وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا (CMS) در جهان است که به میلیونها وبسایت قدرت میدهد. در این مطلب از سری مطالب آموزشی وبلاگ پارس وی دی اس به آموزش ساخت قالب وردپرس: از طراحی تا پیادهسازی میپردازیم.
یکی از ویژگیهای برجسته وردپرس، امکان طراحی و ساخت قالبهای سفارشی برای وبسایتها است. قالب وردپرس (Theme) تعیینکننده ساختار، طراحی، و نحوه نمایش محتوای سایت است. در این مقاله، به آموزش ساخت قالب وردپرس از مراحل طراحی تا پیادهسازی خواهیم پرداخت.

آشنایی با اجزای قالب وردپرس:
قبل از شروع به ساخت قالب، ضروری است که با اجزای مختلف قالب وردپرس آشنا شوید. قالب وردپرس شامل تعدادی فایل است که هرکدام وظیفه خاصی دارند و در کنار هم عملکرد کلی سایت را میسازند. در اینجا به معرفی اجزای اصلی قالب وردپرس و نقش هرکدام خواهیم پرداخت:
style.css:
این فایل برای استایلدهی به قالب استفاده میشود. تمامی تنظیمات CSS که شامل رنگها، فونتها، فواصل، ابعاد، و دیگر ویژگیهای ظاهری سایت است، در این فایل قرار میگیرد. علاوه بر این، اطلاعات متا درباره قالب مانند نام، توضیحات، نسخه، و نویسنده قالب نیز در ابتدای این فایل گنجانده میشود.
نمونه از محتویات style.css:
|
1 2 3 4 5 6 7 8 |
/* Theme Name: My Custom Theme Theme URI: http://example.com/my-custom-theme Author: Your Name Author URI: http://example.com Description: A custom theme for WordPress Version: 1.0 */ |
index.php:
این فایل اصلیترین فایل قالب است که محتوای سایت را نمایش میدهد. در این فایل، وردپرس حلقه (Loop) خود را اجرا میکند تا تمامی پستها و صفحات را به نمایش درآورد. این فایل به عنوان صفحه پیشفرض قالب عمل میکند و معمولاً شامل ساختار HTML پایه، هدر، فوتر، و بخشهای دیگر است. در صورت نبود سایر فایلهای اختصاصی مانند single.php یا page.php، این فایل وظیفه نمایش محتوای آنها را نیز بر عهده دارد.
header.php:
فایل سرصفحه (Header) است که معمولاً شامل بخشهایی مانند لوگو، منوی اصلی، جستجو، و نوار ناوبری است. این فایل در ابتدای هر صفحه وردپرس بارگذاری میشود و به عنوان ساختار اولیه برای هر صفحه عمل میکند. به طور معمول از توابع wp_head() در این فایل استفاده میشود تا تمام اسکریپتها و استایلهای مورد نیاز در هدر قرار گیرند.
نمونه از کد header.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title><?php bloginfo( 'name' ); ?></title> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <header> <div class="logo"> <a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a> </div> <nav> <?php wp_nav_menu(); ?> </nav> </header> |
footer.php:
فایل پاورقی است که معمولاً در انتهای هر صفحه قرار دارد و شامل اطلاعاتی مانند کپیرایت، لینکهای اضافی، یا نوارهای اجتماعی است. این فایل به طور معمول از توابع wp_footer() استفاده میکند تا تمام اسکریپتها و افزونههای مورد نیاز در فوتر بارگذاری شوند.
نمونه از کد footer.php:
|
1 2 3 4 5 6 7 |
<footer> <p>&copy; <?php echo date("Y"); ?> - All rights reserved.</p> </footer> <?php wp_footer(); ?> </body> </html> |
functions.php:
این فایل به عنوان “قلب” قالب وردپرس شناخته میشود. فایل functions.php برای افزودن ویژگیها و تنظیمات سفارشی به قالب مورد استفاده قرار میگیرد. شما میتوانید از این فایل برای فعالسازی قابلیتهای خاص مانند ثبت منوهای سفارشی، پشتیبانی از تصاویر شاخص، تعریف انواع پستهای سفارشی، و بسیاری دیگر از ویژگیها استفاده کنید.
نمونه از کد functions.php:
|
1 2 3 4 5 6 |
<?php // افزودن پشتیبانی از منوهای سفارشی function my_custom_menu() { register_nav_menu('primary', 'منوی اصلی'); } add_action('after_setup_theme', 'my_custom_menu'); |
- single.php:
این فایل برای نمایش پستهای تک به کار میرود. وقتی یک کاربر روی عنوان یک پست کلیک میکند، وردپرس از این فایل برای نمایش محتوای پست استفاده میکند. در این فایل معمولاً تمامی اطلاعات مربوط به یک پست، شامل عنوان، محتوا، نظرات و دیگر اطلاعات مرتبط، نمایش داده میشود. - page.php:
این فایل برای نمایش صفحات ثابت سایت مانند «درباره ما»، «تماس با ما» و دیگر صفحات ایستا طراحی شده است. برخلاف پستها که بهصورت داینامیک و مرتب در وبسایت اضافه میشوند، صفحات معمولاً ثابت هستند و معمولاً برای ارائه اطلاعات ثابت و مفید به کاربران مورد استفاده قرار میگیرند. - archive.php:
این فایل برای نمایش آرشیو مطالب استفاده میشود. به طور معمول، زمانی که کاربران بر روی دستهبندیها، برچسبها یا تاریخ مطالب کلیک میکنند، این فایل برای نمایش فهرستی از پستها در دستهبندی یا تاریخ خاص استفاده میشود. - search.php:
زمانی که کاربران از فرم جستجو برای یافتن محتوا استفاده میکنند، وردپرس به طور خودکار این فایل را برای نمایش نتایج جستجو فراخوانی میکند. این فایل معمولاً شامل نمایش نتایج جستجو و فیلترهایی برای دستهبندی نتایج است. - 404.php:
این فایل برای نمایش صفحه خطای 404 زمانی که صفحه یا محتوای درخواست شده توسط کاربر وجود ندارد، استفاده میشود. این صفحه میتواند طراحی سفارشی برای هدایت کاربران به صفحه اصلی یا صفحات دیگر سایت ارائه دهد.
طراحی قالب وردپرس:
اولین مرحله در فرآیند ساخت یک قالب وردپرس، طراحی آن است. طراحی قالب باید به گونهای باشد که هم از نظر ظاهری جذاب باشد و هم تجربه کاربری (UX) مناسبی را برای بازدیدکنندگان فراهم کند. در این مرحله، باید موارد زیر را در نظر بگیرید:
الف) تعریف ساختار سایت
قبل از شروع به نوشتن کدها، باید ساختار کلی سایت را مشخص کنید. این مرحله شامل تعیین بخشهای مختلف سایت است؛ به عنوان مثال، هدر (سرصفحه)، فوتر (پاورقی)، نوار کناری، بخش محتوای اصلی، فرمها، نوار جستجو، و سایر عناصر. برای این منظور، طراحی یک wireframe یا طرح اولیه سایت میتواند کمک زیادی به شما کند. این طراحی کمک میکند که نیازهای کاربر را شناسایی کرده و فضایی مرتب و کاربرپسند بسازید.
نکته: طراحی mobile-first را در نظر بگیرید. امروزه بیشتر کاربران از گوشیهای موبایل برای مرور اینترنت استفاده میکنند، بنابراین طراحی سایت باید ابتدا برای موبایل بهینه شود.
ب) انتخاب ابزار طراحی
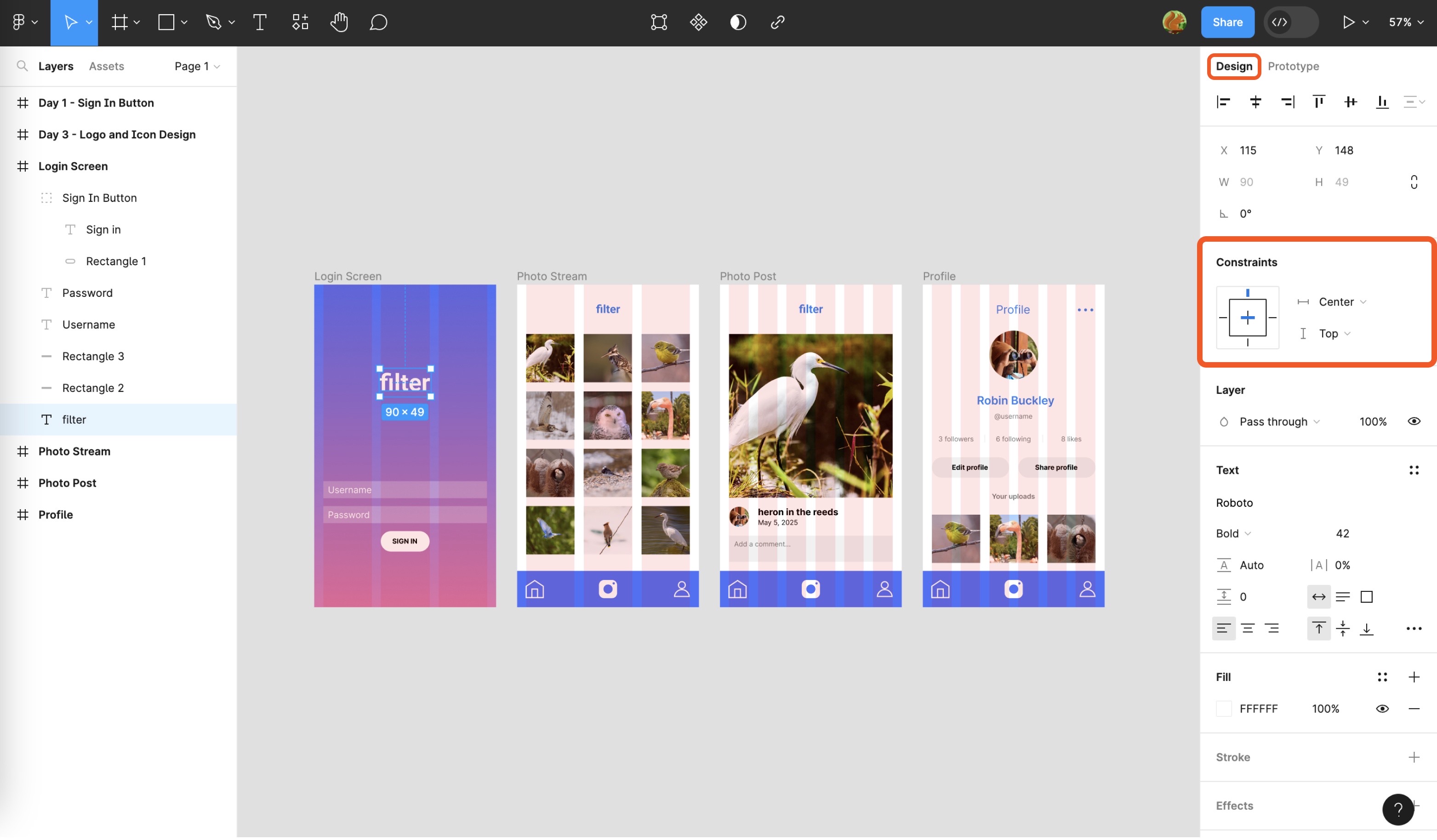
برای طراحی قالب وردپرس، میتوانید از ابزارهای طراحی گرافیکی مانند Adobe XD، Figma یا Sketch استفاده کنید. این ابزارها به شما این امکان را میدهند که طراحیهای واکنشگرا (responsive) و جذاب بسازید. در این مرحله، باید به عناصر مهمی مانند رنگها، فونتها، آیکونها و تجربه کاربری (UX) توجه کنید. طراحی ساده و کاربرپسند میتواند به افزایش تعامل کاربران با سایت کمک کند.

نکته: بهتر است از طرحهای ساده و مینیمالیستی استفاده کنید تا تجربه کاربری بهتری را ارائه دهید و از ایجاد شلوغی در طراحی خودداری کنید.
ج) طراحی ریسپانسیو
یکی از مهمترین ویژگیها در طراحی قالب وردپرس، قابلیت ریسپانسیو بودن (واکنشگرا) است. قالب شما باید بهطور خودکار برای دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ بهینه شود. برای دستیابی به این هدف، باید از تکنیکهایی مانند media queries در CSS استفاده کنید تا قالب بتواند اندازه و چیدمان خود را برای صفحات مختلف تنظیم کند.
نکته: استفاده از فریمورکهایی مانند Bootstrap یا Tailwind CSS میتواند به شما در طراحی سایتهای ریسپانسیو کمک کند.
- ایجاد فایلهای قالب
پس از آماده شدن طرح اولیه، به مرحله کدنویسی و پیادهسازی قالب میرسیم. این مرحله شامل ساخت فایلها و دایرکتوریهای لازم برای قالب است.
الف) ساخت پوشه قالب
ابتدا باید یک پوشه جدید برای قالب وردپرس خود در مسیر wp-content/themes/ ایجاد کنید. در این پوشه، تمامی فایلهای مورد نیاز قالب قرار خواهد گرفت.
نکته: نام پوشه باید ساده و مرتبط با موضوع قالب باشد.
ب) فایل style.css
اولین فایلی که در پوشه قالب باید ایجاد کنید، فایل style.css است. این فایل شامل تمامی استایلهای CSS برای قالب شما خواهد بود. در ابتدای این فایل باید اطلاعات مربوط به قالب را وارد کنید، از جمله نام قالب، نویسنده، نسخه و توضیحات. نمونهای از ساختار اولیه فایل style.css به شرح زیر است:
/*
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Theme Name: My Custom Theme Theme URI: http://example.com/my-custom-theme Author: Your Name Author URI: http://example.com Description: A custom theme for WordPress Version: 1.0 */ |
در این فایل، شما میتوانید تنظیمات CSS برای استایلدهی به اجزای مختلف سایت از جمله رنگها، فونتها، فاصلهها و طرحبندیهای دیگر را تعریف کنید.
ج) فایل index.php
فایل index.php، بهعنوان اصلیترین فایل قالب، نمایش محتوای صفحه را بر عهده دارد. در این فایل باید از توابع وردپرس برای درج بخشهای مختلف قالب مانند هدر، فوتر، نوار کناری، و محتوای اصلی استفاده کنید. به عنوان مثال، میتوانید از توابع get_header(), get_footer(), get_sidebar(), و the_content() برای نمایش محتوای پستها و صفحات استفاده کنید. نمونهای از فایل index.php به شرح زیر است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php get_header(); ?> <div class="content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="post"> <h2><?php the_title(); ?></h2> <div class="post-content"><?php the_content(); ?></div> </div> <?php endwhile; endif; ?> </div> |
<?php get_footer(); ?>
د) فایل header.php
فایل header.php معمولاً شامل محتویات مربوط به سرصفحه سایت است، مانند لوگو، منوی اصلی، و نوار جستجو. این فایل در ابتدای هر صفحه بارگذاری میشود. در این فایل از توابع مانند wp_head() برای بارگذاری اسکریپتها و استایلها استفاده میشود. نمونهای از فایل header.php به شرح زیر است:
|
1 |
<!DOCTYPE html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title><?php bloginfo( 'name' ); ?></title> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <header> <div class="logo"> <a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a> </div> <nav> <?php wp_nav_menu(); ?> </nav> </header> |
هـ) فایل footer.php
فایل footer.php معمولاً شامل اطلاعات مربوط به پایینی صفحات سایت است، مانند کپیرایت، لینکها و دیگر اطلاعات اضافی. در این فایل از تابع wp_footer() برای بارگذاری اسکریپتها و تنظیمات اضافی استفاده میشود. نمونهای از فایل footer.php به شرح زیر است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<footer> <p>&copy; <?php echo date("Y"); ?> - All rights reserved.</p> </footer> <?php wp_footer(); ?> </body> </html> |
افزودن قابلیتهای وردپرس به قالب:
یکی از مزایای استفاده از وردپرس این است که شما میتوانید با استفاده از فایل functions.php ویژگیهای مختلفی را به قالب خود اضافه کنید. این فایل برای افزودن و پیکربندی ویژگیهای سفارشی بسیار کاربردی است و به شما امکان میدهد که عملکرد قالب را گسترش دهید. در اینجا به برخی از قابلیتهایی که معمولاً در این فایل اضافه میشوند، اشاره میکنیم:
الف) فعال کردن قابلیت تمیز بودن آدرسهای URL (پرمتیسها)
یکی از ویژگیهای مهم در وردپرس، قابلیت تمیز بودن آدرسهای URL (Permalinks) است. برای فعالسازی این ویژگی میتوانید کدی را در فایل functions.php قرار دهید تا اطمینان حاصل کنید که ساختار URLها بهطور بهینه و قابل فهم برای موتورهای جستجو باشد.
|
1 2 3 4 5 6 7 8 9 |
function custom_permalink_structure() { global $wp_rewrite; $wp_rewrite->set_permalink_structure( '/%category%/%postname%/' ); } add_action( 'init', 'custom_permalink_structure' ); |
ب) اضافه کردن منوهای سفارشی
وردپرس به طور پیشفرض قابلیت اضافه کردن منوهای سفارشی را به قالبها میدهد. با استفاده از functions.php، شما میتوانید منوهای سفارشی را تعریف کرده و از آنها در قالب خود استفاده کنید.
|
1 2 3 4 5 6 7 |
function register_custom_menu() { register_nav_menu( 'primary-menu', __( 'Primary Menu' ) ); } add_action( 'after_setup_theme', 'register_custom_menu' ); |
ج) فعال کردن پشتیبانی از ویژگیهای مختلف مانند تصویر شاخص و قالبهای صفحه
وردپرس به طور پیشفرض قابلیتهایی مانند پشتیبانی از تصویر شاخص (featured image) و قالبهای صفحه (page templates) را دارد. با استفاده از functions.php، میتوانید پشتیبانی از این ویژگیها را برای قالب خود فعال کنید:
|
1 2 3 4 5 6 7 8 9 10 |
// فعالسازی تصویر شاخص add_theme_support( 'post-thumbnails' ); // فعالسازی قالبهای صفحه سفارشی add_theme_support( 'custom-page-templates' ); |
آزمایش و بهینهسازی قالب:
پس از اتمام کدنویسی و پیادهسازی قالب، مرحله بعدی آزمایش قالب است. برای این که مطمئن شوید قالب شما به درستی کار میکند و هیچ مشکلی در نمایش آن وجود ندارد، باید آن را روی یک سایت وردپرس نصب کرده و عملکرد آن را بررسی کنید.
الف) تست در مرورگرهای مختلف
حتماً قالب خود را در مرورگرهای مختلف مانند Chrome، Firefox، Safari، و Edge تست کنید تا اطمینان حاصل کنید که قالب در همه مرورگرها بهطور یکسان و به درستی نمایش داده میشود. استفاده از ابزارهایی مانند BrowserStack میتواند در این مرحله کمککننده باشد.
ب) تست در دستگاههای مختلف
باید از ریسپانسیو بودن قالب خود اطمینان حاصل کنید و مطمئن شوید که قالب در تمامی دستگاهها مانند موبایلها و تبلتها به درستی نمایش داده میشود. برای این کار میتوانید از ابزارهای توسعهدهنده مرورگرها (مانند ابزار Mobile View در Chrome DevTools) استفاده کنید.
ج) بهینهسازی سرعت بارگذاری
یکی از نکات مهم در فرآیند بهینهسازی، کاهش زمان بارگذاری سایت است. شما میتوانید از ابزارهایی مانند Google PageSpeed Insights یا GTmetrix برای بررسی سرعت بارگذاری سایت استفاده کنید. برخی از تکنیکهایی که میتوانید برای بهینهسازی سرعت بارگذاری قالب استفاده کنید عبارتند از:
- فشردهسازی تصاویر و فایلهای CSS و JavaScript
- استفاده از کش (caching)
- بهینهسازی فونتها
- استفاده از شبکههای تحویل محتوا (CDN)
د) رفع مشکلات احتمالی
همچنین، هنگام آزمایش قالب، باید به دنبال مشکلاتی مانند لینکهای خراب، تصاویر گمشده، یا مشکلات در طراحی واکنشگرا باشید و آنها را اصلاح کنید.
انتشار قالب وردپرس:
پس از اتمام مراحل طراحی، پیادهسازی و آزمایش، شما میتوانید قالب خود را به دیگران برای استفاده منتشر کنید. برای این کار، ابتدا قالب را بهطور کامل و در شرایطی که هیچ مشکلی نداشته باشد، آماده کنید. سپس، گزینههای مختلفی برای انتشار آن دارید:
الف) انتشار قالب در WordPress Theme Repository
یکی از بهترین راهها برای انتشار قالب وردپرس، ارسال آن به WordPress Theme Repository است. این کار باعث میشود که قالب شما توسط کاربران وردپرس بهراحتی قابل دسترسی باشد. برای این کار، باید قوانین و دستورالعملهای WordPress.org را رعایت کرده و قالب خود را طبق استانداردهای آن سایت ارسال کنید.

ب) انتشار قالب در وبسایتهای شخصی یا تجاری
اگر قصد دارید قالب خود را بهطور مستقیم به فروش برسانید یا آن را در وبسایت خود برای دانلود رایگان قرار دهید، باید از یک پلتفرم مناسب استفاده کنید. همچنین، میتوانید یک صفحهی مستندات برای راهنمایی کاربران در استفاده از قالب ایجاد کنید.
ج) پشتیبانی و بهروزرسانی قالب
پس از انتشار قالب، بهروزرسانیها و پشتیبانی برای آن ضروری است. کاربران ممکن است با مشکلاتی مواجه شوند که نیاز به رفع آنها داشته باشند. همچنین، لازم است قالب را بهطور منظم بهروزرسانی کنید تا با آخرین نسخههای وردپرس و استانداردهای امنیتی همخوانی داشته باشد.
جمع بندی:
ساخت قالب وردپرس یک فرایند خلاقانه و پیچیده است که نیاز به آشنایی با طراحی، کدنویسی و اصول سئو دارد. با پیروی از مراحل ذکرشده در این مقاله، میتوانید یک قالب وردپرس سفارشی و کارآمد بسازید که برای هر نوع وبسایتی مناسب باشد.



![بهترین افزونه وردپرس اینستاگرام [معرفی 6 افزونه اینستاگرام]](https://parsvds.com/wiki/wp-content/uploads/2024/12/بهترین-افزونه-وردپرس-اینستاگرام-معرفی-6-افزونه-اینستاگرام-390x220.jpg)


