Admin-ajax.php یک فایل در وردپرس است که برای ارسال درخواستهای Ajax از طریق داشبورد مدیریت وردپرس استفاده میشود.
این فایل به طور پیش فرض در پوشه wp-admin قرار دارد و تمام درخواستها و پاسخهای ارسالی از طریق این فایل به صورت async به سرور ارسال میشوند. در این مطلب به بررسی چگونه لود سرور Admin-Ajax را در وردپرس کاهش دهیم میپردازیم.

استفاده اصلی این فایل ارسال درخواستهای Ajax برای افزونهها و قالبهای درون وردپرس است. این امکان به توسعه دهندگان اجازه میدهد که بدون بارگذاری مجدد صفحه، اطلاعات را به صورت پویا بروزرسانی کنند و عملیاتهایی مانند ذخیره تنظیمات، ارسال فرمها و … را انجام دهند.
نحوه به حداقل رساندن بار سرور وردپرس admin-ajax را برای بهبود عملکرد وب سایت و سرعت بخشیدن به زمان بارگذاری را در این مطلب فرا بگیرید، زیرا عوامل متعددی میتوانند در عرض چند ثانیه باعث تاخیر شوند.
به منظور افزایش تجربه کاربر، ما بر روی بهبود سرعت سایت تمرکز میکنیم. ممکن است کلیک بر روی لینک یک وب سایت ساده به نظر برسد، اما آیا تا به حال به این فکر کرده اید که پس از یک کلیک چند ثانیه چند درخواست ارسال میشود؟
فرآیندهای زیادی در این بازه زمانی رخ میدهند که به طور بالقوه میتوانند سرعت وبسایت را کاهش دهند، یکی از آنها Admin-Ajax است. در این مقاله به نحوه کاهش بار سرور ناشی از admin-ajax در وردپرس میپردازیم.
Admin-ajax.php بخش مهمی از AJAX API وردپرس است که درخواستهای هر دو بخش فرانت ان و بک اند را مدیریت میکند. AJAX به صفحات وب اجازه میدهد تا با تبادل مقادیر کمی از داده ها با سرور در پس زمینه، به طور ناهمزمان به روز شوند.
در نسخه 3.6 وردپرس، Heartbeat API معرفی شد که یک ارتباط دو طرفه بین مرورگر و سرور ایجاد کرد. این API برای ذخیره خودکار، قفل کردن پست و هشدار انقضای ورود به سیستم در زمانی که کاربر در حال ویرایش یا ایجاد محتوا است، استفاده شد.
چگونه مشکل admin-ajax.php را عیب یابی کنیم
در بخشهای آینده، از GTmetrix و Chrome Developer Console برای تعیین اینکه آیا فایل admin-ajax.php باعث کند شدن سرعت وبسایت شما میشود یا خیر، استفاده خواهیم کرد.
GTmetrix یک ابزار مفید مبتنی بر وب است که به طور خاص برای نظارت و تجزیه و تحلیل عملکرد سایت طراحی شده است. این ابزار انواع معیارهای عملکرد را اندازه گیری میکند و بینش های عملی را برای کمک به بهبود عملکرد کلی سایت ارائه میدهد.
برای شناسایی مشکلات مربوط به فایل admin-ajax.php، مراحل زیر را دنبال کنید:
1. به صفحه اصلی GTmetrix بروید و آدرس وب سایت خود را در قسمت مشخص شده وارد کنید.
2. برای شروع بررسی عملکرد، روی دکمه “Test your site” کلیک کنید. لطفاً به خاطر داشته باشید که مدت زمان فرآیند ممکن است بسته به اندازه و پیچیدگی وب سایت شما متفاوت باشد.

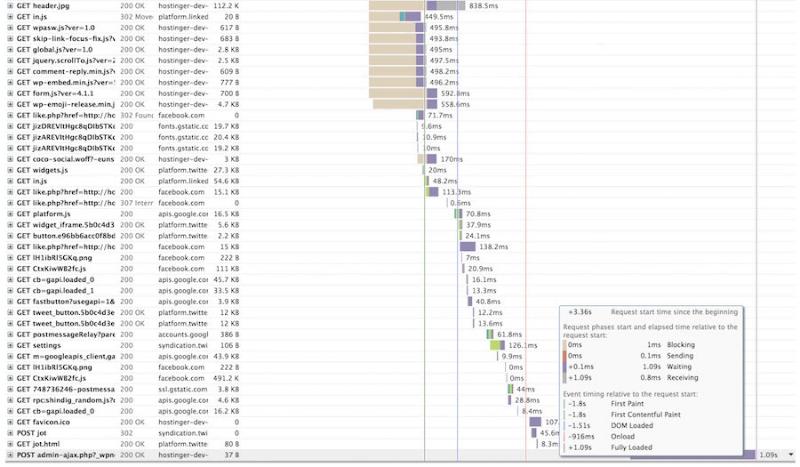
پس از اتمام کار، به بخش Waterfall آخرین گزارش عملکرد بروید. در نوار جستجو به دنبال admin-ajax.php بگردید. در این گزارش نشان داده شده است که درخواست POST admin-ajax در مقایسه با سایر درخواست ها کندتر است.

چگونه بار سرور Admin-Ajax را کاهش دهیم؟
Heartbeat API مسئول ایجاد رویدادها هنگام دریافت داده یا پاسخ در هنگام درخواست برای برقراری ارتباط با سرور است. متأسفانه، این فعالیت ثابت اغلب منجر به افزایش قابل توجهی در بار سرور میشود که در نهایت منجر به کندی عملکرد وب سایت میشود.
Admin-ajax.php هر 15 ثانیه درخواست ایجاد میکند و باعث فشار کلی به سرور میشود. این تعداد بیش از حد درخواست میتواند زمان بارگذاری وب سایت را به شدت کاهش دهد و بر تجربه کاربر تأثیر بگذارد.
Heartbeat API با ارسال مداوم درخواست به سرور، تاخیر در نمایش محتوا و بارگذاری موثر وب سایت ایجاد میکند.
ارتباط مکرر با سرور باعث طولانی شدن زمان انتظار برای کاربران میشود و دسترسی سریع به اطلاعات مورد نظر را با چالش مواجه میکند.
افزایش سرعت داشبورد مدیریت وردپرس

برای بهبود سرعت سایت باطن، یک راه حل پیشنهادی غیرفعال کردن Heartbeat API و استفاده از افزونه Heartbeat Control به جای آن است.
این افزونه قابلیت مدیریت آسان فرکانس API Heartbeat Control را فراهم میکند و امکان غیرفعال کردن کامل API را فراهم میکند. این میتواند به طور موثر بار سرور ناشی از درخواست های admin-ajax در وردپرس را کاهش دهد و عملکرد کلی را افزایش دهد.
توصیه میشود قبل از ادامه این بهینه سازی ها، کش شی را در هر افزونه کش غیرفعال کنید. با انجام این کار، داشبورد وردپرس میتواند افزایش قابل توجهی در سرعت تجربه کند و تجربه کاربر و کارایی کلی سایت باطن را بیشتر افزایش دهد.
Heartbeat API را کنترل کنید
WordPress Heartbeat API قابلیتی است که ارتباط بلادرنگ بین مرورگر وب و سرور را از طریق درخواست های AJAX امکان پذیر میکند. با این حال، درخواست های مکرر مرتبط با این ویژگی میتواند منجر به استفاده زیاد از منابع، افزایش بار سرور و استفاده زیاد از فایل admin-ajax.php شود.
دو روش برای کنترل Heartbeat API وجود دارد:
1. استفاده از پلاگین کش LiteSpeed:
– وارد داشبورد وردپرس خود شوید.
– افزونه LiteSpeed را نصب و فعال کنید.
– به LiteSpeed Cache → Toolbox → Heartbeat بروید.
– قابلیت Heartbeat Control را فعال کنید و مقدار Backend Heartbeat TTL را تنظیم کنید.
– تغییرات را ذخیره کنید.
2. تغییر فایل function.php:
– به Tools → Theme File Editor در داشبورد وردپرس بروید.
– Theme Functions را انتخاب کرده و فایل function.php را باز کنید.
– کد PHP سفارشی را برای محدود کردن یا غیرفعال کردن Heartbeat API اضافه کنید.
add_action( ‘init’, ‘disable_heartbeat’, 1 );
function disable_heartbeat() {
wp_deregister_script(‘heartbeat’);
}
برای ذخیره تغییرات روی Update File کلیک کنید.
با اجرای این روش ها، میتوانید به طور موثری استفاده از Heartbeat API وردپرس را در وب سایت خود مدیریت و کنترل کنید.
نصب افزونه Heartbeat Control برای کاهش بار سرور Admin-Ajax در وردپرس

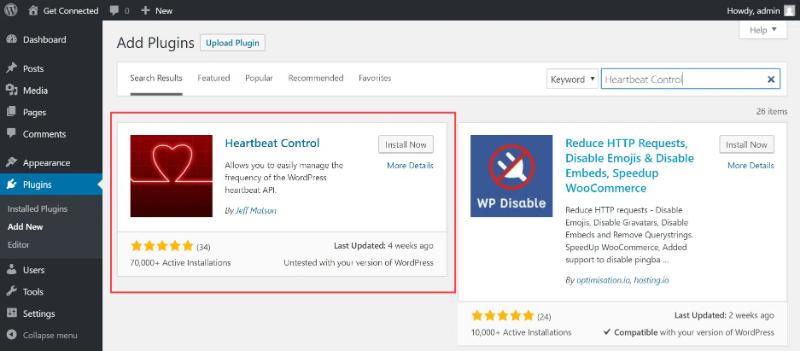
به داشبورد مدیریت وردپرس خود دسترسی پیدا کنید و به بخش افزونه ها بروید.
- روی «add new» کلیک کنید و افزونه Heartbeat Control را جستجو کنید.
- افزونه را نصب و فعال کنید.
- پس از فعال شدن، تنظیمات پلاگین Heartbeat Control را پیکربندی کنید.

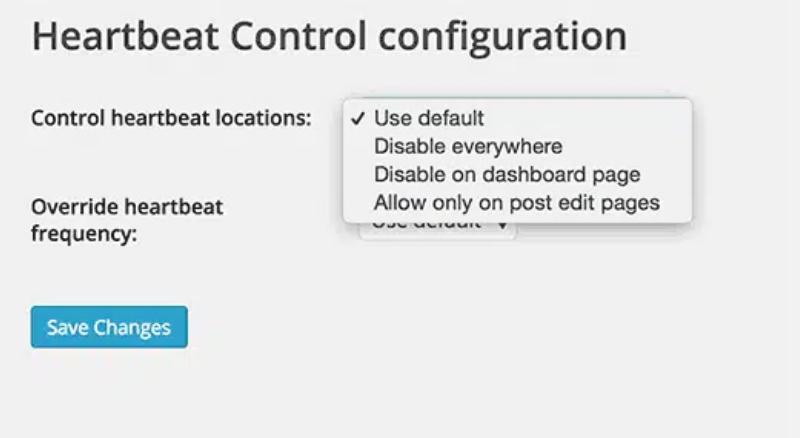
1. برای کاهش بار سرور admin-ajax در وردپرس، به تنظیمات و سپس (Settings>> Control Heartbeat) بروید.
2. مکان ها را با سه گزینه انتخاب کنید:
– همه جا را غیرفعال کنید
– در صفحه داشبورد غیرفعال شود
– فقط در صفحه ویرایش پست مجاز باشد
3. اگر سایت شما به طور منظم بیش از 1 کاربر دارد، “Allow Only on the Post Edit Page” را انتخاب کنید.
4. بازه زمانی برای اجرای درخواست های admin-ajax را در منوی Override Heartbeat Frequency روی 60 ثانیه تنظیم کنید.
5. افزونه را با استفاده از Heartbeat API با تجزیه و تحلیل وب سایت خود در GTMetrix جستجو کنید.
6. در تب Waterfall به دنبال فایلی بگردید که اتصال آن زمان زیادی طول میکشد و پاسخ دهید.
7. ورودی POST-admin-ajax.php را بررسی کنید و به برگه Post بروید تا افزونه ای که باعث مشکلات میشود را پیدا کنید.
8. شما اکنون آماده اید.
جمع بندی
کاهش بار سرور Admin-Ajax در وردپرس برای بهبود عملکرد کلی و سرعت وب سایت شما ضروری است.
با اجرای نکات و تکنیک های مختلف ذکر شده در این مقاله، مانند محدود کردن تعداد افزونه ها، بهینه سازی کوئری های پایگاه داده و استفاده از مکانیزم های کش، میتوانید فشار روی سرور خود را به میزان قابل توجهی کاهش دهید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
علاوه بر این، نظارت و تجزیه و تحلیل منظم معیارهای عملکرد وب سایت شما میتواند به شناسایی هر گونه تنگنا یا مشکل بالقوه ای که ممکن است بر عملکرد سایت شما تأثیر بگذارد کمک کند و به شما امکان میدهد اقدامات اصلاحی انجام دهید و از عملکرد بهینه اطمینان حاصل کنید.
به طور کلی، انجام اقدامات پیشگیرانه برای کاهش بار سرور Admin-Ajax در وردپرس، کلید حفظ یک وب سایت با عملکرد بالا و واکنش گرا است.
با پیروی از بهترین روشهای ذکر شده در این مقاله و توجه به مشکلات بالقوه عملکرد، میتوانید اطمینان حاصل کنید که سایت وردپرس شما کارآمد و روان کار میکند و تجربه مثبتی را هم برای کاربران و هم برای مدیران فراهم میکند.
به یاد داشته باشید که بهینه سازی عملکرد یک فرآیند مداوم است که نیاز به توجه و نگهداری منظم دارد، اما مزایای بهبود سرعت و قابلیت اطمینان سایت ارزش تلاش را دارد.






