در دنیای دیجیتال امروز، بهینهسازی موتور جستجو (سئو) به یکی از ارکان اساسی موفقیت هر وبسایت تبدیل شده است. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به 4 نکته برای سئوی صفحات سایت که باید انجام دهید میپردازیم.
با توجه به رقابت فزاینده در فضای آنلاین، داشتن یک استراتژی مؤثر سئو میتواند به شما کمک کند تا در نتایج جستجوی گوگل و دیگر موتورهای جستجو به بالاترین رتبهها دست یابید.
در این راستا، توجه به نکات کلیدی و اساسی سئو میتواند تأثیر بسزایی در افزایش ترافیک وبسایت و جذب مخاطبان هدفمند داشته باشد. در این مقاله، به بررسی چهار نکته حیاتی برای بهینهسازی صفحات سایت شما خواهیم پرداخت که اجرای آنها میتواند به بهبود عملکرد سئو و در نهایت موفقیت آنلاین شما کمک کند. با ما همراه باشید تا این نکات را با هم مرور کنیم.

اهمیت عملکرد وبسایت برای تجربه کاربر و سئو:
یک وبسایت با بارگذاری سریع نهتنها باعث رضایت بیشتر کاربران میشود بلکه نرخ تبدیل شما را نیز افزایش میدهد. کاربران معمولاً با محتوایی که به سرعت بارگذاری میشود، بیشتر ارتباط برقرار میکنند و این امر میتواند به افزایش فروش و کاهش نرخ گزافگویی منجر شود.
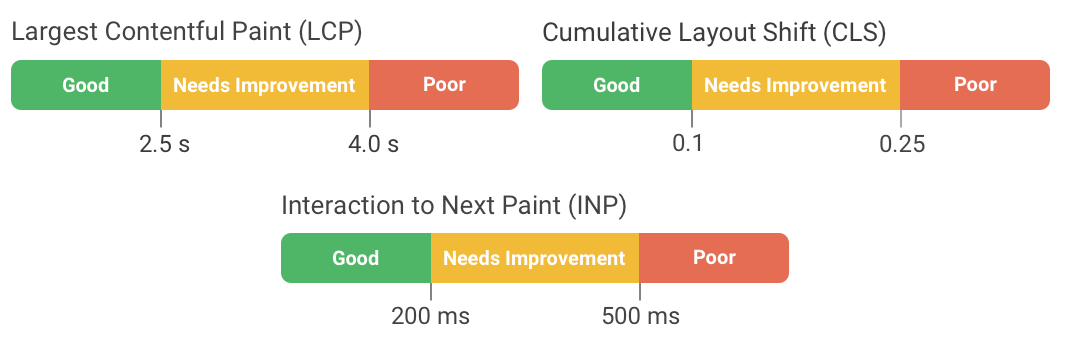
علاوه بر این، عملکرد وبسایت یک عامل کلیدی در بهینهسازی موتور جستجو (سئو) است. گوگل سه معیار اصلی تجربه کاربر را معرفی کرده است که تحت عنوان “نیازهای اصلی وب” شناخته میشوند:
- بزرگترین رنگ محتوا (LCP): این معیار زمان بارگذاری محتوای اصلی صفحه شما را اندازهگیری میکند.
- تغییر چیدمان تجمعی (CLS): این معیار ثبات بصری را با ارزیابی تغییرات غیرمنتظره در محتوای صفحه در حین بارگذاری مورد سنجش قرار میدهد.
- تعامل با رنگ بعدی (INP): این معیار میزان پاسخگویی صفحه شما به تعاملات کاربران را ارزیابی میکند.
برای گذراندن موفقیتآمیز ارزیابی اصلی وبسایتهای گوگل، رعایت آستانههای مشخص برای هر یک از این معیارها ضروری است. عدم رعایت این محدودیتها میتواند به طور منفی بر رتبهبندی موتور جستجوی سایت شما تأثیر بگذارد و در نتیجه، کاهش دید و ترافیک را به همراه داشته باشد.
علاوه بر معیارهای اصلی وب، جنبههای زیر را نیز برای بهینهسازی عملکرد وبسایت خود مد نظر قرار دهید:
- بهینهسازی موبایل: با توجه به افزایش دسترسی کاربران از طریق دستگاههای تلفن همراه، اطمینان از اینکه سایت شما بهخوبی روی این دستگاهها نمایش داده میشود، برای عملکرد و تجربه کاربر بسیار مهم است.
- بهینهسازی تصویر: استفاده از فرمتها و اندازههای بهینه برای تصاویر میتواند زمان بارگذاری صفحه را به طور قابل توجهی کاهش دهد.
- کوچکسازی منابع: فشردهسازی فایلهای CSS، JavaScript و HTML میتواند با کاهش حجم فایلها، سرعت بارگذاری را افزایش دهد.
- شبکههای تحویل محتوا (CDN): استفاده از CDN میتواند با ذخیرهسازی محتوا نزدیکتر به کاربران در سراسر جهان، زمان بارگذاری را بهبود بخشد.
با تمرکز بر این استراتژیها و بهرهگیری از ویژگیهای جدید مرورگر، میتوانید وبسایتی سریع و کارآمد ایجاد کنید که نهتنها کاربران را راضی نگه میدارد بلکه نیازهای دقیق موتورهای جستجو را نیز برآورده میکند. بهعلاوه، با پیگیری مداوم عملکرد وبسایت و بهروزرسانیهای منظم، میتوانید عملکرد سایت خود را در طول زمان بهبود بخشید و از رقبای خود پیشی بگیرید.

افزایش تجربه کاربر با تجربه کاربری مناسب:
تعاریف کلیدی:
- انتقال فوری: انتقال یکپارچه بین صفحات وب که زمان بارگیری را به حداقل میرساند و به کاربران اجازه میدهد تا به سرعت به محتوا دسترسی پیدا کنند.
- قوانین حدس و گمان: ویژگیای که به صفحات وب اجازه میدهد منابع را بر اساس رفتار کاربر از پیش بارگذاری کنند، که به افزایش سرعت ناوبری کمک میکند.
زمانی که کاربران با وبسایتهای بارگذاری آهسته مواجه میشوند، این مشکل معمولاً ناشی از بارگیری منابع متعدد از سرور است. اما بیایید سناریویی را تجسم کنیم که در آن کاربران بدون هیچگونه تاخیری، تجربهای از انتقال فوری و بدون معطلی بین صفحات وب داشته باشند.
در سال 2023، گوگل کروم یک ویژگی پیشگام را با نام “قوانین حدس و گمان” معرفی کرد. این فناوری به مرورگرها این امکان را میدهد که پس از بارگذاری صفحه اولیه، صفحات بعدی را در پسزمینه بارگذاری کنند. به این ترتیب، وقتی یک بازدیدکننده روی یک لینک کلیک میکند، صفحه جدید تقریباً بلافاصله ظاهر میشود.
اجرای قوانین حدس و گمان بسیار ساده است و با اضافه کردن برچسب <script type="suplationRules"> به کد وبسایت شما امکانپذیر است. این کار به شما اجازه میدهد:
- به طور خودکار کل صفحاتی که کاربران احتمالاً بر اساس رفتار مرور خود از بعدی بازدید میکنند، از پیش بارگذاری کنید.
- محتوای صفحه را از قبل بارگذاری کنید زمانی که کاربر بر روی چندین لینک معلق میشود و حرکت بعدی آنها را پیشبینی کنید.
- تا حدی صفحهای را برای ایجاد تعادل بین مصرف منابع و سرعت ناوبری، بهینهسازی عملکرد بدون بارگذاری اضافی بر روی سرور، از قبل بارگذاری کنید.

با استفاده از قوانین حدس و گمان، صفحه بعد به طور قابل توجهی سریعتر بارگذاری میشود که بهبود تجربه کاربر و کاهش زمان بارگذاری بزرگترین رنگ (LCP) را به همراه دارد. این نکته برای سئو و رضایت کاربر از اهمیت ویژهای برخوردار است.
تعامل را با رنگ بعدی با قابهای انیمیشن طولانی API بهینه کنید
تعریف کلیدی:
- قابهای انیمیشن طولانی API: ابزاری که به شناسایی و کاهش تأخیر در برنامههای وب کمک میکند و به توسعهدهندگان امکان میدهد تا عملکرد وبسایت را بهینهسازی کنند.
از مارس 2024، تعامل با رنگ بعدی (INP) به عنوان یک معیار بسیار مهم در وب ویتای اصلی شناخته شده است و بر نحوه درک کاربران از عملکرد یک وبسایت تأثیر میگذارد. تعاملات آهسته به طور معمول ناشی از اجرای ناکارآمد کد جاوا اسکریپت هستند که میتواند تأخیرهای قابل توجهی در پاسخ به اقدامات کاربران ایجاد کند.
برای حل این مشکل، گوگل API قابهای انیمیشن طولانی را در مرورگر کروم معرفی کرده است. این API نوآورانه به توسعهدهندگان این امکان را میدهد که تأخیرهای مربوط به اسکریپتهای خاص را شناسایی کنند و به آنها کمک میکند تا مناطق مشکلدار که بر نمره INP آنها تأثیر منفی میگذارد، شناسایی و اصلاح نمایند.
اگرچه استفاده از API فریمهای طولانی انیمیشن ممکن است در ابتدا به نظر کمی پیچیده بیاید، توسعهدهندگان میتوانند از ابزارهای مختلفی مانند کتابخانههای وبسایتهای گوگل بهره ببرند. این ابزارها به آنها کمک میکنند تا عملکرد وبسایت را نظارت و تجزیه و تحلیل کنند و امکان بهینهسازی هدفمند را فراهم میکنند.
با بهینهسازی عملکرد تعاملات با استفاده از API قابهای انیمیشن طولانی، توسعهدهندگان میتوانند تجربه کاربر را به طرز چشمگیری افزایش دهند و اطمینان حاصل کنند که تعاملات حالت صاف و پاسخدهندهای دارند. این بهبودها در نهایت منجر به افزایش رضایت و تعامل کلی کاربران با وبسایت خواهد شد. به علاوه، بهبود INP میتواند تأثیر مثبتی بر رتبهبندی موتورهای جستجو و تبدیلهای تجاری داشته باشد.

با ویژگیهای جدید و پیشرفته در بخش عملکرد Chrome DevTools، شما میتوانید بینشهای ارزشمندی درباره عملکرد وبسایت خود به دست آورید. این ابزار به شما کمک میکند تا با شناسایی مسائل کلیدی، بهینهسازیهای لازم را انجام دهید و تجربه کاربری بهتری را فراهم کنید.
رنگ محتوا (INP) چیست:
رنگ محتوا (Content Color) یا به اختصار INP، به عنوان یک مفهوم در طراحی و توسعه وب به کار میرود و به رنگی اشاره دارد که برای نمایش محتوای دیجیتال استفاده میشود. این رنگها میتوانند شامل متون، پسزمینهها، دکمهها و سایر عناصر طراحی باشند.
در واقع، انتخاب رنگ مناسب برای محتوا تأثیر زیادی بر تجربه کاربری، خوانایی، و جذابیت بصری وبسایت دارد. رنگها میتوانند احساسات مختلفی را در کاربران برانگیزند و به همین دلیل مهم است که با دقت انتخاب شوند.
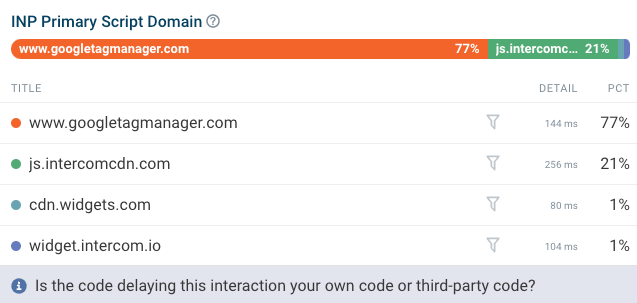
شناسایی اسکریپتهای مشکلساز:
با استفاده از این ویژگی، میتوانید اسکریپتهایی را که باعث کندی بارگذاری صفحات میشوند، شناسایی کنید. این امکان به شما این اجازه را میدهد که کدهای مشکلزا را بهینهسازی کرده و یا در صورت لزوم حذف کنید. بهینهسازی اسکریپتها میتواند شامل فشردهسازی، استفاده از بارگذاری تنبل (Lazy Loading) یا بهینهسازی ترتیب بارگذاری باشد.
شناسایی محرکهای اجرای کد:
این ابزار به شما کمک میکند تا دلایل اجرای اسکریپتها را شناسایی کنید. ممکن است این اجرا به دلیل تعاملات کاربر مانند کلیکها یا پیمایشها باشد، یا ممکن است به خاطر کارهای پسزمینهای باشد که بهطور خودکار در صفحه اجرا میشوند. درک این مسائل میتواند به شما کمک کند تا تجربه کاربری را بهبود بخشید و نواقص را در طراحی و پیادهسازی رفع کنید.
تجزیه و تحلیل زمان پردازش:
با درک نحوه تخصیص زمان در طول پردازش، شما میتوانید به طور دقیق تعیین کنید که آیا زمان صرف شده برای اجرای کد، بهروزرسانیها یا تنظیمات صفحه بوده است. این تحلیل به شما این امکان را میدهد که نقاط ضعف را شناسایی کرده و عملکرد وبسایت را بهینه کنید.
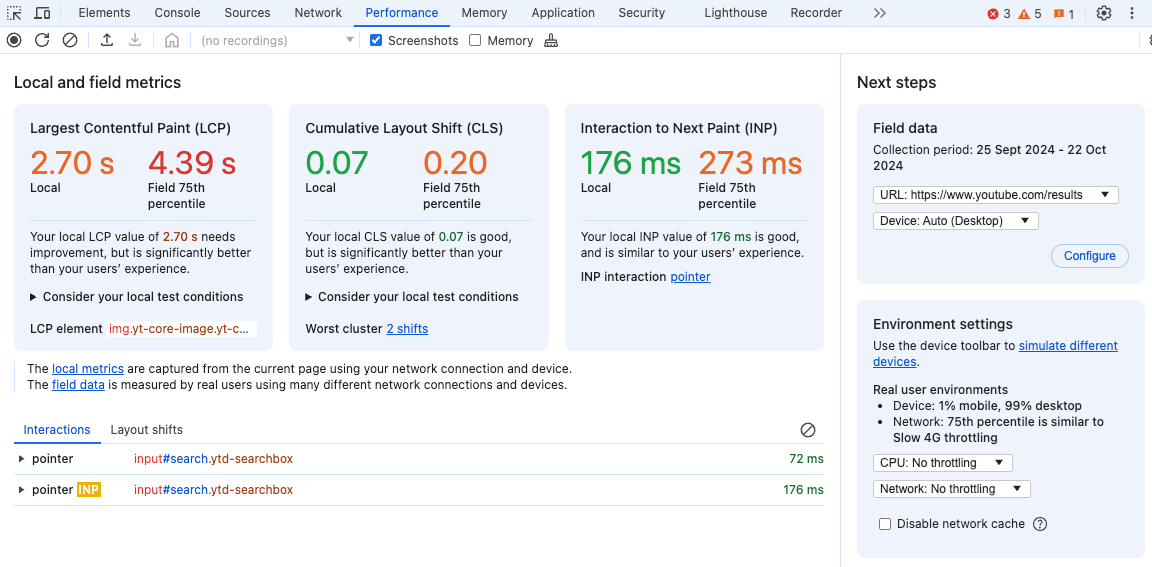
معرفی برگه جدید عملکرد DevTools:
برگه جدید عملکرد DevTools در Chrome بهطور قابل توجهی ابزارهای موجود را برای توسعهدهندگان وب بهبود بخشیده است. این برگه به شما امکان میدهد که به راحتی به معیارهای کلیدی وب ویتامان دسترسی پیدا کنید.
نمای کلی نیازمندیهای اصلی وب:
این ویژگی به شما یک نمای کلی از معیارهای اصلی وب برای صفحه فعلی ارائه میدهد. به کمک این دادهها، میتوانید عملکرد صفحه را از نظر سرعت بارگذاری، تعامل و ثبات بصری ارزیابی کنید.
ردیابی تعاملات و تغییرات طرح:
با مشاهده فهرست دقیقی از تعاملات کاربر و تغییرات طرحی که در طول استفاده از صفحه رخ میدهد، میتوانید درک بهتری از نحوه تأثیر اقدامات کاربر بر عملکرد و قابلیت استفاده سایت خود به دست آورید.
بینش واقعی تجربه کاربر:
دسترسی به دادههای واقعی کاربران از گزارش تجربه کاربر Chrome Google (CRUX) به شما اطلاعات ارزشمندی درباره تجربه واقعی کاربران وبسایت شما در شرایط مختلف شبکه و دستگاهها میدهد. این دادهها میتوانند به شما کمک کنند تا بهبودهای لازم را شناسایی کرده و تجربه کاربری را بهینه کنید.
با بهرهگیری از این ابزارها و ویژگیهای جدید، توسعهدهندگان میتوانند بهطور مؤثری درک خود را از عملکرد وبسایت افزایش دهند، بهینهسازیهای آگاهانهای انجام دهند و نهایتاً تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنند. به یاد داشته باشید که بهینهسازی مداوم و پایش عملکرد وبسایت، کلید موفقیت در دنیای دیجیتال کنونی است.

تدوین فعل و انفعالات کاربر، بهویژه در زمینه شناسایی تعاملات زیر استاندارد با نمرات رنگ محتوا (INP)، میتواند بهطور قابلتوجهی به بهبود تجربه کاربری کمک کند. با استفاده از این فهرست، دیگر نیازی به ضبط یک پروفایل کامل برای تعیین سرعت یک تعامل خاص ندارید.
این سادگی در فرایند میتواند بهطور چشمگیری روند اشکالزدایی شما را تسهیل کند و امکان شناسایی و حل مشکلات عملکرد را سریعتر فراهم آورد.
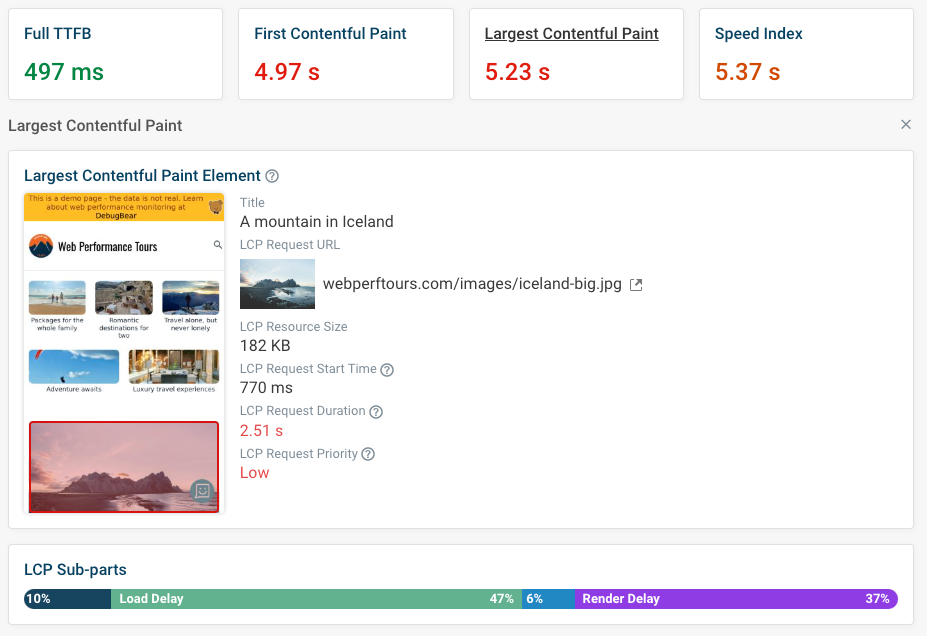
4. تجزیه و تحلیل بزرگترین مؤلفههای نمره رنگ محتوا (LCP)
چندین عامل بر نمره بزرگترین رنگ محتوا (LCP) تأثیر میگذارند، از جمله زمان پاسخگویی سرور، مدت زمان بارگذاری تصاویر و زمان لازم برای نمایش محتوا در صفحه. هر یک از این عناصر میتوانند بر درک سریع کاربران از بارگذاری صفحه وب شما تأثیر گذارند، و درک تأثیرات فردی آنها از اهمیت بالایی برخوردار است.
به تازگی، گوگل مقالهای جامع منتشر کرد که بهطور واضح مؤلفههایی را که بهطور قابلتوجهی بر نمرات LCP تأثیر دارند، شناسایی میکند و بینشهایی از دادههای واقعی کاربران ارائه میدهد. این تحقیق به ما درک بهتری از چگونگی تأثیر عناصر مختلف بر تجربه کلی بارگذاری میدهد.
جالب است که با وجود تمرکز عمومی بر بهینهسازی تصاویر برای زمان بارگذاری سریعتر، یافتههای گوگل نشان میدهد که بارگذاری تصویر LCP به خودی خود فقط حدود 10 درصد از کل نمره LCP را تشکیل میدهد. این نتیجهگیری بر اساس تجزیه و تحلیل وبسایتها با میانگین نمره LCP است و در دستههای مختلف وبسایتها سازگاری دارد.
تأثیر تأخیر بارگذاری تصویر:
از نظر تئوری، تصویر اصلی در یک صفحه وب میتواند بلافاصله پس از ارائه سرور، سند HTML را به مرورگر تحویل دهد. با این حال، واقعیت نشان میدهد که معمولاً قبل از بارگذاری تصویر، تأخیر قابل توجهی وجود دارد. این تأخیر که بهعنوان مؤلفه “تأخیر بارگذاری تصویر” شناخته میشود، 27 درصد قابلتوجهی را به نمره کلی LCP اضافه میکند و به همین دلیل یک منطقه مهم برای بهینهسازی محسوب میشود.
حائز اهمیت است که این یافتهها نمیتوانند بهطور جهانی برای تمامی وبسایتها اعمال شوند. بهجای آن، میتوانید با استفاده از ابزارهایی مانند Pagespeed Insights، یک آزمایش فانوس دریایی انجام دهید تا یک تجزیه و تحلیل متناسب و دقیقتر بهدست آورید. تجزیه و تحلیل نمره LCP میتواند در زیر بخش بزرگترین حسابرسی عناصر رنگ محتوا قابلدسترس باشد و بینشهای خاصی را برای عملکرد صفحه وب شما ارائه دهد.
حسابرسی فانوس دریایی در Pagespeed Insights:
فانوس دریایی گوگل چیست؟
فانوس دریایی گوگل (Google Lighthouse) یک ابزار خودکار و متن باز است که با هدف ارزیابی کیفیت صفحات وب توسط گوگل توسعه یافته است. اگرچه این ابزار بهطور ویژه برای ارزیابی وب اپلیکیشنهای پیشرونده طراحی شده، اما برای تمامی وبسایتها نیز کاربرد دارد. وب اپلیکیشنهای پیشرونده (Progressive Web Apps) وبسایتهایی هستند که بهگونهای طراحی شدهاند که شبیه به اپلیکیشنهای موبایل عمل میکنند و حس کار با آنها را برای کاربران تداعی میکنند.
زمانی که شما یک حسابرسی فانوس دریایی از طریق Pagespeed Insights انجام میدهید، یک تجزیه جامع از اجزای LCP دریافت خواهید کرد، همانطور که دادهها از اکتبر 2024 نشان میدهند. این تجزیه و تحلیل بینشهای ارزشمندی را در مورد حوزههای خاصی که نیاز به بهینهسازی دارند، ارائه میدهد.
علاوه بر این، میتوانید از تست سرعت وبسایت رایگان DebugBear استفاده کنید که همچنین بهطور خاص نمره LCP را نیز ارائه میدهد. این ابزار میتواند به شما در درک عمیقتری از عملکرد صفحه وب کمک کند و مراحل عملی را برای بهبود مشخص کند.
با کلیک بر روی بزرگترین متریک رنگ محتوا، شما میتوانید به دادههای دقیق اشکالزدایی، از جمله URL تصویر، مدت زمان بارگذاری و درخواستهای اولویت دسترسی دسترسی پیدا کنید. این اطلاعات دقیق میتواند شما را در اجرای بهینهسازیهای هدفمند برای بهبود نمره LCP راهنمایی کند و در نهایت به افزایش تجربه کاربری و ارتقاء بالقوه رتبهبندی موتور جستجوی شما منجر شود.
اهمیت بهینهسازی LCP برای سئو:
بهینهسازی نمره LCP نه تنها به بهبود تجربه کاربر کمک میکند، بلکه میتواند تأثیر مستقیمی بر رتبهبندی شما در موتورهای جستجو داشته باشد. گوگل بهطور فزایندهای بر معیارهای تجربه کاربری تأکید میکند و نمره LCP یکی از فاکتورهای کلیدی است که در الگوریتمهای رتبهبندی آن لحاظ میشود. بنابراین، بهینهسازی مؤلفههای LCP میتواند به بهبود سئو و افزایش ترافیک وبسایت شما منجر شود.

چگونه میتوان با موفقیت از ارزیابی اصلی وبسایتهای گوگل عبور کرد؟
در این مقاله، ما به بررسی استراتژیهای مؤثر برای موفقیت در ارزیابی اصلی وبسایتهای گوگل خواهیم پرداخت. تمرکز ما بر ابزارهای تشخیصی مختلفی است که میتواند به شما در شناسایی و حل مشکلات مرتبط با سرعت صفحه در وبسایت خود کمک کند. همچنین، فناوریهای نوین مرورگر را که میتواند عملکرد وبسایت شما را به طور چشمگیری بهبود بخشد، معرفی خواهیم کرد.
برای نظارت مؤثر بر بهینهسازیهای خود و رعایت معیارهای اصلی وبسایت، پیشنهاد میشود از یک ابزار جامع نظارت بر عملکرد وبسایت مانند DebugBear استفاده کنید. این ابزار به شما این امکان را میدهد که نقاط ضعف و فرصتهای بهبود در وبسایت خود را شناسایی کرده و عملکرد خود را در مقایسه با رقبای خود ارزیابی کنید. این کار به شما کمک میکند تا تجربه کاربری بینظیری را برای بازدیدکنندگان خود فراهم کنید.
استفاده از ابزارهای نظارت بر عملکرد وبسایت نهتنها برای ردیابی روندهای بلندمدت ارزشمند است، بلکه به شما کمک میکند تغییراتی که ایجاد کردهاید را ارزیابی کنید و به سرعت مشکلات جدید را شناسایی کنید. با اتخاذ یک رویکرد پیشگیرانه در نظارت بر عملکرد، میتوانید بهطور مداوم وبسایت خود را بهینه کنید و از انتظارات کاربران فراتر بروید.
DebugBear سه نوع کلیدی از دادههای سرعت صفحه را ارائه میدهد که میتواند به شما در درک عمیقتری از عملکرد وبسایتتان کمک کند:
- مانیتورینگ مصنوعی: این ویژگی بینش مفصلی در مورد زمان بارگذاری صفحات تحت شرایط مختلف ارائه میدهد و به شما امکان میدهد سرعت و نوع دستگاهها و شبکههای مختلف را شبیهسازی کنید. این اطلاعات برای درک نحوه عملکرد سایت شما در محیطهای متنوع بسیار حیاتی است.
- نظارت بر کاربر واقعی (RUM): این ابزار اطلاعات را از تجربیات واقعی بازدیدکنندگان جمعآوری میکند و بینشهایی درباره معیارهایی همچون زمان تا بارگذاری اولین بایت (TTFB) و تعامل با رنگ بعدی (INP) ارائه میدهد. با تحلیل رفتار کاربران واقعی، میتوانید وبسایت خود را برای بهبود پاسخگویی و افزایش رضایت کاربران بهینه کنید.
- مانیتورینگ CRUX: این ویژگی معیارهایی را که مستقیماً بر رتبهبندی گوگل شما تأثیر میگذارد، شامل بزرگترین رنگ محتوا (LCP)، اولین تأخیر ورودی (FID) و تغییر چیدمان تجمعی (CLS) ردیابی میکند. نگهداشتن نظارت بر این معیارها برای حفظ رتبه مناسب در نتایج جستجو اهمیت بالایی دارد.
برای شروع، میتوانید به ثبتنام در یک آزمایش رایگان DebugBear فکر کنید. این فرصت به شما این امکان را میدهد که ویژگیهای مختلف این ابزار را کشف کرده و بینشهای عملی را شناسایی کنید که به شما در ارائه یک تجربه کاربری استثنایی در وبسایتتان کمک میکند.
جمع بندی:
در نهایت، عبور از ارزیابی اصلی وبسایتهای گوگل نیازمند ترکیبی از ابزارهای مؤثر نظارت، بهینهسازی استراتژیک و تعهد به بهبود مستمر است. با بهرهگیری از منابعی مانند DebugBear، میتوانید مطمئن شوید که وبسایت شما با استانداردهای عملکردی که کاربران و موتورهای جستجو انتظار دارند، هماهنگ است.






