بزنید.
اگر یک قالب تمام عرض در دسترس است، میتوانید از آن استفاده کنید. برخی از قالبها، مانند قالب رایگان Neve، حتی تنظیمات صفحه اضافی را برای کنترل عرض صفحه شما ارائه میدهند.

اگر موضوع انتخابی شما فاقد تنظیمات داخلی برای مدیریت عرض صفحه است، با ما همراه باشید تا یاد بگیرید چگونه میتوانید از یک افزونه رایگان وردپرس تمام عرض برای گنجاندن این امکان در هر بخشی استفاده کنید.
2 روش ایجاد یک قالب با عرض کامل در وردپرس
با وردپرس، شما این امکان را دارید که هر بخش از وب سایت خود، از جمله قالبها را سفارشیسازی کنید. با به کارگیری روش صحیح، میتوانید قالبهای تمام عرض را در هر برگه ای بکار بگیرید. در زیر 2 روش برای این کار ارائه میدهیم:
- استفاده از افزونه تمام عرض
- افزودن دستی ویژگی تمام عرض به قالب
1. استفاده از افزونه Fullwidth Templates
جای تعجب نیست که افزونه ای وجود دارد که به شما کمک میکند تا تمپلیتهای تمام عرض را در قالب خود بگنجانید. با استفاده از افزونه Fullwidth Templates که به صورت رایگان در دسترس است، میتوانید به راحتی یک تمپلیت برای برگهها یا پست های خود ایجاد کنید که نوار کناری، عنوان صفحه و بخش نظرات را حذف کنید.
دانلود افزونه full width templates

علاوه بر این، این افزونه قالب های مختلف از پیش طراحی شده را ارائه میدهد. در میان آنها تمپلیت “no-sidebar” است که سایر عناصر را دست نخورده باقی می گذارد.
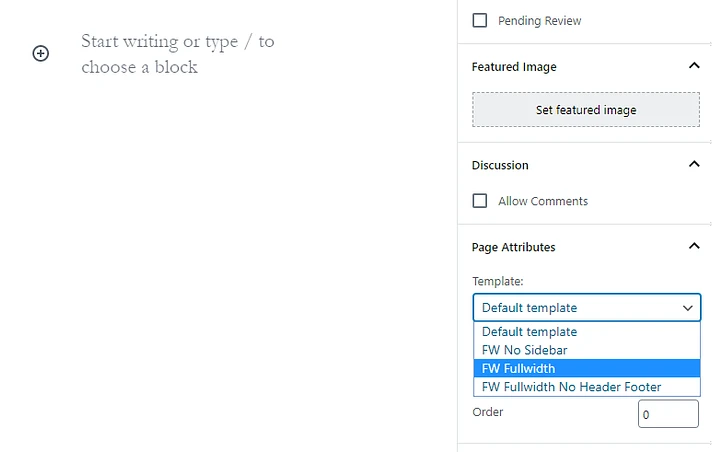
یک گزینه خالی برای کسانی که ترجیح میدهند از یک صفحه تمیز شروع کنند وجود دارد. استفاده از این افزونه بسیار آسان است – فقط آن را نصب و فعال کنید، و انتخاب های قالب جدید اضافه شده در بخش “Page Attributes” در هنگام ویرایش هر صفحه یا پست قابل مشاهده خواهد بود.

قالب مورد نظر را انتخاب کنید و شروع به سفارشیسازی برگه کنید. توصیه میشود برای نتایج بهتر، هنگام تغییر قالبها، طراحی را از ابتدا شروع کنید، زیرا این افزونه ممکن است بر ظاهر صفحه فعلی شما تأثیراتی بگذارد.
اگر از یک افزونه صفحه ساز مانند Elementor استفاده میکنید، خوشحال خواهید شد که بدانید افزونه Fullwidth Templates با آن سازگار است. علاوه بر این، این افزونه بهطور یکپارچه با قالبهای معروف زیادی، بر اساس بررسیهای اولیه ما هماهنگ میشود و تجربهای بدون دردسر را فراهم میکند.
2. اضافه کردن تمپلیت تمام عرض به قالب فعلی بصورت دستی
اگر تجربه کار با فایل های کد و قالب را ندارید، اکیداً پیشنهاد میکنیم از افزونه رایگان ذکر شده در بالا استفاده کنید. با این حال، اگر ترجیح میدهید از افزونه استفاده نکنید، میتوانید به صورت دستی یک فایل تمپلیت جدید تمام عرض برای موضوع انتخابی خود ایجاد کنید.
این فرآیند ساده است، اما نیازمند ویرایش فایلهای قالب شما میشود. برای جلوگیری از هر گونه مشکل احتمالی، توصیه میشود از یک child theme استفاده کنید و قبل از ایجاد هر گونه تغییر مهم، از سایت خود نسخه بکاپ تهیه کنید. پس از آماده شدن، مراحل زیر را دنبال کنید:
- یک فایل تمپلیت خالی در رایانه خود ایجاد کنید و آن را به عنوان full-width-template.php ذخیره کنید (کد زیر این مراحل را جستجو کنید).
- فایل page.php را در دایرکتوری قالب فعال خود (public_html/wp-content/themes/) قرار دهید، که میتوانید با استفاده از FTP به آن دسترسی داشته باشید.
- تمام محتویات فایل page.php را کپی کنید و بعد از هدر در full-width-template.php قرار دهید.
- به دنبال خط زیر در داخل فایل full-width-template.php بگردید و آن را حذف کنید: <?php get_sidebar(); ?>.
- فایل full-width-template.php را در پوشه قالب خود آپلود کنید.
تنها چیزی که از دست میدهید، کد هدر مربوط به full-width-template.php است که میتوانید آن را در زیر کپی کنید:
<?php
/*
*
Template Name: Full-Width Template
*/
get_header(); ?>
برای اطمینان از عملکرد صحیح قالب، دقت کنید که کل محتوای فایل page.php را بعد از قسمت هدر قرار دهید. پس از انجام صحیح کار، میتوانید تمپلیت برگه تمام عرض خود را از بخش Page Attributes درست مانند سایر تمپلیتها در ویرایشگر انتخاب کنید.
جمع بندی 💬
اگر قالب شما از صفحات تمام عرض پشتیبانی نمیکند، نیازی به تغییر به قالب دیگری ندارید. تغییر قالبهای وردپرس میتواند یک فرآیند پیچیده باشد، بنابراین ایجاد یک قالب با عرض کامل که میتواند با موضوع فعلی شما استفاده شود، بهتر است.
دو روش برای ایجاد یک قالب تمام عرض در وردپرس وجود دارد: استفاده از افزونه رایگان وردپرس با پهنای کامل مانند قالب های Fullwidth یا اضافه کردن دستی یک قالب جدید با عرض کامل به قالب خود.